今回はMakeHumanで作成したキャラクターにボーンを取り付け出力形式MHX2で出力し、Blenderで取り込んでボーンを動かして表情のアニメーションを付けそれをUnityで取り込んで使ってみたいと思います。
今回の機能を作成すると、
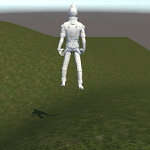
上のような感じにUnityで表情のアニメーションを再生する事が出来ます。
Blenderのシェイプキーで作った顔のアニメーションをUnityに取り込むには

を参照してみてください。
今回の機能の制限
前提として、今回はそれほど難しい操作を必要とせずに最終的にUnityでHumanoid型のキャラクターの表情アニメーションを使おうという記事になります。
今回の機能ではMakeHuman内で自動でボーンを取り付け、Blenderでそのボーンを動かして表情のアニメーションを付けます。
その為以前の

の記事のようにBlenderのRigifyを設定したキャラクターやそのアニメーションを作成している場合はBlenderのボーン(アーマチュア)、リギングの知識やUnityでのHumanoidのボーンの設定等細かく理解する必要があります。
それだけの知識があればこの記事を見る必要がないほど詳しい方なので問題はないと思います。
今回の場合はMakeHumanで作成したキャラでボーンのみでアニメーションを作成するものとします。
UnityのキャラクターのAnimation Type
UnityでキャラクターのImport SettingsでAnimation TypeをHumanoidにすると、他のHumanoid型のキャラのアニメーションを再利用出来るので、今回はキャラクターをHumanoid型にしています。
ですが他の人型キャラクター用のアニメーションを使わないのであればAnimation TypeをHumanoidにはせずGenericとしておけば豊かな表情の作成も出来ますのであえてHumanoidにする必要はありません。
MakeHumanやBlenderで必要となるもの
MakeHumanはバージョン1.1.1を利用し、Blenderは2.79を使っていきます。
またBlenderでMakeHumanの出力形式であるMHX2ファイルを使う為にMakeHuman用、Blender用のプラグインが必要になります。
そこら辺の事を含めて

上の記事を参照してプラグインをMakeHumanとBlender側で適用させる必要があります。
MakeHumanでキャラクター作成
前置きがだいぶ長く既に面倒な感じがしている方も多いと思いますが・・・・、まずはMakeHumanでキャラクターを作成していきましょう。
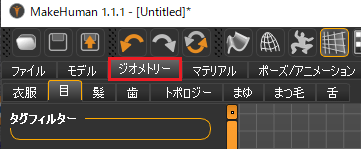
ジオメトリ―
まずはジオメトリー項目を設定していきます。
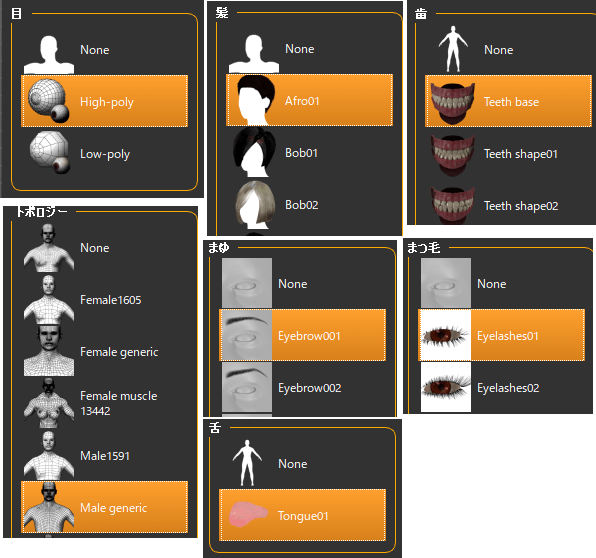
それぞれの項目は以下のように設定しました(衣服項目を載せ忘れましたが適当に設定してください)。
ここら辺は自由に設定してください。
ポーズ/アニメーション
次はポーズ/アニメーション項目です。
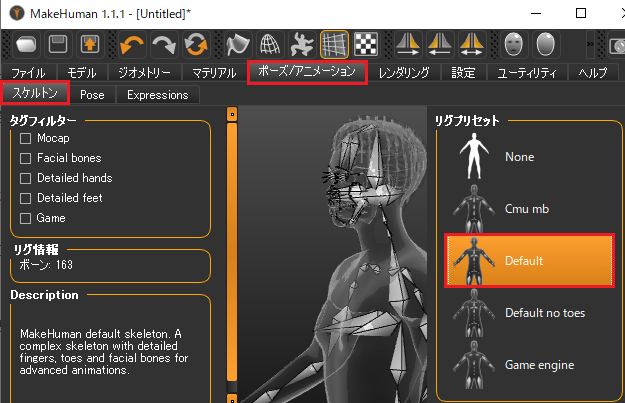
スケルトン
スケルトンタブを選択しリグプリセットからキャラクターに設定するボーンを選択します。
ここでは表情を操作するボーンがあるDefaultを選択します。
Pose
PoseはBlenderのプラグインで設定も出来ると思いますが、先に設定しておきます。
ポーズはTposeにします。
ファイル
キャラクターが出来たのでMHX2ファイルとして出力します。
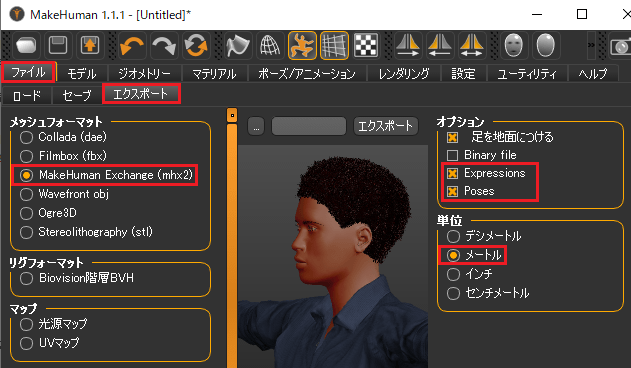
ファイル項目のエクスポートタブを選択します。
メッシュフォーマットでMHX2を選択し、オプションでExpressions(表情)とPoses(ポーズ)をチェックします。
これらにチェックをするとBlenderで表情とポーズの設定をする時に使用する事が出来ます(今回は使いませんが)。
単位はUnityの単位がメートルなのであらかじめメートルを選択して出力します。
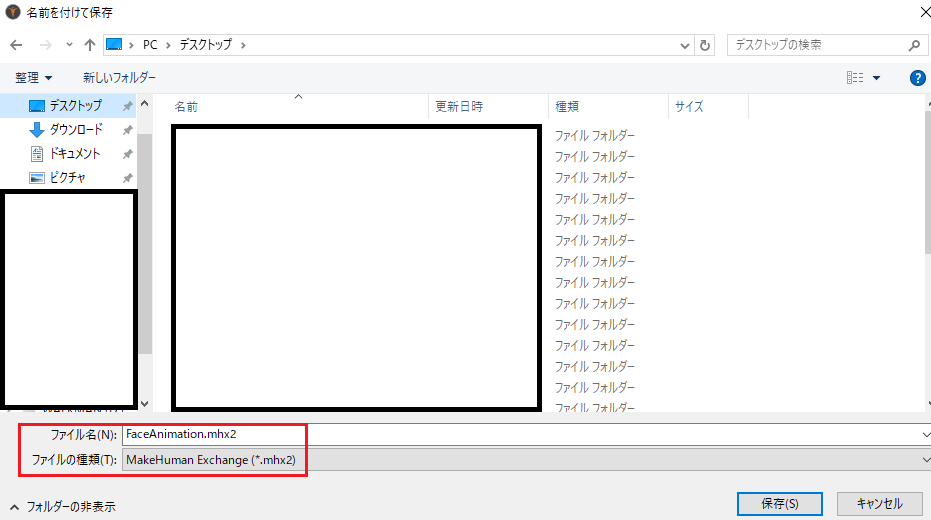
設定が終わったらエクスポートボタンの左にある…ボタンを押してファイルの出力先を選び出力します。
今回はデスクトップにFaceAnimationというファイル名で出力しました。
Blenderで表情アニメーションを作成する
MakeHumanでキャラクターを出力したので、次はBlenderでMHX2ファイルをインポートします。
Blender起動時のライト、Cube、カメラはAキーで全選択しXキーを押して削除しておきます。
MHX2ファイルの取り込み
Blenderのツールシェルフ(Tキーで表示・非表示の切り替え)のMHX2 Runtimeタブを選択し、import MHX2ボタンを押して先ほど出力したFaceAnimationファイルを取り込みます。
インポートするFaceAnimationを選択し、import MHX2ボタンを押すだけで他の設定はしないようにします。
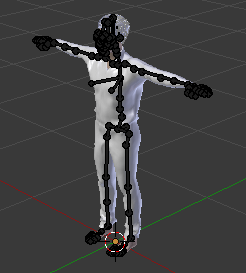
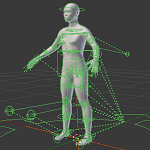
ファイルをインポートすると、
上のようにボーンが取り付けられたキャラクターが取り込まれます。
Poses、Expressionsの設定
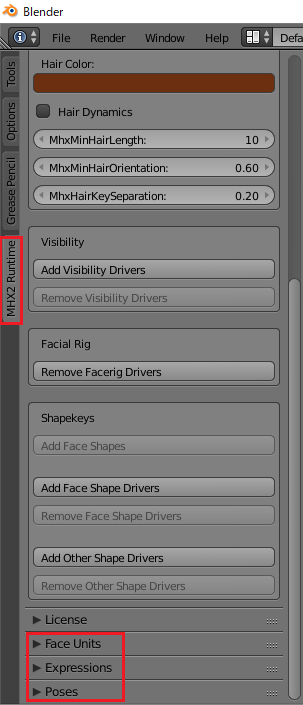
インポートしたMHX2ファイルにはPosesやExpressionsを含めているのでBlenderのMHX2 Runtimeの項目にそれらの設定項目が表示されます。
Face Unitsは表情を作る時の設定値を指定して表情を変えることが出来ます。
Expressionsは特定の表情のプリセットでボタンを押すだけでその表情にすることが出来ます。
Posesはそれぞれのポーズボタンを押すだけでそのポーズにする事が出来ます。
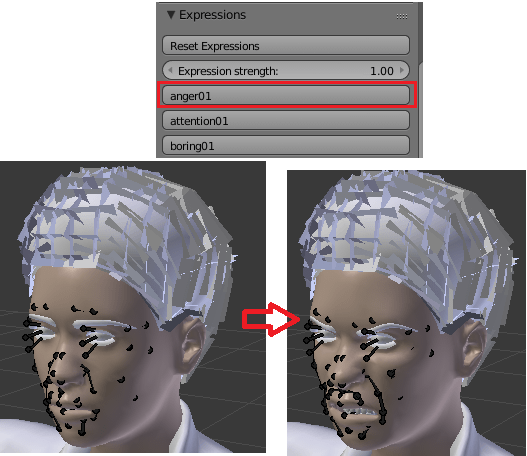
試しにExpressionsのanger01ボタンを押して表情の変化を確認してみます。
上のようにボタンを押すだけで複数のボーンが動きその表情を作ってくれます。
これを使えば後はFace UnitsやExpressionsのボタンを押すだけで表情が作れそうですが、Poseモードでアニメーションを作る時にキーフレームを作成しても設定した設定値がキープされてしまって出来ません。
というわけでこれらを削除してしまいます(取り込んでおいてなんなんですが・・・・)。
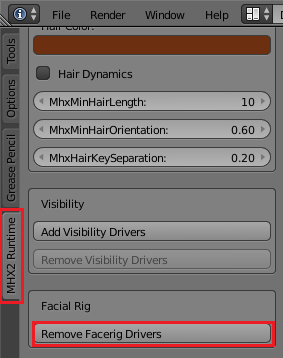
MHX2 RuntimeのFacial RigのRemove Facerig Driversボタンを押して削除します。
表情の作成
Facial Rigを削除した事で顔に設定しているボーンでアニメーションを作成する事が出来ます。
基本的なアニメーションの作成については

を参照してください。
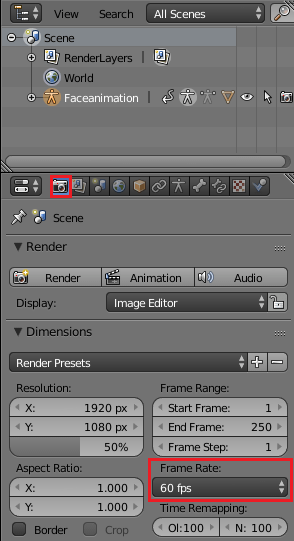
Unityのフレームレートと合わせる為、Blender右下のプロパティウインドウ(デフォルトレイアウトの場合)でFrame Rateを60にします。
口を開くアニメーションの作成
口を開くアニメーションを作成します。
Blenderの3D Viewでボーンのオブジェクトを選択した状態でCtrl+Tabキーを押すか、Object ModeからPose Modeへとマウス選択して変更します。
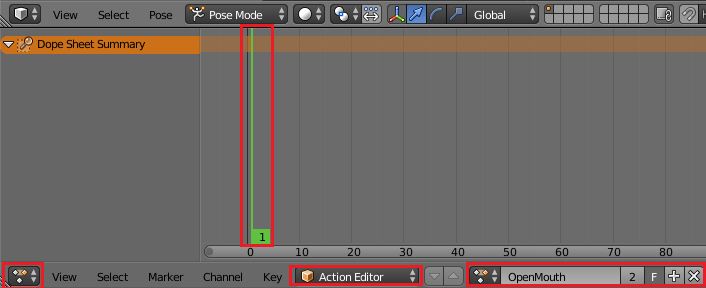
Blender下のウインドウをDope Sheetに変更し、ModeをAction Editor、Newボタンを押して名前をOpen Mouthに変更しFを押します(ここら辺は先ほどのリンク先の記事を参照してください)。
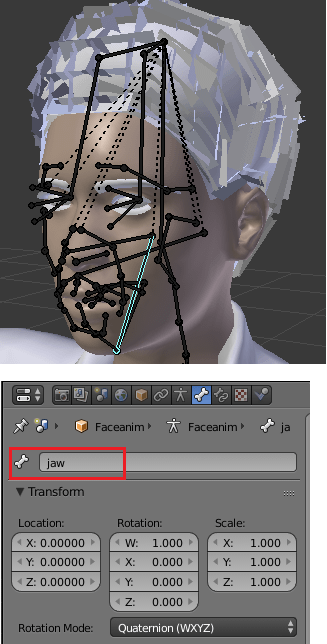
jaw(あご)という名前のついたボーンを選択します。
プロパティウインドウの骨のアイコンタブを選択すると選択しているボーンの名前を確認出来ます。
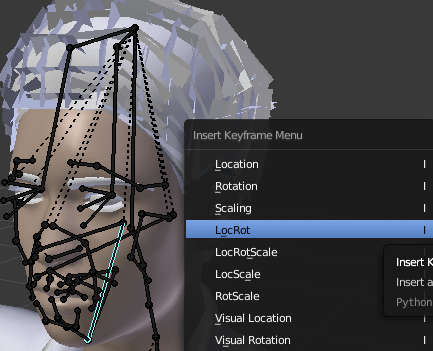
Dope Sheetで1フレーム目に移動し、jawを選択した状態で3D Viewウインドウ内でIキーを押してLocRotを選択します。
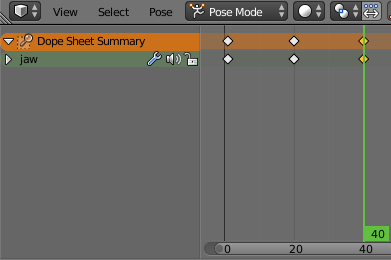
次に20フレーム目に移動し、jawを選択した状態でRキー(回転)を押した後Xキーを押してX軸で回転させ、口を開く状態にしたらIキーを押してLocRotを選択しキーフレームを打ちます。
1フレーム目に移動し、Ctrl+Cキーを押して1フレーム目のキーフレームをコピーし、40フレーム目に移動したらCtrl+Vキーで貼り付けます。
これで口を開いた後閉じるというアニメーションが出来ました。
ウインクするアニメーション
次はウインクをするアニメーションを作成していきます。
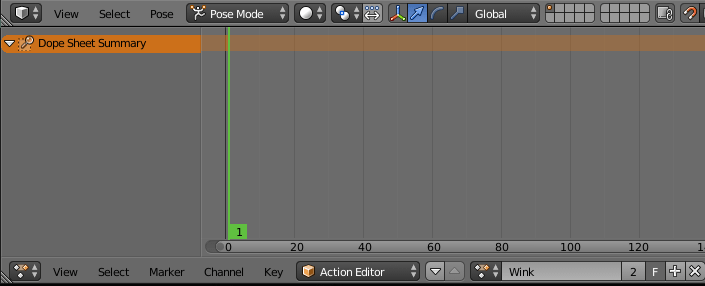
新しいアニメーションWinkを作成しウインクのアニメーションを作成していきます。
OpenMouseの右の+アイコンを押しCreate New Actionで新しいアクションを作成し名前をWinkとします。
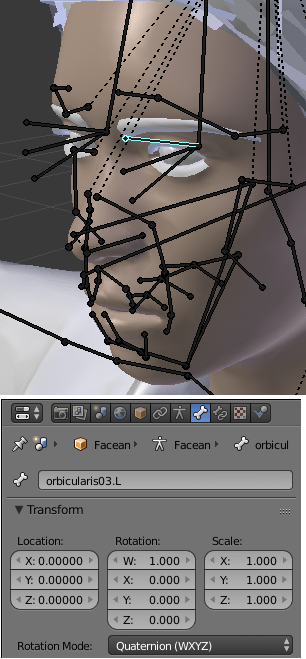
Orbicularis03.Lという名前のボーンを選択します。
口を開けるアニメーションと同じように作成していきます。
1フレーム目は通常の状態。
20フレーム目でOrbicularis03.Lを選択した状態でRキーを押して回転、Xキーを押してX軸での回転をさせます。
Iキーを押してLocRotでキーフレームを打ちます。
1フレーム目をCtrl+Cキーでコピーし、40フレーム目を選択してCtrl+Vキーで貼り付けます。
これで二つのアニメーションが出来ました。
キャラクターとアニメーションの出力
アニメーションが出来たのでFBXファイル形式でファイルを出力します。
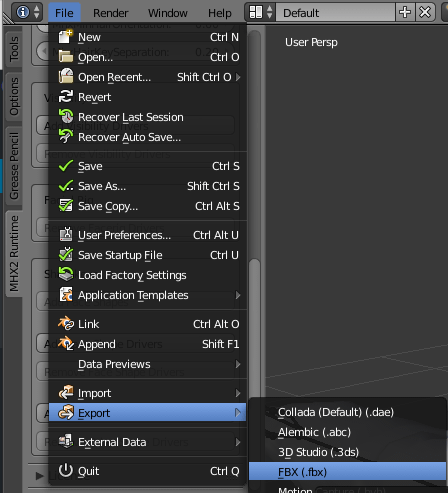
BlenderのファイルメニューからExport→FBXを選択します。
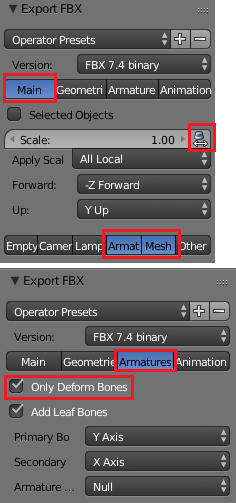
画面の左下のExport FBXの設定を変更します。
上のように設定します。
これらはUnityで取り込んだ時に扱いやすくする為の設定です。
設定が終わったらExport FBXボタンを押してファイルを出力します。
ファイル名はFaceAnimation.FBXとします。
Unity側の作業
最後にUnityでの作業をしていきます。
UnityでのHumanoidのボーン設定
UnityのAssetsエリア内で右クリックし、Import New Asset…を選択し、先ほど出力したFaceAnimationをインポートします。
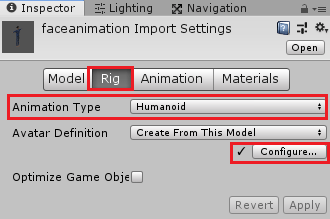
faceanimationを選択し、インスペクタでRigを押し、Animation TypeをHumanoidにしConfigure…ボタンを押します。
キャラクターのAnimation TypeをHumanoid型にしたのでHumanoid型の合致させる為に対応するボーンの設定をする必要があるのでこれから設定していきます(自動である程度設定されています)。
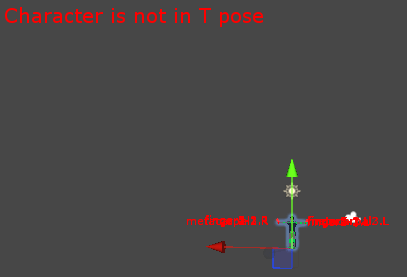
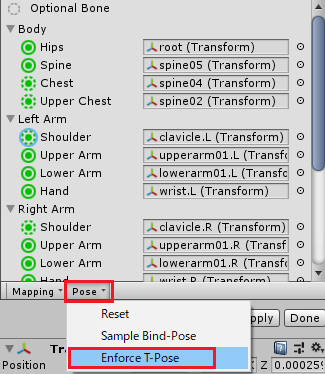
キャラクターがTポーズではないと表示されます。
そこでインスペクタのPoseからEnforce T-Poseを選択します。
次に顔のボーン設定を変更します。
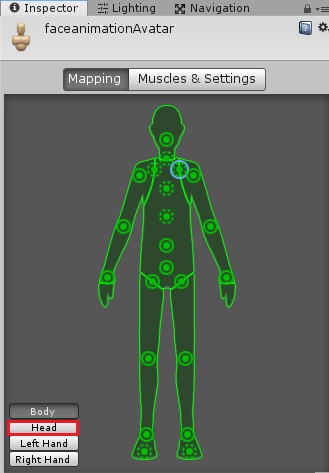
インスペクタでHeadを押し頭部のボーン設定をします。
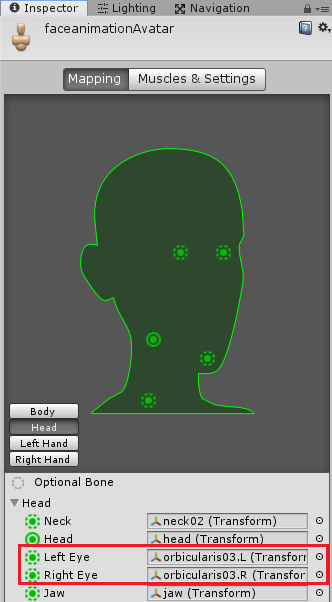
頭部の両目のボーンを先ほどアニメーションを設定したOrbicularisのボーンに変更します。
あご(Jaw)等は自動で設定されていると思いますが、設定されていない場合は設定します。
ここまで出来たらApplyボタンを押した後Doneを押してボーンの設定を終了します。
Animator Controllerの作成
キャラクターのボーンの設定が終わったので、実際にAnimatorControllerを作成し作成したOpenMouthとWinkのアニメーションを再生してみます。
今回作成したアニメーションは口を開くアニメーションとウインクをするアニメーションの表情のアニメーションだけなので、Annimator Controllerのレイヤーとアバターマスクの機能を使って顔と体のアニメーションを一緒に使えるようにします。
レイヤーとアバターマスクに関しては

も参照してください。
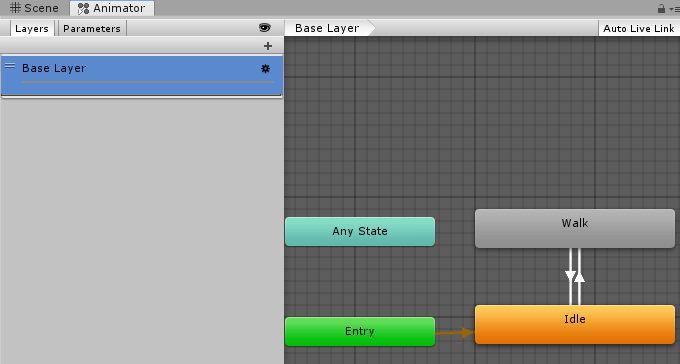
今回はサンプルなのでIdleとWalkを自動で行き来するだけの状態と遷移を作成します。
上のようにIdleとWalk状態を作成しIdleにはスタンダードアセットのHumanoidIdle、WalkにはHumanoidWalkのアニメーションを設定します。
それぞれの状態から双方向に遷移させ条件はHas Exit Timeで遷移させ、Idle→Walk→Idle...と永遠にループさせます。
レイヤーの作成
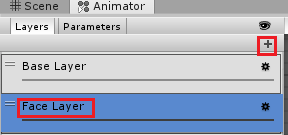
次にAnimator Controllerのレイヤーを作成します。
Animator ControllerのLayersの+ボタンを押して新しいレイヤーを作成し、名前をFace Layerとします。
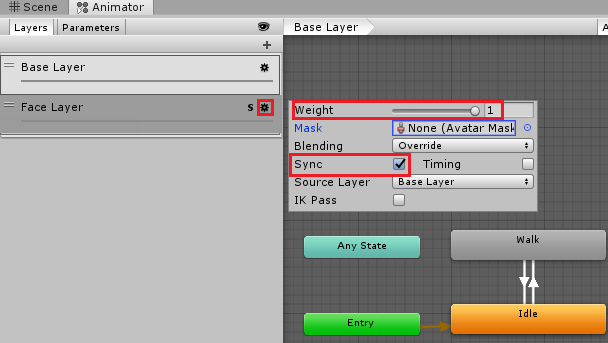
Face Layerの右の歯車をクリックし、Weightを1にしBlendingをoverrideにし、Syncにチェックを入れて完全にBase Layerをオーバーライドするようにします。
現時点では完全に上書きされてしまいますが、後でアバターマスクを設定して頭部だけのアニメーションを上書きする形にします。
Syncにチェックを入れたことでBase Layerの状態と遷移がそのままFace Layerにも適用されます。
Face LayerのIdleに口を開くアニメーション、Walkにウインクをするアニメーションを設定します。
アバターマスクの作成
次にアバターマスクを作成します。
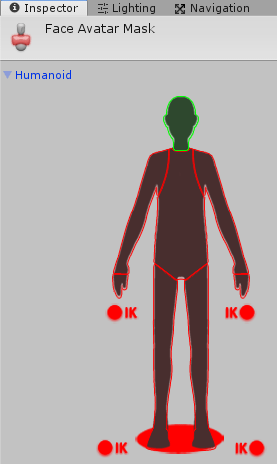
Assetsエリア内で右クリックからCreate→Avatar Maskを選択し、名前をFace Avatar Maskとします。
Face Avatar Maskを選択し、頭部だけを緑色にし、他を赤色にします。
これで頭部だけが有効なアバターマスクの作成が出来ました。
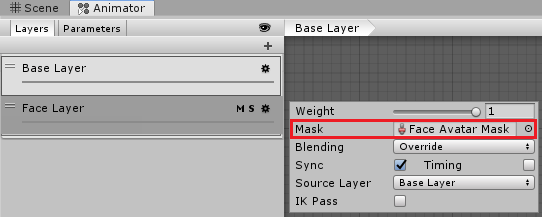
Face LayerにFace Avatar Maskを設定する
後はAnimatorControllerのFace LayerにこのFace Avatar Maskを設定することで頭部のアニメーションだけが上書きされることになります。
これで完成です。
これで全体のアニメーションはBase Layerのアニメーションが再生され、Face Layerに設定したアニメーションはFace Avatar Maskで設定した部分だけがBase Layerのアニメーションを上書きします。
つまりIdle(ボーっと立っている状態)の時は口を開き、Walk(歩いている状態)の時はウインクをします。
一部のアニメーションを切り替えられるってのは便利ですね!(^^)/
実際に試してみると、記事の最初の動画のようになります。
終わりに
今回はUnityに取り込んだキャラクターをHumanoid型にして既存の人型キャラクター用アニメーションを使っています。
なのでHumanoid型のボーンの型にキャラクターのボーンを当てはめる必要があります。
その為、簡単な瞬きや口を開くといったアニメーションは出来ますが、
もっと複雑な表情を作成したくて既存のアニメーションを使わなくてもいい場合はAnimation TypeをGenericにしてそのキャラクターのボーンやコントローラーを使ったそのままのアニメーションを使うと良さそうですね。
表情を変える必要がない場合は断然Humanoid型にしておくと便利です。