バンプマップ、ノーマルマップ、ハイトマップ、ディスプレイスメントマップは3DCG作成をし、マテリアルを設定する際に必ず出てくる用語ですが、これらが何なのかを素人目線で見ていきたいと思います。
個々の詳細については参考サイトに記載のUnityマニュアル等をご覧ください。(._.)
バンプマップ等がなぜ必要か?
3DCGモデルを作成する時に細かい部分をメッシュで作成し服の皺や模様を作っていくとします。
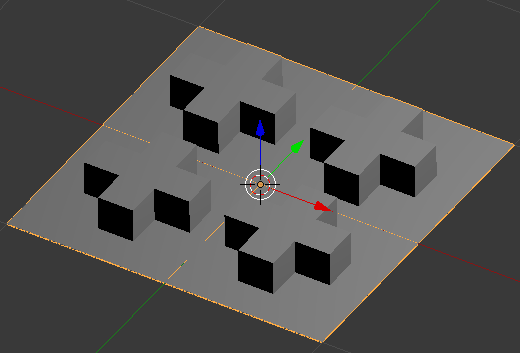
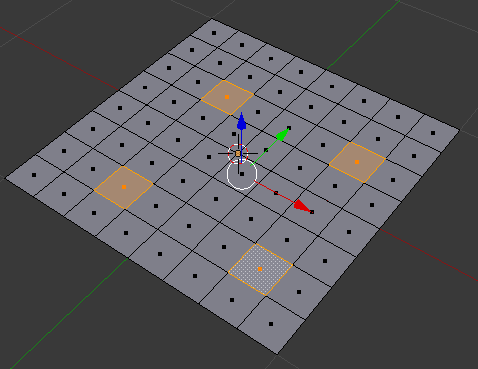
例えば平面に十字型の模様を作成すると
上のような感じで十字の模様部分を盛り上げて形状を作成します。
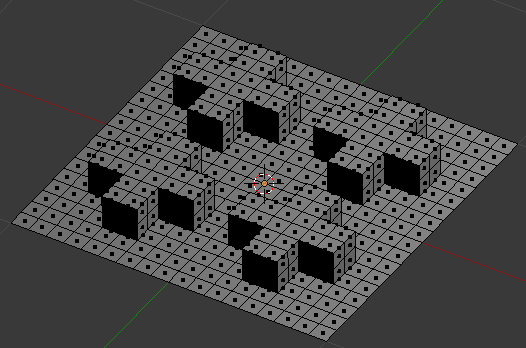
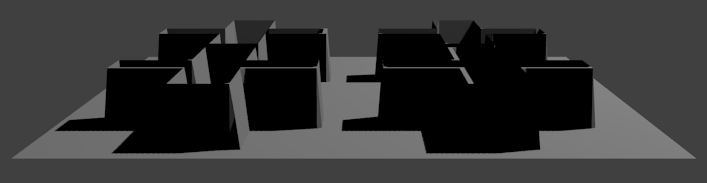
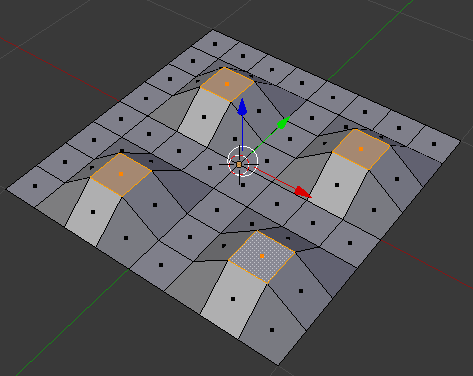
しかし、形状をメッシュを増やして作成する為、
上のように十字の凸凹部分のポリゴン数が増えれば増えるほどレンダリングに時間がかかります。
その為、ゲームなどで詳細なメッシュ構成のオブジェクトを動かす場合は処理負荷が高くなってしまいます。
そんなわけで、ポリゴンを増やして詳細な形状を作成するのではなく、バンプマップ等を使ってモデルの表面に見た目上のデコボコや詳細な模様を表現します。
バンプマップ、ノーマルマップ、ハイトマップ、ディスプレイスメントマップの違い
用語は使う3DCGソフト等によって多少違いはあると思います。
バンプマップは高さの情報を保持(白黒)し、デコボコを表現します(細かい違いは作れない)。
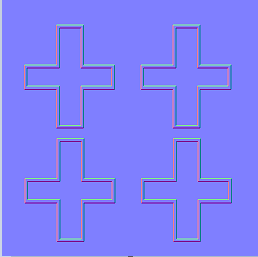
ノーマルマップはバンプマップの一種で、法線方向のベクトル情報を保持した画像になります。
上の色情報RGBのそれぞれにベクトルのXYZの情報が書き込まれています。
法線方向のベクトルによって光の受け方が変わりデコボコを表現します。
ハイトマップもバンプマップの一種で白黒の色の濃さでピクセル毎に高さ情報を保持します。白いほど見た目の高さが高くなります。
ノーマルマップ、ハイトマップは見た目上デコボコや模様が浮き出たように見せていますが、元のメッシュ構造は変化しません。
ノーマルマップで光の変化を加え、ハイトマップで見た目上の高さを表現出来、実際に形状が作られたかのように見せることが出来ます。
ノーマルマップ、ハイトマップ共にオブジェクトの形状を変化させているわけではない為、影の形状は元のオブジェクトの形状になります。
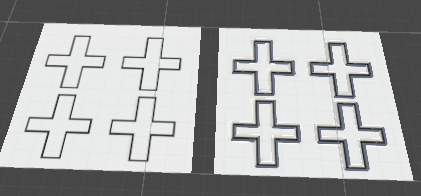
一方、ディスプレイスメントマップは見た目ではなく元の形状を変化させます。
上のようなディスプレイスメントマップ用のテクスチャを用意し、Blenderに取り込みマテリアルとテクスチャの設定をします。
通常では白い部分が盛り上がるので、Negativeにチェックを入れて反転させ、黒い部分が盛り上がるようにしています。
Plane(平面)のオブジェクトに作成したマテリアルを設定すると(ディスプレイスメントマップを適用するにはPlaneオブジェクトのメッシュを細かく分割しておく必要があります)、
上のように黒い十字の囲み部分がメッシュの形状を変化させて盛り上がっているのがわかります。
作成方法
ノーマルマップ等について見てきたので、実際に作ってみましょう。
テスト用オブジェクトの作成
ノーマルマップの効果はBlender等の3DCGソフトで確認出来ますが、Unityで使う事も考えUnityでも確認出来るようにします。
まずはノーマルマップの効果を確認する為にシーン上にゲームオブジェクトを配置し確認出来るようにします。
ヒエラルキー上で右クリック→3D Object→Planeを選択し配置します。
Assetsフォルダ内で右クリック→Create→Materialを選択し、作成したマテリアルをPlaneにドラッグ&ドロップして適用します。
これで作成したMaterialにインポートしたAlbedoやNormalMap等のテクスチャを設定すればPlaneの見た目が変わります。
ノーマルマップの作成方法
それではノーマルマップの作成方法を見ていきましょう。
Unity、GIMPでの作成方法
まずは簡単にノーマルマップを作成する方法からやっていきます。
Unityでノーマルマップの作成
UnityにAlbedo等に指定する通常の画像を取り込みます。
Assetsフォルダ内のファイルを取り込みたいフォルダ内で右クリック→Import New Asset…でメインのテクスチャ(Albedo)を選択しインポートします。
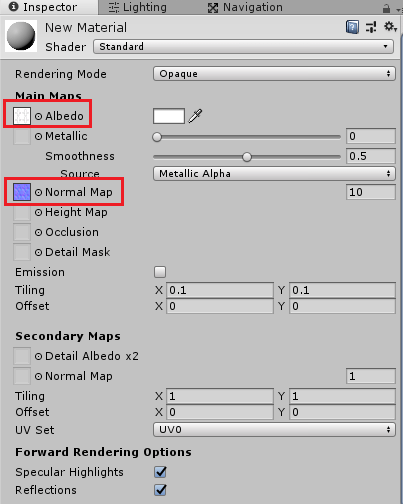
取り込んだらそのテクスチャを作成したMaterialのAlbedoに設定します。
選択しているシェーダーによってはAlbedoとは違う表記になっている可能性もありますが、以前のStandardシェーダーに設定するという形で話を進ませます。
もう一度同じテクスチャをインポートし、名前をNormalMapとします。
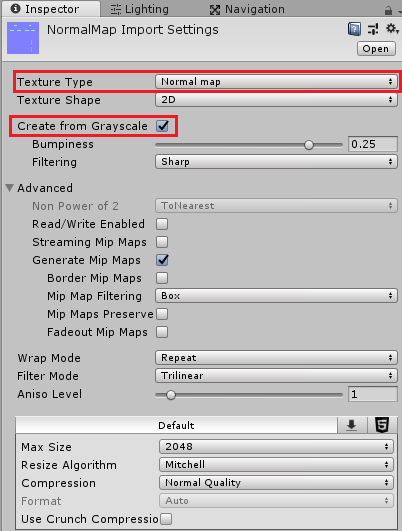
NormalMapテクスチャを選択しインスペクタでTexture TypeをNormal、Create from Grayscaleにチェックを入れApplyボタンを押します。
すると上のようにノーマルマップ画像に変換されます。
作成したNormalMapをMaterialのNormal Mapに設定します。
すると、見た目上の凸凹が作成されます。
GIMPでノーマルマップの作成
次は無料の画像編集ソフトであるGIMPでノーマルマップを作成する方法です。

GIMPは日本語化が完全に終わっている2.8バージョンを使用します。
GIMPでのノーマルマップ作成はプラグインを使います。
でGIMP normalmap pluginをダウンロードします。
GIMPソフトのフォルダがC:\Program Files\GIMP 2に配置されているとして話を進めます。
ダウンロードしたプラグインのフォルダを解凍し、フォルダ内のnormalmap.exeファイルを
C:\Program Files\GIMP 2\lib\gimp\2.0\plug-ins
に移動させます。
他の.dllの拡張子が付いた3ファイルを
C:\Program Files\GIMP 2\bin
の中に移動させます。
移動先のフォルダはreadmeファイル内に書いてあるのでわからなくなったらそちらで確認出来ます。
これでGIMPでNormalMapプラグインを使用する事が出来るようになりました。
GIMPを開き、ファイルメニュー→インポートでAlbedoのテクスチャ画像を選択します(GIMPが日本語化されているものとします)。
今回は
上のような画像をインポートしました。
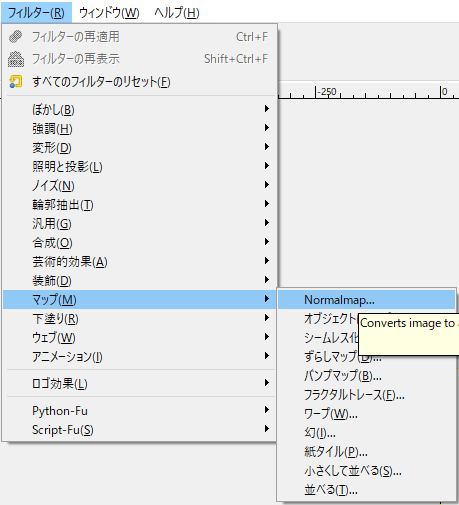
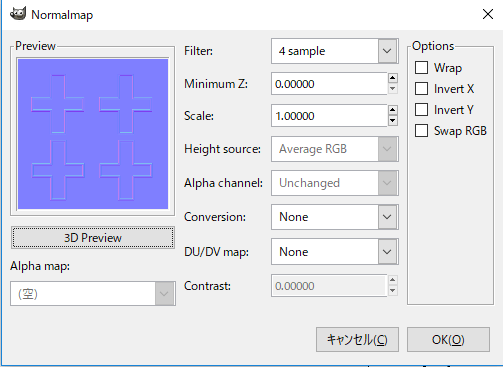
次にフィルターメニュー→マップ→Normalmapを選択します。
するとNormalmapのウインドウが開くのでそこで設定をしてOKボタンを押すとノーマルマップ画像が作成されます。
あとはファイルメニュー→名前を付けてエクスポートでその画像をファイルとして保存し、Unityに取り込みます。
取り込んだノーマルマップ画像のインスペクタでTexture TypeをNormal map、Create from GrayScaleにチェックを入れApplyボタンを押します。
マテリアルのNormal Mapに設定して完了です。
UnityやGIMPでのノーマルマップの作成は元のAlbedoのテクスチャから作成していますので、本来の複雑な形状を簡素な形状に焼き付けてノーマルマップを作成するのとは違います。
Blenderでのノーマルマップの作成
Blenderで複雑な形状を作成し、その形状をPlaneに焼きこんでノーマルマップを作成してみましょう。
まずは複雑な形状を作成してみましょう(今回は複雑なものではないですが)。
モデルの作成方法は今回の記事とはまた別な物なので簡単に説明させて頂きます。
Shift+Aキーを押してMesh→Planeを選択します。
Tabキーを押してEditモードにしたらAキーを押してPlaneの全メッシュを選択し、Wキーを押してスペシャルメニューを表示し、Subdivideを3回実行します。
面選択で4つの面を選択します。
マニピュレータ-(軸の矢印)のZ軸を選択し上に移動させ面を盛り上げます。
上のような形状を作成しました。
この形状をPlaneのノーマルマップに焼きこむことになります。
ザラザラの表面もノーマルマップに焼きこむ
この項目は面の表面にザラザラも焼きこみたい場合に参考にしてください。
次にザラザラした表面のテクスチャもノーマルマップに焼きこみたい場合はマテリアルの設定とテクスチャの取り込みを行います。
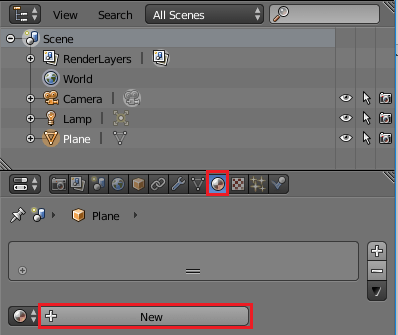
Tabキーを押してObjectモードにしたらモデルを選択した状態でマテリアルの設定をします。
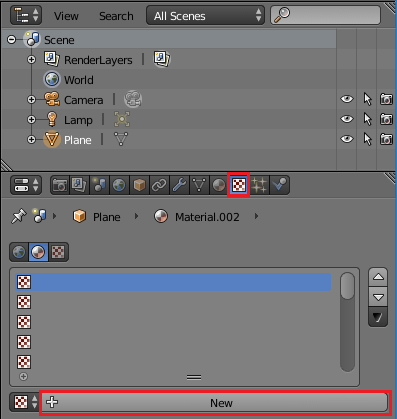
マテリアルのNewボタンを押してモデルに新しいマテリアルを割り当てます。
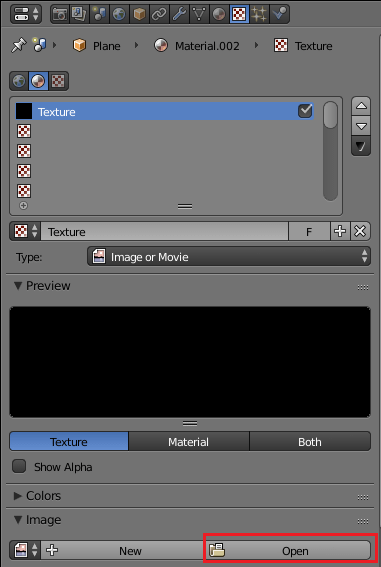
そのままテクスチャ項目を選択し、Newボタンを押してマテリアルにテクスチャを割り当てます。
テクスチャ項目でOpenボタンを押しノーマルマップに焼きこむザラザラのテクスチャを選択します。
取り込んだテクスチャのMappingでオブジェクトへのテクスチャの割り当て方法を適切に選択します(UVMapで割り当てた場合はUVを選択)。
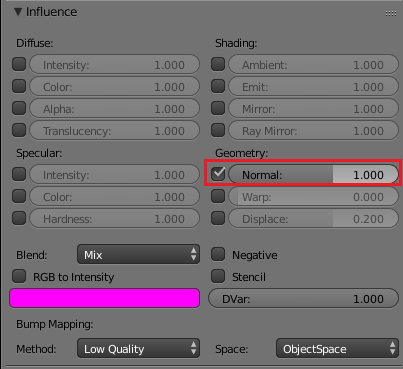
次にテクスチャのInfluenceの設定を行います。
テクスチャのInfluenceの設定のDiffuseのColorのチェックを外し(チェックを外さなくていいかも?)、GeometryのNormalにチェックを入れます。
こうすることでザラザラのテクスチャがノーマルマップに影響を与えます。
ここまででノーマルマップに焼きこむモデルの作成が完了しました。
ノーマルマップが焼きこまれるモデルの作成
次にノーマルマップが焼きこまれるモデルを作成します。
ObjectモードでShift+Aキーを押し、MeshのPlaneを選択します。
今作成したPlaneを選択した状態でTabキーを押してEditモードにし、Uキーを押してUnwrapを選択します。
Blender内の画面を2分割してUV/Image Editorを選択し、片方の画面にUVMapを表示します。
2分割にする方法は

を参考にしてください。
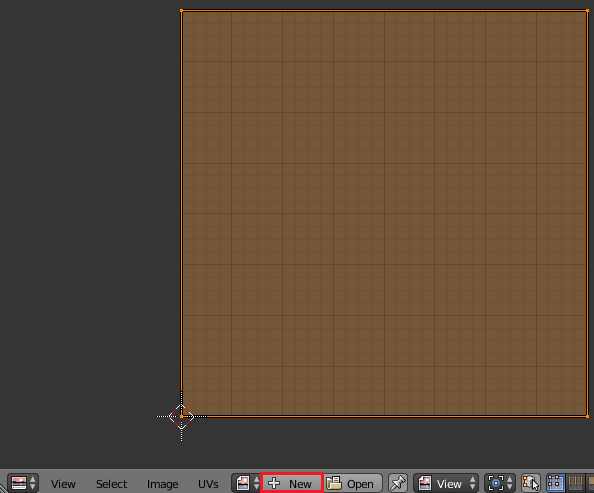
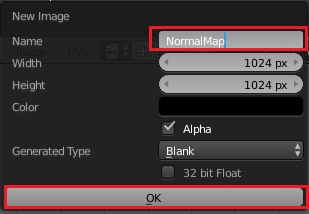
UVMapのイメージファイルを保存する為、Newボタンを押して名前にNormalMapと付け(名前は適当に付けてください)OKボタンを押します。
これで焼きこまれるモデルの作成は終了です。
ノーマルマップに焼きこむ
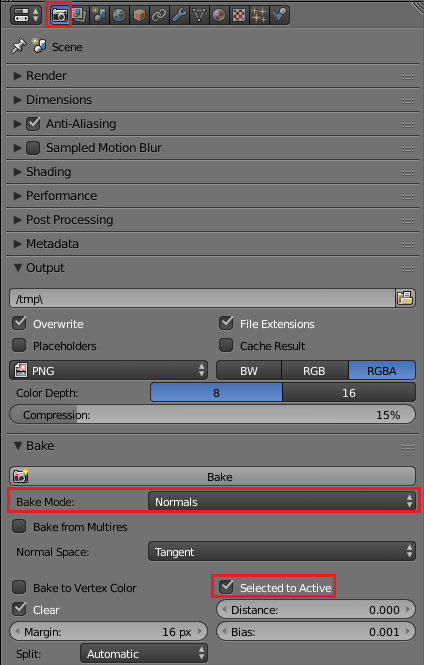
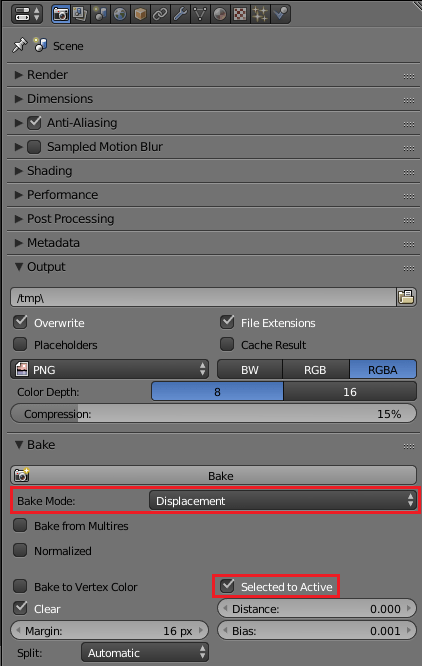
Shiftキーを押しながら焼きこむモデル(最初に作成したモデル)→焼きこまれるモデル(次に作成したPlaneモデル)の順番で選択し、RenderのBake項目の設定をします。
Bake項目のBake ModeをNormalsにし、Selected to Activeにチェックを入れます。
これで設定が終わったのでそのままBakeボタンを押します。
すると焼きこまれるモデルのUVMapにノーマルマップが焼きこまれます。
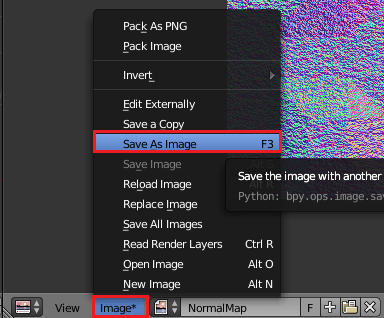
出来たノーマルマップイメージをファイルに保存します。
ImageからSave As Imageを選択し、ファイルとして保存します。
これでBlenderでノーマルマップの作成が出来ました。
ハイトマップ、ディスプレイスメントマップの作成方法
ハイトマップとディスプレイスメントマップはBlenderで作成出来ます。
ノーマルマップの手順と最後のBakeの設定まではまったく同じやり方で、最後のBakeの設定だけを変更します。
Bake ModeをDisplacementに設定しBakeボタンを押します。
すると、
上のようにディスプレイスメントマップの作成が出来ました。
ディスプレイスメントマップをBlenderで適用するにはこの記事の『バンプマップ、ノーマルマップ、ハイトマップ、ディスプレイスメントマップの違い』の項目で行った方法で適用出来ます。
ハイトマップも白と黒の濃さで高さが変わるものなのでディスプレイスメントマップをそのままハイトマップとして使用出来るかもしれません。
終わりに
今回、バンプマップ、ノーマルマップ、ハイトマップ、ディスプレイスメントマップの記事を書いたことで少しだけ理解が進んだような気がします。(^_^;)
ノーマルマップはなんとなく凸凹の見た目を作るものという認識しかありませんでしたが、なんとなく作り方もわかりました。(^_^;)
Unityでのマテリアル設定のノーマルマップやハイトマップにはテクスチャを設定出来ますが、そのテクスチャに保存された情報を元にシェーダー側で実際の処理をしているんですね。
ノーマルマップの作成も出来るようになったので、以前Blenderで作成した剣のモデルにノーマルマップを適用する記事も進められそうです。(^^)/