今回はUnityのVisualEffectGraphを使ってキャラクターの闘気を作ってみます。
今回作成したのは以下のようなものになります。
VisualEffectGraphを使用するので、UnityのバージョンとVisualEffectGraphのバージョンの互換性に気を付けてインストールしてください。
今回使用したUnityのバージョンはUnity2021.3.3f1でVisualEffectGraphのバージョンは12.1.6になります。
キャラクターの配置
今回使用するキャラクターはUnityのアセットストアからインストールしたスタンダードアセットのEthanを使用していきます。
EthanにはAnimatorにAnimatorControllerの取り付け、CharacterControllerコンポーネントの取り付け、キャラクター移動スクリプトの取り付けがされているとします。
面倒であればAssets/Standard Assets/Characters/ThirdPersonCharacter/Prefabs/ThirdPersonControllerをヒエラルキーにドラッグ&ドロップして配置し、使用してください。
VisualEffectGraphで闘気エフェクトを作成する
それでは闘気エフェクトを作成していきましょう。
VisualEffectGraphの実験的機能を有効化する
今回VisualEffectGraphで使用する一部のブロックはまだ実験的な機能なので使用する為には設定を有効化する必要があります。
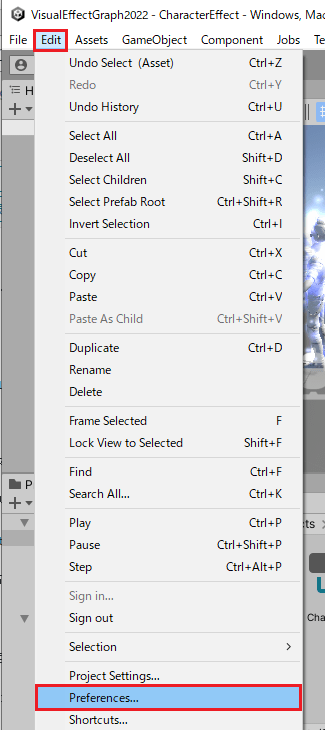
UnityメニューのEditからPreferencesを選択します。
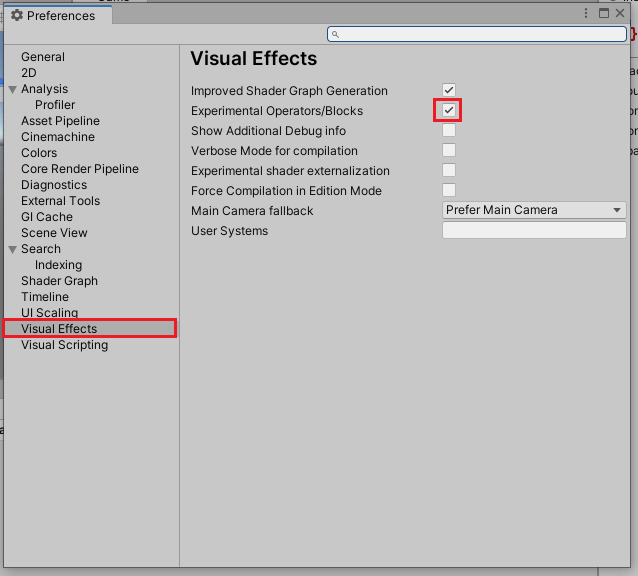
Preferencesウインドウが開いたら、Visual Effectsを選択し、Experimental Operators/Blocksにチェックを入れます。
これで設定が出来たので、Preferencesウインドウは×を押して閉じます。
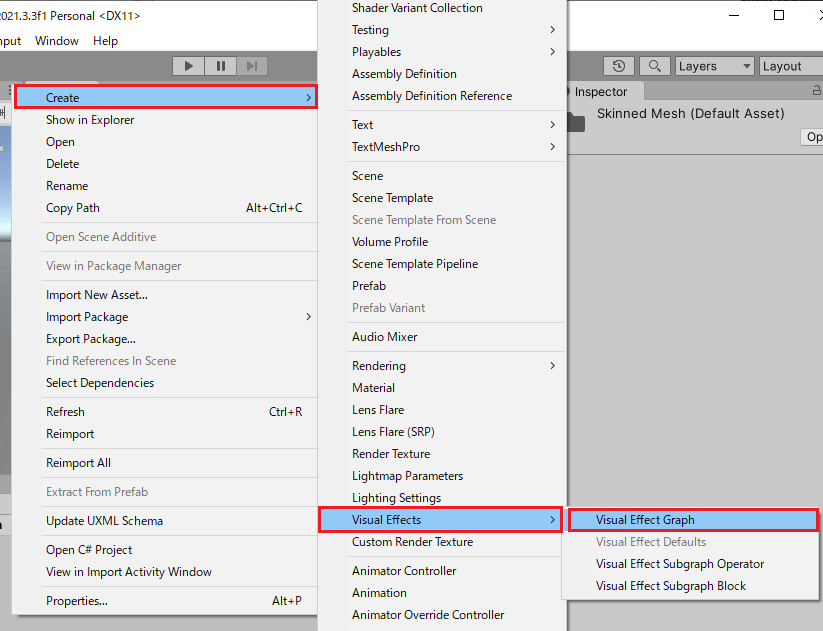
Assetsフォルダ内で右クリックからCreate→Visual Effects→Visual Effect Graphを選択し、名前をFightingSpilitとします。
出来たFightingSpilitをダブルクリックし、VisualEffectGraphウインドウを開きます。
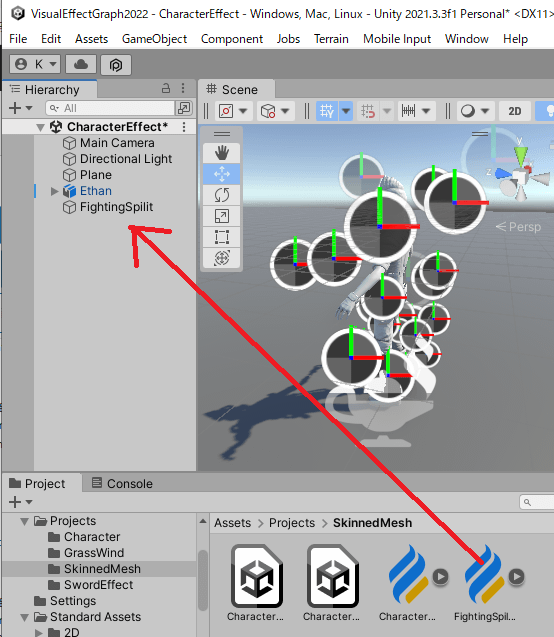
また、FightingSpilitをヒエラルキー上にドラッグ&ドロップします。
現時点では上のような時計型のエフェクトがいくつも表示されている状態になります。
VisualEffectGraphウインドウを開き、変更していきます。
まずはSpawnコンテキストのConstant Spawn RateのRateを500にし、コンスタントに500個のパーティクルを生成するようにします。
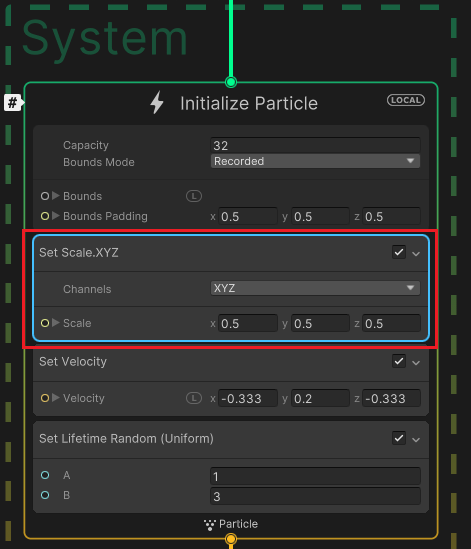
次にInitialize ParticleコンテキストのCapacityを500にし、パーティクルが同時に500表示されるようにします(以下の画像では32になっていますが500にしてください)。
次にSet Velocity Randomブロックを選択し、Spaceキーを押して検索窓にSet Scaleと入力し、Set Scaleブロックを設定し、XYZそれぞれに0.5を入力します。
これでパーティクルのサイズが半分になります。
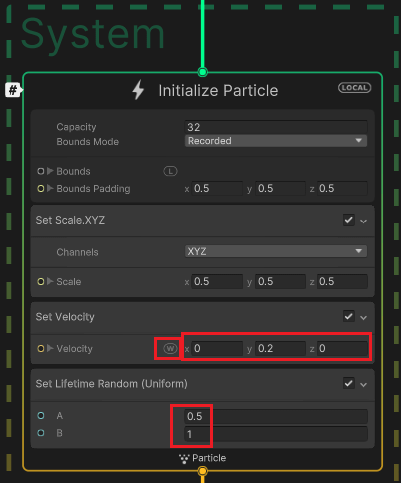
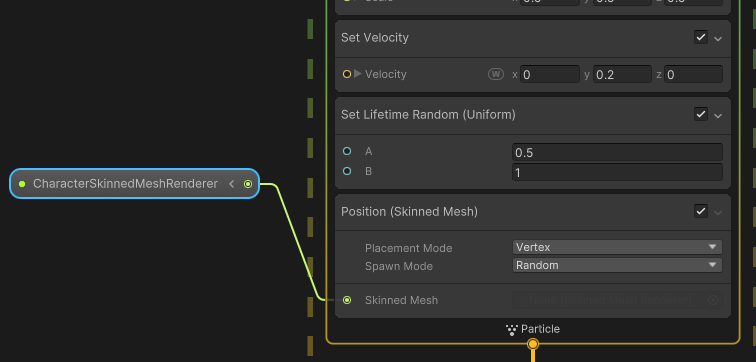
次に、Set Lifetime RandomのAに0.5、Bに1を入力し、0.5~1秒間だけパーティクルが生存することにします。
また、Set VelocityのXとZに0、Yを0.2とし、パーティクルが生成されたらY軸方向(上向き)に0.2の速度で移動することにし、Xの横のL(Local)を押してW(World)にし、ワールド座標のY軸方向の速度にします。
次にパーティクル(今回の場合は闘気のパーティクル)はキャラクターの体から発せられるので、キャラクターの体のあちこちの位置からパーティクルが発生するようにしなければいけません。
そんな時に便利なのがPosition(Skinned Mesh)ブロックで、スキンドメッシュから位置を取得出来ます。
似たようなものにPosition(Mesh)というのもありますが、キャラクター等のボーンアニメーションによってメッシュの形状が変わるものはPosition(Skinned Mesh)を使います。
Set Lifetime Random(Uniform)ブロックを選択した状態でSpaceキーを押し、検索窓にSkinned Meshと入力し、出てきたPosition(Skinned Mesh)を選択します。
Placement ModeでVertex(頂点)、Edge(辺)、Surface(面)と選択出来ますが、今回はVertex(頂点)にしておきます。
Skinned MeshにはインスペクタでどのキャラクターのSkinned Mesh Rendererかを設定出来るようにする為、プロパティを作成します。
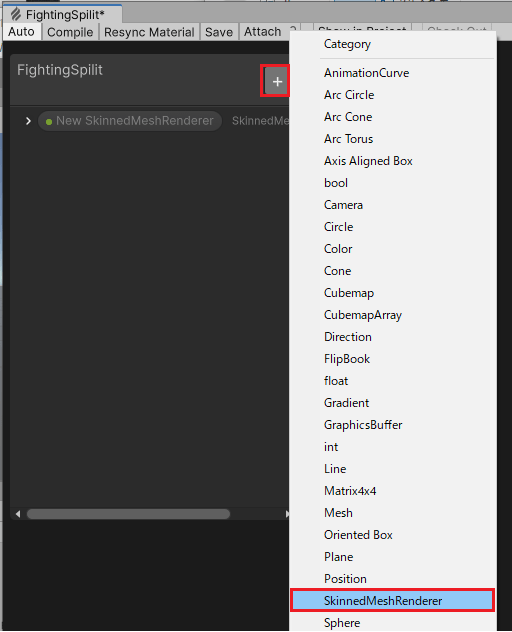
Blackboard(出ていない場合はVisualEffectGraphウインドウの右上にあるBlackboardを押す)の+を押しSkinned Mesh Rendererを選択します。
New SkinnedMeshRendererという名前のプロパティが出来るので、Blackboardでそのプロパティを選択しF2キーを押すか、ダブルクリックし名前をCharacterSkinnedMeshRendererと変更します。
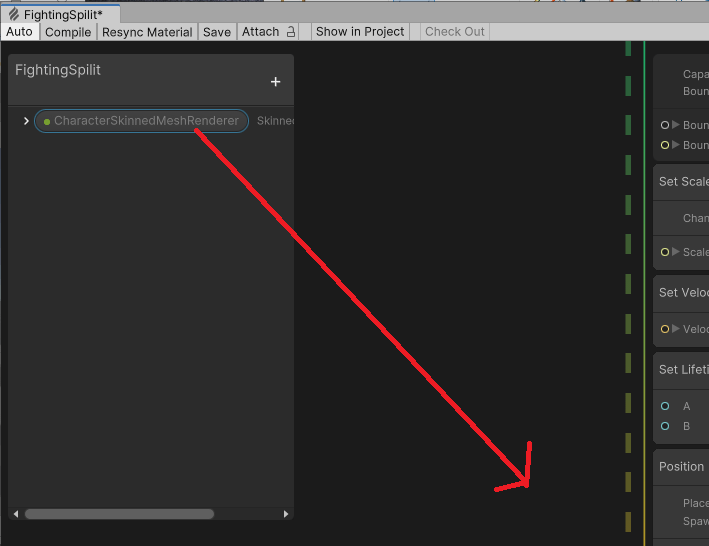
BlackboardのCharacterSkinnedMeshRendererプロパティを選択し、何もない所にドラッグ&ドロップします。
CharacterSkinnedMeshRendererプロパティをPosition(Skinned Mesh)ブロックのSkinned Mesh Rendererポートに接続します。
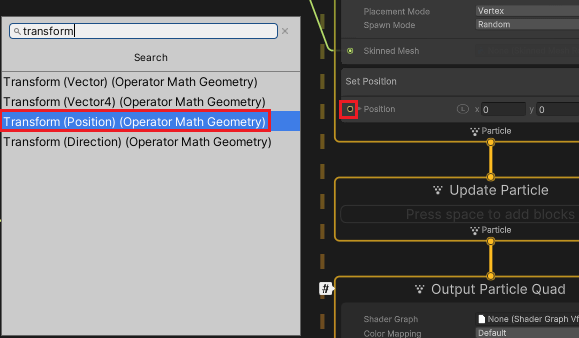
次にPosition(Skinned Mesh)を選択した状態でSpaceキーを押し、検索窓にSet Positionを入力します。
Set PositionブロックのPositionの横のポートをドラッグし、出てきたウインドウの検索窓にtransformと入力し、Transform(Position)を選択します。
Transform(Position)はPositionの位置からTransformで設定した値に位置を変換します。
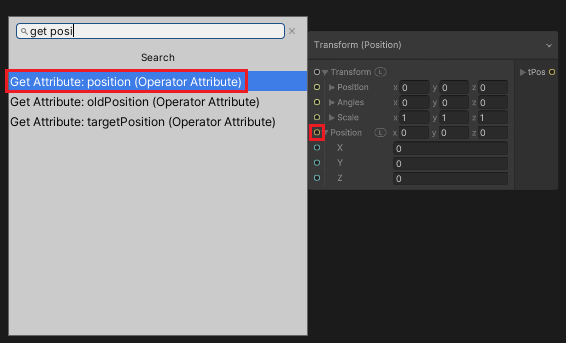
Transform(Position)のPositionの横のポートをドラッグし、出てきたウインドウの検索窓にget positionを入力し、Get Attribute: positionを選択します。
これで現在の位置を取得し、Transformで指定した値で変換した位置にパーティクルが表示されます。
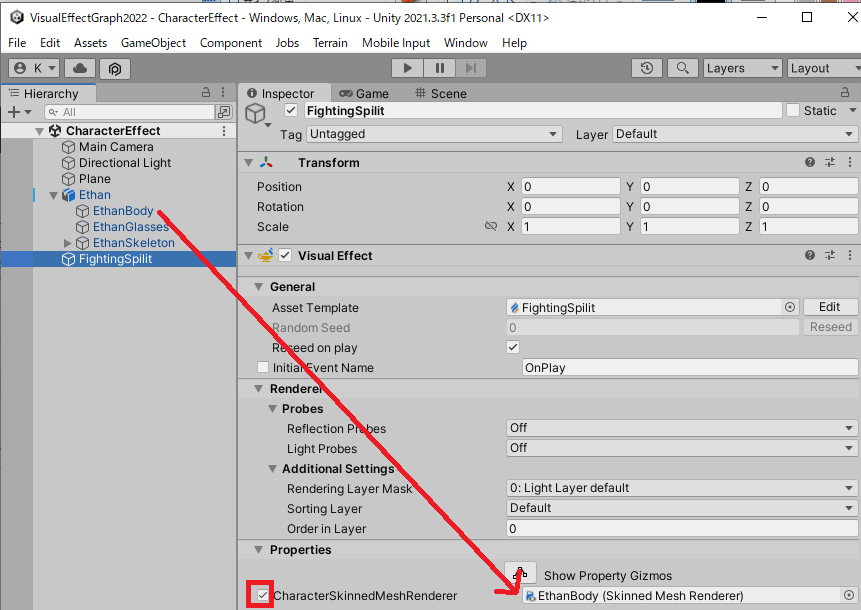
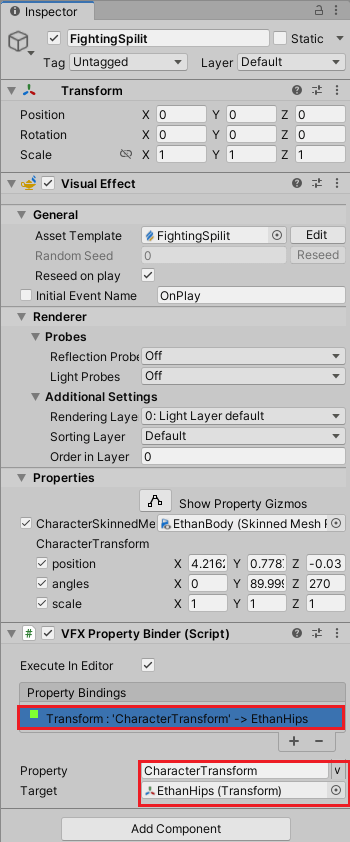
ヒエラルキーのFightingSpilitゲームオブジェクトを選択し、インスペクタのPropertiesのCharacterSkinnedMeshRendererにEthan(キャラクター)のEthanBody(体)が持っているSkinnedMeshRendererをドラッグ&ドロップして設定します。
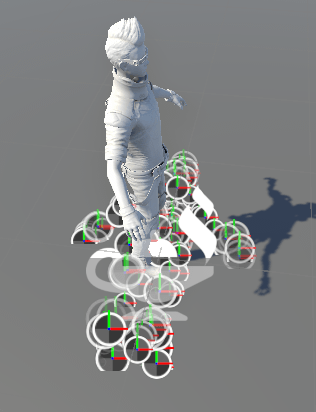
ここまで接続が出来るとシーンビューで以下のような状態にパーティクルが表示されます。
人型状にパーティクルが表示されていますが、向きや角度がキャラクターと合っていません。
そこでTransform(Position)のTransformにキャラクターのHipボーンのTransformを接続し、現在の位置から変換した位置に移動させます。
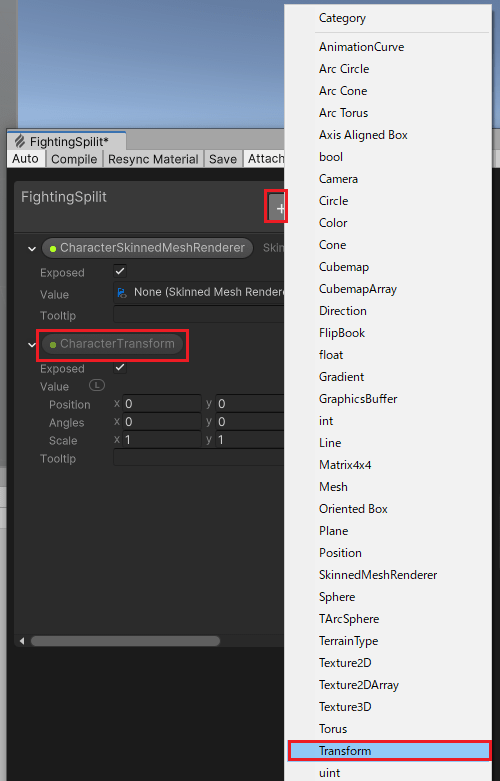
Blackboardの+を押し、Transformを選択して新しいプロパティを作成し、名前をCharacterTransformとします。
CharacterTransformプロパティを何もない所にドラッグし、Transform(Position)のTransformに接続します。
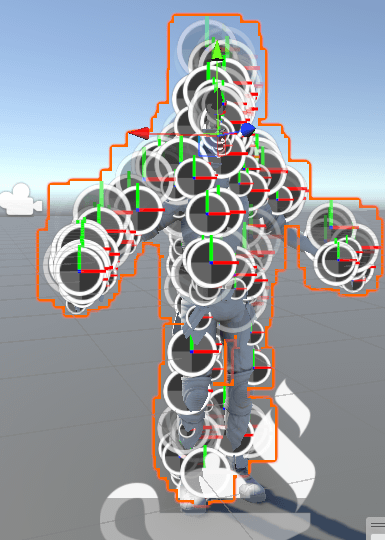
接続が完了するとシーンビューでキャラクターの辺りにパーティクルが表示されているのを確認出来ます。
ここら辺の処理はわかりづらいですが・・・・Unityのサンプルにあるので確認してみてください。
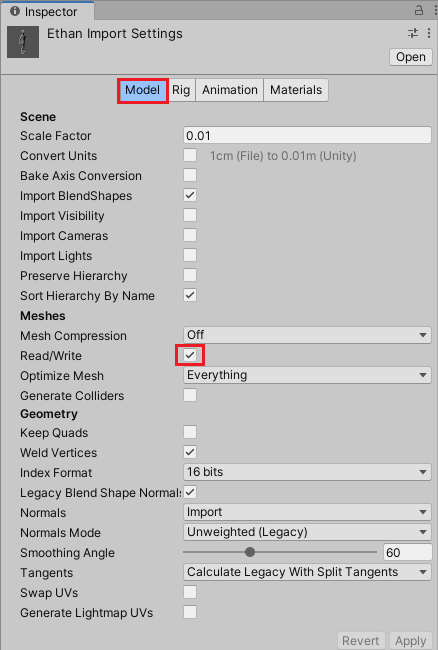
(注)メッシュが読み取れない場合はメッシュのRead/Writeを有効にします。
Ethanの場合はAssets/Standard Assets/Characters/ThirdPersonCharacter/Models/Ethanを選択し、インスペクタのRead/Writeにチェックを入れます。
ヒエラルキーのFightingSpilitを選択し、インスペクタのAdd ComponentからVFX→Property Binders→Transform Binderを選択します。
Transform BinderコンポーネントはTransform情報をVFXのプロパティに結び付けることが出来るのでキャラクターの情報が随時VFXで作ったプロパティに流れていきます。
追加されたVFX Property BinderコンポーネントのProperty BindingsのTransform:’Transform’ -> (null)となっている部分を押し、新しく出てきたProperty項目にCharacterTransformと入力し、TargetをEthanの子のEthanHipsを設定します。
これでキャラクターの表面にパーティクルを表示することができたので、最後にパーティクルの調整をしていきます。
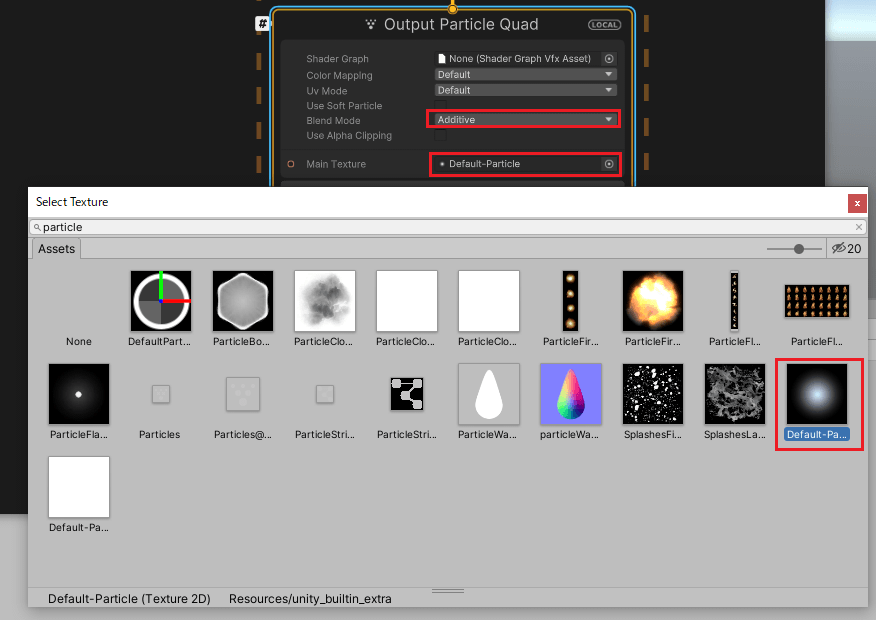
Output Particle QuadコンテキストでBlend ModeをAdditiveにし、Main TextureをDefault-Particleに変更します。
これでキャラクターの表面から白いモヤが出ているような状態になります。
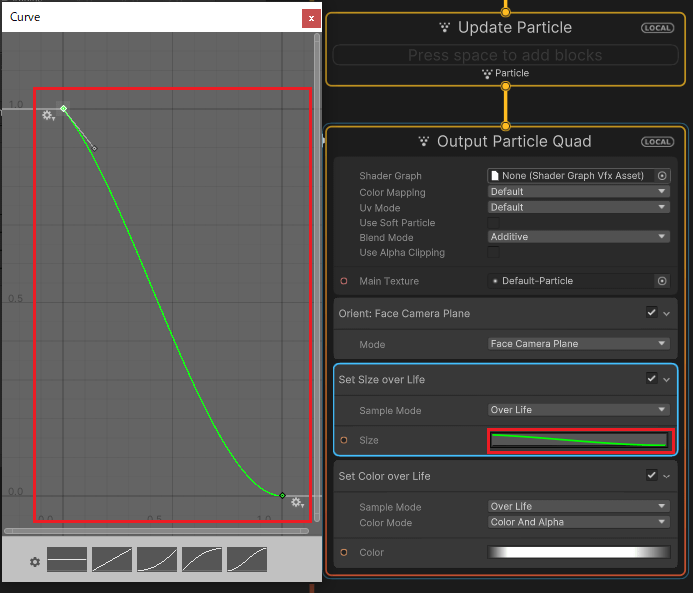
次にSet Size over Lifeブロックの設定を変更し、パーティクルが発生してからの経過でパーティクルのサイズが小さくなるようにします。
グラフ部分を選択し、パーティクルの経過が進むごとにグラフが下がるように変更します。
グラフの頂点付近で右クリックし、Edit Keyを選択してValueを変更したり、頂点を選択し表示されるバーをドラッグすることでグラフの形状を変更出来ます。
今回はデフォルトで存在する2つの頂点のtime0のvalueを1、time1のvalueを0としました。
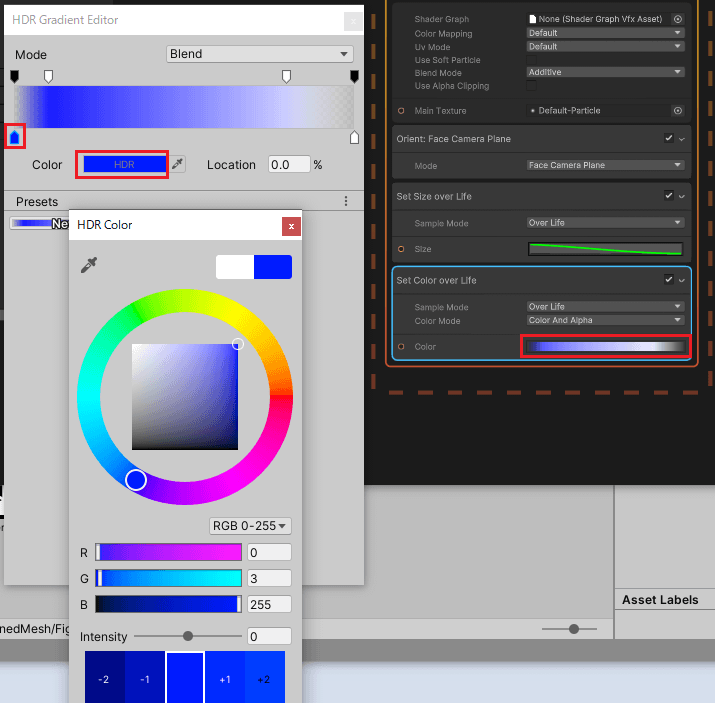
最後にSet Color over Lifeブロックでパーティクルの生存期間中の色を変更します。
今回は青色の闘気にしたいので青色から白色へと変化するようにColorを変更します。
Set Color over LifeのColorを押し、出てきたHDR Gradient Editorの矢印の左下部分を押し白色から青色に変更します。
矢印の上側はアルファ値で下側が色の変換点になります。
これで機能が完成しました。
以下のようにキャラクターの表面に闘気が出るようになりました。
終わりに
特別難しい機能を使わなくてもいい感じのエフェクトが出来ますね!
闘気に動きを付ける場合はUpdate ParticleコンテキストにTurbulenceブロックを追加したりすると面白いかもしれません。