今回はUnityのVFXのPoint Cacheを使ったサンプルを作ってみたいと思います。
VFX(Visual Effect Graph)については

を参照してください。
個々のノードとコンテキストは

ブロックは

を参照してください。
今回はVFXのノードであるPoint Cacheを使ったサンプルを作ってみたいと思います。
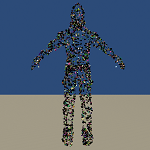
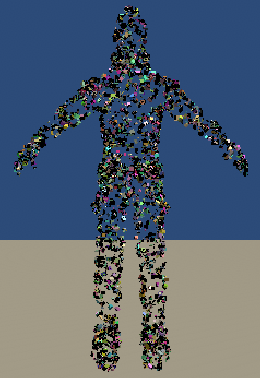
出来上がったサンプルは
上のようになります。
VFXの設定
まずはVFXのテンプレートファイルとゲームオブジェクトを作成します。
Assetsエリア内で右クリックからCreate→Visual Effects→Visual Effect Graphを選択し、ファイル名をMyVFXとします。
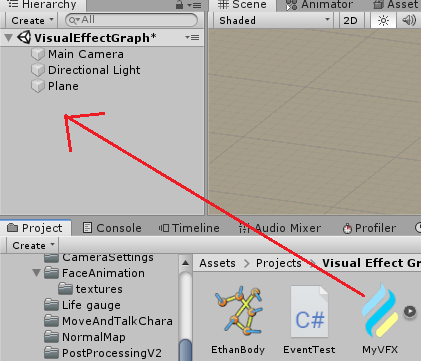
MyVFXファイルをヒエラルキー上にドラッグ&ドロップします。
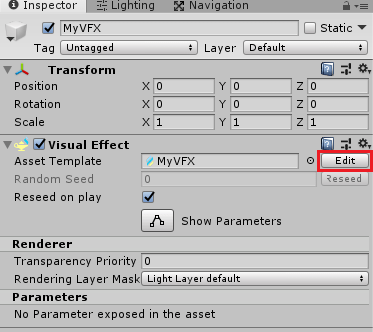
するとVFXのゲームオブジェクトが作成されるので、選択してインスペクタのVisual EffectのEditボタンを押します。
VFXのグラフウインドウが開くのでデフォルトで作成されているコンテキストがありますが、一からコンテキストの流れを作成するのでコンテキストをマウスドラッグで全部選択し削除します。
これでエフェクトを作る準備が出来ました。
Point Cacheを使ったエフェクトの作成
記事の最初に紹介したサンプルを作成していきます。
Point Cache用メッシュの作成
まずはPoint Cacheに設定するPoint Cache Assetの作成をしていきます。
Point Cacheは位置や法線情報を保持して置くための機能です。
Point CacheノードにはPoint Cache Assetファイルを設定する必要があり、テクスチャやメッシュの情報からあらかじめPoint Cache Assetファイルを作成する必要があります。
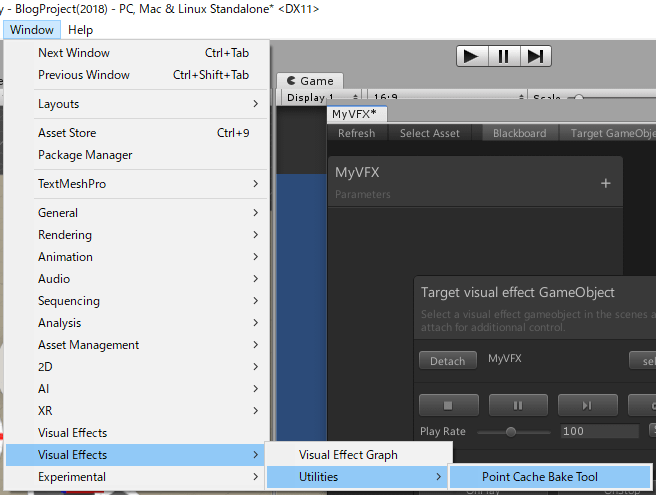
Point Cache Assetファイルを作成するにはUnityメニューのWindow→Visual Effects→Utilities→Point Cache Bake Toolを選択します。
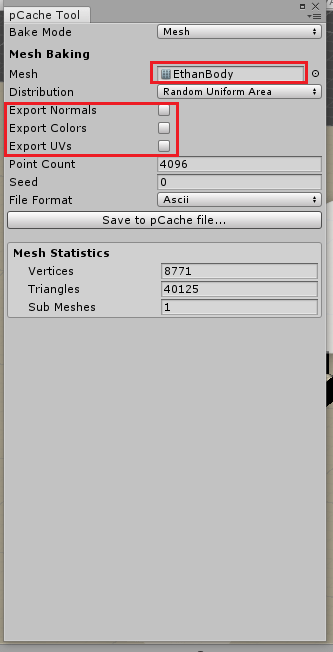
Point Cache Bake Toolが起動したらMeshにわかりやすいようにEthan Bodyを設定します(Meshに他のメッシュ形状を設定しても大丈夫です)。
今回Point Cacheで使用するのは位置だけなのでExport~というチェックは外しておきます。
Point Countはメッシュ形状から作るポイントの数です。
出来たらSave to pCache file…ボタンを押してPoint Cache Assetファイルを保存します。
これでPoint Cache Assetファイルが出来上がりました。
Spawnコンテキストの作成
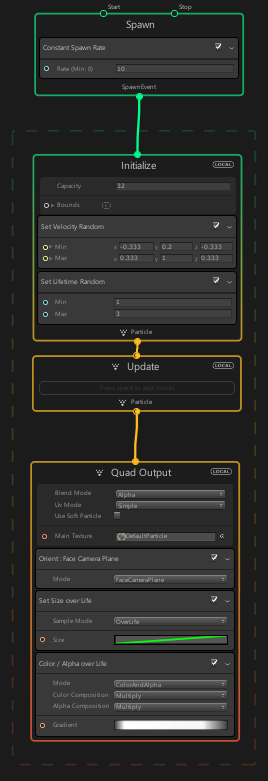
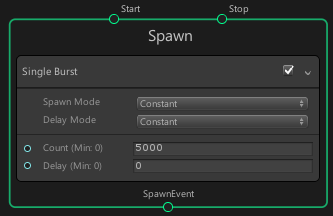
VFXのウインドウを開き何もない場所でSpaceキーを押してContextからSpawnを選択しSpawnコンテキストを作成します。
Spawnコンテキストはパーティクル(粒子)を生成するコンテキストなので、ここで生成する為のブロックを設定します。
Spawnコンテキストを選択した状態でSpaceキーを押しSpawn→Single Burstを選択します。
Single BurstのCountを5000にしパーティクルを5000個生成するようにします。
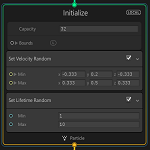
Initializeコンテキストの作成
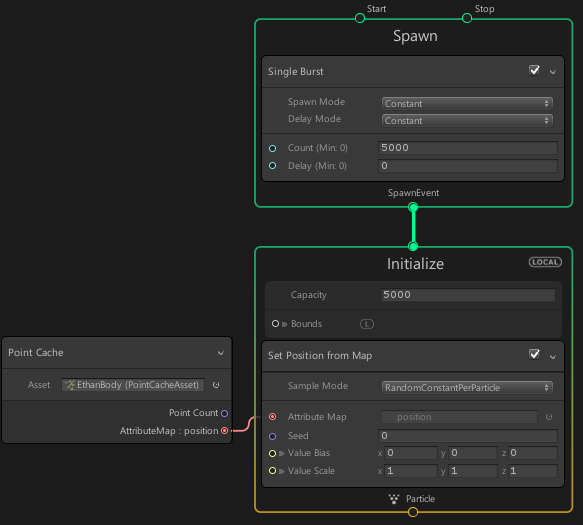
次は何もないところでSpaceキーを押してContext→Initializeを選択します。
Initializeコンテキストは個々のパーティクルの初期化をするコンテキストです。
SpawnコンテキストのSpawn EventからInitializeのコンテキストにドラッグし接続します。
InitializeのCapacityを5000にします。Capacityはパーティクルの最大量です。
Initializeのコンテキストを選択し、Spaceキーを押してAttribute→Map→Set Position from Mapを選択します。
Set Position from MapはMapから位置をセットするブロックです。
Point Cacheノードの作成
VFXの何もないところでSpaceキーを押してOperator→Utility→Point Cacheを選択します。
Point Cacheには先ほど作成したPoint Cache Assetファイルをドラッグ&ドロップして設定します。
Point CacheのPositionとInitializeのSet Position from MapのAttributeを接続します。
Set Position from MapはMapから位置をセットするブロックなのでPoint Cacheに設定したPoint Cache Assetファイルのポイントから位置情報を設定します。
Updateコンテキストの作成
VFXの何もない所でSpaceキーを押してContext→Updateを選択します。
Updateコンテキストはパーティクル情報の更新をするコンテキストです。
InitializeコンテキストのParticleからUpdateコンテキストにドラッグして接続します。
パーティクルの角度を変更するブロックの作成
Updateコンテキストを選択した状態でSpaceキーからAttribute→Set→Set Angleを選択します。
Set Angleブロックを選択した状態でインスペクタのRandomでPer Componentを選択します。
Set Angle.XYZ Randomというブロック名に変わるので、MaxのXYZにそれぞれ360を入力します。
Set Angle.XYZ RandomはXYZの角度をMinからMaxの間でランダムに決定します。
パーティクルのスケールを変更するブロックの作成
Updateコンテキストを選択した状態でSpaceキーを押しAttribute→Set→Set Scaleを選択します。
Set Scaleブロックを選択した状態でインスペクタのRandomをPer Componentに変更します。
Set Scale.XYZ Randomというブロック名に変わるのでMinのXYZに-0.2、MaxのXYZに0.2を入力します。
パーティクルの色を変更するブロックの作成
Updateコンテキストを選択した状態でSpaceキーを押しAttribute→Set→Set Colorを選択します。
Set Colorを選択した状態でインスペクタのRandomをPer Componentに変更します。
Set Color RandomブロックのMaxのXYZを0にし黒色にします。
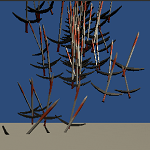
ここまで設定したUpdateコンテキストは
上のようになります。
パーティクルのレンダリングブロックの作成
パーティクルの生成と更新が出来たので最後にレンダリングブロックを作成します。
VFXウインドウの何もない所でSpaceキーを押しContext→Lit Cube Outputを選択します。
Lit Cube Outputコンテキストは光の影響を受けるCubeを出力するコンテキストです。
UpdateコンテキストのParticleからLit Cube Outputコンテキストにドラッグ&ドロップして接続します。
Lit Cube Outputコンテキストを選択した状態でインスペクタのUse Base Color MapをNoneにします。
Point Cacheを使ったエフェクトのサンプルの完成
これでサンプルが完成しました。
Point Cacheブロックで指定したメッシュのポイント上にSpawnコンテキストで指定したCountの数のパーティクルが生成されます。
Updateコンテキストでパーティクル個々の角度、スケール、色を変更し、それをキューブで表示しています。
今回のサンプルではUpdateコンテキストで角度、スケール、色を変化させているのでかなりの早さで変換します。
変化させる間隔を長くする場合はOutputコンテキスト等でTime系のブロックを使用して時間で属性を変化させるようにするといいかもしれません。
終わりに
結構簡単な設定だけで素晴らしいエフェクトが作成出来ますね。(^^)/
GPUを使ってパーティクルの並列処理をしているので動作的にもずいぶん軽いです。
わたくしのパソコンは能力がそんなに高くないですが5000個ものパーティクルを表示してもUnityの動作が遅くなってません。
まぁ・・・より複雑な事をしたらどうかわかりませんが・・・・(^_^;)
参考サイト&参考物
今回のPoint Cacheを使ったサンプルは
に紹介されていた『Sample #02 – Morphing Face』を参考にしています。
Morphing Faceのサンプルの方がより高度な事をしていますので、気になった方はサンプルをダウンロードして試してみてください。
サンプルは
からダウンロードできます。