前回

でVisual Effect Graph(VFX)の設定と使い方についてやりましたが、記事が長くなったので、ノード、コンテキストの説明はこの記事で書くことにしました。
コンテキストに設定するブロックに関してはまた別記事に書いていきます。(^_^;)
説明の順序はVisual Effect Graphのウインドウ内の何もない所でSpaceキーを押した時に出てくる項目を上から見ていっています。
Visual Effect Graphのバージョンは7.3.1になります。
バージョンによって該当する項目があったりなかったりします。
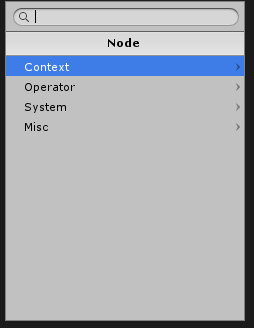
Context
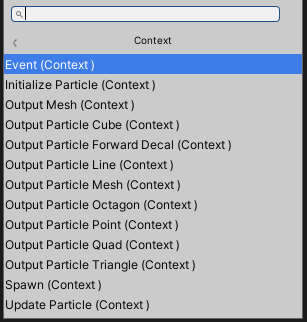
まずはContextの項目から見ていきます。
同じ設定項目がある場合は説明を省略していきます。
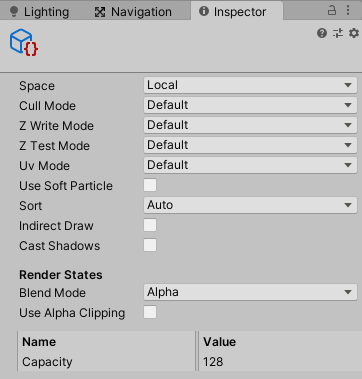
Output系コンテキストほとんどで共通のインスペクタ項目
Output系のコンテキストのほとんどで共通に設定できる項目でVisual Effect Graphのコンテキスト内では設定出来ませんが、Output Particle Cube等を選択した状態でインスペクタで設定出来る項目もあります。
Spaceはローカル軸かワールド軸か、
CullModeはカリングの設定でDefaultはデフォルトの設定、Frontは視点側のポリゴンをレンダリングしない、Backは視点の反対側を描写しない、Offはカリングを行わないです。
注:Output Particle Cubeコンテキストでは立方体なのでCullModeの確認が難しいので他のOutputコンテキストを利用するとわかりやすいです(正しパーティクルの向きを視点の向きに変更するブロックを使わない事)。
Z Write Modeはパーティクルのピクセルをデプスバッファに保存するかどうかで、Defaultはデフォルト値、Offは行わない、Onは行うです。
Z Testはオブジェクトを描画する時の設定で、Defaultはデフォルト、Lessは表示されてるオブジェクトより手前、Greaterは奥、L Equalは手前か同じ時、G Equalは奥か同じ時、Equalは同じ時、Not Equalは違う時、Alwaysは常にレンダリングします。
Sortはパーティクルの並べ替えを行います。Autoは自動、Offは並べ替えをしない、Onは並べ替えをする。
Indirect Drawは間接的に描画呼び出しを行うかどうかみたいです(意味はわからない)。
Cast Shadowsはパーティクルが影を落とすかどうかです。
Blend Modeはブレンドの仕方で、Additiveは追加、Alphaはアルファブレンディング、Alpha Premultipliedは事前乗算アルファブレンディング、Opaqueはブレンドせず不透明です。
Use Alpha Clippingにチェックを入れると透明度に応じてクリッピング(切り取り)をします。
CullやZWrite、ZTestに関してはUnityマニュアルの



を参照してください。
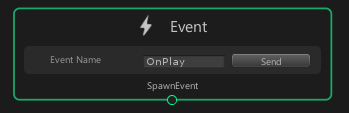
Event
Eventはパーティクルの生成と停止をさせるコンテキストです。
既存のイベントはOnPlayやOnStopで、スクリプトのVisualEffectのPlayとStopメソッドにそれぞれ対応していますが、独自のイベント名を設定しSendEventメソッドでそのイベントを送る事も出来ます。
イベントはスクリプトから発生させてEventコンテキストがトリガーとなりパーティクルの生成と停止をする事が出来ます。
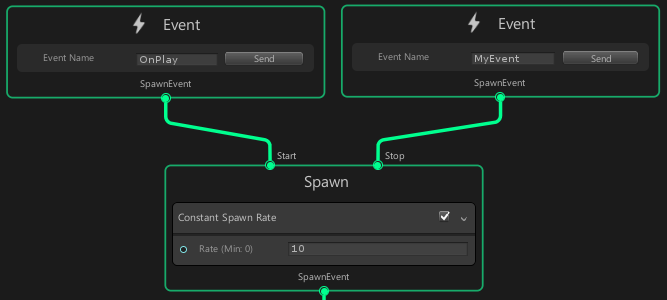
例えばOnPlayイベントでパーティクルの生成を開始し、MyEventという名前のイベントでパーティクル生成の停止をする場合は
Eventコンテキストを二つ作成してそれぞれのイベント名をOnPlayとMyEventに変更し、SpawnコンテキストのStartとStopに繋げます。
Visual Effectゲームオブジェクトに新しいスクリプトEventTestスクリプトを作成し取り付けます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.VFX; public class EventTest : MonoBehaviour { private VisualEffect visualEffect; // Start is called before the first frame update void Start() { visualEffect = GetComponent<VisualEffect>(); visualEffect.SendEvent("MyEvent"); //visualEffect.Stop(); } // Update is called once per frame void Update() { // マウスの右ボタンを押したら停止 if (Input.GetMouseButtonDown(1)) { Debug.Log("パーティクルストップ"); visualEffect.SendEvent("MyEvent"); // マウスの中ボタンを押したら生成 } else if (Input.GetMouseButtonDown(2)) { Debug.Log("パーティクル生成"); visualEffect.SendEvent("OnPlay"); //visualEffect.Play(); } } } |
VisualEffectコンポーネントを使う為にusingディレクティブでUnityEngine.VFXを指定します。
ゲームオブジェクト開始時にVisualEffectのSendEventメソッドでMyEventを送りパーティクルの生成を停止します。
Updateメソッドではマウスの右ボタンを押したらパーティクルの停止、マウスの中ボタンを押したらパーティクルの生成をするようにしています。
VisualEffectのStopメソッドを呼び出すとOnStopイベントが発生しますが、今回のパーティクルではMyEventイベントでパーティクルの生成を停止させているのでパーティクルは停止しません。
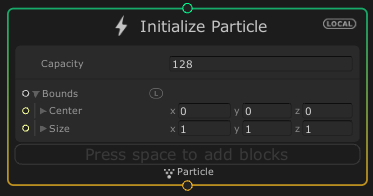
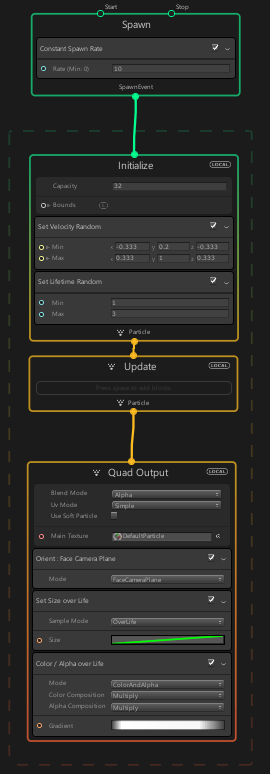
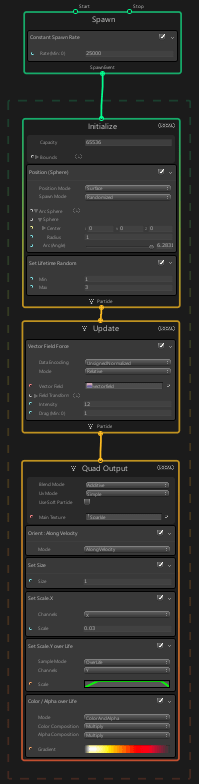
Initialize Particle
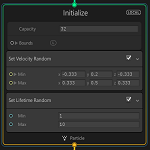
Initialize Particleコンテキストはパーティクルの初期化をするコンテキストです。
Capacityはパーティクルの最大量です。
Boundsで中心とサイズを設定し、この範囲がカメラの描画範囲を超えたらパーティクルが見えなくなります(シーンビューの場合は見えている範囲外になった時)。
Output Mesh
Output Meshはメッシュを出力します。
Shaderは使用するシェーダーです。
Meshは出力するメッシュを指定します。
Transform項目はメッシュを表示する時のTransformの設定で、
Positionは位置
Angleは角度
Scaleは規模です。
Sub Mesh Maskはサブとして使うメッシュのマスクを指定します。
Shader項目で設定したシェーダーのプロパティが項目として表示されるので、選択したシェーダーによって項目が変わります。
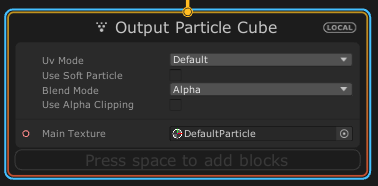
Output Particle Cube
Output Particle CubeコンテキストはCube(立方体)のパーティクルを出力します。
UVModeはUVがどのように処理されるかで
DefaultはUVを変更せずそのまま
FlipbookはFlip Book Sizeを指定してパラパラ漫画のように処理します。
FlipbookBlendはFlipbookと同じですが、texIndex(パラパラ漫画の1コマとして使用する部分の番号)の小数部に応じてセル間をブレンドするようです。
ScaleAndBiasはUVScaleとUVBiasの値でタイリングを行います。
Flipbook Motion Blendはちょっとわかりません。
Use Soft Particleにチェックを入れるとパーティクルデプスとシーンデプスのテストを行う事が出来ます。
Blend Modeはブレンドの仕方の設定で
Additiveは色を追加するブレンド方法でアルファ値はブレンドする前に乗算されます。
Alphaはテクスチャのアルファ部分を透明にするブレンド方法です。
AlphaPremultipliedはAdditiveブレンドとAlphaブレンドの両方を使用することが出来ます。
Opaqueはブレンドせずアルファも使用しません。
Use Alpha Clippingにチェックを入れるとAlpha Threshold項目が表示され設定した透明度以下の場合クリッピングを行います。
Main Textureはパーティクルに使用するテクスチャの設定です。
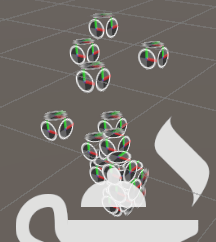
Output Particle Cubeを使うと以下のような感じのパーティクルが表示されます。
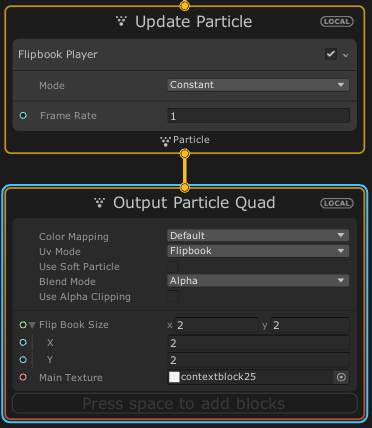
FlipbookとFlipbookBlendで1枚のテクスチャをFlip Book Sizeで分割してパラパラ漫画のようにアニメーションをさせますが、このtexIndexの値を更新するのがUpdateコンテキストで設定するFlipbook Playerブロックで、そこでフレームレートを指定し切り替える頻度を変更します。
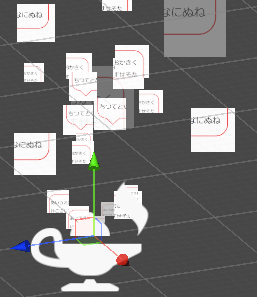
以下はわかりやすくする為にOutput Particle CubeではなくOutput Particle Quadを使用しています。
Flip Book Sizeでxとvを2にしたので設定したテクスチャから4コマ作成されそれが順番に表示されます。
使用したテクスチャは以下のようなものです。
パーティクルが生存している期間はUpdateコンテキストのFlipbook Playerのフレームレートでコマが変換されアニメーションされています。
ほとんどのOutputコンテキストはここの設定項目と同じ為、以下同様の内容のものは省略していきます。
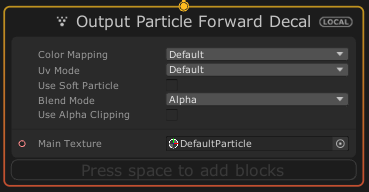
Output Particle Forward Decal
Output Particle Forward Decalコンテキストは転写して出力します。
Color MappingのDefaultは通常のカラー、Gradient Mappedはグラディエーションカラーを使用します。
その他の項目はOutput Particle Cubeと同じです。
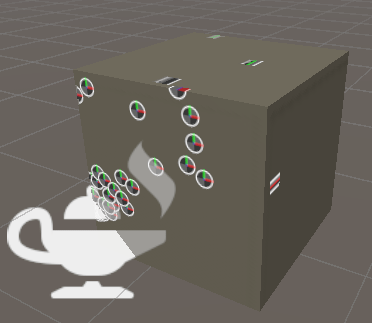
Output Particle Forward Decalコンテキストを使うと例えばCubeゲームオブジェクトを置いてその表面に作成したエフェクトを表示することが出来ます。
以前人型のキャラクターに弾痕を残す機能を作成しましたが、あれだとコライダの上にゲームオブジェクトを貼り付けていたので綺麗に出来ませんでしたが、これを使うとうまく作れそうですね。
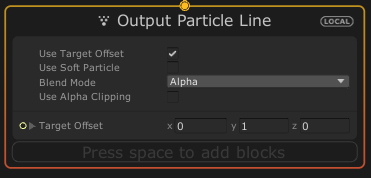
Output Particle Line
Output Particle Lineコンテキストは線を出力します。
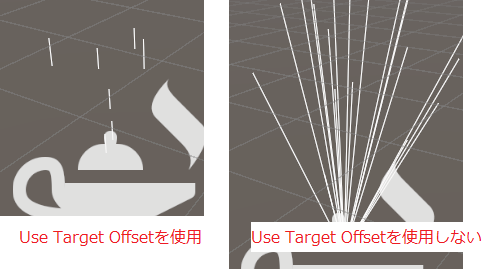
Use Target Offsetにチェックを入れるとローカル軸の原点から、設定したTarget Offsetへと線を引きます。チェックを入れない場合はエフェクト発生地点からエフェクトの到達点へと線を伸ばします。
インスペクタでUse Native Linesというチェックがありますがこれはよくわかりません。
Output Particle Lineコンテキストの出力は以下のようになります。
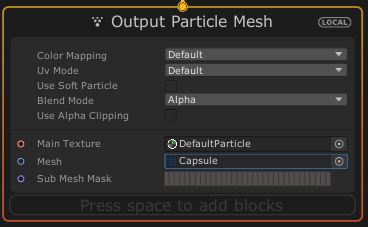
Output Particle Mesh
Output Particle Meshは設定したテクスチャを設定したMeshに表示し出力します。
設定はOutput Particle Cubeを参照してください。
Output Particle Meshを使うと以下のような感じになります。
MeshにCapsuleでMain TextureにはDefaultParticleを設定しています。
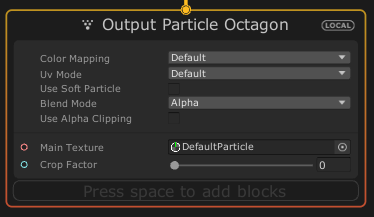
Output Particle Octagon
Output Particle OctagonはCrop Factorの数値によって8角形の出力をします。
Crop Factorが0だと何もせず出力で、デフォルトの0.293でほぼ八角形、0.293~1の間でさらに間の頂点を動かし星型から何も表示されなくなります。
Crop Factorを0.6にした場合のOutput Particle Octagonの出力は以下のような感じになります。
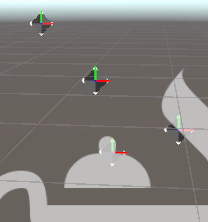
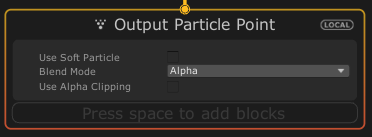
Output Particle Point
Output Particle Pointコンテキストは点のパーティクルを出力します。
設定項目の説明はOutput Particle Cubeをご覧ください。
Output Particle Pointの出力は以下のような感じになります。
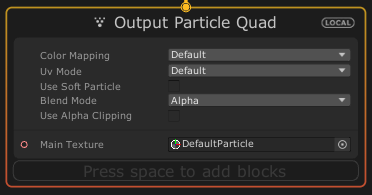
Output Particle Quad
Output Particle QuadはQuad(四面)を出力します。
設定項目の説明はOutput Particle Cubeをご覧ください。
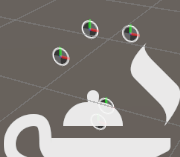
Output Particle Quadの出力は以下のような感じになります。
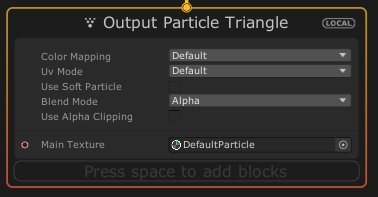
Output Particle Triangle
Output Particle Triangleは三角形の出力をします。
設定項目はOutput Particle Cubeをご覧ください。
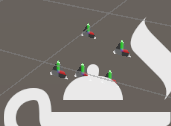
Output Particle Triangleの出力は以下のような感じになります。
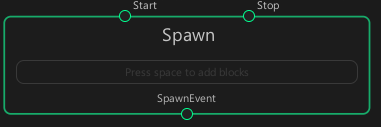
Spawn
Spawnコンテキストはパーティクルを生成します。
StartとStopにはイベントコンテキストを繋げ、イベントが発生した時にSpawnコンテキストを実行と停止が出来ます。
SpawnコンテキストはSpawnEventを出力し、Initializeコンテキスト等の入力に繋げることが出来ます。
Update Particle
Update Particleコンテキストはフレームレートで実行されるコンテキストでパーティクルが更新されます。
毎フレームパーティクルに何らかの処理をさせたい場合はこのコンテキスト内にブロックを追加します。
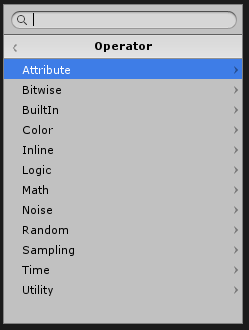
Operator
Operatorを見ていきます。
Operator内でも細かく分岐されています。
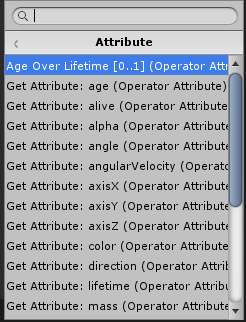
Attribute
Attributeを見ていきます。
Age Over Lifetime
Age Over Lifetimeは生存期間内の年齢を0~1の間で取得出来ます。
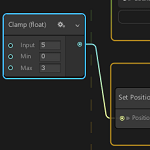
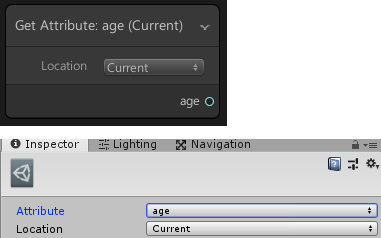
Get Attribute
Get Attributeノード系は値の取得をすることが出来ます。
Get Attribute 取得する属性
となるものは選択した状態でインスペクタで属性を変更出来ます。
上はGet Attribute ageの画像ですが、選択した状態でインスペクタで属性を変えることが出来ます。
Get Attribute系のグラフ上での設定項目はLocationが共通なので、この後はそれぞれ何を取得出来るか?だけで画像は省略します。
Location項目は
Currentで現在のシミュレーションの値を取得します。その属性を使用していない場合はデフォルト値が返るようです。
Sourceはパーティクルの生成をしたイベントの事で、Initializeコンテキストのみで使用できるようです。
Sourceに関しては今のところ使い道がわからないのでスルーしておきます。
Get Attribute age
パーティクルの年齢を取得します。
Get Attribute alive
生存しているかどうかのboolを取得します。
Get Attribute alpha
アルファ値を取得します。
Get Attribute angle
角度を取得します。
Maskにxyzを記述する事で対応した軸のみを表示することが出来ます。
Get Attribute angularVelocity
角速度を取得します。
Maskにxyzを記述する事で対応した軸のみを表示することが出来ます。
Get Attribute axisX
軸をX軸にした角度を取得します。
Get Attribute axisY
軸をY軸にした角度を取得します。
Get Attribute axisZ
軸をZ軸にした角度を取得します。
Get Attribute color
色を取得します。
Get Attribute direction
方向を取得します。
Get Attribute lifetime
生存期間を取得します。
Get Attribute mass
質量を取得します。
Get Attribute oldPosition
以前の位置を取得します。
Get Attribute particleCountInStrip
パーティクルの断片の数
Get Attribute particleId
パーティクルIDを取得します。
Get Attribute particleIndexInStrip
パーティクルの断片の何番目なのかの番号
Get Attribute pivot
ピポット点を取得します。
Maskにxyzを記述する事で対応した軸のみを表示することが出来ます。
Get Attribute position
位置を取得します。
Get Attribute scale
スケールを取得します。
Maskにxyzを記述する事で対応した軸のみを表示することが出来ます。
Get Attribute seed
シード(種)を取得します。
Get Attribute size
サイズを取得します。
Get Attribute spawnIndex
生成された番号を取得します。
Get Attribute spawnTime
生成された時間を取得します。
Get Attribute stripIndex
断片の番号を取得します。
Get Attribute targetPosition
ターゲット位置を取得します。
Get Attribute texIndex
texIndex(パラパラ漫画の1コマとして使用する部分の番号)を取得します。
Get Attribute velocity
速度を取得します。
Bitwise
Bitwiseについて見ていきます。
設定項目はほとんどがXとYのみで、ComplementだけX項目になりますが、ほぼ同じなので画像はAddだけになります。
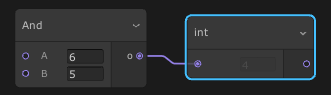
And
AndはAとBの入力のビット単位の論理積(両方1ならば1を返しそれ以外は0を返す)を出力します。
Aに6(2進数で110)Bに5(2進数で101)を入力すると出力は4(2進数で100)となります。
Complement
ComplementはXで指定した値のビットを反転します。
試しにやってみましたが、正しい値返ってこない?(謎)
7(0111)を設定すると8(1000)が返ってくるはずです。
Left Shift
Left ShiftはAで指定した値をBで指定したビット数分左シフトします(マイナス数値が使えないのでおそらく論理シフト)。
例えばAに6(2進数で110)でBに2を指定すると110を2ビット左にシフトするので、11000になり、結果として2⁴ + 2³ = 24となります。
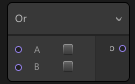
Or
OrはAとBの入力のビット単位の論理和(どちらかが1ならば1を出力、共に0ならば0を出力)を出力します。
Aに6(2進数で110)Bに5(2進数で101)を入力すると出力は7(2進数で111)となります。
Right Shift
Right ShiftはAで指定した値をBで指定したビット数分右シフトします(マイナス数値が使えないのでおそらく論理シフト)。
例えばAに6(2進数で110)でBに2を指定すると110を2ビット右にシフトするので、001になり、結果として2⁰ = 1となります。
Xor
Xorはビット単位の排他的論理和を出力します(お互いのビットが違う場合は1、同じ場合は0)。
例えばAに36(2進数で100100)、Bに28(2進数で011100)を入力すると56(2進数で111000)が出力されます。
BuiltIn
BuiltInを見ていきます。
DeltaTime
DeltaTimeはコンテキスト実行時のDeltaTimeを出力します。
おそらく前回のUpdateコンテキスト実行から現在のUpdateコンテキストが実行されるまでの時間。
Frame Index
Frame Indexはフレームのインデックスを返すと思われます(ちょっとわからないです)。
LocalToWorld
LocalToWorldはローカル軸からワールド軸へと変換した行列を出力します。
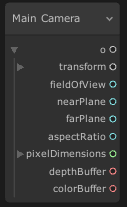
Main Camera
Main Cameraはメインカメラの情報を出力します。
SystemSeed
SystemSeedは現在のシードを出力します。
TotalTime
TotalTimeは最後のPlayイベントからの経過時間を出力します。
WorldToLocal
WorldToLocalはワールド軸からローカル軸へと変換した行列を出力します。
Color
Colorについて見ていきます。
Color Luma
Color Lumaは指定した色から輝度を出力します。
HSV to RGB
HSVからRGBへと変換し出力します。
RGB to HSV
RGBからHSVへと変換し出力
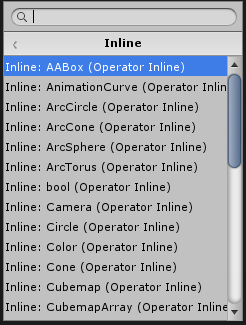
Inline
Inlineについて見ていきます。
AABox
AABox(Axis-Aligned-Box)はCenterで中心位置、Sizeでボックスのサイズを指定し出力します。
AnimationCurve
AnimationCurveはグラフを使って値を変化させ出力します。
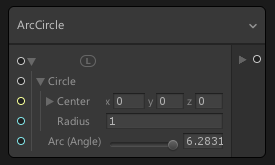
ArcCircle
ArcCircleはCenterで中心位置、Radiusで半径、Arcで角度(ラジアンで指定)を指定して円を出力します。
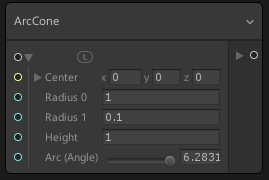
ArcCone
ArcConeはCenterで中心位置、Radius0で下部分の円の半径、Radius1で上部分の円の半径、Heightで高さ、Arcで角度を指定し円錐?を出力します。
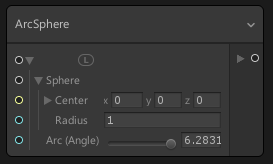
ArcSphere
ArcSphereはCenterで中心位置、Radiusで半径、Arcで角度を指定し球を出力します。
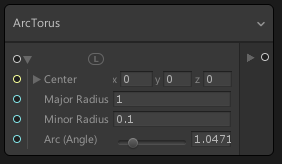
ArcTorus
ArcTorusはCenterで中心位置、Major Radiusで全体の半径、Minor Radiusでドーナツの半径、Arcで角度を計算しドーナツデータの出力をします。
bool
boolは真偽値を出力します。
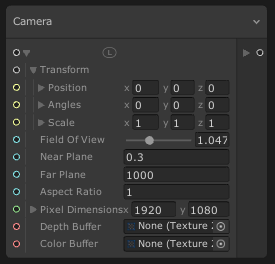
Camera
Cameraはカメラデータを設定し出力します。
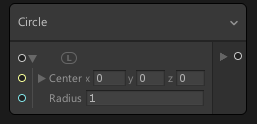
Circle
CircleはCircleデータを設定し出力します。
Color
ColorはColorデータを設定し出力します。
Cone
ConeはConeデータを設定し出力します。
Cubemap
CubemapはCubemapを指定し出力します。
CubemapArray
CubemapArrayはCubemapArrayを指定し出力します。
Cylinder
CylinderはCenterで中心位置、Radiusで半径、Heightで高さを指定し円柱を作成し出力します。
Direction
Directionは方向を設定し、出力します。
FlipBook
FlipBookはflipBook(パラパラ漫画)用のデータを設定し出力します。
float
floatは浮動小数点値を設定し出力します。
Gradient
Gradientはグラディエーションカラーを設定し出力します。
int
intはint値を設定し出力します。
Line
LineはStartでスタート位置、Endでエンド位置を設定し線を出力します。
Matrix4×4
Matrix4×4は4×4の行列を設定し出力します。
Mesh
Meshはメッシュを指定し出力します。
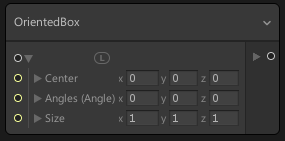
OrientedBox
OrientedBoxはCenterで中心位置、Anglesで角度、Sizeでサイズを指定してCubeを作成し出力します。シーン上でハンドルを操作して回転させることが可能です。
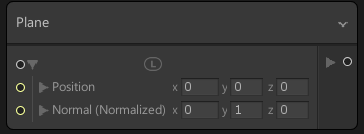
Plane
PlaneはPositionで位置、Normalで面の向きを指定したPlaneを作成し出力します。
Position
Positionは位置を設定し出力します。
Sphere
SphereはCenterで中心位置、Radiusで半径を設定し円を出力します。
Terrain Type
Terrain Typeはちょっとわかりません。
Texture2D
Texture2Dはテクスチャを指定し出力します。
Texture2DArray
Texture2DArrayはTexture2DArrayを指定し出力します。
Texture3D
Texture3DはTexture3Dを指定し出力します。
Torus
TorusはCenterで中心位置、Major Radiusでドーナツ全体の半径、Minor Radiusでドーナツの半径を指定しドーナツを出力します。
Transform
TransformはTransform情報を設定し出力します。
uint
uintは符号なしintを設定し出力します。
Vector
Vector系はまとめて記述します。(^_^;)
VectorとVector3は同じ?でXYZの値を設定し出力します。
Vector2はXYを設定し出力します。
Vector4はXYZWを設定し出力します。
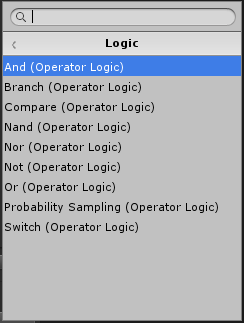
Logic
Logicを見ていきます。
And
Andは入力Aと入力Bの論理積を出力します。
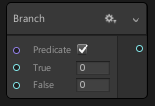
Branch
BranchはPredicateにチェックが入っていればtrueに設定した値、チェックが入っていなければfalseに設定した値を出力します。
Compare
CompareはConditionで指定した比較方法でLeftとRightに指定した値を比較し、真偽値を出力します。
ConditionはEqualで同値、NotEqualで同値ではない、LessはLeftが小さい時、LessOrEqualはLeftがRightと同じか小さい時、GreaterはLeftがRightより大きい時、GreaterOrEqualはLeftがRightと同じか大きい時にtrue、それ以外はfalseを返します。
Nand
Nandは入力AとBの否定論理積を出力します。
論理積の反転したものが出力されるので、AとBが共にtrueの時はfalse、それ以外はtrueを返します。
Nor
Norは入力AとBの否定論理和を出力します。
AとBが共にfalseの時だけtrue、それ以外はfalseを出力します。
Not
Notは入力Aの否定を出力します。
Or
Orは入力AとBの論理和を出力します。
Probability Sampling
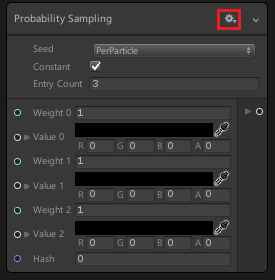
Probability Samplingの
SeedでPerParticleでパーティクル毎、PerComponentでコンポーネント事。
Constantにチェックを入れるとコンスタンツに変更されます。
Entry Countに設定した数分のWeightとデータが表示されます。
おそらく確率によって使用するデータを変更する時等に使えると思います。
Weightの数値が大きければ大きいほどそのデータを利用する確率が高くなります。
Hashはハッシュ値の設定?
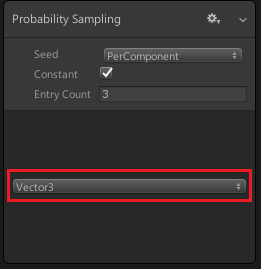
Probability Samplingの右上の歯車をクリックするとデータの選択が出来ます。
選択出来るデータはVector3やColor等があり、選択した後に再度歯車を押すと最初のデータが表示されます。
Switch
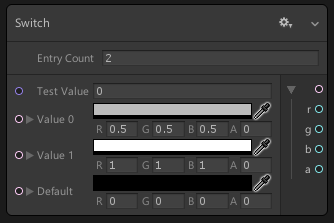
Switchはデータをスイッチさせるノードです。
Entry Countでデータ数を設定。
Test Valueでは選択するデータの数値
Value0~が設定するデータになります。
DefaultはTest Valueで指定したデータのインデックスがない場合に出力する値になります。
上の画像の例でいえば、Test Valueを0としている為Value0のデータであるRGBが0.5のデータが出力されます。
Probability Samplingと同じようにSwitchで扱うデータは右上の歯車を押して変更する事が出来ます。
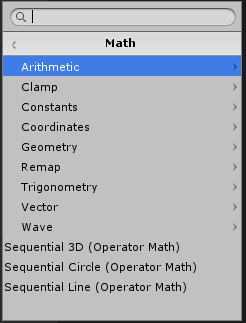
Math
Mathを見ていきます。
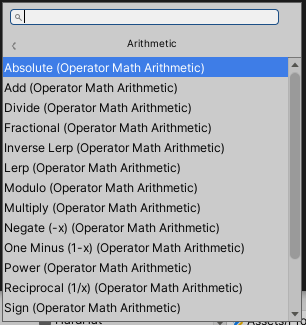
Arithmetic
Arithmeticを見ていきます。
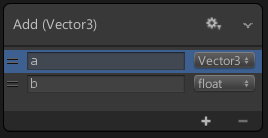
ここからは設定する項目が2入力または3入力でほぼ同じ為、画像は省略します。(´Д`)
Add等は入力ポートを増やすことが出来4入力以上の計算もすることが出来ます。
またノードの右上にある歯車を押すことで設定するデータ型を入力毎に変更する事が出来ます(入力AとBは別のデータ型にする)。
データを選択する他に入力データのタイトルも変更出来ます。
Absolute
Absoluteは設定した数値の絶対値を出力します。
Add
Addは設定した入力A、Bを足して出力します。
Divide
Divideは入力Aを入力Bで割った値を出力します。
Fractional
Fractionalは設定した値の小数部分を出力します。
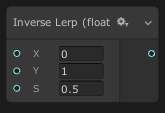
Inverse Lerp
Inverse Lerpは入力X、Yとし値SがXとYの値に対してどの割合になるかを0~1の間の割合で得られます。
例えばXに0、Yに10を入力とした時、Sを8とした時の入力XとYの間のどの割合になるかが出力になり、結果0.8が得られます。
Xを10、Yを0とした時に、Sを8とすれば0.2が得られます。
Lerp
Lerpは入力X、Yに設定した数値の割合をSに設定します。割合は0~1の間で割り当て、それを超えた場合は比率で増減します。
例えば入力Xに10、入力Yに0を設定して、Sに0.3を設定すると7が出力されます。
Modulo
Moduloは入力Aを入力Bで割った余りを出力します。
Multiply
Multiplyは入力Aに入力Bを掛けます。
Negate
Negateは設定した数値を反転しマイナスにし出力します(マイナスの場合はプラスに)。
One Minus
One Minusは1から設定した数値を引いて出力します。
Power
Powerは入力Aの入力B乗を計算します。
例えば入力Aが2で入力Bが4の場合は2の4乗を計算するので16が出力されます。
Reciprocal
Reciprocalは1を入力値で割った値(逆数)が出力されます。
例えば入力が10であれば1/10で0.1が出力されます。
Sign
Signは入力した値が正なら1、負なら-1を出力します。
SmoothStep
SmoothStepは入力Xから入力YへSで設定した数値でスムーズに移行が行われ出力されます。
Square Root
Square Rootは入力した値の平方根を計算し出力します。
Step
StepはValueで設定した値がThresholdで設定した値を超えた時は1、それ以下の時は0を出力します。
Subtract
Subtractは入力AからBを引いて出力します。
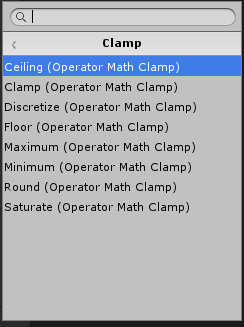
Clamp
Clampを見ていきます。
こちらも画像は省略します。
Ceiling
Ceilingは設定した数値以上の最大の整数を出力します。
Clamp
ClampはInputに設定した値をMinとMaxの間の数値に制限して出力します。
Discretize
Discretizeは入力Aの値を入力Bで与えたステップで離散化し出力します。
Floor
Floorは設定した値以下の整数を出力します。
Maximum
Maximumは入力値で最大の値を出力します。
Minimum
Minimumは入力値で最小の値を出力します。
Round
Roundは設定した値に一番近い整数を出力します(小数点以下を四捨五入)。
Saturate
Saturateは入力値を0~1の間に制限します。
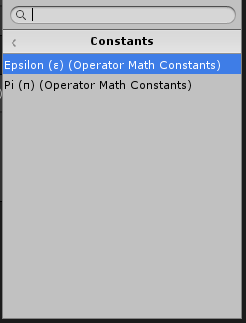
Constants
Constantsを見ていきます。
Epsilon
Epsilonはイプシロン(計算機で取り扱える最小値)を出力します。
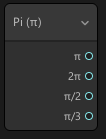
Pi
Piはπ、2π、π/2、π/3を出力出来ます。πは円周率です。
Coordinates
Coordinatesを見ていきます。
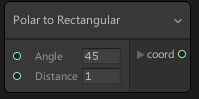
Polar to Rectangular
Polar to Rectangularは極座標から長方形を出力します。
Angleで角度Distanceで距離を指定し、そこから座標が求まります。
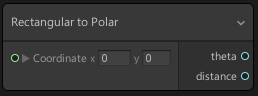
Rectangular to Polar
Rectangular to Polarは長方形から極座標を出力します。
XY座標からAngleとDistanceが求まります。
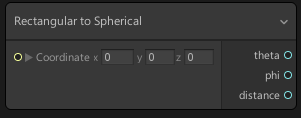
Rectangular to Spherical
Rectangular to Sphericalは長方形から球形を出力します。
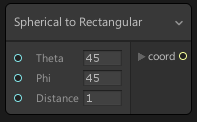
Spherical to Rectangular
Spherical to Rectangularは球形から長方形を出力します。
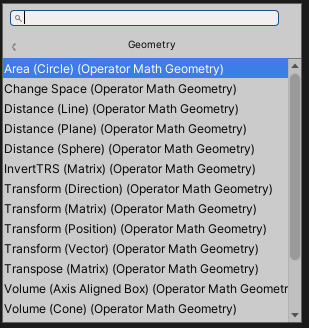
Geometry
Geometryを見ていきます。
個々の設定値は見てすぐわかるものばかりなので画像は省略します。
Area(Circle)
Area(Circle)は設定した円の面積を出力します。
Change Space
Change SpaceはLocalとWorldを切り替えます。
Distance(Line)
DistanceはPositionで指定した点からStartからEndに引いた線までの距離と最短位置を出力します。
Distance(Plane)
Distance(Plane)はPositionで指定した点からPlaneまでの距離と最短位置を出力します。
Distance(Sphere)
Distance(Sphere)はPositionで指定した点からSphereまでの距離と最短位置を出力します。
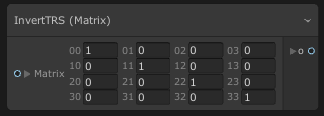
InvertTRS(Matrix)
InvertTRS(Matrix)は4×4の行列を作成し、それを反転して出力します。
Transform(Direction)
以下Transform系ですが参考サイトのUnityWiki等を調べましたがよくわかりませんでした。
Transform(Direction)はTransformの情報にDirectionで設定した方向へ移動させたベクトルを出力します。
Transform、Direction共にWとLを切り替える事が出来、ワールド軸とローカル軸の変換が出来ます。
Transform(Matrix)
Transform(Matrix)はTransformの情報にMatrixの情報を使って行列を出力します(よくわかりません)。
Transform(Position)
Transform(Position)はTransform情報からPositionの位置分動かした先のベクトルを出力します。
Transform(Direction)と同じようにTransform、Positionのワールド軸とローカル軸をW、Lを切り替えることで行えます。
Transform(Vector)
Transform(Vector)はTransform情報にVector情報を足したベクトルを出力します。
Transform(Direction)と同じようにTransform、Positionのワールド軸とローカル軸をW、Lを切り替えることで行えます。
Transpose(Matrix)
Transpose(Matrix)は入力した行列の行と列を転置(交換)した行列を出力します。
Volume(Axis Aligned Box)
Volume(Axis Aligned box)は設定したボックスの体積を出力します。
Volume(Cone)
Volume(Cone)は設定した円錐の体積を出力します。
Volume(Cylinder)
Volume(Cylinder)は設定した円柱の体積を出力します。
Volume(Oriented Box)
Volume(Oriented Box)は方向付けされたボックスの体積を出力します。
Volume(Sphere)
Volume(Sphere)は設定した球の体積を出力します。
Volume(Torus)
Volume(Torus)は設定したドーナツの体積を出力します。
Remap
Remapを見ていきます。
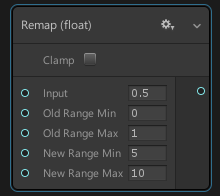
Remap
RemapはClampにチェックを入れるとNew Range MinとNew Range Maxの間の数値に出力を制限することが出来ます。
Old Range MinとOld Range Maxは割合であるInputの制限値で、
New Range MinとNew Range Maxは出力の制限値になります。
Remap[0..1] => [-1..1]
Remap[0..1] => [-1..1]は0~1の値を-1~1の値に変換します。
Clampにチェックを入れていれば-1~1の値に制限されますが、チェックしない場合は(input * 2)- 1の計算になります。
Remap[-1..1] => [0..1]
Remap[-1..1] => [0..1]は―1~1の値を0~1の値に変換します。
Clampにチェックを入れていれば0から1の値に制限されますが、チェックしない場合は(input * 0.5)+ 0.5の計算になります。
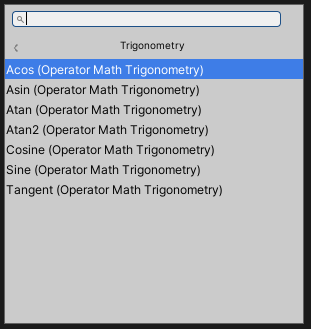
Trigonometry
Trigonometryを見ていきます。
Acos
ACosはアークコサインのラジアン値を出力します。
ASin
ASinはアークサインのラジアン値を出力します。
ATan
ATanはアークタンジェントのラジアン値を出力します。
ATan2
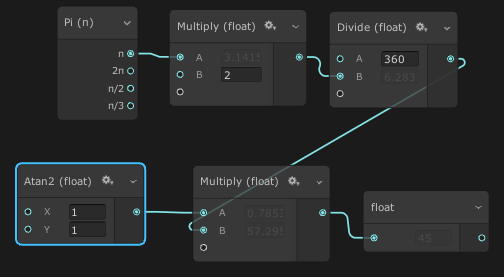
ATan2はTanがY/X になる角度をラジアンで返します。
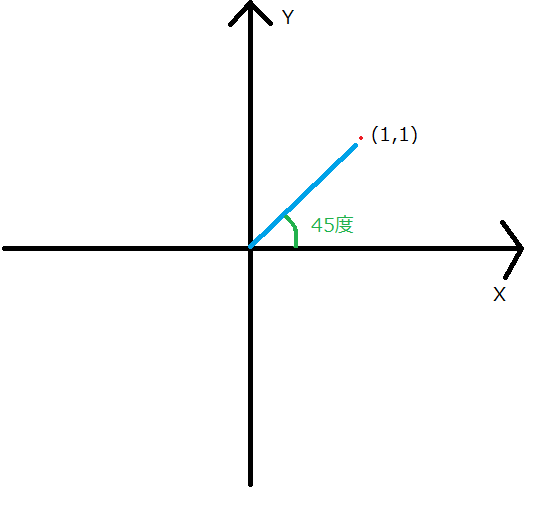
説明だけだとわからないですが、X軸と原点から(X, Y)に向かって出来たベクトルで作られる角度をラジアン値で出力します。
なので、ATan2のXに1、Yに1を入力し、ラジアン値を計算できますが、これだけだとどの程度の角度かわからないので、それに360/(PI * 2)をかけることで度で表すと45度が得られます。
試しにVisualEffectGraphでそれを計算すると45が求められました。
図に表すとこんな感じです。
Cosine
Cosineはコサインのラジアン値を出力します。
Sine
Sineはサインのラジアン値を出力します。
Tangent
Tangentはタンジェントのラジアン値を出力します。
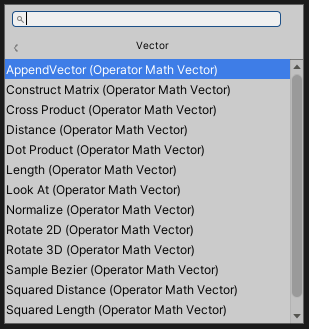
Vector
Vectorを見ていきます。
Append Vector
Append Vectorは任意の数のスカラーやベクトルから多成分ベクトルを作成します。
使い方はわかりません。
Construct Matrix
Construct Matrixは行列を作成します。
Cross Product
Cross Productは二つのベクトルの外積を出力します。
Distance
Distanceは二つのベクトルの距離を出力します。
Dot Product
Dot Productは二つのベクトルの内積を出力します。
Length
Lengthはベクトルの長さを出力します。
Look At
Look AtはFromで指定した位置からToで指定した位置を見たTransform情報を出力します。
Upは表の向きを表しています。
例えばFromを(0, 0, 0)、Toを(1, 0, 0)とし、Upを(0, 1, 0)とすると出力されるTransformは
Position(0, 0, 0)、Angles(0, 90, 0)、Scale(1, 1, 1)となります。
Normalize
Normalizeはベクトルを正規化します。
Rotate2D
Rotate2DはPositionの位置をRotation Centerを中心にAngle角度回転した位置を出力します。
Rotate3D
Rotate3DはPositionの位置をRotation Centerを中心にRotation Axisを軸にしてAngle角度回転した位置を出力します。
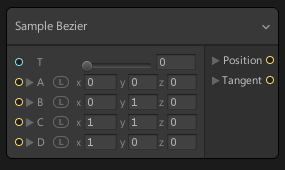
Sample Bezier
Sample BezierはABCDに設定した位置をの補間位置をTで指定して出力する事が出来ます。
Tが0ならAの場所、1ならDの場所になり、その間は補間位置が出力されます。
Squared Distance
Squared Distanceは2点間の距離の2乗を出力します。
Squared Length
Squared Lengthはベクトルの長さの2乗を出力します。
Swizzle
SwizzleはVector4のベクトルからMaskで指定したxyzwの入力に応じて対応するベクトルを出力します。
Maskにxyzだけを書くとVector4からVector3に変換します。
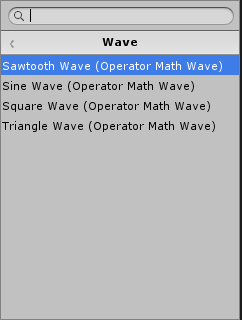
Wave
Waveを見ていきます。
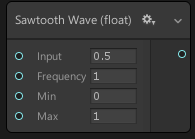
Sawtooth Wave
Sawtooth WaveはInputで入力Frequencyで周波数、Minで最小値、Maxで最大値を設定し、のこぎり波を出力します。
Sine Wave
Sine WaveはInputで入力Frequencyで周波数、Minで最小値、Maxで最大値を設定し、サイン波を出力します。
Square Wave
Square WaveはInputで入力Frequencyで周波数、Minで最小値、Maxで最大値を設定し、方形波を出力します。
Triangle Wave
Triangle WaveはInputで入力Frequencyで周波数、Minで最小値、Maxで最大値を設定し、三角波を出力します。
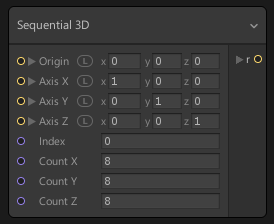
Sequential 3D
Sequential 3Dに関してはわかりませんでした。
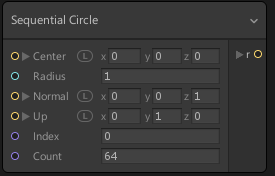
Sequential Sphere
Sequential Sphereに関してはわかりませんでした。
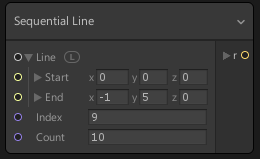
Sequential Line
Sequential LineはStartでスタート位置、Endでエンド位置を設定した線を引き、Countで割合の分割数を指定し、indexでその番号を指定します(indexは0から)。
例えば上の例で言うとindexが0の時はXYZが(0, 0, 0)、indexが9の時は(-1, 5, 0)が出力されます。
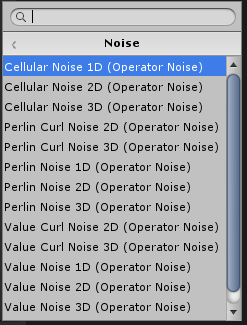
Noise
Noiseを見ていきます。
Noize項目はDimensionsとTypeを変更するだけで設定する項目はほとんど同じです。
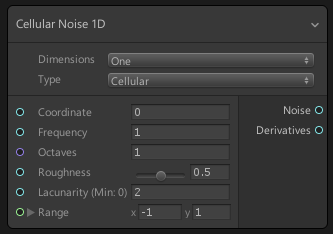
Cellular Noise
Cellular Noise系は市松のノイズを出力します。
Dimensionsで次元、Typeでノイズのタイプを指定します。
Coordinateは座標
Frequencyは周波数
Octavesはノイズレイヤーの数
Roughnessは粗さ
Lacunarityはフラクタルの空間の密度
Rangeは幅
を指定します。
Cellular Noise 2D、Cellular Noise 3Dは座標軸が増えただけで設定は同じです。
Perlin Curl Noise
Perlin Curl Noise系はパーリンノイズとカール(巻く)したものを出力します。
Perlin Curl Noise 3Dは軸が増えただけです。
設定項目はほとんどCellular Noise 1Dと同じです。
Amplitudeは振幅を設定します。
Perlin Noise
Perlin Noise系はパーリンノイズを出力します。
設定はCellular Noiseと同じです。
Value Curl Noise
Value Curl Noise系はバリューノイズとカールしたものを出力します。
設定値はPerlin Curl Noiseと同じです。
Value Noise
Value Noise系はバリューノイズを出力します。
設定値はCellular Noiseと同じです。
VoroNoise2D
VoroNoise2Dはボロノイのノイズを出力します。
Coordinateで座標
Amplitudeで振幅
Frequencyで周波数
Warpはセルの形の歪みの設定
Smoothnessはセル間の端のスムーズ差の設定
Random
Randomを見ていきます。
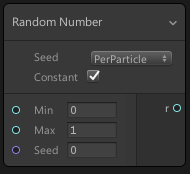
Random Number
Random Numberはランダムな数値を出力します。
SeedのPerParticleはパーティクル毎、PerComponentはコンポーネント毎。
Constantにチェックを入れるとコンスタントに実行します。
Minは最小値
Maxは最大値
Seedはランダムの種の設定
Sampling
Samplingを見ていきます。
Load Texture2D
Load Texture2Dは指定した2DテクスチャからXとYで指定した座標からサンプリングされた値を出力します。
Load Texture2DArray
Load Texture2DArrayは指定した2DテクスチャからXとYとZで指定した座標からサンプリングされた値を出力します。
Load Texture3D
Load Texture3Dは指定した3DテクスチャからXとYとZで指定した座標からサンプリングされた値を出力します。
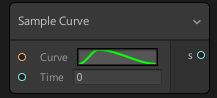
Sample Curve
Sample Curveはアニメーションカーブで値、Timeで抽出する時間を設定し、Timeにおけるアニメーションカーブの値を出力します。
Sample Gradient
Sample GradientはGradientにグラディエーションカラーを設定し、Timeで抽出するカラーを選択し出力します。
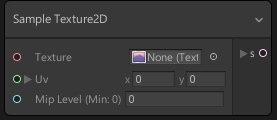
Sample Texture2D
Sample Texture 2DはTextureに設定したテクスチャをUVで設定した位置とMip Level(ミップマップレベル)で抽出した値を出力します。
Sample Texture2DArray
Sample Texture2DArrayはSample Texture 2Dとほとんど同じで、Sliceでテクスチャを切り取ったインデックス番号を指定し二次元配列を抽出し出力します。
Sample Texture3D
Sample Texture3DはSample Texture2Dの3D版です。
Sample TextureCube
Sample TextureCubeはSample Texture2DのCube版です。
Sample TextureCubeArray
Sample TextureCubeArrayはSample Texture2DArrayのCube版です。
Time
Timeを見ていきます。
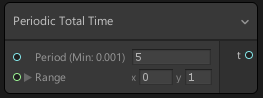
Periodic Total Time
Periodic Total TimeはRangeで与えられた範囲内をPeriodで指定した時間で取得し出力します。
例えばRangeのxに0、vに1、Periodに5を設定すると、5秒間で0~1へと値が遷移します。
Total Time
Total Timeはパーティクル毎にランダム化されたデルタタイムの割合で合計時間を出力するそうです。(^_^;)
高速シミュレーションをしているパーティクルが類似の属性を取得しないのに役立つそうです。
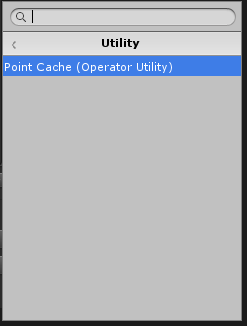
Utility
Utilityを見ていきます。
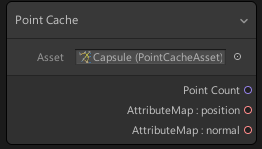
Point Cache
Point Cacheはパーティクルの位置や属性等を保存する時に使用します。
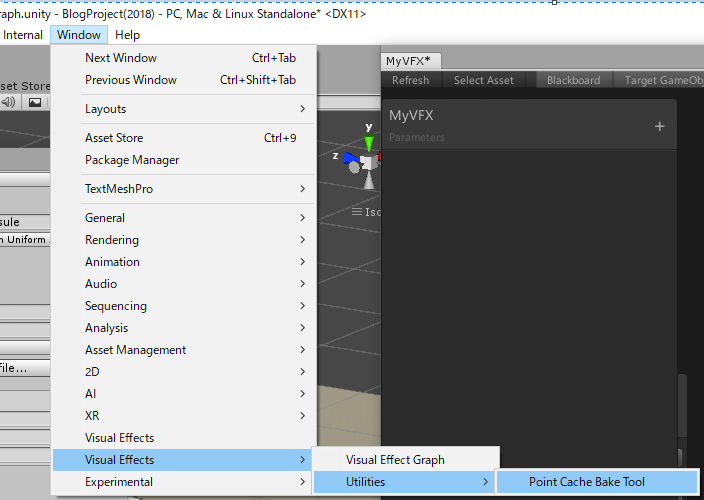
Point Cacheに設定するアセットはUnityメニューのWindow→Visual Effect Graph→Utilities→Point Cache Bake Toolから作成出来ます。
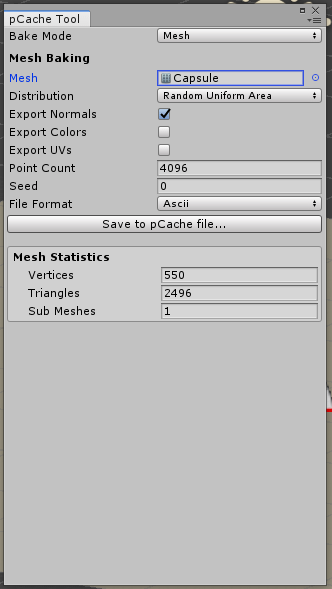
Point Cache Bake Toolを選択するとウインドウが開きます。
上はBake ModeをMeshにしてMeshにCapsuleを指定した時の画像です。
Save to pCache file…ボタンを押すとPoint Cacheノード用のアセットファイルを作成する事が出来ます。
ファイルが出来たらPoint Cacheノードにドラッグ&ドロップするか、Asset右側の◎を押して作成したファイルを選択します。
Point Cacheの使い方についてはUnity BlogのSample #2にあります。

System
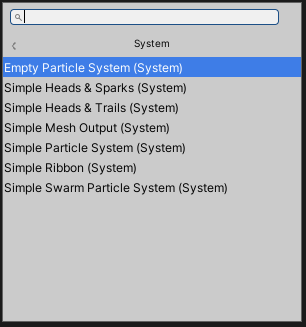
Systemを見ていきます。
Empty Particle System
Empty Particle Systemは空のコンテキストの流れを作成します。
Simple Particle System
Simple Particle Systemはコンテキストのフローと各コンテキストにシンプルなブロックを設定したものを作成します。
Simple Heads & Sparks
Simple Heads & Sparksは花火が上がるようなシンプルなエフェクトが作られます。
Simple Heads & Trails
Simple Heads & TrailsはわたくしのパソコンだとUnityが落ちてしまうのでサンプル画像を載せる事が出来ません。((+_+))
Simple Mesh Output
Simple Mesh OutputはコンテキストのOutput MeshにMain Texture項目が追加されたものが表示されます。
タイトルも同じなので違いはそこだけかもしれません。
Meshにテクスチャを貼り付けて出力します。
Simple Particle System
Simple Particle SystemはVisual Effect Graphのテンプレートファイルを作成した時にデフォルトで作られているエフェクトが作られます。
Simple Ribbon
Simple RibbonもわたくしのパソコンだとUnityが落ちてしまうのでサンプル画像を載せる事が出来ません。((+_+))
Simple Swarm Particle System
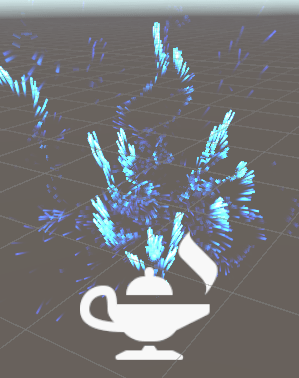
Simple Swarm Particle SystemはシンプルなSwarm(群れ)のパーティクルを発生するコンテキストとブロックを作成します。
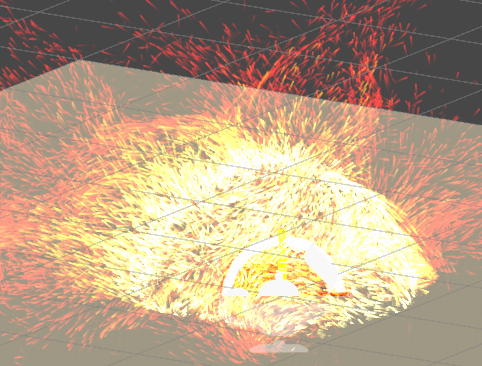
Simple Swarm Particle Systemで作成されたデフォルトのパーティクルは
上のような感じでそのままですごいエフェクトになってますね。(^^)/
Misc
Miscを見ていきます。
Group Node
Group Nodeはノードをグループ分けする時に使用します。
グループ名はタイトル部分をダブルクリックして編集する事が出来ます。
Gropu Nodeを選択した状態でSpaceキーまたは右クリックからCreate Nodeでグループに属するノードの作成が出来ます。
他のやり方としては、例えばEmpty Particle System全体をグループ分けしたい時に、Empty Particle Systemで作成されたノードを全部選択した状態で右クリックからGroup Selectionを選択すればグループ分けされます。
終わりに
Visual Effect GraphのVer.7.3.1の全てのノードを見てきました。
途中から画像の省略やら説明の省略やらがだいぶありますが・・・・(^_^;)
こういった全部の機能を見ていく記事は今後やめようかな・・・非常に時間がかかる・・・(´Д`)