今回はUnityのVisual Effect Graph(VFX)について見ていきたいと思います。
VFXはUnityのParticle Systemのパワーアップ版?でノードベースで視覚的にエフェクトを作成出来るツールです。
シェーダーを視覚的に作成出来るShader GraphのParticle System版ですね。


この記事で解説しているのはVisual Effect Graphのバージョン7.3.1になります。
VFXを使用する前に
VFXを使用するには
Unity2018.3以降のバージョンのHDRP
Unity2019.3以降のURP
とする必要があります。
既にゲームを作っているプロジェクトを使うのではなくVFXを試しに使ってみる用のプロジェクトを作成した方がいいです。
Visual Effect Graphを試しに使ってみたいという方は新しいプロジェクトを作成し、テンプレートをHi-Definition RPで作成するとすぐにVisual Effect Graphを使えます。
旧テンプレートからHi-Definition RPへと変更して使う場合はPackage Managerでいくつかインストールする必要がありますが、組み合わせによってはうまくVFXが動作しない為、わたくしのインストールしたバージョンを書いておきます。
Unity2018.3.11f1
Visual Effect Graph 4.10.0-preview
High Definition RP 4.6.0-preview
です。
同一バージョンでもうまくいかない可能性もあるので、バージョンを変えてインストールし、エラーが出ないものを選択してみてください。
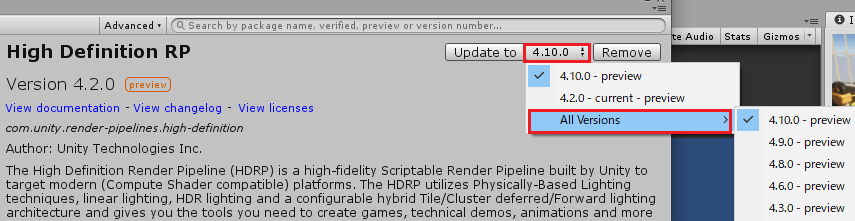
新しいバージョンをインストールした後に前のバージョンに戻すとうまく動作しない事があるのでそんな時は一旦removeボタンを押した後に再度インストールするとうまくいく事があります。
バージョンを変えるにはPackage Managerのウインドウの右上から変更出来ます。
今回はVisual Effect Graphの大まかな画面の説明と使い方に特化し、個々のノード、コンテキスト、ブロックの説明については別記事でやりたいと思います。
Visual Effect Graphを使うまでに行う事
設定が終わったところでVisual Effect Graphを使う前にエフェクトのゲームオブジェクトの作成と設定について見ていきましょう。
Visual Effectゲームオブジェクトの作成
Visual Effect Graphでエフェクトを作成する時に必要になるものを作成します。
ヒエラルキー上で右クリックしVisual Effect Graph→Visual Effect Graphを選択し、Visual Effectのゲームオブジェクトを作成します。
これがエフェクトのゲームオブジェクトになります。
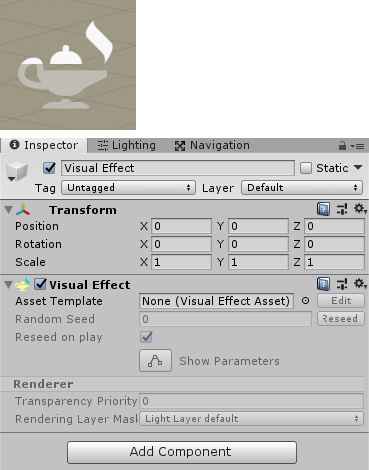
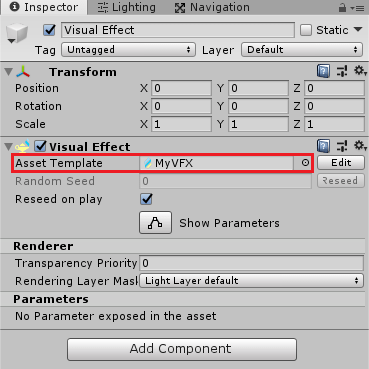
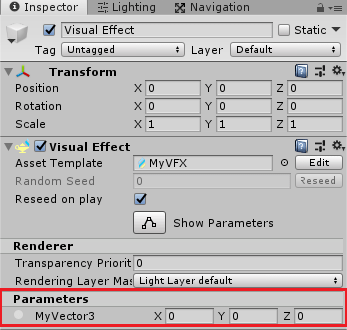
作成したVisual Effectを選択するとシーン上にランプのアイコンが表示され、インスペクタは以下のようになります。
Visual EffectのAsset Templateの部分にはこのエフェクト用のテンプレートファイルを設定する必要があります。
エフェクト用テンプレートファイルの作成
Visual EffectゲームオブジェクトのAsset Templateにテンプレート用ファイルを設定する必要があるのでそのファイルを作成します。
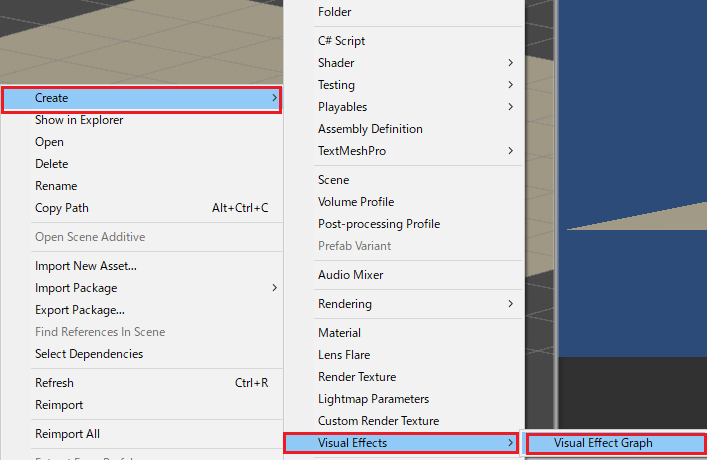
Assetsエリア内で右クリックしCreate→Visual Effect→Visual Effectを選択し、新しく出来たファイルの名前をMyVFXとします。
これでテンプレートファイルが出来ました。
作成されたMyVFXファイルをVisual EffectゲームオブジェクトのAsset Templateにドラッグ&ドロップして設定します。
Visual EffectゲームオブジェクトのAsset Templateにテンプレートファイルを設定するとシーン上のVisual Effectゲームオブジェクトからエフェクトが放出される様子が見れるようになります。
今回はヒエラルキー上にあらかじめVisual Effectゲームオブジェクトを作成してからインスペクタでVFXのテンプレートファイルを設定していますが、テンプレートファイルをヒエラルキー上にドラッグ&ドロップをするだけでそのテンプレートファイルが設定されたVisual Effectゲームオブジェクトの作成も出来ます。
これでVisual Effect Graphを使う準備が整いました。
Visual Effect Graphの画面
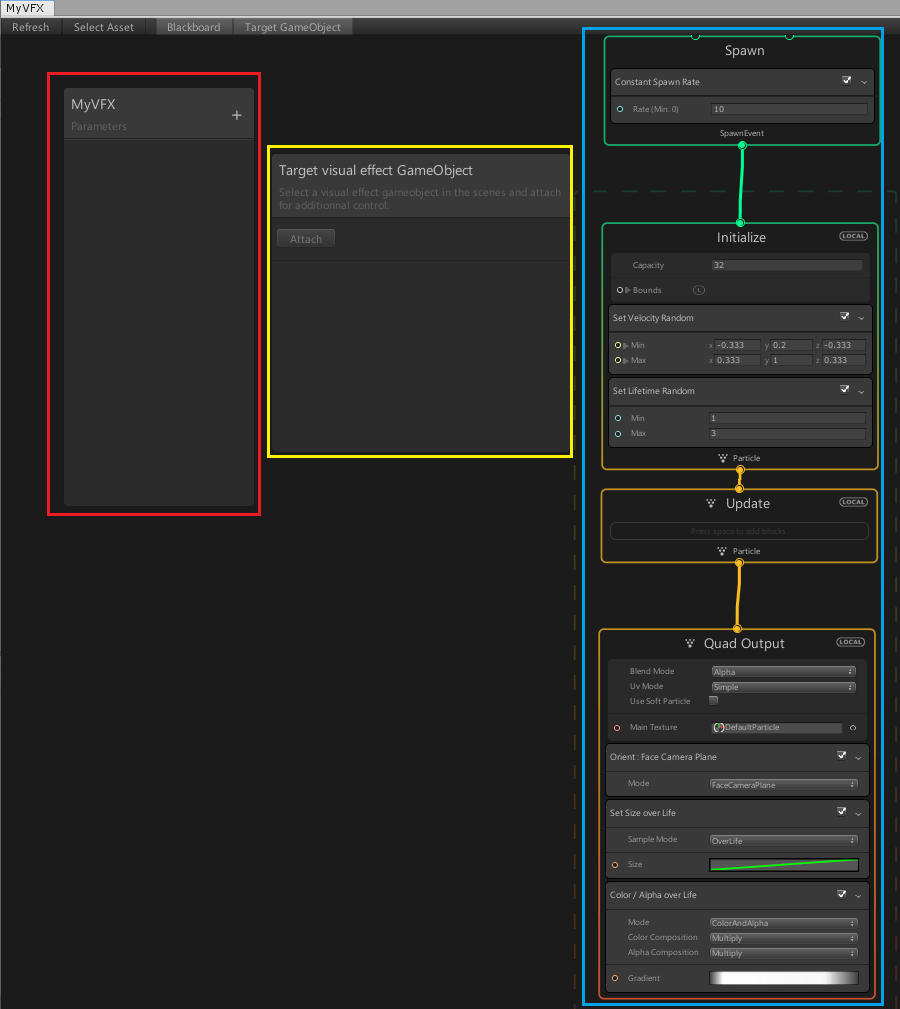
作成したMyVFXファイルをダブルクリックするかVisual Effectゲームオブジェクトを選択しインスペクタのVisual Effectの右のEditボタンを押すとVisual Effect Graphのウインドウが開きます。
このウインドウ内で視覚的な操作をしてエフェクトを作成していくことになります。
ツールバー
Visual Effectの画面の上にはツールバーがあります。
Refreshボタンを押すと画面を更新します。
Sellect Assetボタンを押すと現在選択しているAssetsフォルダのテンプレートファイルが選択されます。
Blackboardボタンを押すとParametersウインドウのオンとオフを切り替えます。
Target GameObjectボタンを押すと現在のテンプレートファイルのプレイヤー(開始や停止、再生レートの設定、イベントの送信)のオン・オフを切り替えます。
Force Runtime Modeは翻訳するとランタイムを強制するということのようですがよくわかりません。
Auto Compileは自動でコンパイルしその場で変化を確認出来るようにします。
Compileボタンは手動でコンパイルをする時に押します。
Parametersウインドウ
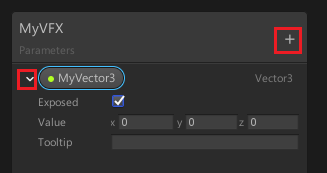
先ほどの画像の赤い四角で囲った部分がParametersウインドウで右上の+を押すと新しいパラメータ―を作成する事が出来ます。
試しに+ボタンを押してVector3を選択しNew Vector3の部分をダブルクリックするか選択した後インスペクタで名前をMyVector3とします。
矢印の部分をクリックするとそのパラメータの値を見ることが出来ます。
Exposedにチェックを入れるとVisual Effectゲームオブジェクトのインスペクタでこのパラメータが見れるようになります。
パラメータの横のチェックを入れるとVisual Effect Graph内で設定したパラメータのデフォルト値を上書きする事が出来ます。
チェックを入れない場合はデフォルト値が表示されます。
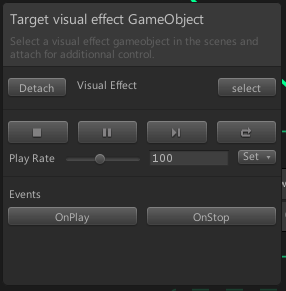
Target visual effect GameObjectウインドウ
先ほどの黄色い四角で囲まれた部分がTarget visual effect GameObjectウインドウでヒエラルキー上でVisual Effectゲームオブジェクトを選択した状態でAttachボタンを押すとエフェクトのプレイヤーが表示されます。
Target visual effect GameObjectウインドウが開いていない場合はウインドウメニューのTarget GameObjectを押します。
Detachボタンを押すと現在プレイヤーで操作しているエフェクトを外します。
Selectボタンを押すとアタッチ(取り付け)されているエフェクトのゲームオブジェクトを選択します。
Play Rateは再生のレートを設定出来ます。
EventsのOnPlayとOnStopボタンはイベントを発生させるボタンで、エフェクトのコンテキストでそれらのイベントを契機にエフェクトの発生や停止をさせる時に使用出来ます。
ノード、コンテキスト、ブロック
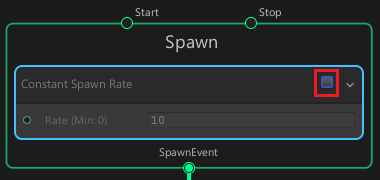
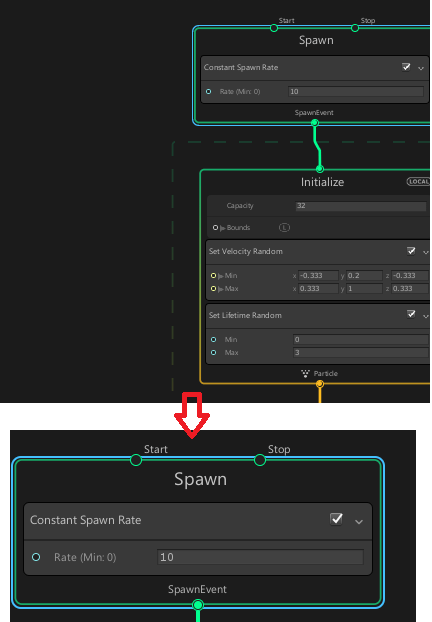
実際にエフェクトの流れを作成していくのが先ほどの画像の青色の四角で囲った部分のコンテキストでその中にブロックを作成してパーティクルへの効果を作成していきます。
青色で囲った部分のコンテキストはデフォルトで作成されるものですが、Visual Effect Graphウインドウの何もない所でSpaceキーを押すか、右クリックからCreate Nodeを選択しそこからContextを選んでいけば自分でコンテキストを作成する事も出来ます。
コンテキスト、ブロック共通で右上のチェックを外すとそのコンテキストやブロックの効果を無効に出来ます。
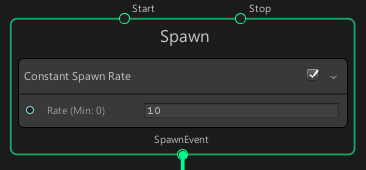
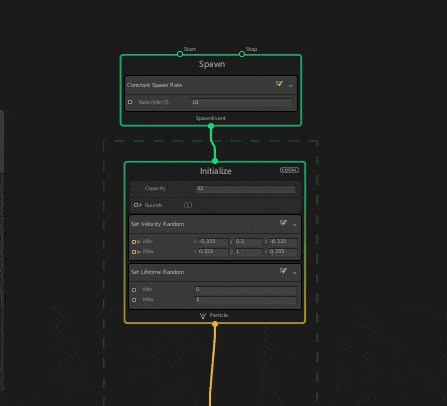
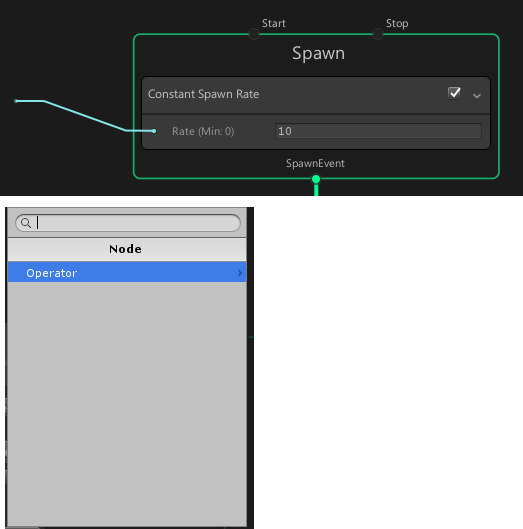
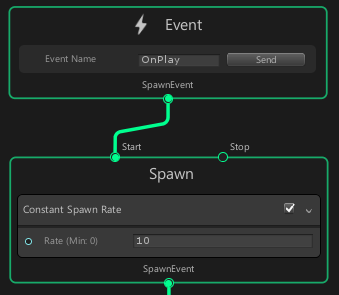
Spawn
Spawnコンテキストはエフェクトを生み出すタイミングのコンテキストです。
デフォルトではConstant Spawn Rateブロックが設定されていてRateで定期的に生み出すエフェクトの数を設定します。
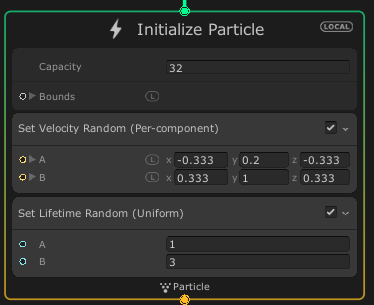
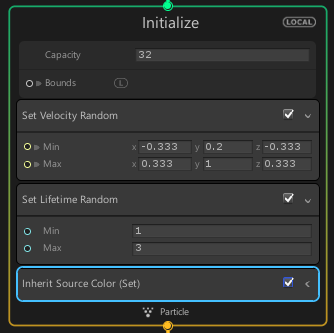
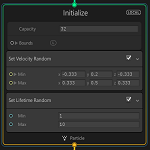
Initialize Particle
Initialize Particleコンテキストはエフェクトの初期化をするコンテキストです。
デフォルト設定では
Capacityで同時に生存できるエフェクトの許容量を設定。
Boundsで領域を作成し、その領域がカメラ内にある時にエフェクトを生成するようです。
デフォルトのブロックでは
Set Velocity Random(Per-component)ブロックでXYZ軸の速度のAとBの範囲のランダム値で設定しています(AとBの左のWとLでワールド軸とローカル軸の切り替えが出来ます)。
Set Lifetime Random(Uniform)ブロックでパーティクルの生存時間をAとBの範囲のランダム値で設定しています。
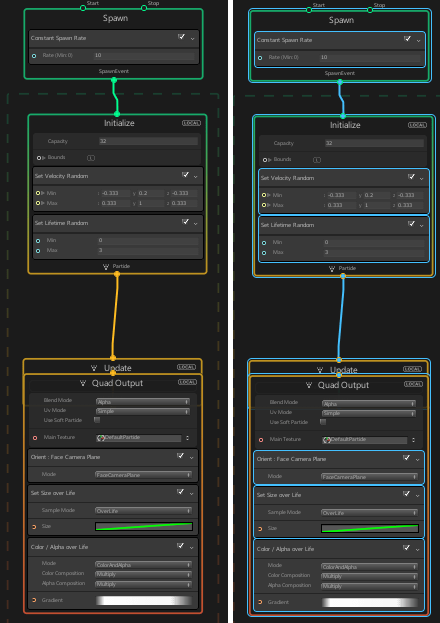
右上のLocalという部分をクリックするとWorldに変化し、パーティクルはローカル軸からワールド軸へと変化します。
Initialize、Update、QuadOutputが連動していて、それらのLocal部分もWorldに変化します。
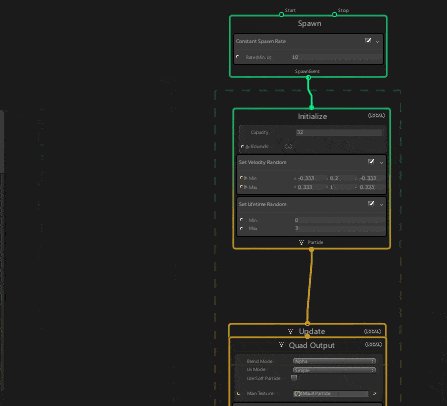
Update Particle
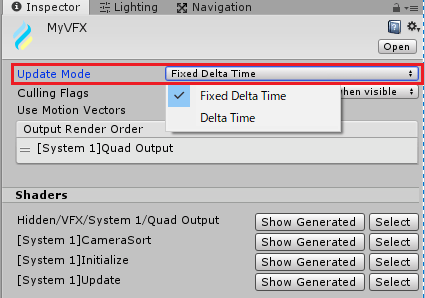
Update Particleコンテキストはパーティクルが生成されてからフレームレートで実行されるコンテキストです。
Update Particleが実行されるタイミングはテンプレートファイルのインスペクタで設定する事が出来ます。
Fixed Delta Timeは固定フレームでDelta Timeはフレームの実行が処理速度に応じて変わるようです。
エフェクトのサイズや速度等、パーティクルが生成されてから変化を加えたい時はこのコンテキストにブロックを作ると良さそうですね。
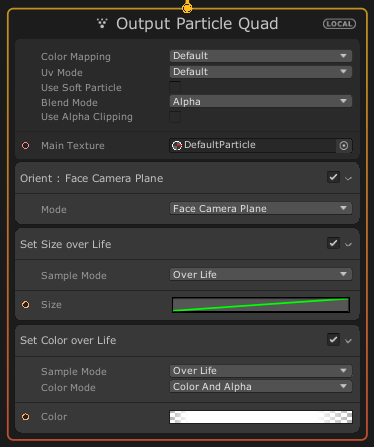
Output Particle Quad
Output Particle Quadは最終的な結果出力コンテキストでQuad(四角形)で出力します(他のアウトプットもあります)。
デフォルトの設定を見ていきます。
Color Mappingは色のマッピングの設定でDefaultはデフォルトの色で、Gradient MappedでGradient項目が現れ、グラディエーションカラーのマッピングを行えます。
UVModeはUVがどのように処理されるかで
DefaultはUVを変更せずそのまま
FlipbookはFlip Book Sizeを指定してパラパラ漫画のように処理します。
FlipbookBlendはFlipbookと同じですが、texIndexの小数部に応じてセル間をブレンドするようです。
ScaleAndBiasはUVScaleとUVBiasの値でタイリングを行います。
Flipbook Motion BlendはMotion Vector MapとMotion Vector Scale項目が表示されます(使い方はわかりません)。
Use Soft Particleにチェックを入れるとパーティクルデプスとシーンデプスのテストを行う事が出来ます。
Blend Modeはブレンドの仕方の設定で
Additiveは色を追加するブレンド方法でアルファ値はブレンドする前に乗算されます。
Alphaはテクスチャのアルファ部分を透明にするブレンド方法です。
AlphaPremultipliedはAdditiveブレンドとAlphaブレンドの両方を使用することが出来ます。
Opaqueはブレンドせずアルファも使用しません。
Use Alpha Clippingにチェックを入れるとAlpha Thresholdが表示され、アルファのしきい値を入力し、テクスチャのアルファ値が一定のしきい値を超えたら切り取ります。
Main Textureはパーティクルに使用するテクスチャの設定です。
デフォルトで設定されているブロックを見ていきます。
Orient : Face Camera Planeブロックはエフェクトの向く方向を設定します。
Set Size over Lifeブロックはパーティクルの生存時間に対するサイズを設定しています。
Color / Alpha over Lifeブロックはパーティクルの生存時間によって色や透明度の変化を設定しています。
コンテキストやブロックはVisual Effect Graph上で値を変更しますが、一部はインスペクタで設定を変更出来るものもあります。
ウインドウ、コンテキスト、ブロックの操作
ウインドウ、コンテキスト、ブロックの操作方法について少し見ていきます。
ウインドウ
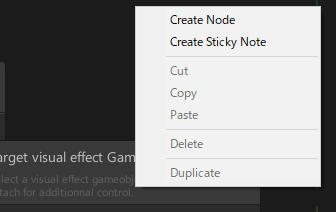
Visual Effect Graphの画面内の何もない所で右クリックするとコンテキストメニューからCreate Nodeでノードを作成したり、Create Sticky Noteで付箋を貼ることができます。
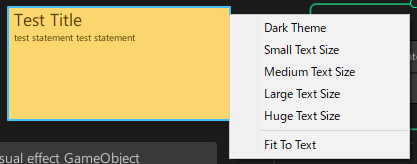
付箋はタイトルと内容を編集する事が出来ます(日本語は使えないみたいですね?)。
タイトル付近で右クリックすると付箋の設定を変更する為のコンテキストメニューが表示がされます。
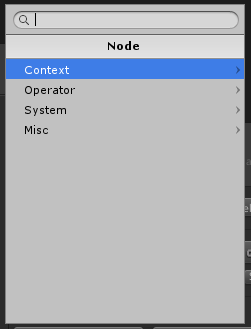
Spaceキーを押すとコンテキストメニューのCreate Nodeと同じでノードの作成が出来ます。
表示された項目からコンテキストやブロックを選択することが出来ますが、検索窓にキーワードを入れて検索する事も出来ます。
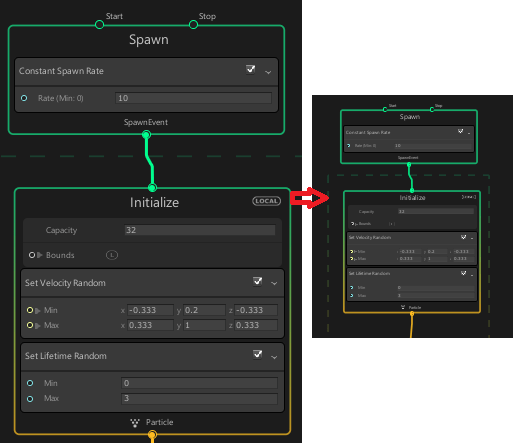
マウスのスクロールボタンでスクロールするとコンテキストとブロックの拡大と縮小をすることが出来ます。
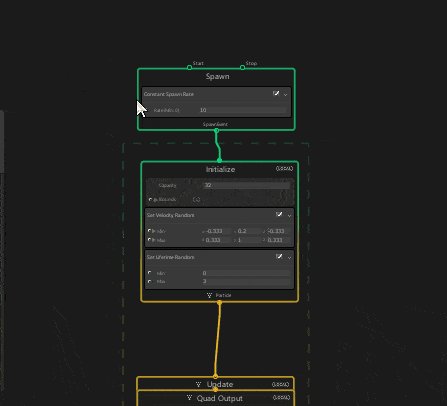
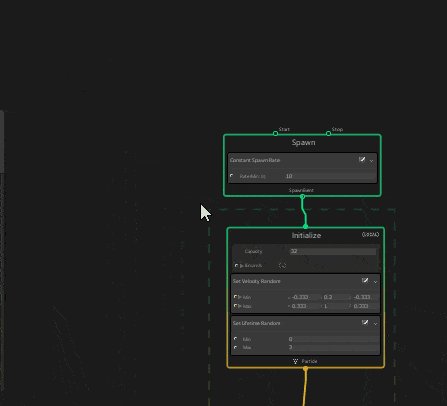
以下は下スクロールをして縮小してみた時の例です。
スクロールボタンを押した状態でマウスのドラッグ、またはAltキーをおした状態でマウスドラッグをするとマウスを押した部分から視点を移動させることが出来ます。
マウスドラッグをすると破線の四角が表示されるので、ノード、コンテキスト、ブロックを囲むと選択する事が出来ます(複数選択可)。
Fキーを押すと選択したコンテキストまたはブロックにフォーカスする事が出来ます。
Ctrl+Aキーを押すと全てのコンテキストとブロックを選択する事が出来ます。
Ctrl+Dキーで複製、Ctrl+Cキーでコピー、Ctrl+Vキーで貼り付け、Delキーで削除、Ctrl+Zキーで戻す等は通常のアプリケーションと同じように使えます。
ノード、コンテキスト、ブロック
ノード、コンテキスト、ブロックはそれらの周辺をマウスドラッグする事で移動させることが出来ます。
ブロックをドラッグして他のコンテキストに移動させる事や、コンテキスト内の並びを変更する事も出来ます。
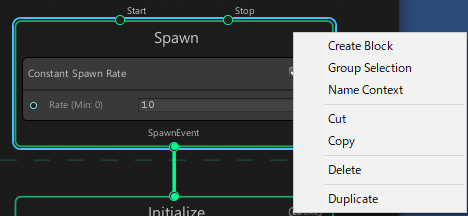
コンテキストやブロックを選択した状態でマウスの右クリックするとコンテキストメニューが表示され、新たなブロックを生成したり等のコンテキストやブロックに関するメニューが表示されます。
また、選択した状態でSpaceキーを押すとそのコンテキストで追加出来るブロックを選択することが出来ます。
ノードやコンテキストやブロックのソケット部分をドラッグし、何もない場所でドロップするとそのソケットと連結出来るコンテキストやノードを選択することが出来ます。
上の例ではSpawnコンテキストのConstant Spawn Rateに繋げるソケットからドラッグし何もないところでドロップするとConstant Spawn Rateに繋げることが出来るノードの選択が出来ます。
Timelineを使用する
TimelineでVisual Effect Graphの連携が出来ます。
タイムラインに関しては

を参照してください。
TimelineでVisual Effect Activation Trackを使用してイベントで属性を変更したり、エフェクトのパラメータ―の制御等も出来ます。
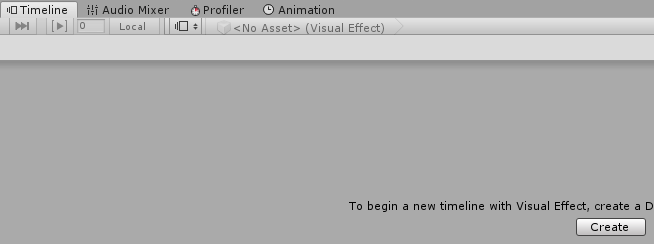
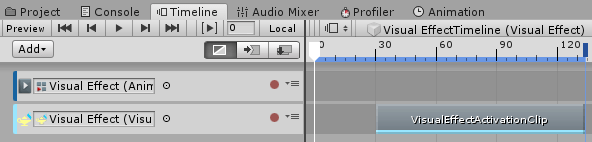
Visual Effect GraphをTimelineで使用するにはVisual Effectゲームオブジェクトを選択した状態でTimelineウインドウのCreateボタンを押します。
これでVisualEffectGraph用のTimlineファイルが作成出来ます。
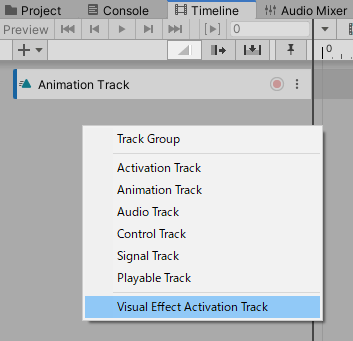
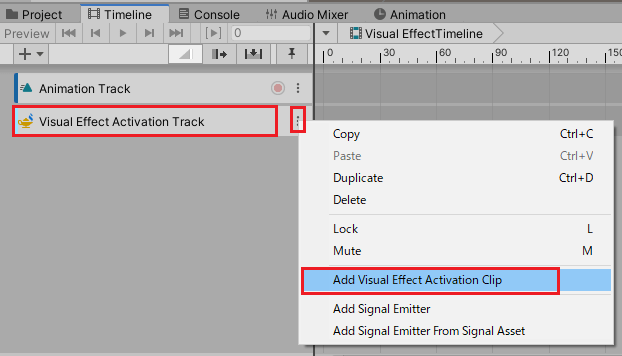
Timelineウインドウ内の+部分を押すか、トラック部分の空いた場所で右クリックしVisual Effect Activation Trackを選択します。
もしくはヒエラルキー上のVisual Effect Graphのゲームオブジェクトをドラッグ&ドロップしてAdd Visual Effect Activation Trackを選択します。
Visual Effect Activation Trackを選択した状態で右クリックするか右の3つの丸のオプションを押しAdd Visual Effect Activation Clipの作成をします。
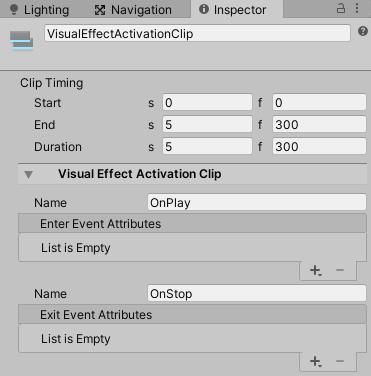
追加したVisual Effect Activation Clipを選択した状態でインスペクタには
上のようにOnPlayとOnStopイベントに関連して属性を設定する事が出来ます。
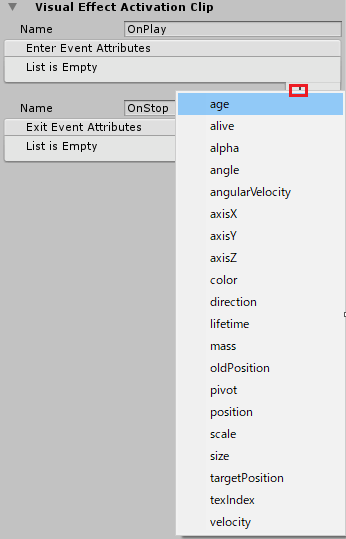
属性はそれぞれのイベントで+ボタンを押すことで属性を追加する事が出来ます。
Visual Effect GraphとTimelineを使う
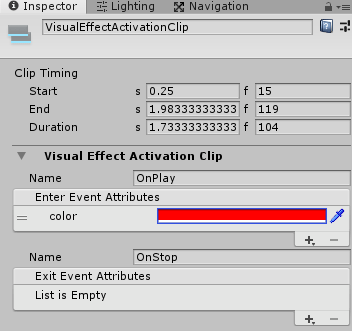
試しにOnPlayイベントにColorで赤い色を追加してみます。
次にVisual Effect GraphでSpawnコンテキストにOnPlayイベントを接続します。
InitializeコンテキストにInherit Source Colorブロックを設定します。
次にVisual Effect Activation Clipの位置を30フレーム辺りから始まるようにドラッグします。
実際に実行してみると、
上のようにVisual Effect Activation Clipが来た時にパーティクルの色が赤くなっています。
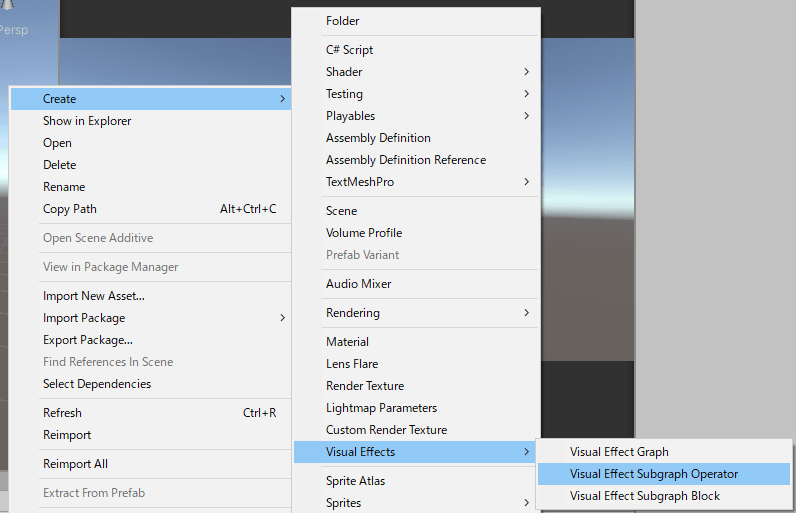
Visual Effect Subgraph OperatorとVisual Effect Subgraph Block
VFXのオペレーターやブロックは一つにまとめてファイルとして保持し、必要に応じてVFXに追加することが出来ます。
新しくサブグラフファイルを作成する
Assetsフォルダ内で右クリックからCreate→Visual Effectsから作れます。
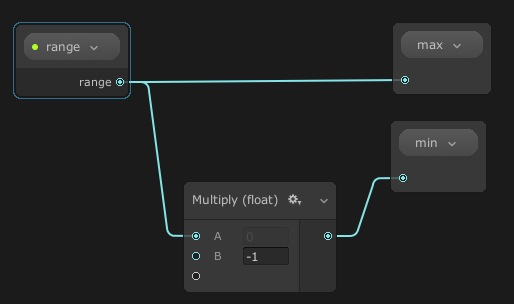
試しにVisual Effect Subgraph Operatorファイルを作成しダブルクリックすると以下のようにデフォルトでオペレーターが作成されます。
上のオペレーターではrangeで与えられた数値をmax、‐1をかけたものをminに出力するというものです。
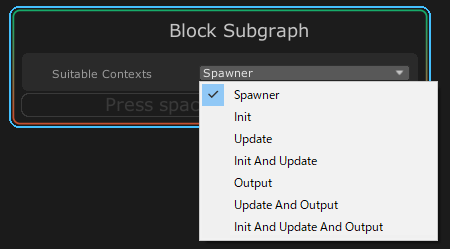
同じようにVisual Effect Subgraph Blockを作成してダブルクリックします。
以下のようにBlock Subgraphが作られ、Suitable Contextsでどのコンテキストのブロックかを設定します。
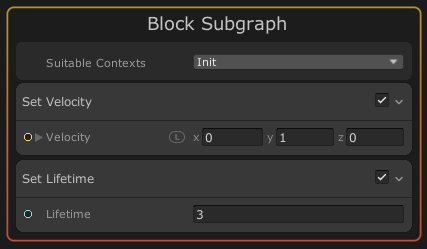
試しにSuitable ContextsをInitにし以下のようにパーティクルの速度と生存時間を設定するブロックを作成します。
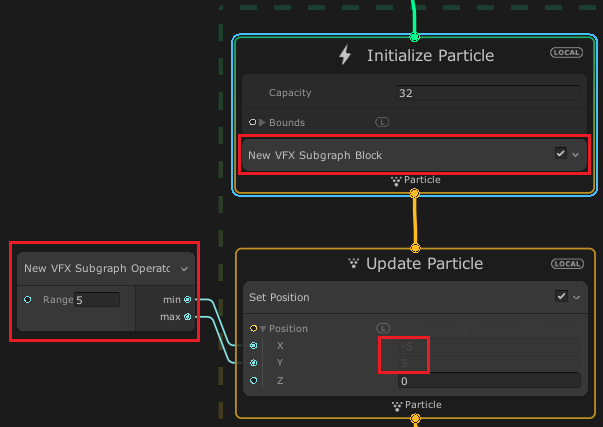
サブグラフのオペレーターとブロックが出来たので実際にこれらを使ってみます。
何らかのVisualEffectGraphを作りそこにサブグラフを加えてみます。
追加する方法はオペレーターの場合は何もない所でSpaceキーを押してOperator→Subgraph Operator、ブロックの場合はコンテキストを選択した状態でSpaceキー→Subgraph Block→作ったサブグラフブロックを選択します。
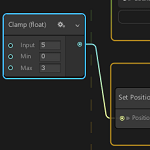
Initialize Particleコンテキストに作ったサブグラフブロック(名前はデフォルトのままNew VFX Subgraph Block)を追加し、サブグラフオペレーター(名前はデフォルトのままNew VFX Subgraph Operator)を入れ、Rangeに5を入れてmaxに5、minに―5が出力されるようにし、それを適当にPositionのXとYに繋ぎ値を確認しています。
既に作っているオペレーターやブロックからサブグラフファイルを作成する
最初からファイルを作ってサブグラフを作るほかに、あらかじめ作ったオペレーターやブロックをサブグラフにすることも出来ます。
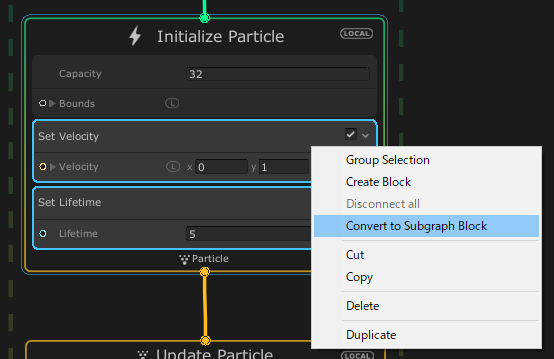
以下のようにInitialize ParticleコンテキストにSet VelocityとSet Lifetimeブロックを作成しているとして、この二つをCtrlキーを押しながらマウスの左ボタンを押して選択します。
選択したら右クリックからConvert To Subgraph Blockを選択すると、ファイル保存ダイアログが開くので後は名前を付けて保存するだけです。
オペレーターも同様にサブグラフにしたいオペレーターを選択し、右クリックからConvert To Subgraph Operatorを選択するだけです。
エフェクトを作る時に同じような処理が必要な場合はサブグラフにしておくと別のエフェクトを作る時にも使えるので便利ですね。(^^)/
VFXで実際にエフェクトを作る際に役立つもの
VFXで実際にエフェクトを作る時に参考になるのが、Unity BlogのVFXのサンプルについての説明です。

説明されているサンプルは実際にプロジェクトを以下のGit Hubからダウンロードできます。
最新バージョンのみダウンロードすれば全部のサンプルを見れますが、最新のサンプルはUnityの新し目のバージョンを使う必要があるかもしれません。
終わりに
視覚的な操作でパーティクルが作成出来るのは便利ですね。
ただ新しいシステムに替わるとその使い方を覚えないといけないのが辛い所・・・・(´Д`)
今回はVisual Effect Graphの使い方に特化させました。
使用するノードやコンテキストの詳細は以下の記事を参照してください。

ブロックに関しては

を参照してください。