今回はUnityのVisual Effect Graphのブロックの詳細を見ていきたいと思います。
個々のブロックはUnityのWikiやサンプルを見たり、自分で実際に使って確認していますが、使い方がわからないものも多々あるのでご了承ください。(-_-)
Visual Effect Graphの設定と使い方については

Visual Effect Graphのコンテキストとノードの詳細については

を参照してください。
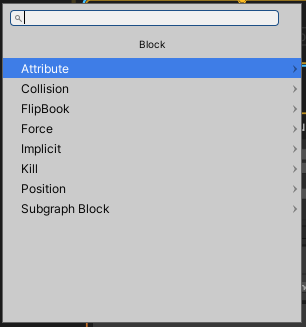
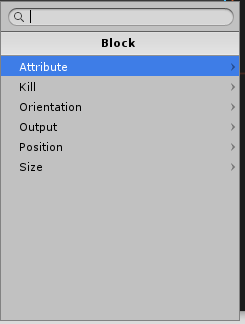
ブロック
ブロックはコンテキストに設定してパーティクルに効果を加える事が出来ます。
ブロックは選択したコンテキストによって設定出来るものが変わってきますので、Empty Particle Systemで作成される空のコンテキストフローにしたがって作成出来るブロックを見ていきます。
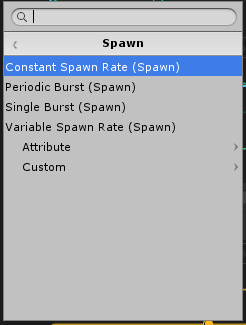
Spawnで設定出来るブロック
まずはSpawnコンテキストで設定出来るブロックを見ていきます。
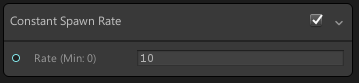
Constant Spawn Rate
Constant Spaw RateはRateで指定した数のパーティクルをコンスタントに生成します。
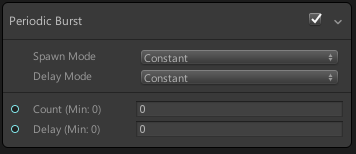
Periodic Burst
Periodic Burstは周期的にパーティクルを発生させます。
Spawn ModeはConstantでコンスタントに、Randomでランダムにパーティクルを生成します。
Delay Modeの設定はSpawn Modeと同じでパーティクルの生成間隔のモードです。
Countは1回で生成するパーティクルの数。Spawn ModeをRandomにした場合はランダム値の範囲を指定し、その間で1度に生成するパーティクルの数がランダムに決定されます。
Delayはパーティクル生成の間隔。Delay ModeをRandomにした場合はランダム値の範囲を指定します。
Single Burst
Single Burstは1回だけパーティクルを発生させます。
設定する項目はPeriodic Burstと同じです。
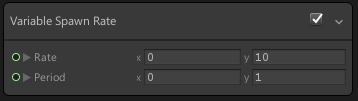
Variable Spawn Rate
Variable Spawn RateはRateにパーティクル生成の数の最小と最大を設定し、Periodで割合を計算する最小時間と最大時間の数値を指定します。
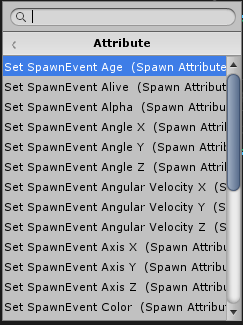
Attribute
SpawnのAttributeは
Set SpawnEvent 属性
という形でスポーンイベントの属性を設定するようですが、詳しい説明や使用しているサンプルが見当たらなかったのと、自分でも試してみましたがよくわからないので今のところわかりません。
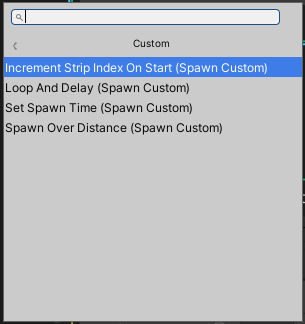
Custom
Customを見ていきます。
Increment Strip Index On Start
Increment Strip Index On Startはよくわかりません。
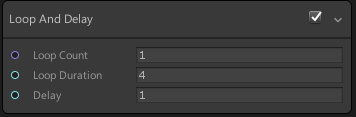
Loop And Delay
Loop And DelayはLoop Coundでループする回数、Loop Delayでパーティクルを生成する回数、Delayで一回のループから次のループへの時間間隔を設定すると思われます。
例えばConstant Spawn Rateを10にして毎秒10個のパーティクルを生成するブロックを設定していた場合にLoop And DelayのLoop Countで2、Loop Delayで4、Delayで1を設定していた場合は、
最初に40個のパーティクルを生成し、その後1秒待って二回目のループで40個のパーティクルを生成します。
Set Spawn Time
Set Spawn Timeはスポーン時間を設定します。
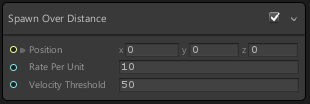
Spawn Over Distance
Spawn Over Distanceはよくわかりません。
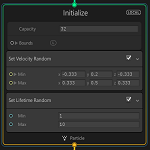
Initializeで設定出来るブロック
Initializeコンテキストに設定出来るブロックを見ていきます。
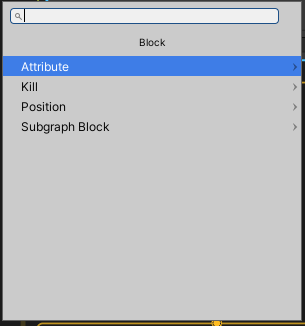
Attribute
Attributeを見ていきます。
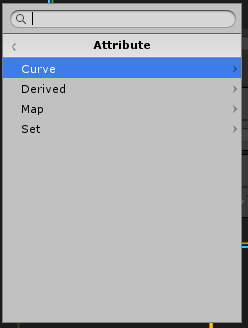
Curve
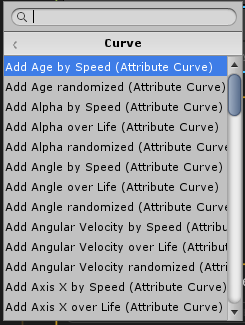
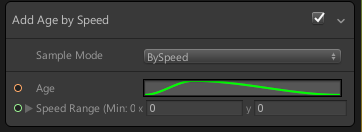
Curveを見ていきます。
CurveのAttributeについて見ていきます。
CurveのAttributeはインスペクタやVFX上で項目を変化させて設定するものが変わるだけなので一括で説明します。
VFX上ではSample Modeで何によって抽出するかを変えることが出来ます。
Overlifeはパーティクルの寿命、BySpeedはパーティクルの速度、Randomはランダムな位置のアニメーションカーブ等の値、RandomConstantPerParticleはRandomと同じですがパーティクル全体が同じランダム値を使用、Cusotomはカスタム時間になります。
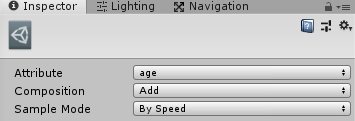
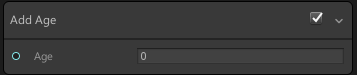
インスペクタは
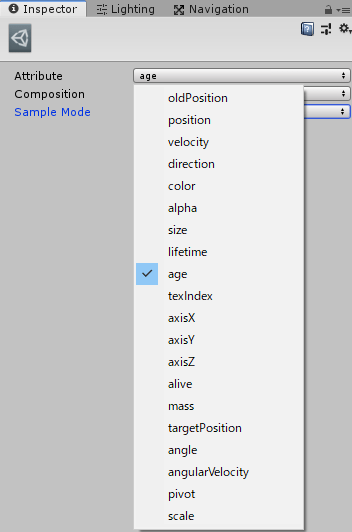
上のように表示され、Attributeで属性を変えることが出来ます。
ここでAge(パーティクルの年齢)やVelocity(パーティクルの速度)等に変更出来ます。
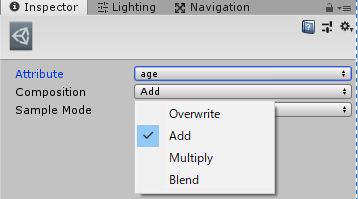
Compositionは値をどのように属性に加えるかです。
Overwriteは上書き、Addは抽出した値を現在の値に足し、Multiplyは抽出した値を現在の値に掛け、Blendは現在の値を抽出した値にブレンドします。
Sample ModeはVFX上の設定と同じです。
Derived
Derivedを見ていきます。
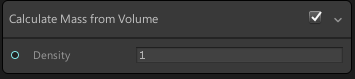
Calculate Mass from Volume
Calculate Mass from Volumeは体積から質量を計算します。
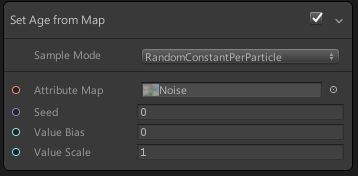
Map
Mapを見ていきます。
Mapは指定したテクスチャから情報を抽出し属性に提供します。
MapはCurveと同じでVFX上でSample Mode、インスペクタ上でAttributeとCompositionを変更することが出来るので一括で説明していきます。
Sample Modeで抽出方法を選択します。
Index Relativeは抽出するピクセルから正規化した位置からRelative Posで指定した位置を提供します。
Indexは抽出したピクセルインデックスを提供します。
Sequentialは指定されたインデックスでインデックスが粒子IDであるものを提供します。
Sample2DLODは位置とLODで2Dテクスチャをサンプリングします。
Sample3DLODは位置とLODで3Dテクスチャをサンプリングします。
Randomはランダムに取得します。
RandomUniformPerParticleはランダムに取得し、すべてのパーティクルで同一のランダム値になります。
AttributeとCompositionはCurveと同じなので省略します。
Set
Setを見ていきます。
Set系はインスペクタでAttribute、Composition、Source、Randomを設定出来ます。
AttributeとCompositionはCurveと同じです。
SourceのSlotの場合はVFX上で設定、Sourceに設定するとVFX上でInheritとなります。
Inheritの使い方については

の「Visual Effect GraphとTimelineを使う」の項目を参照してください。
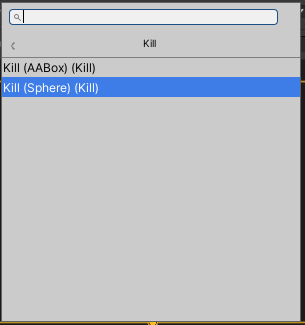
Kill
Killを見ていきます。
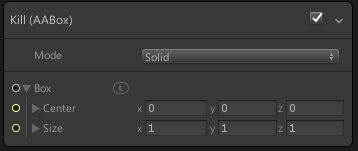
Kill(AABox)
Kill(AABox)はCenterで中心位置、SizeでBoxのサイズを指定しそのボックスの内外かどうかでパーティクルを消滅させることが出来ます。
ModeがSolidの時はパーティクル発生時にボックス内部だった時に消滅し、Invertedは反転なのでボックス外でパーティクルが発生した時に消滅します。
Kill(Sphere)
Kill(Sphere)はCenterで中心位置、Radiusで半径を指定した球の内外かどうかでパーティクルを消滅させます。
その他の設定項目はKill(AABox)と同じです。
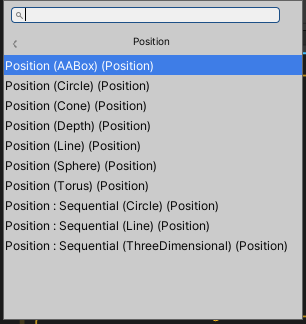
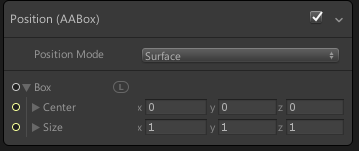
Position
Positionを見ていきます。
Positionはパーティクルを発生する位置を設定出来ます。
Positionは形状が違うだけで設定は同じなので一括で説明します。
Position Modeは
Surfaceは表面から均等に
Volumeは体積から均等に
ThicknessAbsoluteは絶対的な厚さの面から均等に
ThicknessRelativeは形のサイズに対して厚い面から均等に
Position Sequential(Circle)、Position Sequential(Line)は円上、線上に順番にパーティクルを発生させます。
Position Sequential(ThreeDimensional)はOriginで最初の位置、Axis X、Axis Y、Axis Zで軸に対する移動値、Count X、Count Y、Count Zの数だけパーティクルを生成します。
Position(Depth)
Position(Depth)はよくわかりません。
Subgraph Block
Subgraph BlockはVisual Effect Graph Subgraph Blockを挿入します。
Visual Effect Graph Subgraph BlockはAssetsフォルダ内で右クリックからCreate→Visual Effects→Visual Effect Subgraph Blockで作れます。
これはブロックを一つの塊として作成し、コンテキスト内に挿入出来ます。
Empty Subgraph Block
Empty Subgraph Blockは空のサブグラフブロックを挿入します。
インスペクタにVisual Effect Graph Subgraph Blockのファイルを設定して使います。
Updateで設定出来るブロック
Updateコンテキストで設定出来るブロックを見ていきます。
Initializeコンテキストと同一の項目
Updateコンテキストで設定出来るブロックのAttribute、Kill、Position、Subgraph BlockはInitializeコンテキストと同じでタイミングだけ異なるので省略します。
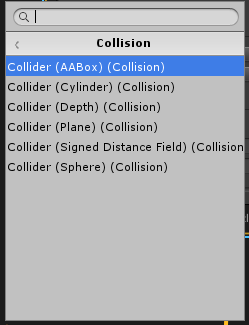
Collision
Collisionを見ていきます。
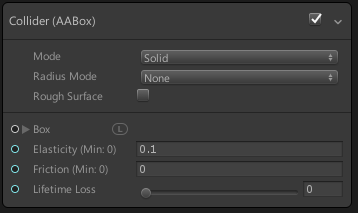
Collider
Collider系は形状を選択し、パーティクルが衝突するようにします。
ModeのSolidはそのままの形状、Invertedは反転したもの
Radius ModeのNoneは衝突自動判定の半径を使用せず、From SizeはSizeから、Customは自分で設定します。
Rough Surfaceは粗い設定を利用するかどうかでRoughness項目が追加され設定出来ます。
Elasticityは反発力
Frictionは摩擦
Lifetime Lossは衝突したことでパーティクルの生存期間を減らす量の割合
Collider(Depth)とCollider(Signed Depth Field)はよくわかりません。
FlipBook
FlipBookを見ていきます。
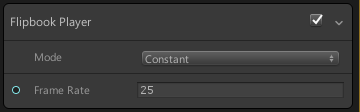
Flipbook Player
Flipbook PlayerはFlipBookを用いたパラパラ漫画のインデックスの更新をします。
Frame Rateで指定したフレームレートでFlipBookのインデックスを更新します。
Flipbook PlayerとFlipBookの使い方については

の「Cube Output」項目を参照してください。
Force
Forceを見ていきます。
Conform to Signed Distance Field
Conform to Signed Distance Fieldはよくわかりません。
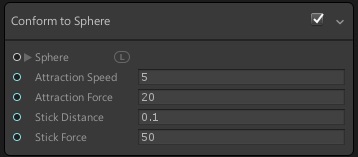
Conform to Sphere
Conform to Sphereは球に接触すると接触面に付こうとする力を働かせます。
Attraction Speedは引き付けるスピード
Attraction Forceは引き付ける力
Stick Distanceは引き付ける力を働かせる表面からの距離
Stick Forceは表面とStick Distanceの間のパーティクルに働く力
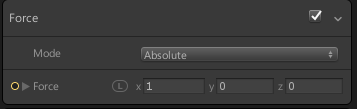
Force
Forceは設定した方向に力を加えます。
ModeのAbsoluteは抵抗力なしに絶対的な力を加え、Relativeは相対的な力を加えます。
Velocityは速度
Dragはパーティクルに適用される抵抗力で他の力に抵抗します。
Gravity
Gravityは重力を加えます。
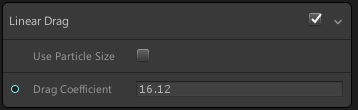
Linear Drag
Linear DragはDrag Coefficient(抗力係数)と質量を考慮した線形抵抗をパーティクルに加えます。
Use Particle Sizeにチェックを入れるとパーティクルサイズのXの使用を可能にします。
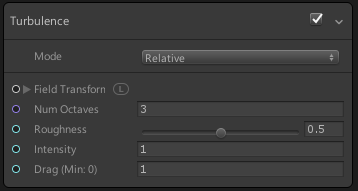
Turbulence
Turbulenceはノイズ乱流をパーティクルに適用します。
ModeはAbsoluteで絶対、Relativeで相対
Field Transformはノイズに適用するTransform
Num Octavesはノイズに使用するオクターブ数
Roughnessは粗さ
Intensityは強さ
Dragは抵抗力の係数
Vector Field Force
Vector Field Forceはよくわかりません。
Implicit
ImplicitのIntegration : Update PositionとIntegration : Update Rotationはよくわかりません。
Outputコンテキストで設定出来るブロック
Outputコンテキストで設定出来るブロックを見ていきます。
InitializeやUpdateコンテキストと同一の項目
InitializeやUpdateコンテキストとAttribute、Kill、Position(Tile/Warp Positions以外)、Subgraph Blockは同じ内容なので省略します。
Orientation
Orientationを見ていきます。
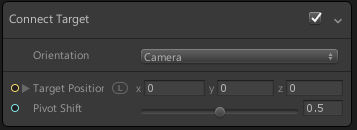
Connect Target
Connect Targetはターゲットに接続し向く方向を変えます。
Orientationは方法でCameraはカメラの方向、Directionは指定した方向、LookAtPositionは指定した位置を向くようにします。
TargetPositionはターゲットとする位置でこの部分に向かってパーティクルを拡大・縮小をします。
LookDirectionは見る方向を指定します(OrientationがDirectionのみ)。
LookAtPositionは見る位置を指定します(OrientationがLookAtPositionのみ)。
Pivot Shiftでパーティクルのピポッドの相対位置を設定します。
Orient : Advanced
Orient : Advancedは各Orientの高度な設定が出来るものです。
Modeで各Orientの別のモードに切り替えることが出来ます。
Axesで軸を設定出来ます。
Orient : Along Velocity
Orient : Along Velocityはパーティクルの正規化された速度に対応するY軸を使用してカメラの方向に回転します。
Orient : Face Camera Plane
Orient : Face Camera Planeはカメラ平面の方向に向けます。
Orient : Face Camera Position
Orient : Face Camera Planeはカメラの位置を向きますが、円形に自分自身を向けます。
PlaneとPositionの違いを確認するにはCube Outputを使うとわかりやすいかもしれません。
Orient : Fixed Axis
Orient : Fixed AxisはUpで指定した軸に回転します。
Orient : Fixed Orientation
Orient : Fixed OrientationはFontで前軸、Upで上軸を指定し方向付けをします。
Orient : Look At Line
Orient : Look At LineはStartとEndで指定した位置に線を引きそこを軸にして回転します。
Orient : Look At Position
Orient : Look At Positionは指定した位置を向けさせます。
Output
Outputを見ていきます。
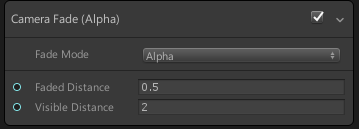
Camera Fade
Camera Fadeはパーティクルがカメラからフェードします。
Fade ModeのColorは色、Alphaは透明度、ColorAndAlphaは色と透明度のモードです。
Faded Distanceは設定した値より遠い場合はパーティクルがカメラから完全にフェードします。
Visible Distanceは設定した距離より短い時はパーティクルが完全に表示されます。
Subpixel Anti-Aliasing
Subpixel Anti-Aliasingは小さい粒子が1ピクセルより小さくなるのを防いで1ピクセルに固定します。
Size
Sizeを見ていきます。
Screen Space Size
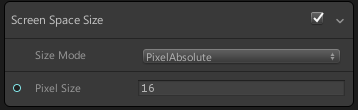
Screen Space Sizeはパーティクルのサイズをスクリーンサイズに合わせて比率を変えます。
Size Modeの
PixelAbsoluteはSizeXを任意の解像度で実際のピクセルサイズと合わせます。
PixelRelativeResolutionはSizeXを指定した解像度にサイズを合わせます。
RatioRelativeToHeightは画面の高さを基準にしてSizeXのサイズを決定します。
RatioRelativeToWidthは画面の幅を基準にしてSizeXのサイズを決定します。
RatioRelativeToHeightAndWidthは画面の幅に対するSizeXと画面の高さに対するSizeYのサイズを決定します。
終わりに
ブロックに関しては機能がよくわからないものが多かったです。
まぁ普通は全部の機能を見ていこう!なんて思わないとは思いますが・・・・Unityのサンプルを見て勉強しなきゃいけないですね。(-_-)