Unityのシェーダーグラフを使用するとビジュアル操作でシェーダーを作成することが出来ます。
シェーダースクリプトについては、

でやりましたが、シェーダーグラフを使うと自分でスクリプトを組まずにノードを繋いで視覚的にわかりやすくシェーダーの作成を行う事が出来ます。
また以前のビルトインのシェーダー等ではレンダリング方式毎にシェーダーを書く必要がありましたが、シェーダーグラフを使うと方式毎にシェーダーを書かなくても済みます。
そんなわけで、今回はシェーダーグラフについて見ていきたいと思います。
旧プロジェクトでシェーダーグラフを使う人向けの設定
Unity2018.1以前のバージョンのUnityを使っている方はプロジェクト作成時に2Dか3Dかを選択していると思いますが、Unity2018.1からはHDRP、LWRP等他のテンプレートが用意されています。
以前のプロジェクトでシェーダーグラフを使用する場合はレンダリングパイプラインがHDRP、LWRP等のSRP(Scritable Rendering Pipeline)の設定を行っておく必要があります。
Unity2018.1以降のUnityでHDRPかLWRPを選択している方は既にSRPの設定がされているのでする必要はありません。
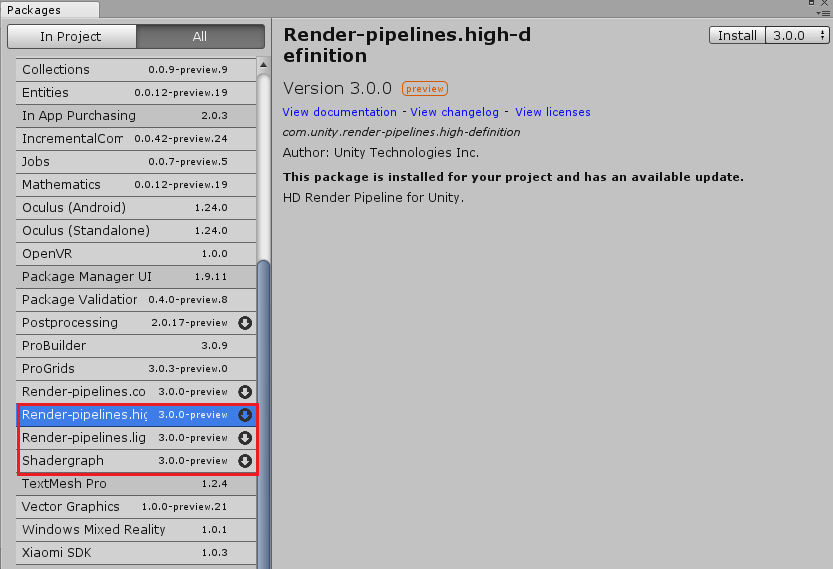
まずはUnityメニューのWindowからPackage Managerを選択し、Allを押して、Render pipelines-high-definition(高クオリティのグラフィックゲームなど)かRender pipelines-lightweight(パフォーマンス重視)をインストールします。
インストールしたいものを選択し、右の画面のInstallボタンの横のバージョンを2.0.8にしInstallボタンを押します。
ただし最新バージョンだとシェーダーコードがうまく見れないのでバージョン2.0.8辺りが良さそうです(HDRPやLWRPのデフォルトバージョンと同じ)。
わたくしの場合Render pipelines-high-definitionの方をインストールしました。
注
現時点でのUnity最新バージョンであるUnity2018.2.14f1のHDRPとLWRPテンプレートでプロジェクトを作成した場合はビルトインのShader GraphとSRPのバージョンが2.0.8辺りになっており、特に問題は出ないんですが、
Package Managerで新たにShader Graphをインストールすると、ノードを選択して右クリック→Show Generated Codeで本来はそのノードのシェーダーコードを見ることが出来るんですが、Shader GraphをPackage Managerで最新版をインストールしたらエラーが発生してスクリプトを見ることが出来ませんでした。
またPackage Manager経由でpost processingのインストールしてもエラーが発生したので、こちらも2.0.8辺りをインストールするかビルトインのものをそのまま使った方が良さそうです。
なので現時点ではPackage ManagerでShader GraphをインストールせずビルトインのShader Graphを使った方が良さそうです。
インストールが完了したら、Assetsフォルダ内で右クリック→Create→RenderingのHD Definition Render Pipeline Asset、HD Definition Render Pipeline Resources、Duffusion profile Settingsの3つのファイルを作成します。
それぞれMyHDRenderPipelineAsset、MyHDRenderPipelineResources、MyDuffusion Profile Settingsと名前を変えます。
MyHDRenderPipelineAssetのRenderPipelineResourcesにMyHDRenderPipelineResources、Duffusion Profile SettingsにMyDuffusion Profile Settingsを設定します。
次にUnityメニューのEdit→Project Settings→Graphicsを選択し、Scriptable Render Pipeline SettingsにMyHDRenderPipelineAssetを設定します。
これでSRPの設定が完了したので、シェーダーグラフが使えるようになります。
シェーダーグラフアセットファイルの作成
シェーダーグラフを使う準備をしていきましょう。
シェーダーグラフを使うにはシェーダーグラフアセットを作成する必要があります。
Assetsフォルダ内で右クリック→Create→Shader→PBR GraphまたはUnlit Graph(現在はBlank Shader GraphやUniversal Render Pipelineから該当するグラフ)を選択します。
PBR GraphはPhysical Base Renderingの略と思われ、物理ベースのレンダリングシェーダーグラフ、Unlit Graphはライティングを必要としないシェーダーグラフを作る時に使用すると思われます。
今回はPBR Graphを選択し、出来たファイルの名前をMyShaderGraphとします。
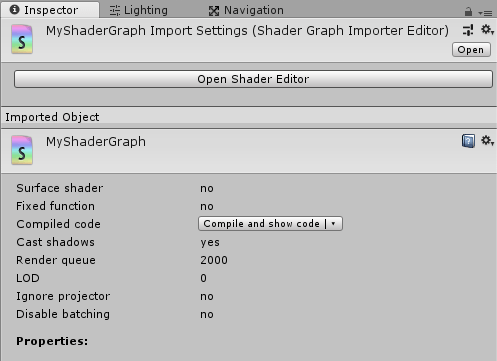
MyShaderGraphを選択するとインスペクタには、
上のように表示されます。
シェーダーグラフのウインドウを開くには、シェーダーグラフアセットファイルであるMyShaderGraphをダブルクリックするか、インスペクタのOpen Shader Editorボタンをクリックします。
Compile and show codeボタンをクリックするとシェーダーグラフアセットのスクリプトファイルがvisual studio等のスクリプトエディターで開かれます。
中身についてはものすごい量のスクリプトが書かれていますが、解析出来ませんねぇ・・・・(^_^;)
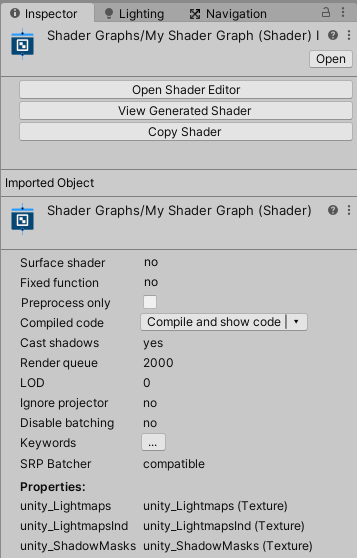
新しめのシェーダーグラフの場合は以下のように表示されます。
Open Shader Editorボタンを押すとシェーダーグラフウインドウで開きます。
View Generated Shaderボタンを押すとシェーダーグラフで作成したシェーダースクリプトを確認出来ます。
Copy Shaderボタンを押すとシェーダーグラフスクリプトをコピー出来、シェーダースクリプトを貼り付け(Ctrl+V)たい時に使用出来ます。
シェーダーグラフアセットをマテリアルに設定
シェーダーグラフアセットを通常のシェーダースクリプトと同じようにマテリアルのShader項目で設定して使用する事になります。
そこで新しいマテリアル(MyMaterial)を作成し、MyShaderGraphをドラッグ&ドロップし設定します。
現時点でのMyMaterialは、
上のようになります。
シェーダーグラフの使い方
シェーダーグラフアセットファイルをマテリアルに設定する事が出来ましたので、実際にシェーダーグラフを操作してみましょう。
MyShaderGraphをダブルクリックすると、
上のようなシェーダーグラフウインドウが開きます。
わたくしの環境の場合、HDRPだとパソコンのスペックが足りないせいか描画に乱れが出ています。(^_^;)
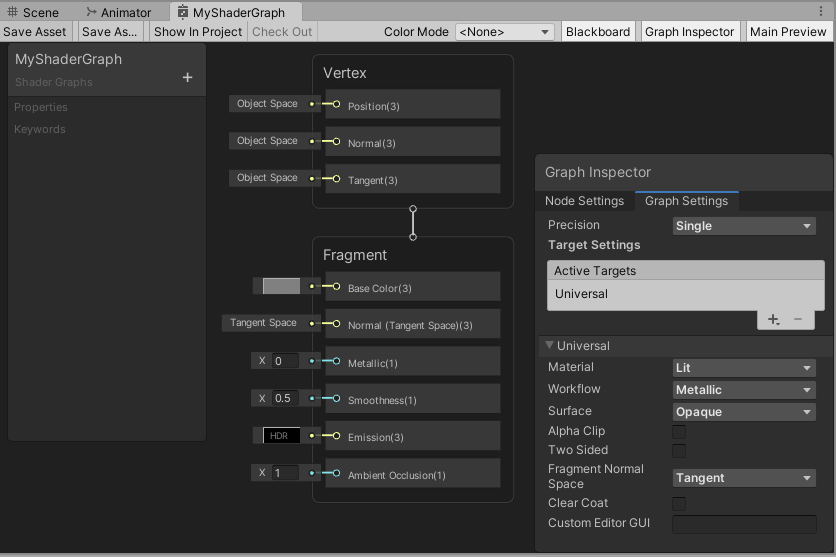
新しめのシェーダーグラフを使った時にUniversal Render PipelineのLit Shader Graphをテンプレートにしてシェーダーグラフを作成すると以下のような感じになっています。
新しめのシェーダーグラフだとVertex(頂点シェーダー)とFragment(ピクセルシェーダー)とに分かれています。
シェーダーグラフアセットの保存
シェーダーグラフを編集した後は、ウインドウ左上の赤い四角で囲んだSave Assetボタンを押してアセットを保存する必要があります。
編集したけど実際にどうなっているのか?とシーンビューやゲームビューで確認する時はSave Assetボタンを押して保存をすることで反映されます。
プロパティの作成
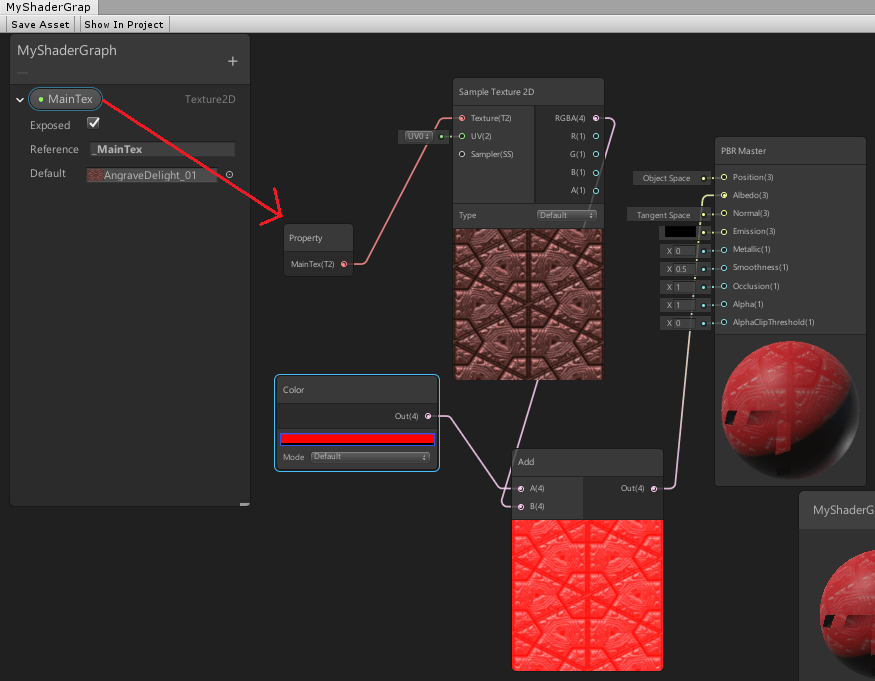
シェーダーグラフアセットファイルの名前(MyShaderGraph)の横の青い四角で囲んだ+をクリックすると新しくプロパティを作成する事が出来ます。
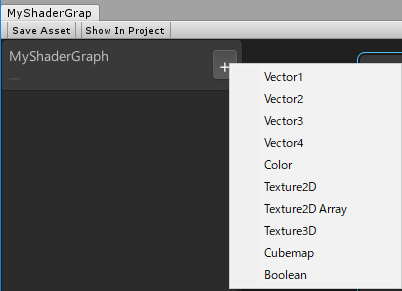
+をクリックし、プロパティの型を指定します。
とりあえずテクスチャのプロパティを作ってみます。
テクスチャなのでTexture2Dを選択します。
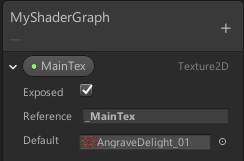
緑の丸の後がインスペクタで表示する名前で、Exposeにチェックを入れると設定したマテリアルのインスペクタに名前が表示されます。
Referenceはプロパティにアクセスする時のプロパティ名、Defaultはデフォルトのテクスチャを設定出来ます。
Exposeにチェックを入れると、MyMaterialのインスペクタにMainTexプロパティが表示されます。
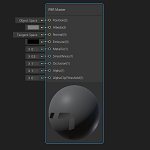
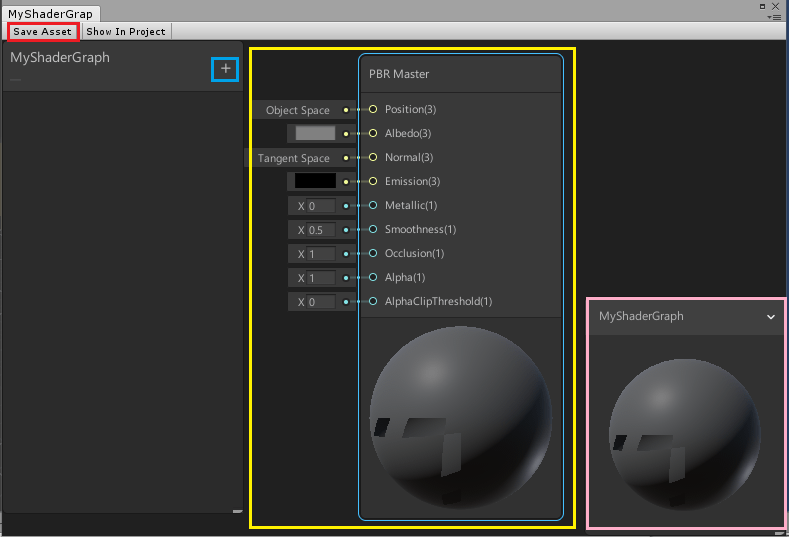
メイン画面
実際のシェーダーグラフを作成する場所が黄色い四角で囲んだ部分で、
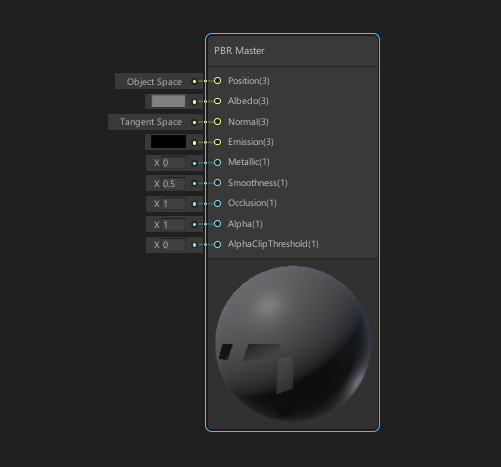
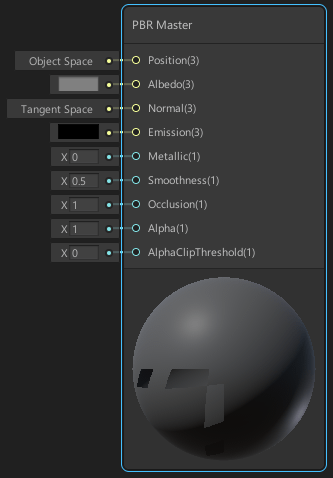
上の部分でPBR Graphを選択したのでPBR Masterノードが表示されています。
PBR Masterノードが最終的な出力のノードなのでAlbedoやEmissionといったソケットに他のノードからの入力を繋げてシェーダーグラフを作成する事になります。
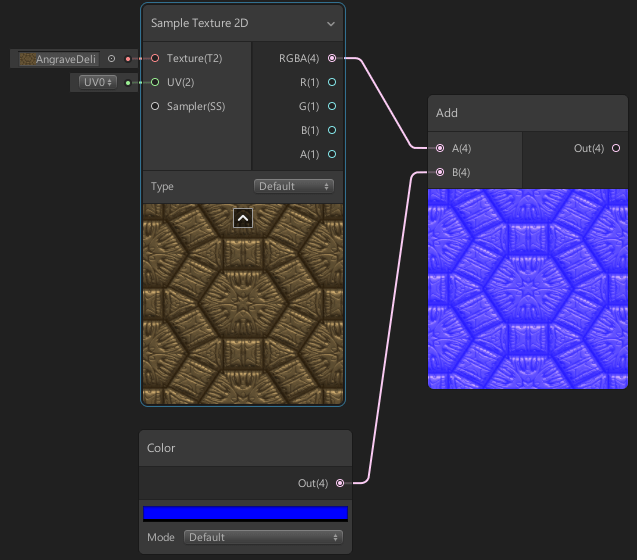
例えば先ほど作成したMainTexプロパティとColor情報を加算したものをPBR Graphに出力したい場合は、
上のような感じでノードを作成し、PBR Masterノードに出力します。
プロパティを使用するにはプロパティのボタンをドラッグしてメイン画面にドロップします。
行っていることはプロパティのMaiTexに設定したテクスチャとColor情報をAddで加算したものをPBR Graphのソケットに繋げているだけです。
適用するオブジェクトの変更
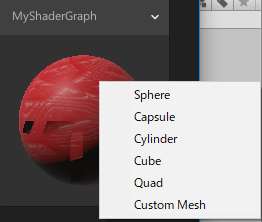
シェーダーグラフの右下にはシェーダーを適用した時のサンプルのオブジェクトが表示されていますが(ピンク色の四角で囲んだ部分)、右クリックからオブジェクトの形状を変更する事が出来ます。
Custom Meshを選択すればシェーダーを適用したいゲームオブジェクトの形状のメッシュを選択する事が出来ます。
例えばCustom MeshでEthanBodyを選択すれば、
上のようにEthanにシェーダーグラフの結果を適用したものが表示されます。
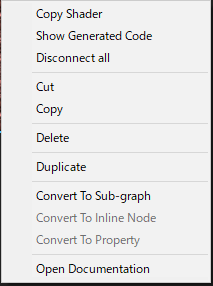
ノードのコンテキストメニュー
ノードを選択した状態で右クリックをするとノードのコンテキストメニューが表示されます。
Copy Shader
Copy Shaderを選択すると、そのノードまでのシェーダースクリプトをクリップボードに保存できます。
visual studio等のスクリプトエディター内でCtrl+Vキーを押すとスクリプトが貼り付けられます。
Show Generated Code
Show Generated Codeを選択するとそのノードまでのシェーダースクリプトがvisual studio等のスクリプトエディターで開かれます。
Disconnect all
Disconnect allを選択すると選択しているノードに繋いでる線をすべて外します。
Cut
Cutはそのノードを切り取りします。
Copy
Copyはそのノードを切り取ります。
Delete
Deleteはそのノードを削除します。
Duplicate
Duplicateはそのノードを複製します。
Convert To Sub-graph
Convert To Sub-graphは選択したノードまでのシェーダーグラフをひとまとめにして別のアセットファイルとして保存します。
Sub-graphはアセットファイルとして保存しますので、同じ機能を使いたい時はCreate Nodeからサブグラフを選択するか、アセットファイルをシェーダーグラフのメイン画面にドラッグ&ドロップすることで配置出来ます。
サブグラフについてはまた後でやります。
Convert To Inline Node
Convert To Inline Nodeはプロパティノード(プロパティからメイン画面にドラッグ&ドロップしたノード)で選択出来、プロパティノードを通常のノードに変換します。
Convert To Property
Convert To Propertyは通常のノードをプロパティノードに変換します。
Open Document
Open Documentは選択しているノードのWeb上のUnityのWikiのドキュメントを開きます。
その他の操作
ノードを選択した状態でマウスの右クリックをするとCutやDelete等のノード操作のメニューが表示されます。
ノードを削除するだけならばノードを選択した状態でDeleteキーを押すとすぐに削除出来ます。
CtrキーやShiftキーを押しながら複数のノードを選択する事も出来ます。
ノードを選択した状態でドラッグするとノードを移動させることが出来ます。
ノードの出力からメイン画面の何もない所でドロップすると、ノード作成画面が開くのでそこで新たなノードを作成し接続する事が出来ます。
ノードの入力や出力でどのノードを指定出来るかわからない時は、そのノードの入力や出力部分をドラッグして何もない所でドロップするとそのソケット(入力や出力)に繋げることが出来るノード一覧が出るので便利です。
シェーダーグラフのノード
シェーダーグラフを使ってビジュアル操作で簡単にシェーダーを作成する事が出来ました。
最終的な出力であるPBR Graph等に繋げるまでに色々なノードを繋げて効果を加えることでオブジェクトにエフェクトを加えていく事になります。
新しめのシェーダーグラフの場合はPBR GraphではなくVertexとFragmentにノードを繋げます。
シェーダーグラフのサブグラフ
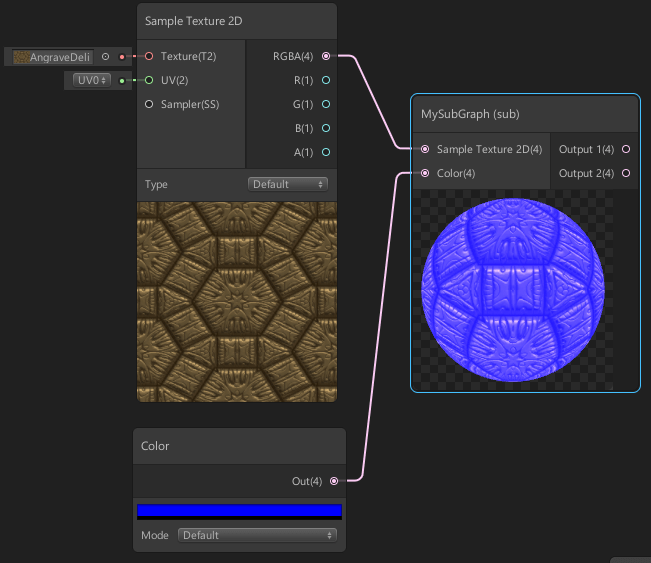
シェーダーグラフのサブグラフを使うとそのノードの機能と接続するソケットの情報をアセットファイルという形で保存でき複製する時に便利であったり、別のシェーダーグラフで同じ機能を使いたい時等に使えます。
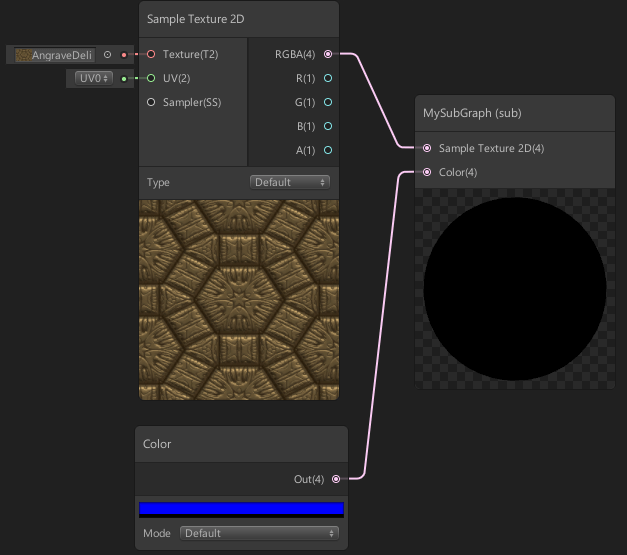
例えばテクスチャとColorのノードを足すシェーダーグラフを作成したとします。
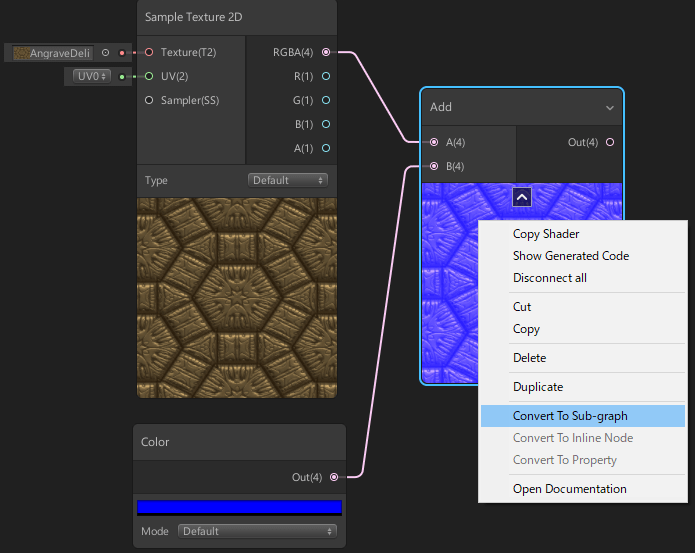
上の機能を使いまわしたい時にAddのノードを選択し、右クリックしてコンテキストメニューからConvert To Sub-graphを選択します。
すると保存ダイアログが表示されるのでAssetsフォルダの保存したい場所に名前を付けてサブグラフのアセットファイルを保存します。
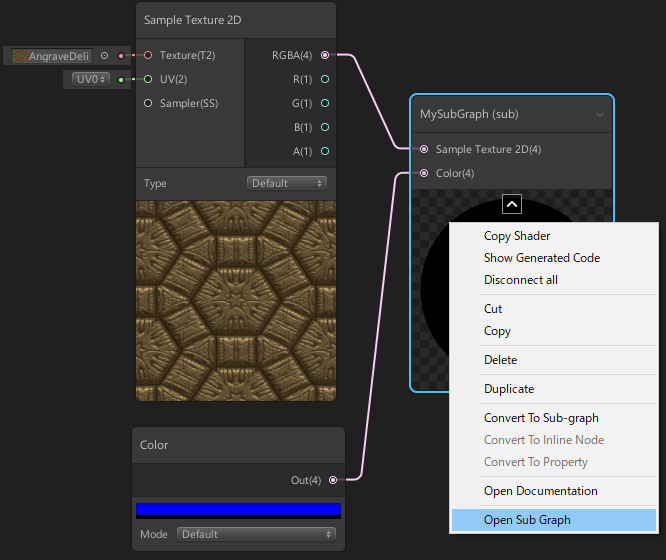
シェーダーグラフのAddノードが保存したサブグラフの表記に替わります。
サブグラフを選択して右クリックでコンテキストメニューを開き、Ope Sub-Graphを選択するとシェーダーグラフとは別ウインドウでサブグラフの編集をすることが出来ます。
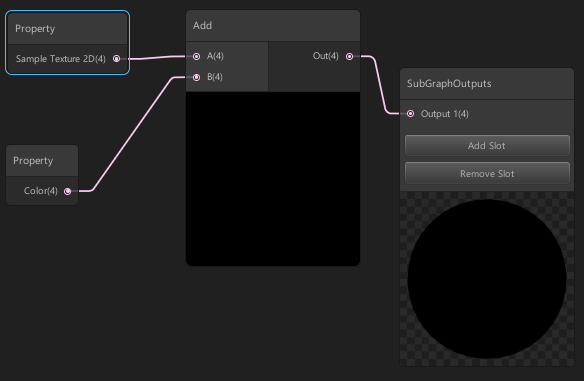
サブグラフのアウトプットを作成するにはSubGraphOUtputsノードのAdd Slotボタンを押して出力ソケットを作成し、サブグラフの出力からそこに繋げます。
ソケットは複数作成する事も出来ますし、Remove Slotで作ったソケットを削除する事も出来ます。
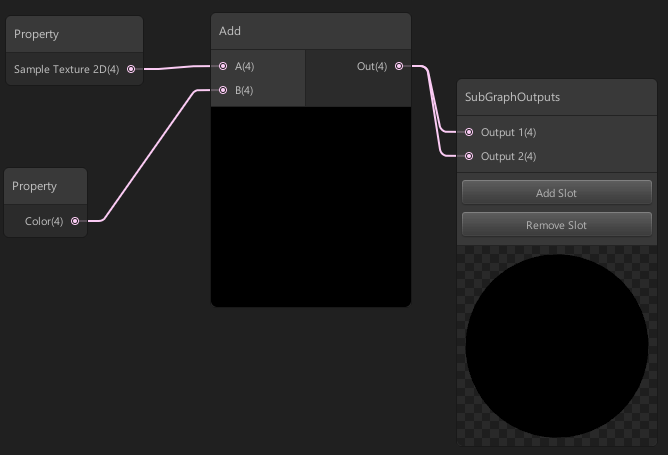
例えばAdd Slotで2つの出力ソケットを作成し、サブグラフのウインドウの左上のSave Assetをクリックします。
するとシェーダーグラフ側のサブグラフの部分で出力ソケットが2つになっていることがわかります。
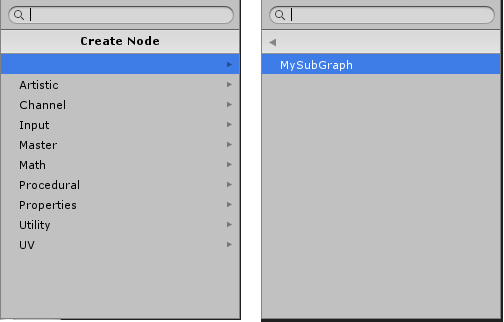
サブグラフのノードはメイン画面で右クリックのコンテキストメニューを開き作成する事が出来ます。
Create Node→空白項目→サブグラフ名を選択します。
シェーダーグラフのノードの詳細
ノードにはいくつもの種類がありますので、その個別のノードについて見ていきましょう。
これ以降は個別のノードを見ていきますが、使う時にこのページを使って機能を調べるようにして使って、全部を覚えて使う必要はないと思います。
ノードを作成するにはメイン画面部分で右クリック→Create Nodeから作成出来ます(作成したいノードを検索窓で検索すると素早く探せます)。
Artistic
まずはArtisticから見ていきます。
Adjustment
Adjustment項目を見ていきます。
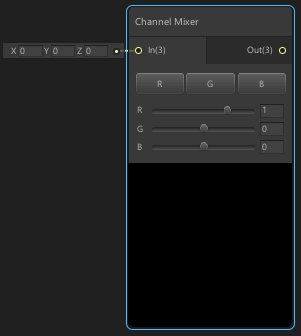
Channel Mixer
Channel MixerはVector3型のRGBカラーの入力をRGBカラーチャンネルそれぞれの出力量をスライダーで調整してVector3型のデータを出力する事が出来ます。
Contrast
ContrastはVector3型の入力値をコントラスト値によって調整し、Vector3型の出力を得ます。
コントラストは明度の最低値と最高値の差の事だったと思うので、それを調整するのかも?
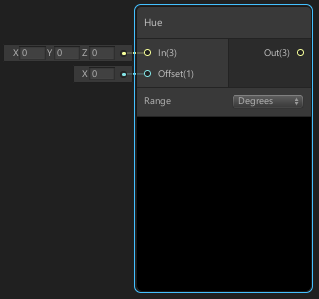
Hue
Hueノードは色相に変化を加えます。Vector3の入力値をOffset値で調整し、出力を得ます。
RangeではDegrees(度)で-180~180の指定が出来、Normalizedでは正規化した値0~1の間で調整します。
色相は色合いの事です。
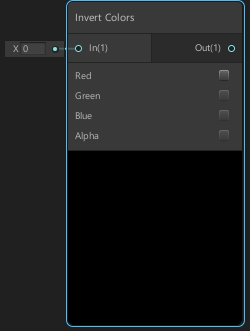
Invert Colors
Invert Colorsは動的なベクトル値を入力に取り(Vector1~Vector4等の色々な入力ベクトルが取れる)、RBGAのチェックボックスで色を指定し反転させることが出来ます。
個々の入力値が0~1の間にあるのが前提のようです。
Replace Color
Replace ColorはVector3の入力を取り、Fromの色からToへの色へ変換します。RangeはFromからの範囲、Fuzzinessは変換周りの境界をなじませるための値です。
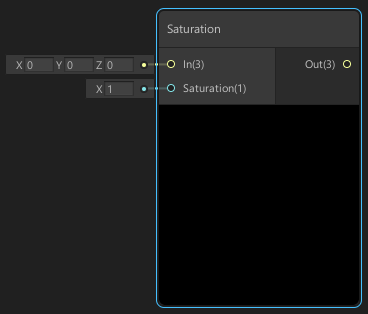
Saturation
SaturationはVector3の入力を取り、saturationの値で彩度を飽和してVector3の値を出力します。
White Balance
White BalanceはVector3の入力を取り、tempreture(温度)とTint(色)でホワイトバランスを調整し、Vector3の値を出力します。
Blend
次はBlend項目を見ていきます。
Blend
BlendはBaseとBlendに動的なベクトルの入力を取り、Opacityで不透明度を指定します。BaseにBlendで指定したベクトルをブレンドし動的なベクトルの出力をします。
ブレンドの方法はModeで選択することが出来ます。
Filter
次はFilter項目を見ていきます。
Dither
Ditherは動的なベクトルを入力に取り、Screen Positionで画面の位置を指定し、意図的なノイズを発生させます。
PBR GraphのAlphaClipThresholdへの入力等に繋げて不透明なオブジェクトに透明な外観を与えたい時等に使用するようです。
Mask
次はMask項目を見ていきます。
Channel Mask
Channel Maskは動的なベクトルの入力を取り、ChannelsでRGBAのチェックマークリストで該当するチャンネルだけを出力する事が出来ます。
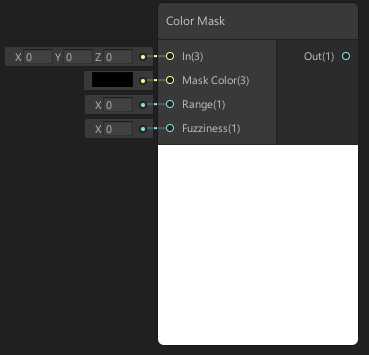
Color Mask
Color MaskノードはVector3の入力を受け取り、Mask Colorでマスクにする色を指定し、Rangeで入力からの範囲を指定し、Fuzzinessで境界をなだらかにします。
Normal
次はNormal項目について見ていきます。
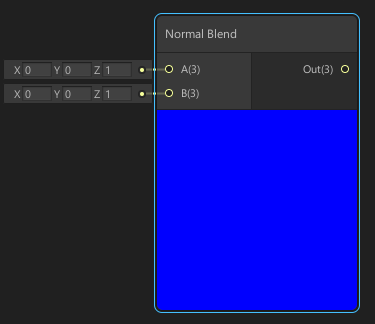
Normal Blend
Normal Blendは二つのVector3の法線マップの入力をブレンドして正規化し、有効なVector3データの出力をします。
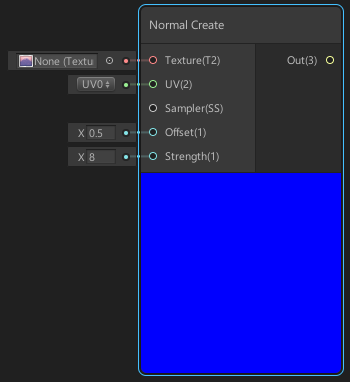
Normal Create
Normal CreateはTextureに入力されたテクスチャの高さ(色の違い)によってノーマルマップ(疑似的な凸凹を表現したテクスチャ)の作成し出力します。
Samplerはサンプラーの状態、OffsetでUV座標のオフセット調整値、Strengthでノーマルマップの強度を指定します。
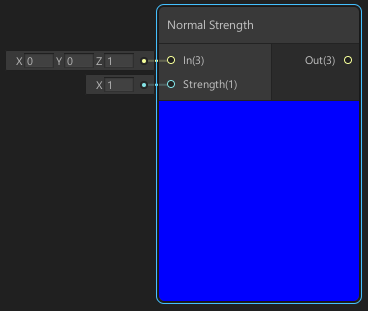
Normal Strength
Normal StrengthはVector3の入力を取り、Strengthで法線の強度を選択してノーマルマップの強度を変更しVector3の出力をします。
Normal Unpack
Normal Unpackは通常のテクスチャ(Sampler Texture 2DのTypeでDefault指定したもの)をノーマルマップに変換したい時に使用しますが、ほとんどの場合はSampler Texture 2DのTypeをNormalにすれば済むのでほとんど使う事はないようです。
Utility
次はUtility項目を見ていきます。
Colorspace Conversion
Colorspace ConversionはVector3の入力を取り、色空間を変換してVector3の値を出力します。
色空間はRGB、Linear(リニアライティング)、HSV(色相、彩度、明度)があります。
Channel
次はChannelを見ていきます。
Combine
CombineはRGBAの入力から新しいベクトルを作成します。出力はRGBA、RGB、RGの3つを出力出来ます。
Flip
Flipは動的なベクトルを入力で取り、RGBAのチェックボックスにチェックを入れて個々のチャンネルを反転させ動的なベクトルを出力します。
正の値が負に、負の値が正の値になります。
Invert Colorsと非常に似ておりますが、Invert Colorsの場合は0~1の範囲、Flipは正の値も負の値もあるという違いがあるでしょうか。
ここら辺はよくわかりません。
Split
Splitは動的なベクトルを入力に取り、その成分をRGBAに分割し出力します。
Swizzle
Swizzleは動的なベクトルを入力に取り、RGBAのチャンネルに対応するベクトルを変更し、動的なベクトルを出力します。
例えば入力のRをBのチャンネルで出力し、入力のBをRのチャンネルで出力したい時に使えます。
どういう場面で使うのかはわかりませんが・・・・(._.)
Input
次はInputについて見ていきます。
Inputは入力データのノードです。
Basic
Basic項目について見ていきます。
作成したノードを選択した状態で右クリック→Convert To Propertyでプロパティに変換出来るノードもあります。
Boolean
Booleanはチェックボックスのオンかオフかを出力します。
Color
Colorは色情報を出力出来ます。
モードでカラーフィールドのDefaultとHDRを選択出来ます。
Constant
Constantは定数を出力する事が出来ます。
PIは円周率のパイ、TAUは円の半径に対する周の長さでタウ、PHIはファイ、Eは自然対数の底のネイピア数、SQRT2は2の平方根の定数です。
Float
Floatは浮動小数を入力で受けそれを出力出来ます。
Integer
Integerは整数値を出力出来ます。
Slider
Sliderは最小値と最大値に設定した値の範囲をスライダーで指定出来、データを出力出来ます。
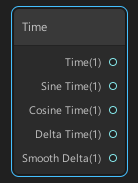
Time
Timeは時間に応じたそれぞれの値を出力出来ます。
Timeはロードからの時間。
Sin Timeはサイン波
Cosine Timeはコサイン波
Delta Timeは現在のフレーム時間
Smooth Deltaは現在のフレーム時間を平滑化したもの
になります。
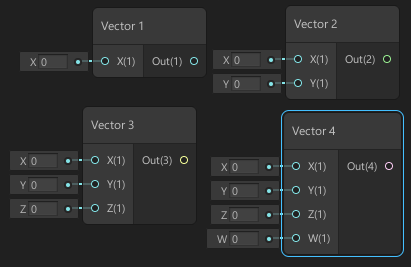
Vector系
Vector系はベクトルを出力出来ます。
Vector1~4はそれぞれのベクトルの入力数が違うだけです。
画像数削減の為、一括で表示。( `ー´)ノ
Geometory
次はGeometoryを見ていきます。
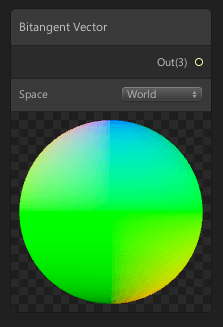
Bitangent Vector
Bitangent Vectorはメッシュの頂点やフラグメントのベクトルにSpaceで指定した座標空間でアクセス出来、データを出力します。
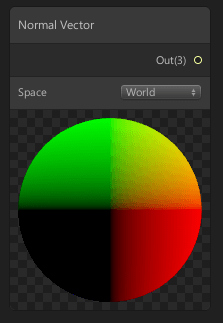
Normal Vector
Normal Vectorはメッシュの頂点やフラグメントの法線ベクトルにSpaceで指定した座標空間でアクセスでき、データを出力します。
Position
Positionはメッシュの頂点やフラグメントの位置にSpaceで指定した座標空間でアクセス出来、データを出力します。
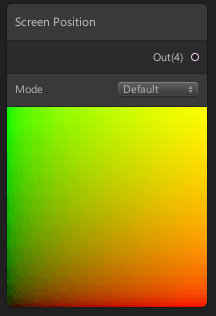
Screen Position
Screen Positionはメッシュの頂点やフラグメントのスクリーン位置をModeに応じて出力出来ます。
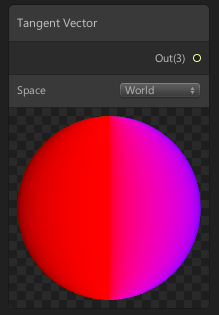
Tangent Vector
Tangent Vectorはメッシュの頂点やフラグメントの接線ベクトルにSpaceで指定した座標空間でアクセス出来、データを出力します。
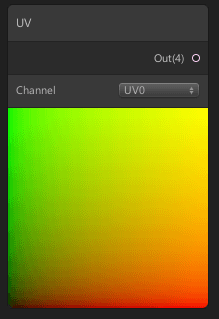
UV
UVはメッシュの頂点やフラグメントのUVにChannelで指定したUVチャンネルにアクセスし、データを出力する事が出来ます。
Vertex Color
Vertex Colorはメッシュの頂点やフラグメントの頂点色にアクセスし、データを出力します。
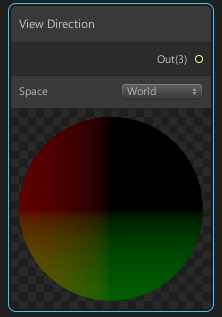
View Direction
View Directionはメッシュの頂点やフラグメントにSpaceで指定した座標空間のビュー方向のベクトルを出力します(頂点等からカメラまでのベクトル)。
Gradient
次はGradientを見ていきます。
Gradient
Gradientはグラデーションカラーを作成し、Gradient型のデータを出力する事が出来ます。
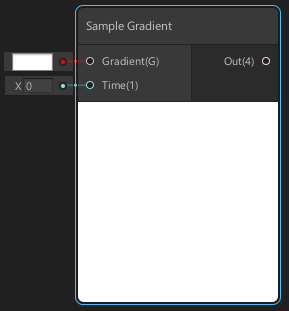
Sample Gradient
Sample GradientはGradientノードを入力に取り、Time(0~1の間)に応じてGradientの色を出力します。
Matrix
Matrixを見ていきます。
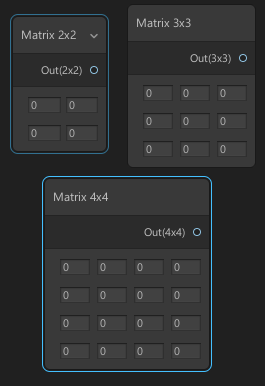
Matrix 2×2、Matrix 3×3、Matrix 4×4
Matrix系はそれぞれの行×列の行列を作成し、データを出力します。
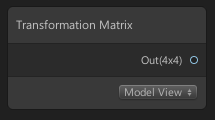
Transformation Matrix
Transformation Matrixは指定した変換行列に応じて4×4の行列を作成し出力します。
PBR
PBRを見ていきます。
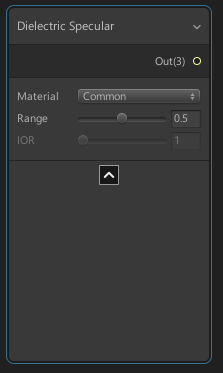
Dielectric Specular
Dielectric Specularは物理的に基づいた物体の鏡面を出力します。
Materialで材料、Rangeで材料値の範囲指定、IORで屈折率を指定出来ます。
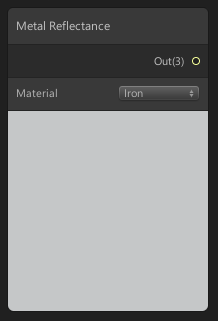
Metal Reflectance
Metal Reflectanceは金属の反射率を設定し出力します。
Materialで金属の種類を設定します。
Scene
Sceneを見ていきます。
Ambient
Ambientは環境光にアクセス出来、データを出力します。
Camera
Cameraは現在のカメラのデータにアクセス出来、データを出力します。
Fog
FogはシーンのFog設定にアクセス出来、データを出力します。
Light Probe
Light Probeはオブジェクトの位置にあるライトプローブのデータにアクセス出来ます。
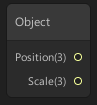
Object
Objectはオブジェクトの位置とスケールにアクセスし、データを出力します。
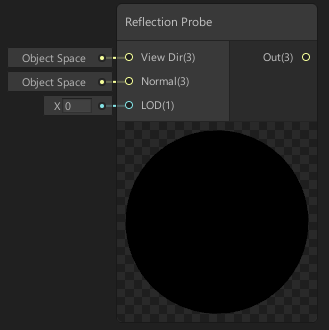
Reflection Probe
Reflection Probeはオブジェクトに最も近いReflection Probeデータにアクセス出来、データを出力します。
Screen
Screenはスクリーンサイズにアクセスし、データを出力します。
Texture
Textureを見ていきます。
Cubemap Asset
Cubemap AssetはCubemapを設定する事が出来、出力します。
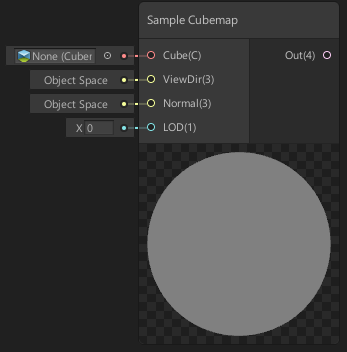
Sample Cubemap
Sample CubemapはCubemapをサンプリングし、Vector4のデータを出力します。
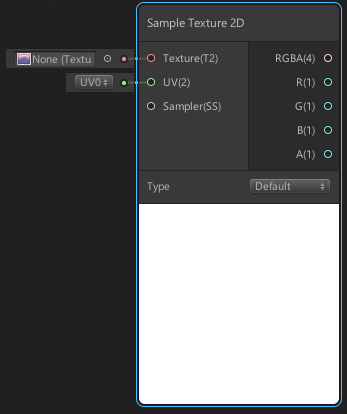
Sample Texture 2D
Sample Texture 2Dは2Dのテクスチャを設定し、データを出力します。
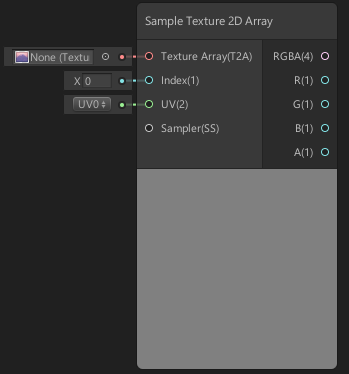
Sample Texture 2D Array
Sample Texture 2D Arrayは入力にSample Texture 2D Array Assetを取り、サンプリングしてデータを出力します。
Sample Texture 2D Array Assetの使い方がよくわからないのですが、複数のテクスチャ画像のアセットがSample Texture 2D Array Assetでそれを入力に取るのがSample Texture 2D Arrayノードで一括でサンプリングが出来るのかもしれません(Wikiにもページがないのでよくわかりません)。
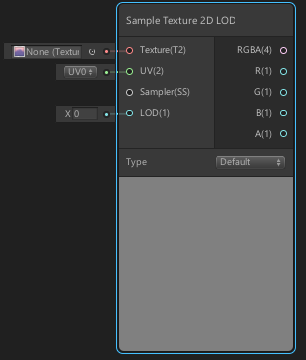
Sample Texture 2D LOD
Sample Texture 2D LODはテクスチャのサンプリングをLOD(Level Of Detail)に応じてデータを出力します(Wikiに載っていないのでわかりません・・・・)。
Sample Texture 3D
Sample Texture 3Dは3Dテクスチャをサンプリングして、データを出力します。
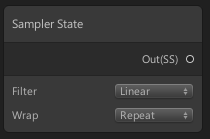
Sampler State
Sampler Stateはテクスチャをサンプリングする時の状態を設定し、データを出力します。
Texture 2D Array Asset
Texture 2D Array Assetは入力にTexture 2D Assetを取り、データを出力します。
使い方はよくわかりません。
Texture 2D Asset、Texture 3D Asset
Texture 2D Asset、Texture 3D Assetはそれぞれ2Dテクスチャ、3Dテクスチャを設定し、データを出力します。
Master
Masterを見ていきます。
PBR Master
PBR Masterは物理ベースの最終的な出力ノードを作成します。
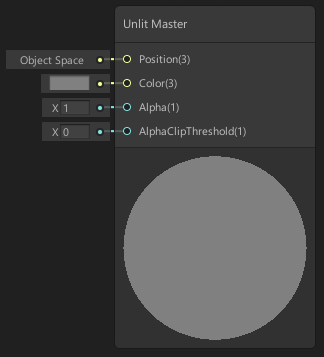
Unlit Master
Unlit Masterはライティングを使用しない最終的な出力ノードを作成します。
Math
Mathを見ていきます。
Advanced
Advancedを見ていきます。
Absolute
Absoluteは入力値の絶対値を出力します。
Exponential
ExponentialはBaseで指定した底で入力値の指数を計算し出力します。
BaseEは底をネイピア数、Base2は底を2として計算します。
Length
Lengthは入力ベクトルの長さを出力します。
Log
Logは動的なベクトルの入力値をBaseで選択した基数でLogを求め、出力します。
Modulo
Moduloは入力A(動的なベクトル)を入力B(動的なベクトル)で割った余りを出力します。
Negate
Negateは入力値(動的なベクトル)の符号を反転して出力(動的なベクトル)をします。
Normalize
Normalizeは入力値(動的なベクトル)を正規化したベクトルを出力します。
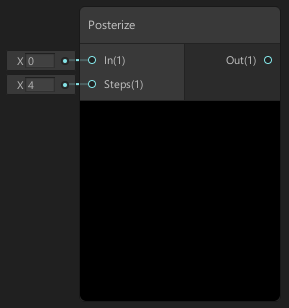
Posterize
Posterizeは入力値(動的なベクトル)をStepsに応じて量子化したデータを出力します。
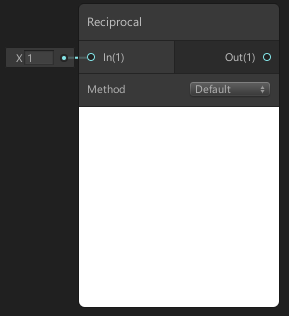
Reciprocal
Reciprocalは1を入力値(動的なベクトル)で割り算した結果を出力します。
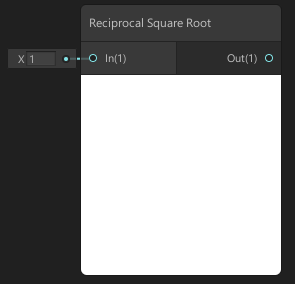
Reciprocal Square Root
Reciprocal Square Rootは1を入力値(動的なベクトル)の平方根で割った結果を出力します。
Basic
Basicを見ていきます。
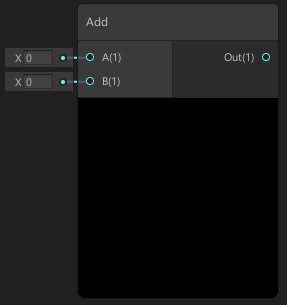
Add
AddはAとBの入力値(動的なベクトル)を足して出力します。
Divide
Divideは入力A(動的なベクトル)を入力B(動的なベクトル)で割った結果を出力します。
Multiply
Multiplyは入力A(動的なベクトル)に入力B(動的なベクトル)を掛けた結果を出力します。
Power
Powerは入力A(動的なベクトル)の入力B(動的なベクトル)乗を出力します。
Square Root
Square Rootは入力(動的なベクトル)の平方根を出力します。
Subtract
Subtractは入力A(動的なベクトル)から入力B(動的なベクトル)を引いた結果を出力します。
Derivative
Derivativeを見ていきます。
DDX
DDXはスクリーンのX座標に対して入力値(動的なベクトル)の偏微分をした結果を出力します(ピクセルシェーダーステージのみ)。
DDXY
DDXYはスクリーンのX座標とY座標に対して入力(動的なベクトル)の偏微分を足した結果を出力します(ピクセルシェーダーステージのみ)。
DDY
DDYはスクリーンのY座標に対して入力(動的なベクトル)の偏微分をした結果を出力します(ピクセルシェーダーステージのみ)。
Interpolation
Interpolationを見ていきます。
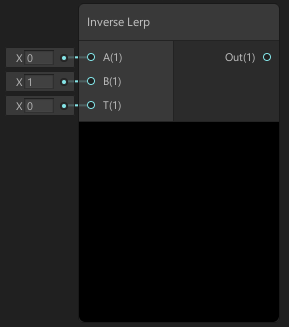
Inverse Lerp
Inverse Lerpは入力A(動的なベクトル)と入力B(動的なベクトル)の間の値T(動的なベクトル)の時の補間パラメータを出力します。
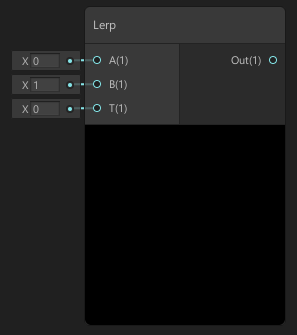
Lerp
Lerpは入力A(動的なベクトル)と入力B(動的なベクトル)の補間パラメータT(動的なベクトル)での値を出力します。
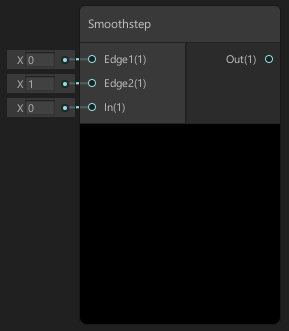
Smoothstep
SmoothstepはInが最小ステップ値Edge1(動的なベクトル)と最大ステップ値Edge2(動的なベクトル)の間にある時に0~1の間の補間値を取得出来ます。
最初と最後はゆっくり、間は通常の補間値を取得出来ます。
Matrix
Matrixを見ていきます。
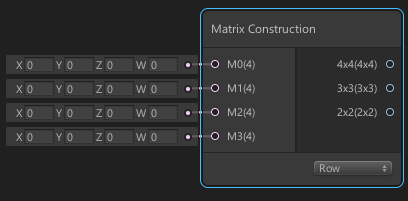
Matrix Construction
Matrix Constructionは入力M0、M1、M2、M3からMatrix2×2、Matrix3×3、Matrix4×4の正方行列を出力します。
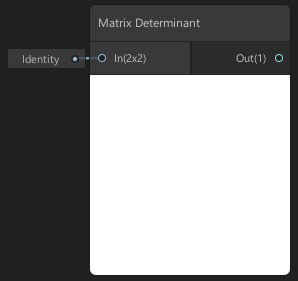
Matrix Determinant
Matrix Determinantは入力されたベクトルの行列式を出力します。
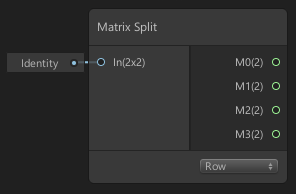
Matrix Split
Matrix Splitは入力された正方行列をベクトルにし出力します。
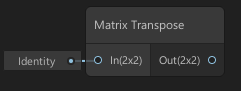
Matrix Transpose
Matrix Transposeは入力行列を転置して出力します。
Range
Rangeを見ていきます。
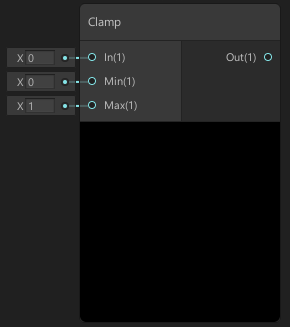
Clamp
Clampは入力InをMinとMaxの間に制限した値を出力します。
Fraction
Fractionは入力の小数点以下の部分だけを出力します。
Maximum
Maximumは入力Aと入力Bの最大値を出力します。
Minimum
Minimumは入力Aと入力Bの最小値を出力します。
One Minus
One Minusは1から入力Inを引いた結果を出力します。
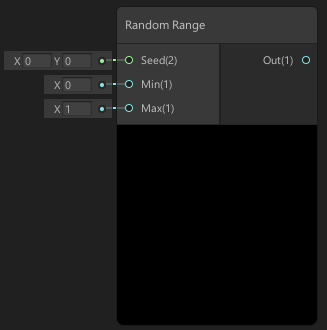
Random Range
Random RangeはSeedを種として、最小値Minと最大値Maxの間の疑似乱数値を出力します。
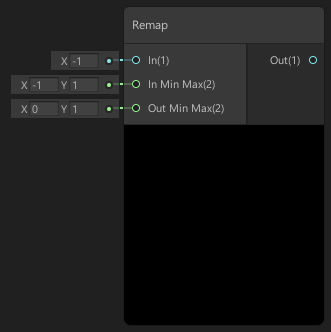
Remap
Remapは入力値Inを入力値制限In Min Maxの値から出力値制限Out Min Maxの範囲の出力をします。
Saturate
Saturateは入力値を0~1の間に納めて出力します。
Round
Roundを見ていきます。
Ceiling
Ceilingは入力値以上の最小の整数値を出力します。
Floor
Floorは入力値以下の最大の整数値を出力します。
Round
Roundは入力値に最も近い整数値か整数に丸めた値を出力します。
Sign
Signは入力値が0より小さい時は-1、0の時は0、0より大きい時は1の値を出力します。
Step
Stepは入力値InがEdgeで与えた値以上の時は1、それ以外は0を出力します。
Truncate
Truncateは入力値の整数部分を出力します。
Trigonometry
Trigonometryを見ていきます。
Arccosine
Arccosineは入力のアークコサインを計算し出力します。
Arcsine
Arcsineは入力のアークサインを計算し出力します。
Arctangent
Arctangentは入力のアークタンジェントを計算し出力します。
Arctangent2
Arctangent2は入力のアークタンジェントを計算し出力します。
Arctangentとの違いは与える入力が変わります(三角関数を開設したサイトを参照してみてください)。
Cosine
Cosineは入力値のコサインを計算し出力します。
Degrees To Radians
Degrees To Radiansは度数をラジアンに変換し出力します。
Hyperbolic Cosine
Hyperbolic Cosineは入力の双曲線コサインを計算し出力します。
Hyperbolic Sine
Hyperbolic Sineは入力の双曲線サインを計算し出力します。
Hyperbolic Tangent
Hyperbolic Tangentは入力の双曲線タンジェントを出力します。
Radians To Degrees
Radians To Degreesは入力をラジアンから度数に変換し出力します。
Sine
Sineは入力値のサインを計算し出力します。
Tangent
Tangentは入力のタンジェントを計算し出力します。
Vector
Vectorを見ていきます。
Cross Product
Cross Productは入力A(Vector3)と入力B(Vector3)の外積を出力します。
Distance
Distanceは入力A(動的なベクトル)と入力B(動的なベクトル)の距離を計算し出力します。
Dot Product
Dot Productは入力A(動的なベクトル)と入力B(動的なベクトル)の内積またはスカラー積を出力します。
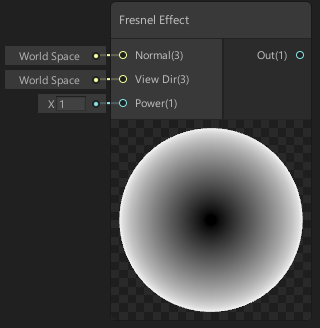
Fresnel Effect
Fresnel Effectはフレネル効果を出します。
フレネル効果は自分から近い水の底は透けて見えるけど、遠い水の底は反射して底が見えないような効果の事だと思います。
Projection
Projectionは入力A(動的なベクトル)と入力B(動的なベクトル)を平行な直線状に投影して出力します。
Reflection
Reflectionは入力Inを法線マップを使って反射して出力します(Wikiに載っていない)。
Rejection
Rejectionは入力A(動的なベクトル)を入力B(動的なベクトル)と直行する平面に射影して出力します。
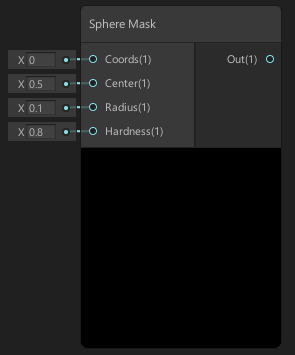
Sphere Mask
Sphere MaskはCoordsで座標、Centerで中心、Radiusで半径、Hardnessで硬さを指定し、マスクを出力すると思われます(Wikiに載っていない)。
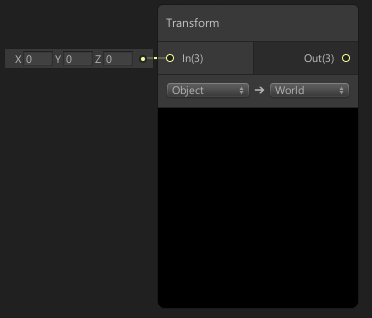
Transform
Transformは入力(Vector3)を設定した空間座標のベクトルに変換し出力します。
Procedural
Proceduralを見ていきます。
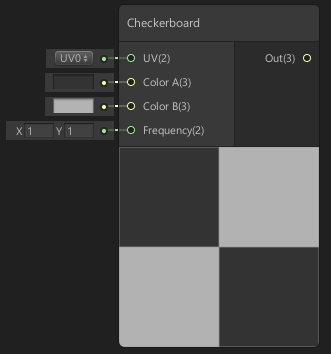
Checkerboard
Checkerboardは入力A(Color)と入力B(Color)でチェックのVector2の値を出力します。
Frequencyでチェックの周波数を指定出来ます。
Noise
Noiseを見ていきます。
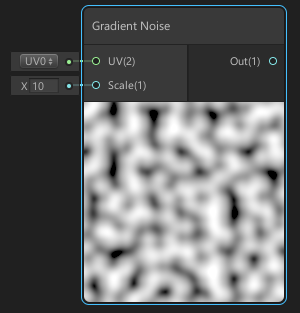
Gradient Noise
Gradient Noiseは入力のUVに基づいてScaleで指定したスケールでパーリンノイズを出力します。
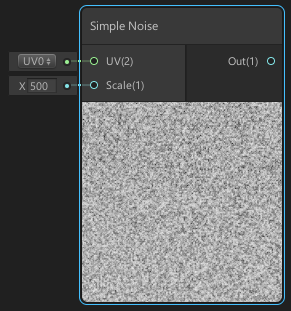
Simple Noise
Simple Noiseは入力のUVに基づいてScaleで指定したスケールでシンプルなノイズを出力します。
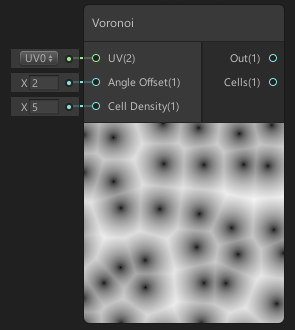
Voronoi
Voronoiは入力のUVに基づいて、Angle Offsetでノイズアングルの変更、Cell Densityでセルの深さを変更し、Worleyノイズを出力します。
Shape
Shapeを見ていきます。
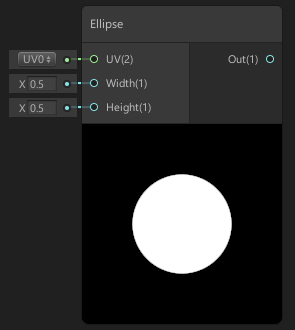
Ellipse
EllipseはWidthとHeightのサイズで入力されたUVに基づいて楕円を出力します。
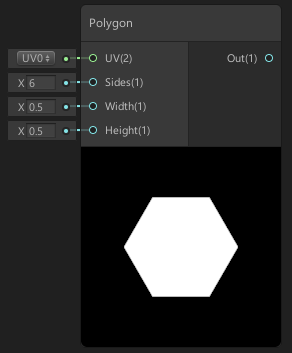
Polygon
PolygonはWidthとHeightのサイズで入力されたUVに基づいて多角形を出力します。
Sizesでポリゴン量を変更します。
Rectangle
RectangleはWidthとHeightのサイズで入力されたUVに基づいて四角形を出力します。
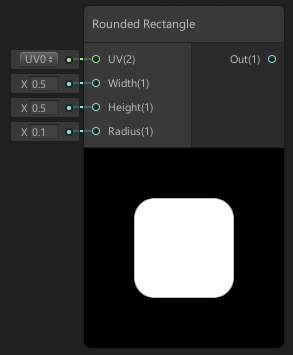
Rounded Rectangle
Rounded RectangleはWidthとHeightのサイズで入力されたUVに基づいて角を丸めた四角形を出力します。
Radiusで角を丸める半径を指定します。
Properties
Propertiesは自分で作成したプロパティノードを作成します。
Utility
Utilityを見ていきます。
Preview
Previewは入力(動的なベクトル)をそのまま出力(動的なベクトル)します(途中経過のプレビューとして使う)。
Logic
Logicを見ていきます。
All
Allは入力(動的なベクトル)の全ての成分が0でない時にtrueを出力します。
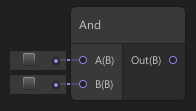
And
Andは入力A(Bool)と入力B(Bool)が共にtrueの場合はtrueを出力します。
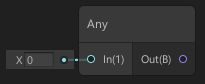
Any
Anyは入力(動的なベクトル)の成分のどれかが0でなければtrueを出力します。
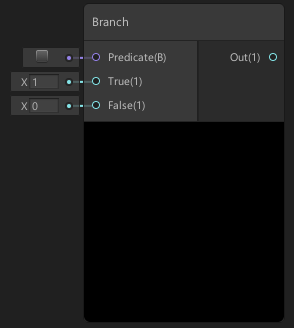
Branch
BranchはPredicateがチェックされていればTrueで指定された値(動的なベクトル)、チェックされていなければFalseで指定された値(動的なベクトル)が出力されます。
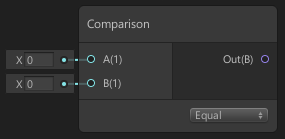
Comparison
Comparisonは入力A(動的なベクトル)と入力B(動的なベクトル)の比較をし、出力(Bool)します。
比較方法は
Equalは同じか
Not Equalは同じでないか
LessはAがBより小さい
Less Or EqualはAがB以下
GreaterはAがBより大きい
Greater Or EqualはAがB以上
となります。
Is Front Face
Is Front Faceはよくわかりません。(^_^;)
Bool系ノードの先頭を表すノード?
Is Infinity
Is Infinityは入力(動的なベクトル)の成分のどれかがInfinityであればtrueを出力します。
Is Nan
Is Nanは入力(動的なベクトル)の成分のどれかが数値でなければtrueを出力します。
Nand
Nandは入力A(Bool)と入力B(Nand)の両方がfalseの時trueを出力します。
Not
Notは入力(Bool)を反転して出力(Bool)します。
Or
Orは入力A(Bool)と入力B(Bool)のどちらかがtrueならばtrueを出力します。
UV
UVについて見ていきます。
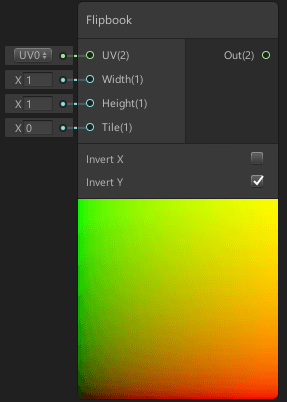
Flipbook
Flipbookは入力UV(Vector2)をWidthとHeightでタイル量、Tileで現在のタイルのインデックスを指定し、パラパラ漫画のようなアニメーションを出力します。
TileにはTime等の時間経過を取得出来るノードを接続します。
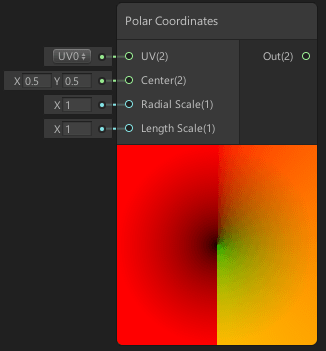
Polar Coordinates
Polar Coordinatesは入力(Vector2)を極座標に変換して出力します。
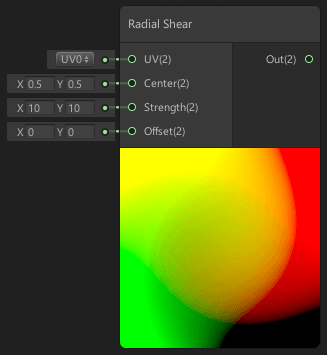
Radial Shear
Radial Shearは入力(Vector2)を放射線状に切ったような効果を加えて出力します。
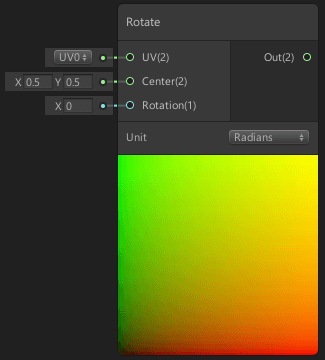
Rotate
Rotateは入力(Vector2)をRotationの数値に応じて回転して出力します。
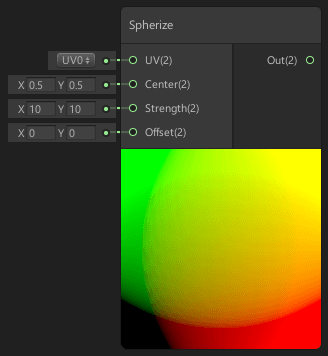
Spherize
Spherizeは入力(Vector2)に魚眼レンズを覗いたような効果を加え出力します。
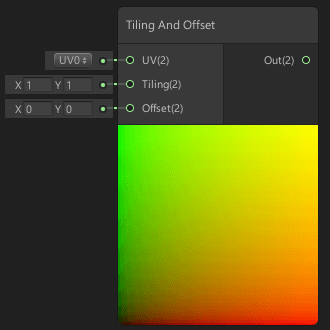
Tiling And Offset
Tiling And Offsetは入力(Vector2)のTilingとOffsetを指定し、出力します。
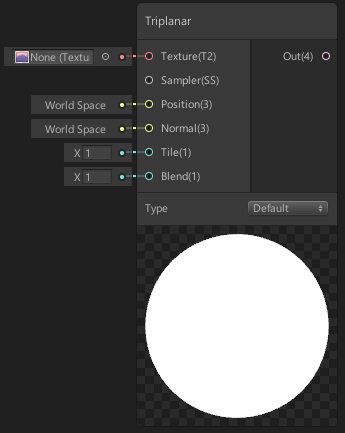
Triplanar
Triplanarは入力(Vector2)をワールド空間に投影してテクスチャをサンプリングし、出力します。
Twirl
Twirlは入力(Vector2)にブラックホールのような渦を巻いた回転効果を加え出力します。
終わりに
この記事は画像の大量作成(177個)が必要だったので非常に疲れました。(´Д`)
ノードがどのようなものなのかを知る為に全部のノードを見てきましたが、わからないところはだいぶ端折ってます・・・(-_-)
ノードの機能を全部見ることが出来ましたが、シェーダーグラフを使いこなすにはノードの繋げ方でどのような効果が出てくるのか?といった練習が必要そうです。
そんなわけで実際何か作ってみようと思いましたが、ノードを全部書いて記事が長くなりましたので(精神的体力の消耗が出ましたので)、実際に何か作るのは別の記事で出来たらと思います。