今回は、以前Blenderでモデリングした剣にテクスチャを張ってみようと思います。
実際には、剣のメッシュに対して割り当てたマテリアルに、テクスチャを設定するという事になります。・・・(^_^;)
剣のモデリングに関しては、

をご覧ください。
テクスチャを作成する前の予備知識
まずはテクスチャを作成して剣に張る前に、いくつか予備知識を入れておきます。
剣の展開図を作る
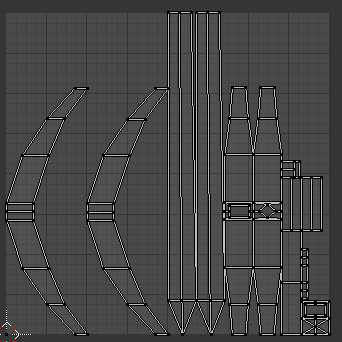
剣のメッシュの面は3次元で表示されているので、これを2次元で表現したUVMap(展開図)を作成します。

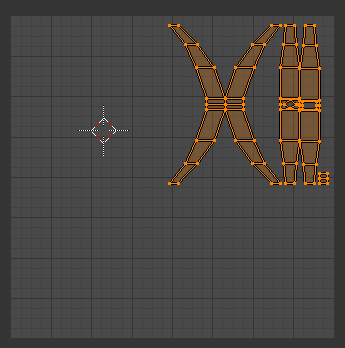
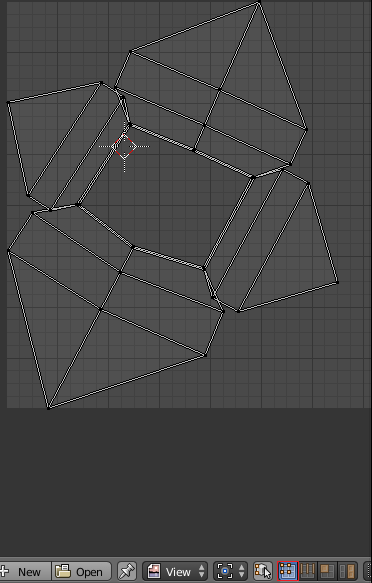
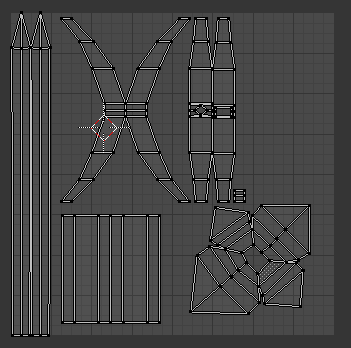
↑は前回作成した剣をUVMapに展開した図になります。
↑のUVMapはEditモードで剣を全選択(Aキー)した状態でUキーを押し、メニュー項目でSmart UV Projectを選択しました。
どこがどの部分なのか解り辛い所もありますね。
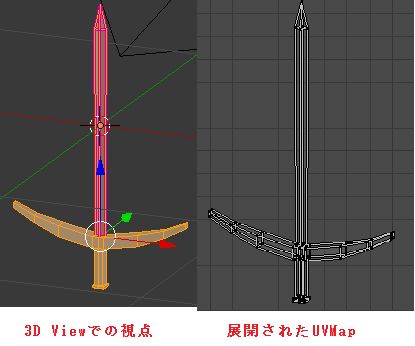
そんな時は3D Viewの視点の状態で展開図を作りわかりやすくする事も出来ます。
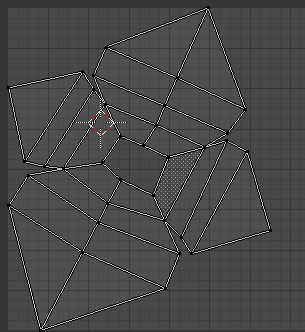
Uキーを押したメニュー項目でProject From Viewを選択します。

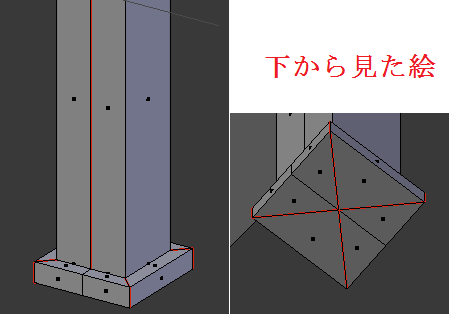
↑のように3D Viewでの視点でUVMapが展開されます。
Project From Viewで展開するとわかりやすいですが、実際に色を塗る時は大変そうですね・・・・。
通常はEditモードで一部分を選択した状態で正面や上からの視点に切り替えた状態でProject From Viewを使って展開するようです。
なので全部を選択した状態でProject From Viewを使うと色を塗るのが大変そうですが、実際は柄の部分だけ選択してProject From View、刃の部分を選択してSmart UV Project等でうまく展開します。
今回は剣の刃、つば、柄のメッシュにシーム(展開する時の切れ目)をそれぞれ付け、なるべく元の形がわかりやすいように展開してから色を塗っていきたいと思います。
UVMapをファイルに出力し色を塗る
BlenderでUVMapを外部ファイル(png等)として保存し、GIMP等のフリーソフトを使いUVMapを参照しつつ色を塗っていきます。
(Blender内のペイントテクスチャを使って3Dオブジェクトに直にテクスチャを塗る事も出来ます)。
GIMPは

からダウンロード出来ます。
マテリアルとテクスチャ
Blenderで作成したメッシュ毎にマテリアル(質感の設定)を設定する事が出来ます。
例えば、剣の刃、剣のつば、剣の柄のメッシュそれぞれにマテリアルを設定します。
マテリアルではオブジェクトがどのような物質であるかの設定が出来るものです。
テクスチャは模様で、テクスチャはマテリアルに設定します。
今回の記事では剣全体のメッシュに一つのマテリアルを設定し、UVMapを元に作成したテクスチャをこのマテリアルに設定するという感じになります。
テクスチャをどのようにマッピング(テクスチャをどのようにマテリアルに割り当てるか、貼り付け方)するかで、テクスチャがどのようにオブジェクトに張られるかが変わります。
今回はUVMapを元にテクスチャを作成するので、マッピング方法はUVMapを元にします。
予備知識としてはこんな感じです。
テクスチャの作成
予備知識を入れた所で、テクスチャを作成し、剣に貼り付ける所までやってみましょう。
UVMapの作成
剣の刃、つば、柄のメッシュのUVMapを作成していきます。
作業前の準備
展開図が見えるようにあらかじめUV/Image Editorウインドウを開いておきます。
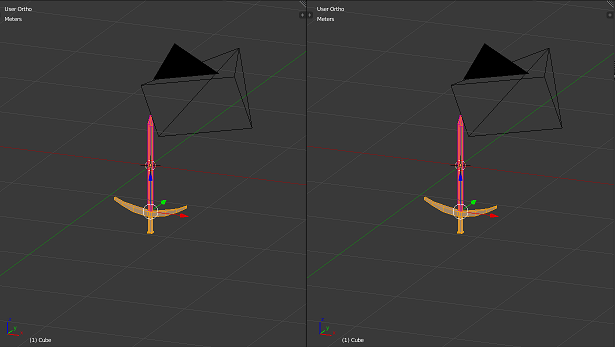
剣のオブジェクトが見える3D Viewのウインドウの右上の部分をクリックし、左にドラッグします。

すると↓のように左右に同じウインドウが開きます。

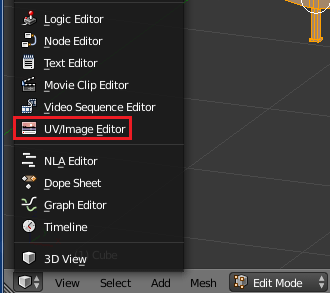
左側のウインドウをUV/Image Editorに変更します。

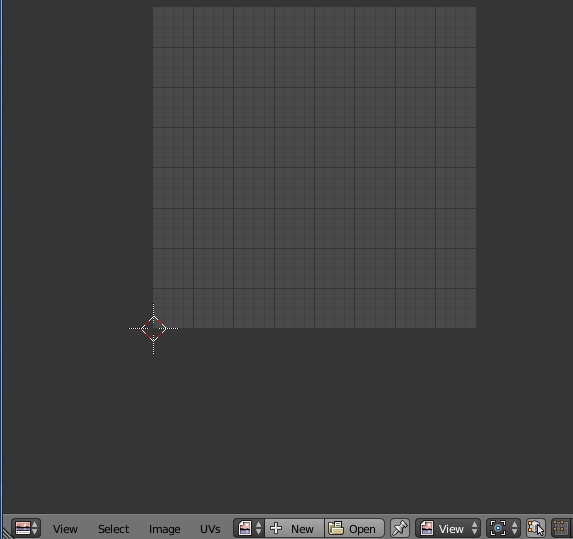
↓のようにUV/Image Editorウインドウが表示されます。

UV展開するとUV/Image EditorにUVMapが表示(3D Viewで選択されているもののUVMap)されるようになります。
モディファイアのApplyボタンを押して確定した後にUVMapを作成し、テクスチャを作成するようにしてください。
画像の修正が大変な為、このまま元のメッシュで進みたいと思います。(-.-)
刃部分のUV展開
まずは刃部分のメッシュにシームを入れて展開する時の切れ目を入れます。
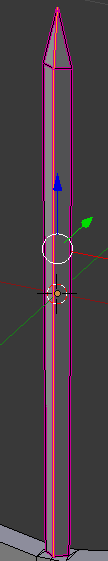
線選択にし、剣の刃部分を真っ二つに割る4つの線を選択します。

クリース値が設定されているのでピンク色になってて解り辛いですね・・・。
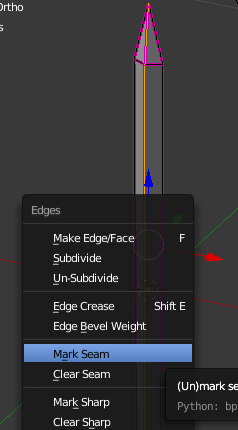
4つの辺を選択したら、Ctrl+Eキー(辺に関するメニューを表示)を押した後のメニューからMark Seamを選択します。

切れ込みを入れたので、UV展開してみましょう。
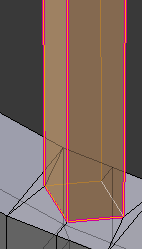
剣の刃部分の辺を全て選択します。

↑のように刃の根元の4辺も忘れず選択します。
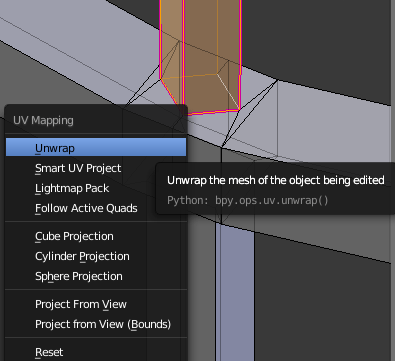
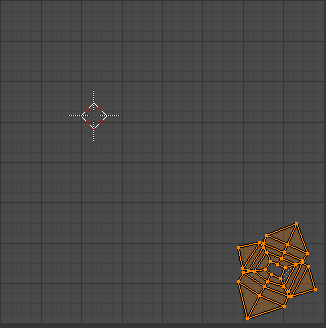
選択したらUキーを押してメニューからUnwrapを選択します。

すると左側のUV/Image Editorウインドウに刃の展開図が表示されます。

つば部分のUV展開
次はつば部分のUV展開をしていきます。
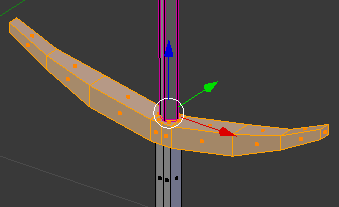
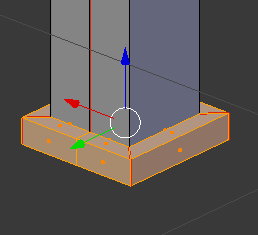
つばの部分を選択します。

↑のようにつばの部分をもれなく選択していきます(柄の付け根部分も忘れずに)。
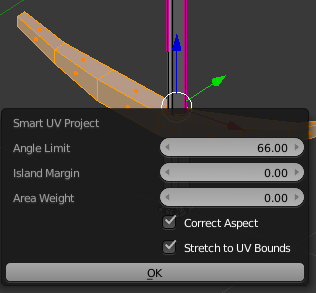
Uキーを押してメニューからSmart UV Projectを選択します。

↑のような画面が開くのでそのままOKボタンを押します。

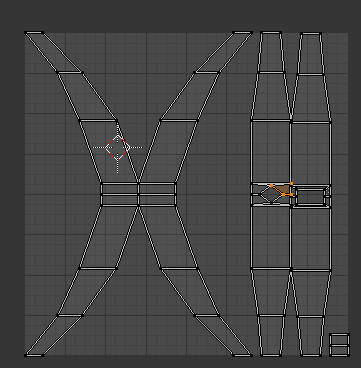
↑のようなつばの展開図が表示されました。
先ほどの刃の展開図やこれから作成する柄の展開図と重なってしまうので、つばの展開図をAキーを押して全選択し、Sキーでサイズを小さくした後Gキーを押して右上に移動させ、左クリックして確定します。

↑のような感じです。
柄の部分のUV展開
柄のシームの付け方はあまりうまく出来ませんでした・・・・(+_+)
最後に柄の部分をUV展開します。
まずはシームを付けます。

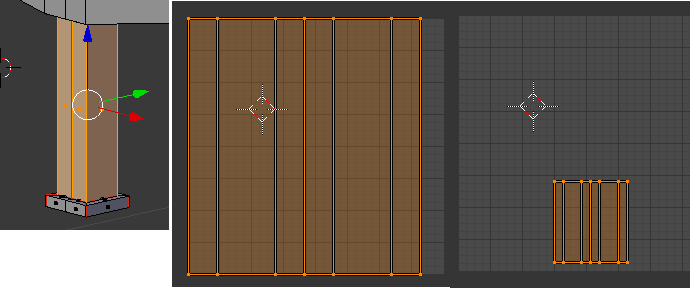
↑のようにシームを付けたら、持つ部分のメッシュだけを選択し、Uキーを押してUnwrapを選択します。
その後サイズ調整と移動をさせます。

↑のようになりました。
次は柄の滑り止めの部分です。

↑のように選択します。
Uキーを押してUnwrapを選択します。
すると↓のような展開図が表示されますが、一部頂点が重なっているので頂点を移動させます。

↑のUV/Image Editorのメニューで赤い四角部分を選択し、頂点を選択出来るようにします。
重なっている部分を選択し、Gキーで移動させて見やすくします。

↑の用に頂点を移動させて、展開図が重ならないようにします。
頂点を移動させたら、Sキーを押してサイズ変更し右下に移動させます。

展開図のサイズと位置の調整
これで全ての展開図の作成が完了しました。
最後にそれぞれの展開図のサイズと位置を調整します。
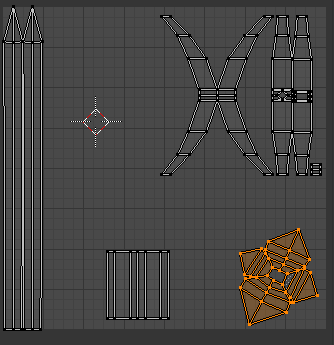
3D ViewのEditモードでAキーで剣のメッシュを全選択すると、今まで展開した図が全てUV/Image Editorに表示されます。

↑のように剣の展開図がすべて表示されました。
サイズや位置を調整します。
サイズはSキー、回転はRキー、移動はGキーで、3D Viewウインドウでの操作と同じように出来ます。
移動等の制限もXキー、Yキーを押す事でその軸のみにする事が出来ます。

↑のように調整しました。
UVMapの出力
UVMapが出来たので、外部ファイルに出力します。
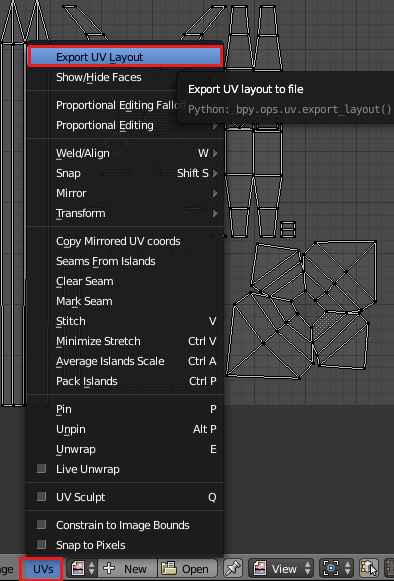
UV/Image EditorのメニューのUVsからExport UV Layoutを選択します。

保存先とファイル名を指定し、Export UV Layoutボタンを押してファイルを保存します。
わたくしはmakesworduvmapという名前のPNG形式ファイルとして出力しました。
GIMPで色を塗る
出力したファイルをGIMPで開きます。
UVMapとは別のレイヤーを作成します。
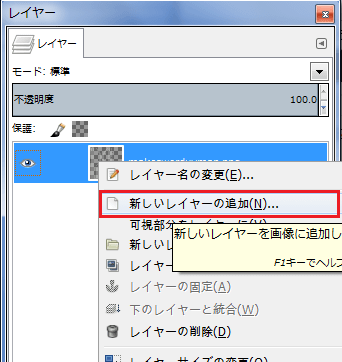
UVMapのレイヤー上で右クリックし、新しいレイヤーを作成します。

新しいレイヤーをドラッグして下に移動させ、色を塗るレイヤーをUVMapのレイヤーより手前側に表示されるようにします。
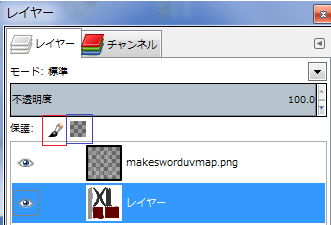
UVMapのレイヤーを保護する場合はレイヤーを選択し、

↑の赤い四角の部分をクリックすると、全ピクセルを保護し、青い四角部分をクリックすると透明部分を保護する事が出来ます。
間違ってUVMapのレイヤーに描いてしまわないように保護しておくといいです。
これで準備が出来たので、UVMapを下地にして色を塗っていきます。
詳しいGIMPの使い方については、他サイトをご覧頂くとして・・・(^_^;)

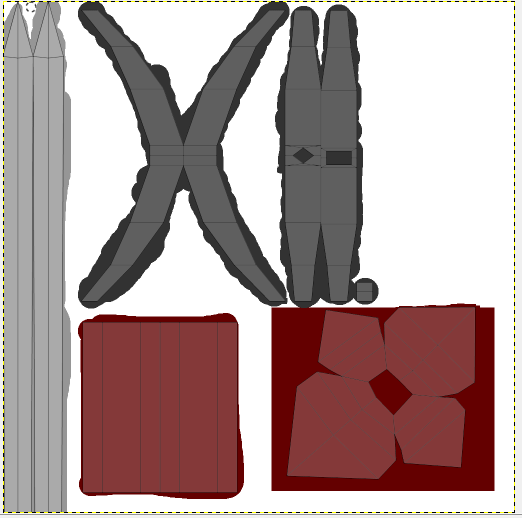
↑のように新しいレイヤーの背景色を白で塗り(レイヤーを作る時に白を選択しても可)、UVMapを元に色を塗っていきます。
Blender側でUVMapにマッピングする為、多少枠外にはみ出ていても問題はありません。
色を塗り終わったら、編集結果を保存しておきます。
作成したテクスチャを出力する前に、UVMapのレイヤーを見えないようにして塗った色だけを出力するようにします。
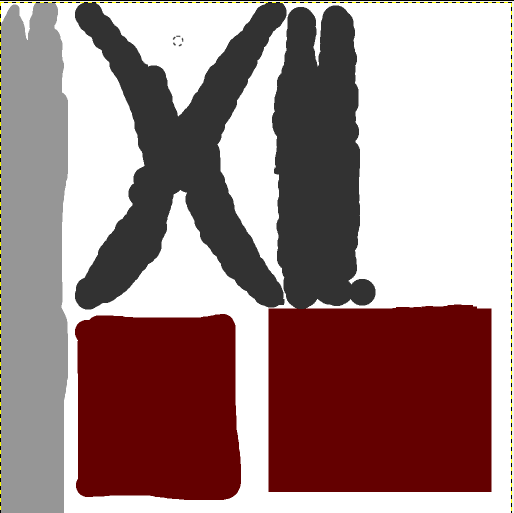
UVMapのレイヤーの目のアイコンをクリックし、UVMapのレイヤーを隠します。

すると、↓のように色だけが見える状態になります。

GIMPのファイルメニューからエクスポートを選び、テクスチャをファイルとして保存します。
出力時に設定項目が表示されますが、そのままOKボタンを押します。
わたくしは、makesworduvmaptextureという名前のPNG形式でファイルを出力しました。
これでテクスチャが出来上がりました。
マテリアルとテクスチャの設定
テクスチャが出来上がったので、Blenderでの作業に戻ります。
3D ViewのEditモードでAキーを押して剣全体のメッシュを選択します。
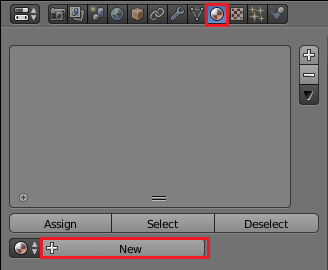
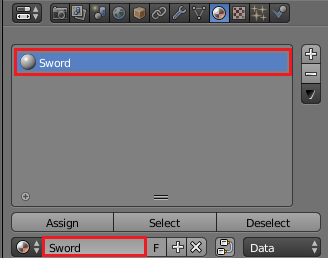
メッシュを選択したら、プロパティウインドウのMaterialsタブで新しくマテリアルを作成します。

↑のNewボタンを押して、剣全体のメッシュに対しての新しいマテリアルを作成します。
マテリアルにわかりやすいように名前を付けます。

枠の中の名前の部分をダブルクリックするか、下の入力欄で名前をSwordに変更しておきます。
このSwordマテリアルは剣のメッシュ全体を選択した後に作成したので、剣全体のメッシュに対して割り当てられています。
Swordマテリアルを選択した状態でSelectボタンを押すと3D Viewの割り当てられたメッシュが選択されます。
マテリアルに割り当てられたメッシュは後から編集する事が可能で、マテリアルを選択した状態で、3D ViewのEditモードでメッシュを選択していきます。
選択したらAssignボタンを押すと、そのメッシュがそのマテリアルに割り当てられます。
割り当てを変更する時は3D Viewの選択状態を一旦全解除(Aキー)してから選択するようにし、その後Assignボタンを押すようにします。
今回は剣をSwordという一つのマテリアルにまとめてしまっていますが、刃、つば、柄とマテリアルを分けて作成し、それぞれ個別にUVMapを作成しテクスチャを作成する事も出来ます。
話が逸れましたが・・・、マテリアルの作成が終わったので次はテクスチャの作成(設定)をします。
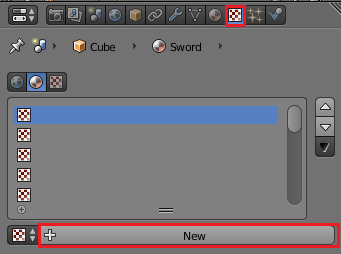
プロパティウインドウのテクスチャタブを選択します。

Newボタンを押して新しいテクスチャを作成します。
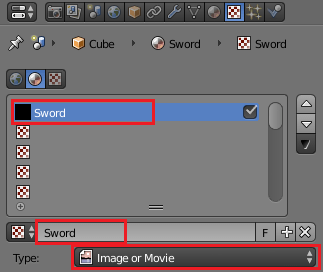
作成したらわかりやすいようにSwordという名前に変更します。

変更の仕方はマテリアルの時と同じです。
下のTypeはImage or Movieに設定します。
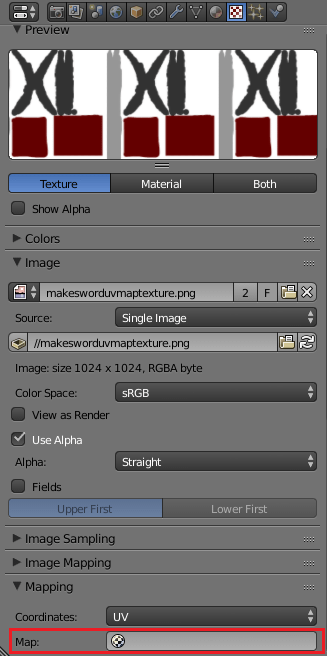
先ほどGIMPで色を塗った画像を開きます。

Openボタンを押して、先ほど出力したmakesworduvmaptexture.pngを選択します。
次にテクスチャの張り方を設定します。
テクスチャはUVMapを元に作成したので、MappingのCordinatesにUVを設定し、その下にUVMapを選択します。

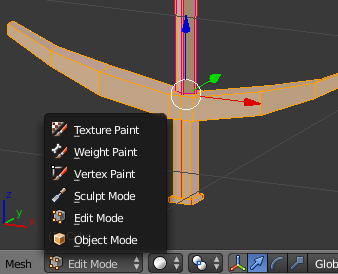
3D ViewでEditモードからTexture Paintモードに変更してみます。

↑の3D ViewのメニューからTexture Paintに変更します。

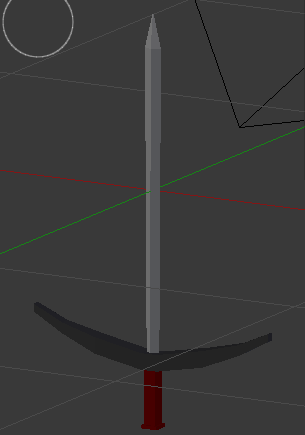
↑のようにテクスチャが貼られているのが確認出来ました。
色々な視点から見て剣のテクスチャの塗り残しがないか確認します。
Texture PaintモードでTキーでツールシェルフを開き、その場で塗りなおして画像に保存し修正する事も出来ます。
試しに刃の一部に色を塗ってみます。
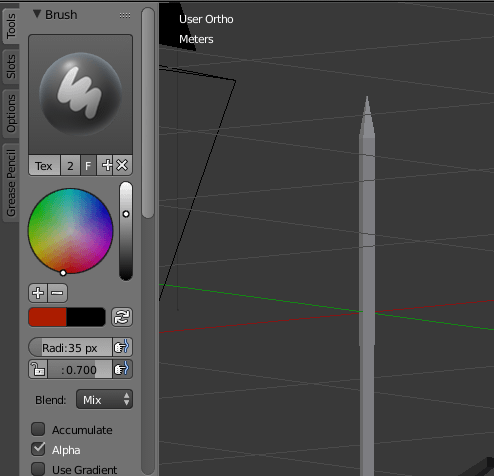
ツールシェルフのToolsタブを開きます。
Sキーを押しながらすでに塗られている部分を選択すると、その色をスポイルする事が出来ます。
塗る色をカラーマップ?で選択します。

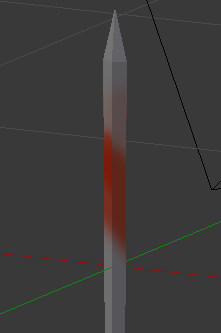
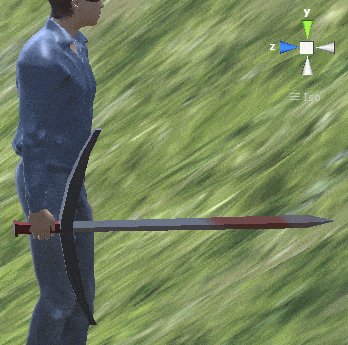
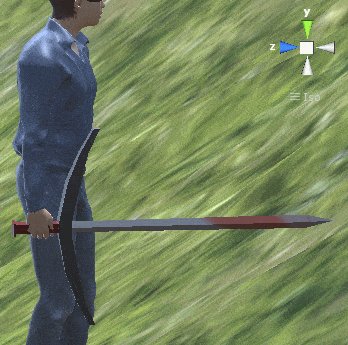
剣に血を塗ってみましょう(ーー;)

3D Viewウインドウ内で塗りたい場所に色を塗っていくだけです。
色を塗るとUV/Image Editor内のUVMapに色を塗った部分も更新されます。
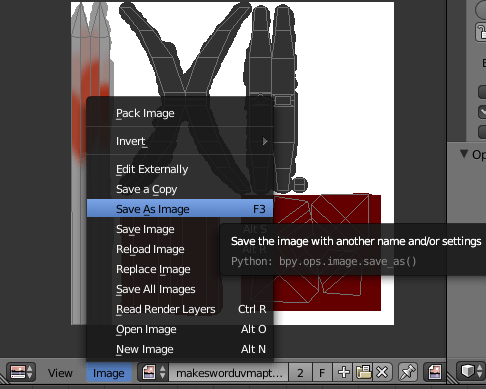
色を塗り終わったらUV/Image Editorのメニュー項目からSave As Imageを選択しテクスチャをファイルに保存します。

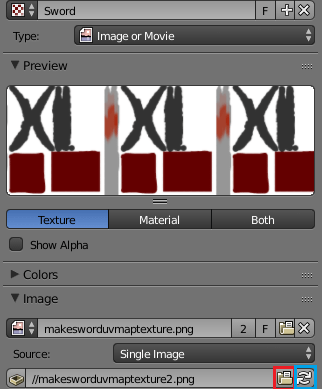
元のファイルとは別名で保存した場合は、プロパティウインドウのファイルから新しく保存したファイルに変更します。

↑の赤い四角部分をクリックし、先ほど保存したファイルを選択します。
青い四角部分をクリックすると一旦Blenderに取り込んだテクスチャを、外部ソフトで修正を加えた時にリロードします。
これでマテリアルとテクスチャの設定が終了しました。
剣の出力
剣の作成が終わったので、剣をFBXファイルとして出力してみます。
Suvdivisionモディファイアを確定しなかった人向け
ここで、Subdivisionモディファイアを確定してからUVMapを作成しなかった方はSuvdivisionモディファイアを削除するか非表示にしておきます。
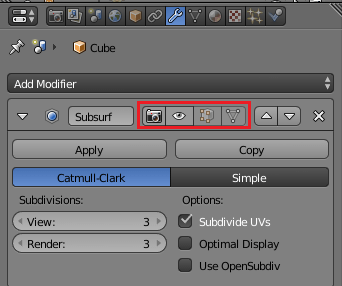
プロパティウインドウのモディファイアタブを開き、

↑の赤い四角の部分を押して、薄い灰色表示にします。
カメラのアイコンはレンダリング時、目のアイコンは3D View時、CubeのアイコンはEditモード時、三角形のアイコンはEditモードのワイヤーフレーム時の表示・非表示の切り替えです。
今回はレンダリング時の非表示をするのでカメラのアイコン部分を薄い灰色にします。
剣の基点を変更する
剣をUnityで取りこんで使う時に、剣の基点が持ち手の方にあった方がキャラクターに持たせる時にやりやすいので、剣の基点を変更します。
まずはObjectモードに切り替えます。

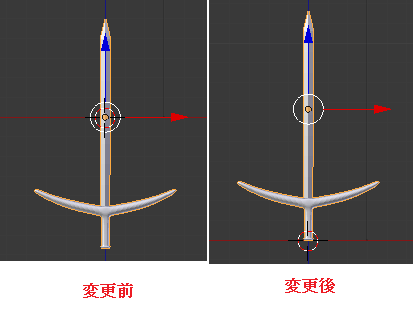
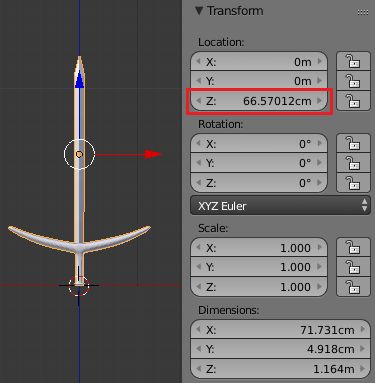
左側が変更前で剣の中心が基点となっています。
テンキーの1を押して正面、テンキーの5を押して平行投影にし、マニピュレータ(X、Y、Z軸の矢印)の青色部分を上にドラッグし、剣の下側がZ軸の原点となるように移動します。
Objectモードで移動させたので、プロパティパネルのTransformでLocationのZ軸の値が変わっています。

このまま剣を出力し、Unityで取りこむとデフォルトのTransformの高さがこの数値になってしまいます。
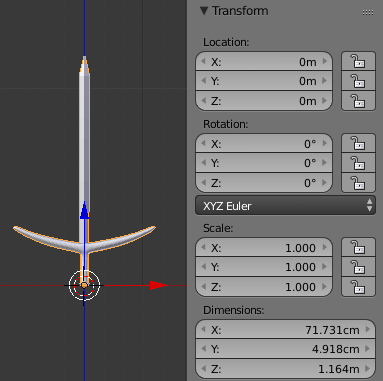
そこで現時点での位置をデフォルト値とする為、剣のオブジェクトを選択した状態で、Ctrl+Aキーを押してLocationを選択します。
すると、

↑のようにLocationの値が0になりました。
TransformのRotationやScaleも同じで、Rotationは0、Scaleは1となっていないとUnityに取り込んだ時のデフォルト値が変わってしまうので面倒なことになります。(^_^;)
剣の出力設定
それでは剣をファイルに出力してみます。
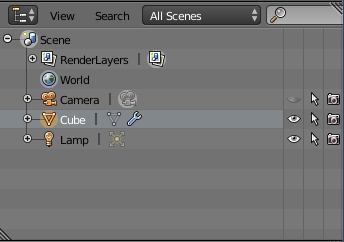
剣のオブジェクトの名前を変更します。
Outlinerで剣のオブジェクトは元の形のCubeのままになっているので、Cubeの部分をダブルクリックし、Swordと変更します。

剣のオブジェクトの他にもカメラやライトが設置されているので、それらは出力せず剣のオブジェクトだけを出力するようにします。
3D Viewで剣のオブジェクトのみを選択します。
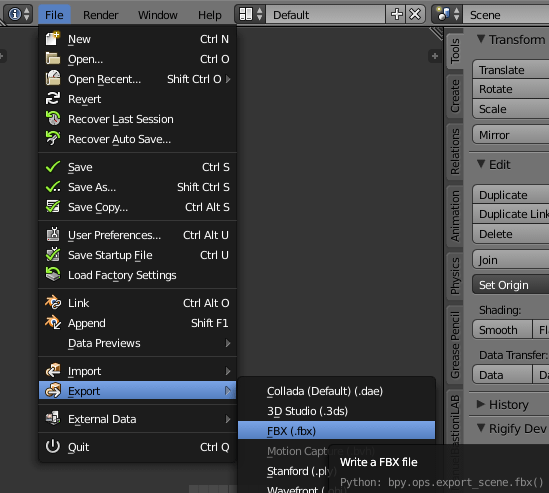
BlenderのFileからExport→FBXを選択します。

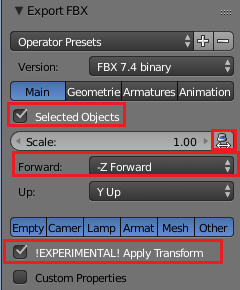
次にFBXファイルの出力設定をします。

Selected Objectsにチェックを入れる事で、選択したオブジェクトだけを出力します。
Scaleの横のボタンを薄い灰色表示にします(BlenderのScaleを使用)。
Forwardはデフォルトの-Z Forwardにします(いじくるとUnity側の向きが合わなくなるかも)。
!EXPERIMENTAL Apply Transformにチェックを入れます。
詳細についてはいまいちわかってませんが・・・、Unityで取りこんだ時のTransformのPosition、Rotationが0、Scaleが1となるように設定をしました。
Unityで取りこむ
ファイルの出力が終わったのでUnityで剣を取りこんでみます。
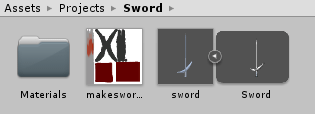
UnityのAssetsフォルダ内で右クリック→Import New Assetで出力した剣のFBXファイルを選択します。

↑のようにMaterialsフォルダと剣のモデルが取りこまれました。
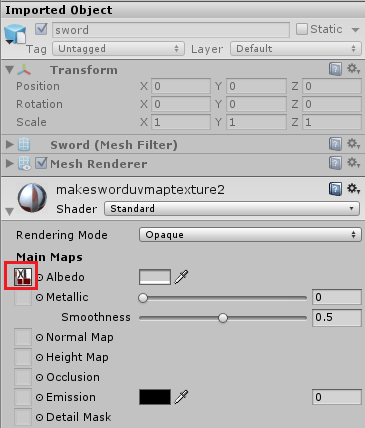
しかし剣に設定されているマテリアル(makesworduvmaptexture2というテクスチャの名前)にはテクスチャが設定されていません。
そこでBlenderに取りこんで使った剣のテクスチャを別途取り込みます。
Assetsフォルダ内で右クリック→Import New Assetを選択し、剣のテクスチャを指定します。

剣のマテリアルのAlbedoに取り込んだテクスチャを設定します。

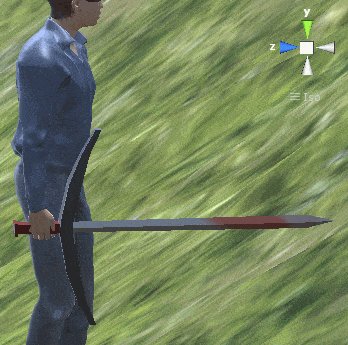
後はキャラクターに剣を持たせるだけです。
キャラクターに剣を持たせるには

を参照してください。

↑のように血染めの剣をUnityで使う事が出来るようになりました・・・・・( ̄Д ̄;;
終わりに
前回作成した剣のモデルのSubdivision Surfaceを確定させてからUVMapの作成をしなかった為に酷い事になりました・・・・(^_^;)
途中からやり直すのも大変なのでSubdivision Surfaceは無効にして作業を進めました。
Blenderの機能に関してはまだわからない部分も多いですが、ひとまず自作の剣をモデリングして色付けまで出来たのはよかったです。
複雑な形状のモデリングも大変だなぁと思いますが、色塗りも大変ですね・・・・。
芸術の才能がほしいです。(-.-)
でもまぁ・・・、なかなか良い剣が出来たな思います。(^-^)
使っているうちに上達するでしょう・・・・と言ってみたり・・・(-.-)