UnityのStandardAssetsのImageEffectsを使用するとカメラで描画する際に色々な効果を加える事が出来ます。
しかしUnityのバージョンアップをしStandardAssetsをインポートしてみるとImageEffectsは標準では搭載されなくなっているようです(バージョン5.6.1f1)。
ImageEffectsフォルダはあるんですがReadMeというテキストファイルがあるだけで中身がありません。
今後はImageEffects内にあるひとつひとつのコンポーネントをカメラにそれぞれ設定するのではなく、PostProcessingStackという機能にエフェクトの効果の設定を施したプロファイルを設定する事でそれぞれのエフェクトを発揮させるようです。
PostProcessingStackはPostProcessが後処理という意味なので『溜め込んでおいて後で処理をする』という意味でしょうか?
プレイヤー設定やカメラの設定でレンダリングパスを設定する場所がありますがその設定したレンダリングパスによってはエフェクトが使えない場合があります。
レンダリングパスはそれぞれのカメラへの効果をそれぞれ別に保持しておきその保持している場所がレンダリングパスみたいです。
それぞれの保存しているレンダリングパスを組み合わせて最終的なレンダリングを行うということでしょうか。
ここら辺はCGを専門的にやっている人は詳しそうですね。
詳しくは参考サイトに記載しているUnityのマニュアルを見ていただくとして、
今までのImage Effectsとどう違うかと言うと、今までのImage Effectsを複数設定した場合は実行順序によっては正しく動作しない場合があります。
ですがPostProcessingStackを使用すると正しい順序で実行してくれるようです。
設定も個別ではなくひとつのProfileでオン・オフを切り替えたり設定したりすることが出来ます。
PostProcessingStackを使用するにはUnity 5.4.1+またはUnity 5.5.0b6+以上が必要なようです。
わたくしの場合5.3.4f1以降にバージョンアップすると通常通り使えない為、5.6.1f1をインストールして使っていますが画面の描写等で不具合が発生してます。
その為に効果を示す有用な画像、動画を提示出来ないです。(^_^;)
効果については参考サイトを参照して確認してください。(-_-)
Unity2018以降?の新しめのUnityをお使いの方はPostProcessing機能もVersion2となっていますので、

の方を参照してください。
旧ImageEffectsとPostProcessingStackのインポート
標準でImageEffectsの中身が搭載されなくなりましたがアセットストアからインポート出来るようです。
今はダウンロード出来ません。
ただLegacy Image Effects自体が5.5バージョンで作られたみたいなので前のバージョンで使うとエラーが出て実行出来ないかもしれません。
わたくしの場合は『シェーダ―が現在のプラットフォームでは対応していません』的なメッセージと共にそのエフェクトのスクリプトを有効に出来ない状態になりました。
シェーダ―がわからないというのが問題ですねぇ・・・・(^_^;)
万が一新しいLegacy Image Effects(なんか変な感じ)をインポートして動作できなくなった場合はUnityメニュー→Assets→Import Package→Effectsで現在のUnityバージョンのImage Effectsがインポート出来ると思います。
PostProcessingStackはGitHubを使って最新のパッケージをダウンロードする事も出来ます。
GitHubについては他サイトを参照してください。(^_^;)
難しい事をしたくない人はUnityパッケージをGitHubからダウンロードするかアセットストアからインポートするといいと思います。
Unityパッケージ化した
をダウンロードしてパッケージをインポートして使用する事も出来ます。
エフェクトの効果については

StandardAssetsのEffectを使って視覚的な効果を加えたサンプルを作成します。
のカテゴリの記事でそれぞれ説明があるのでそちらを参照してください。
今回はPostProcessingStackを使用してそれぞれのパラメータを調整しどのような変化があるかを確認していきます。
PostProcessingStackの設定
UnityにPostProcessingStackをインポートしたらカメラのインスペクタでAdd Component→Effects→Post-Processing-Behaviourを選択します。
Post-Processing-BehaviourにはPostProcessingStack用のProfileを指定する必要があります。
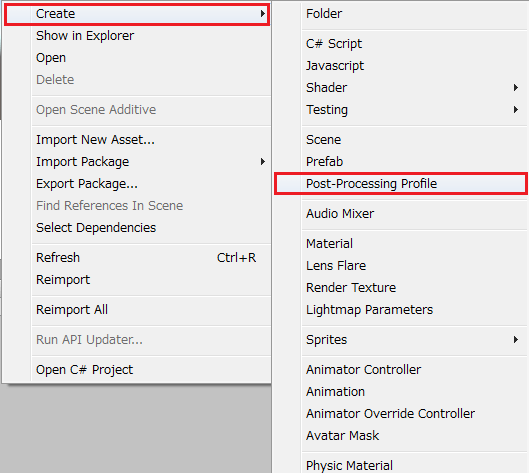
ProfileはAssetsフォルダ内で右クリック→Create→Post-Processing Profileを選択し作成します。
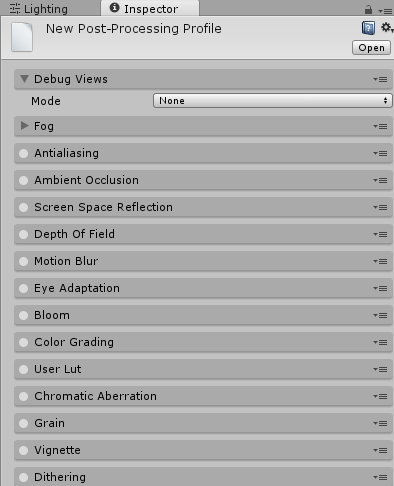
作成するとファイルが作られます。
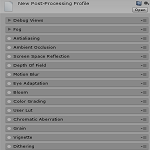
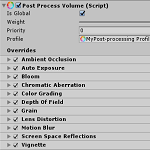
ファイルを選択するとインスペクタにエフェクトの設定項目が表示されます。
↑のような感じですね、名前の左にそれぞれのエフェクトの効果を出すかどうかのチェックボックスがあるのでチェックを入れると効果があらわれます。
設定値をいじる前に、Post Processing Behaviourに今作成したPostProcessing用のProfileをドラッグ&ドロップし設定します。
これで設定を変更するとすぐにカメラに描写された画面にエフェクトの効果があらわれます。
設定値についてはUnityのマニュアルを参考にしてますが、現時点(2017/06/20)ではUnity2017のマニュアルにPostProcessingStackの内容が記述されていますが、日本語のマニュアルはまだ用意されていないようなので英語バージョンのUnityマニュアルを参考にしています。
また個別の設定を見ていきますが、実行サンプルは最後にまとめて動画で紹介したいと思います。
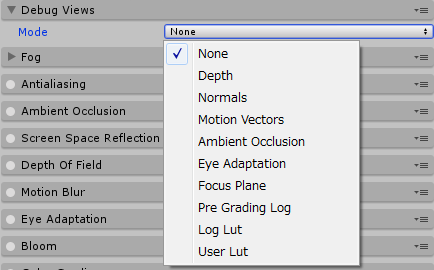
Debug Views
Debug Viewsはそれぞれの設定を変更する時に設定するとデバッグ時に便利な機能です。
それぞれの項目は対応するエフェクトを有効にした時に選択しデバッグ時に利用します。
利用したサンプルはそれぞれの項目で紹介します。
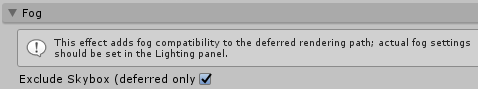
Fog
Fogは霧を発生させます。
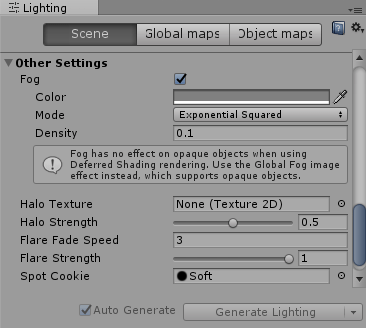
ここでのFogはDiferredレンダリングパスに霧の互換性を与える為にチェックを入れますが、実際のFogの設定はLightingウインドウのFogの設定をする必要があります。
Exclude Skybox(Deferred only)にチェックを入れるとスカイボックスを除外します。
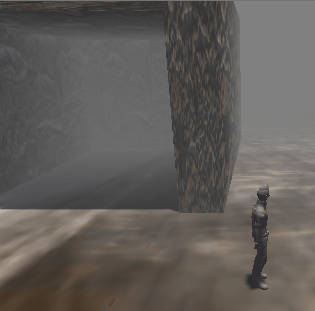
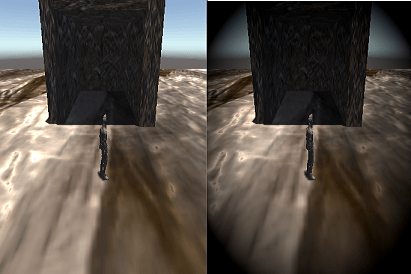
それでは霧を確認してみましょう。
LightingウインドウのFogにチェックを入れ霧を発生させます。
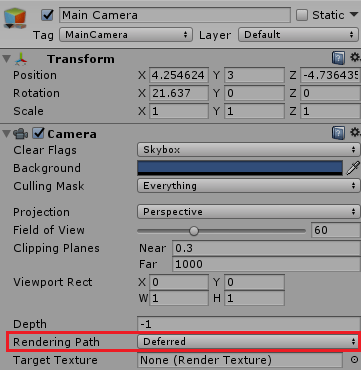
カメラのレンダリングパスをDeferredに変更します。
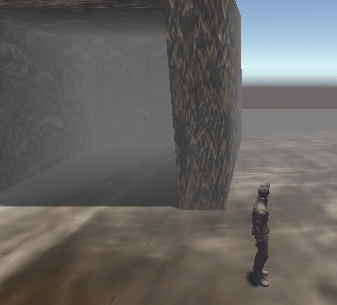
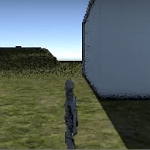
PostProcessingStackのProfileのFogでExclude Skyboxにチェックを入れると
↑のような感じになりました。
スカイボックスは除外されていますね。
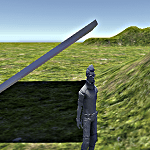
Exclude Skyboxのチェックを外すと、
↑のようにスカイボックスも霧で見えなくなりました。
Antialiasing
アンチエイリアスはギザギザを丸く表示する機能ですね。

Methodで
Fast Appromixmate Anti-aliasingだと高速表示でPresetで品質を設定出来ます。
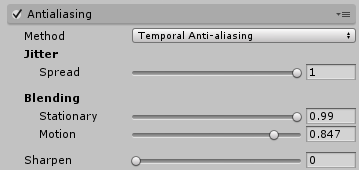
Temporal Anti-aliasingを選択すると高品質な処理で
Jitterは時間経過でどのようにするかの設定でSpreadで時間経過で広がりを大きくします。数値を大きくするとゲームオブジェクトの動きに合わせて滑らかにする効果が高くなるっぽいですが結果ぼやけた感じになります。
Blendingは調整値みたいなものでしょうか。
Stationaryの数値を大きくするとアンチエイリアス処理でゲームオブジェクトが大きく動く事を静止します。
Motionはゲームオブジェクトの動きに対するアンチエイリアスのかかり方の設定値です。
Sharpenはアンチエイリアスの鋭さを設定します。
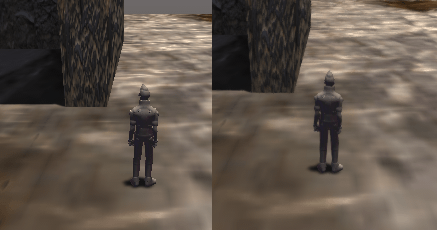
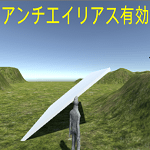
それでは確認してみます。
左が何もしていない時、右がアンチエイリアスを有効にした時の状態です。
右側はなめらかな表示になっていますね。
Ambient Occlusion
アンビエントオクルージョンは環境光を遮って部分的に暗くする処理ですね。

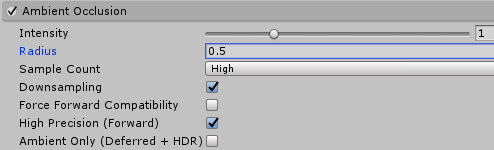
Intensityは強度
Radiusは適用範囲
Sample Countはサンプリングする設定値
Downsamplingはダウンサンプリングするかどうかで解像度を下げてパフォーマンスを向上させます。
Force Forward Compatibilityは強制でForwardモードの互換性をするかどうか
High Precision(forward)はForwardモードで高い精度にするかどうか
Ambient Only(Defferd + HDR)はDeferredモードの時に使用し周囲の証明のみ影響します。
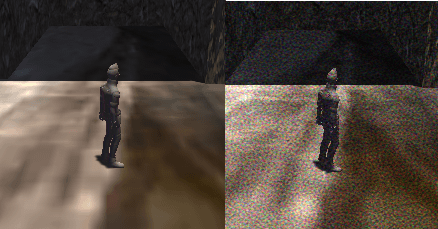
それでは確認してみましょう。
左が何もしていない状態、右がAmbient Occlusionを有効にした状態です。
暗くて全然わかりませんね・・・・(^_^;)
Debug ViewsにAmbient Occlusionを設定し確認してみます。
↑のようにAmbient Occlusionで環境光を遮ってオブジェクトの境目等が暗くなっているのが確認出来ました。
Screen Space Reflection
Screen Space Reflectionは反射面に物体を表示する機能みたいです。
現時点では非常に重い処理みたいで品質に問題があるようです。
この機能を使うにはレンダリングパスがDeferredである必要があります。
Unityのバージョンが5.3.4f1であればUnityメニューのEdit→Project Settings→Playerで設定変更出来たんですが5.6.1f1では設定項目がないようですね・・(-_-)
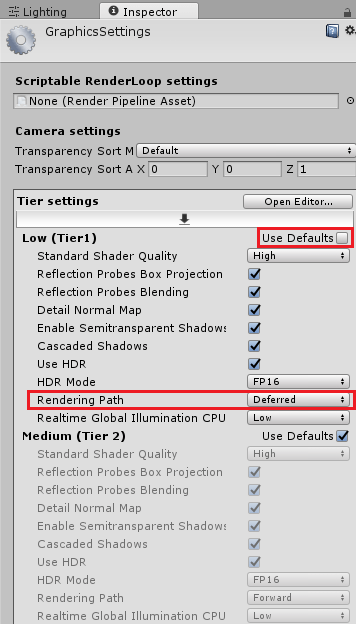
5.6.1f1ではEdit→Project Settings→Graphicsの設定項目で
Tier settingsのUse Defaultのチェックを外すとRendering Pathを変更出来るのでそこで設定を変更する事が出来ます。
Low、Midium、Highはハードウェアの処理速度に応じて自動で設定が割り当てられるんですかね?ちょっと不明です。
カメラのインスペクタのCameraのRendering Pathで設定を上書き出来るのでそちらをDeferredに変更する事も出来ます。
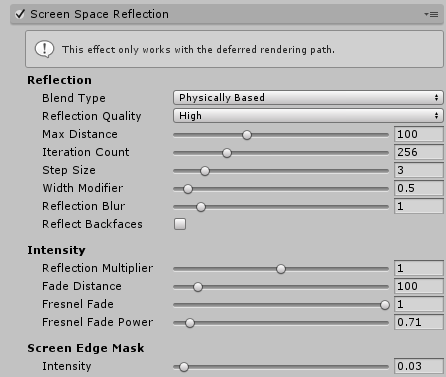
Screen Space Reflectionの設定項目を見ていきます。
Blend Typeは反射のブレンドするタイプ
Reflection Qualityは反射の質の設定
Max Distanceは反射の最大距離
Iteration Countは反射の反復回数
Step Sizeは粗さを表すみたいです。小さい値を設定するとシルエットの品質が良くなるようです。
Width Modifireは反射光線が抜ける幅の設定
Reflection Blurは反射のぼやかし度
Reflect Backfacesは裏側の見た目を推定するかどうか
Reflection Multipierは反射乗数
Fade Distanceは反射を弱くし始める距離
Fresnel Fadeは反射の増幅を抑え表面近くでよく見えます。
Fresnel Fade Powerは値を高くするとフレネルフェードを速くするそうです。(^_^;)
Fresnelは光の反射についての事でFadeは衰えさせるという意味なので、まぁそんな感じです・・・・(-_-)
透明な水だと近くは透けて見えますが、透明な水でも遠くなると透けて見えなくなってきます(フレネル)。
Screen Edge Maskはスクリーンのエッジ付近でカメラの動きで反射がポップしないようにするみたいです。
専門的すぎて全然わかりません・・・。
Screen Space Reflectionはわたくしの環境ではうまく動作しなかった為、サンプル画像はありません。(-_-)
Depth Of Field
Depth Of Fieldはカメラの焦点が合っていない部分をぼかす機能ですね。

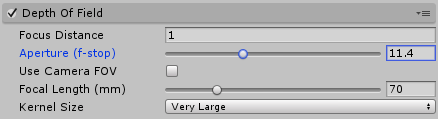
Focus Distanceは焦点を合わせる距離
Apertureはカメラの絞りで値を小さくすると浅くなります。
Use Camera FOVはカメラのFieldOfViewから自動的に焦点距離を計算するかどうか
Focal Lengthはレンズとフィルムの距離で焦点距離です。
Kernel Sizeはボケの最大半径を決定するコンボリューションカーネルサイズで値を大きくするとGPU処理が長く必要みたいです。
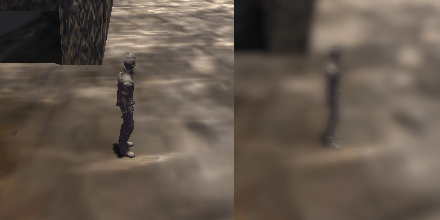
それでは確認してみます。
左が何もしていない状態、右がDepth Of Fieldを有効にした状態です。
Debug ViewsをFocus Planeにして確認してみます。
Focus Planeにするとカメラのフォーカスが合っている部分がより赤くなり、フォーカスが合わなくなると白黒へと変化します。
Motion Blur
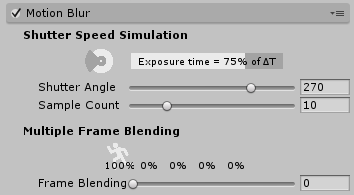
Motion Blurは動きに合わせてぼやけさせる機能ですね。

Shutter Angleはシャッター角度で値を大きくするとぼかしが強くなるみたいです。
Sample Countはサンプリングの回数です。
Frame Blendは複数のフレームのブレンドの強さで前の4フレームとのブレンドの強さを指定します。
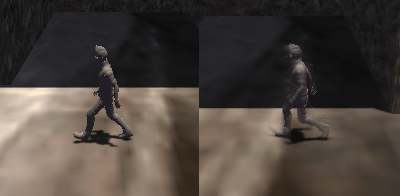
それでは確認してみましょう。
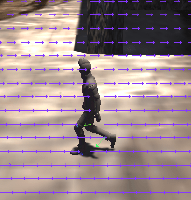
左が何もしていない状態、右がMotion Blurを有効にした状態です。
Debug ViewsをMotion Vectorsに設定して確認してみます。
↑のようにキャラクターの動きに合わせて小さい矢印が表示されMotion Blurがかかる方向がわかります。
Eye Adaptation
Eye Adaptationは暗い所から明るい所に行った時の明順応や明るい所から暗い所へ行った時の暗順応のエフェクトです。

↑の記事のContrast Stretchの機能と同じですね。
Luminosity Langeは輝度の範囲を指定します。
Minimum(EV)は最小値
Maximum(EV)は最大値
Auto exposureは自動露出の設定です。
Histgram Filterはヒストグラムの下限と上限を設定し、これ以外の値は破棄されます。
Minimum(EV)は最小値
Maximum(EV)は最大値
Dynamic Key Valueは平均輝度に基づいてキー値を自動的に設定するかどうか
Key ValueはDynamic Key Valueにチェックを入れなかった時に設定するキー値です。
Adaptationは適応の設定です。
Typeは自動露出をする場合はProgresive、そうでない場合はFixedを設定します。
TypeにProgresiveを設定した場合に表示される
Speed Upは暗い場所から明るい場所へと移動した時の適応速度
Speed Downは明るい場所から暗い場所へと移動した時の適応速度
になります。
Eye Adaptationはわたくしの環境では確認出来ない為、サンプル画像はありません。(-_-)
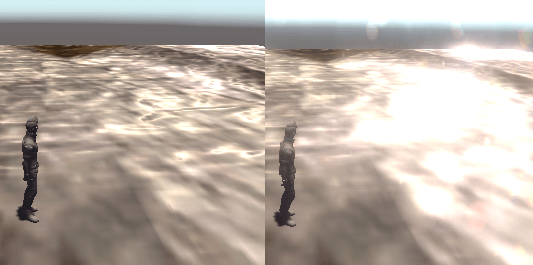
Bloom
Bloomは光の効果を加えるエフェクトです。

Intensityはブルームの強度
Threshold(Gamma)はしきい値
Soft Kneeはしきい値の遷移に関してで0だとハード、1だとソフトになります。
Radiusは半径で、スクリーンの解像度に依存せずベール効果を表す範囲を指定します。
Anti Frickerはチェックを入れると点滅のノイズを減らします。
Dirtはレンズの汚れやほこりの設定です。
Textureは汚れや埃の質感を表すテクスチャを設定します。
Intensityは強度です。
それでは確認してみます。
Dirt用のテクスチャはデフォルトで4つ用意されているのでそちらを使ってみます。
テクスチャ選択でLensで検索するとすぐに出てきます。
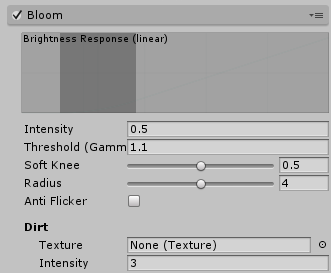
左が何もしていない状態、右がBloomを有効にした状態です。
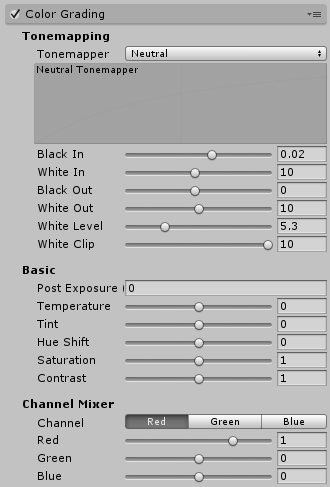
Color Grading
Color Gradingは色合いや輝度を変更するエフェクトです。
設定項目がいっぱいありますねぇ・・・・(^_^;)
ToneMappingで種類を選択出来ます。
Neutralは色と彩度への影響を最小限に抑えて色合いを変化させるモードです。
Black Inは黒点の内部コントロールポイント
White Inは白点の内部コントロールポイント
Black Outは黒点の外部コントロールポイント
White Outは白点の外部コントロールポイント
White Levelはプレカーブの白点の調整
White Clipはポストカーブの白点の調整
うーん、なんじゃらほい・・・。
Filmic(ACES)はコントラストが強くなり、色と彩度への影響が強くなります。
Basicは色補正の設定項目です。
Post Exposureはシーン全体の露出を設定します。
Temperatureは色温度を設定します。暖色や寒色の設定。
Tintは色合いを補正します。
Hue Shiftは色の色相をシフトします。色合いをそのままに別の色へとシフトさせる感じ。
Saturationはそれぞれの色の強さを変化させます。
Contrastはトーン値の全体的な範囲を拡大・縮小させます。
Channel Mixerは出力チャンネルの全体的なミックスに対するカラーチャンネルの影響を設定します。
Red(赤)、Green(緑)、Blue(青)のボタンがあり各出力に対するカラーチャンネルの影響を指定します。
Trackballsは色相や明度を変更する為に使用します。
LinearはLDRの場合に優先されるモードで、
Liftは信号全体の上げ下げ
Gammaはミッドレンジ、トーンのコントロール
Gainは信号の増加、ハイライトを明るくする。
LogはHDRの時に奨励されるモードで、
SlopeはGain関数、LinearのGainと同じ?
PowerはGamma関数、LinearのGammaと同じ?
Offsetは信号全体のシフト
となっています。
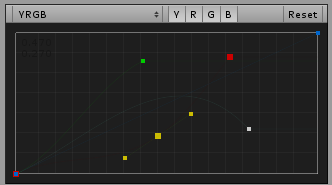
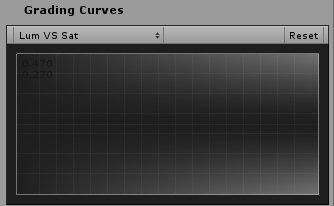
Grading Curveは色相、彩度、明度の特定の範囲を調整します。
それぞれのグラフ内で右クリックするとキーポイントを追加出来カーブを細かく設定する事も出来ます。
YRGBは入力と出力の強度を調整します。
Yは全チャンネルに適用されるグローバルな輝度で、RGBは赤緑青の強度ですね。
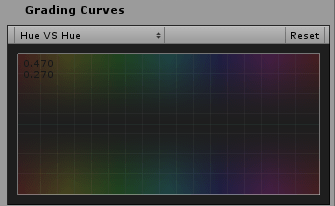
Hue VS Hueは特定の色相をシフトします。
X軸は入力、Y軸は出力になります。
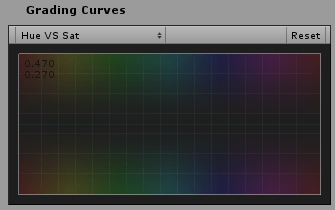
Hue VS Satは特定の範囲の色相の彩度を設定します。
X軸が色彩入力、Y軸が彩度になります。
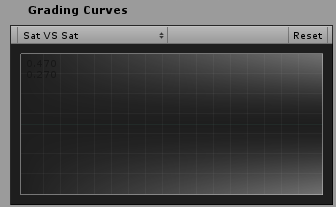
Sat VS Satは入力彩度に応じて出力彩度を調整する時に使用します。
X軸は入力彩度、Y軸は出力彩度。
Lum VS Satは特定の輝度に対する彩度を調整します。
X軸が入力輝度でY軸が彩度です。
それでは確認してみます。
左が何もしていない状態、右がColor Gradingを有効にした状態です。
Debug ViewsをPre Grading Logにして確認してみます。
これは元のイメージを表示するだけなんでしょうか?ちょっとわかりません。
Debug ViewsにLug Lutを設定し確認してみます。
画面の上にColor Gradingの出力LUT(ルックアップテクスチャ)が表示されます。
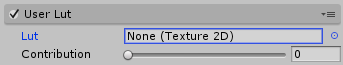
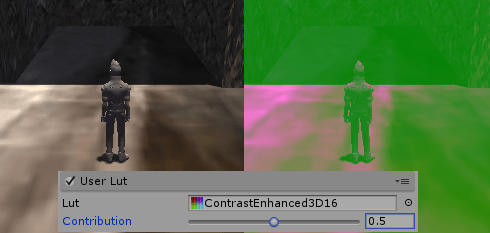
User Lut
User Lutは画面上のピクセルをLUTで新しい値に置き換えます。
LUTにはカスタムルックアップテクスチャを設定します。
Contributionは混合の係数
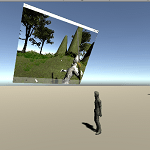
それでは確認してみます。
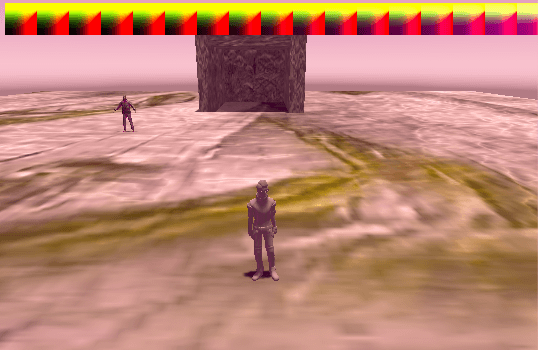
↑のようにLUTにあまり関係ないテクスチャを設定したので色合いがおかしくなっていますが、
左が何もしていない状態で、右がUser Lutを有効にした状態です。
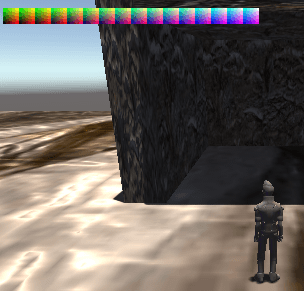
DebugViewsにUser Lutを選択すると
↑のように画面の上にLUTが表示されます。
Chromatic Aberration
Chromatic Aberrationはカメラのレンズがすべての色を同じ点に集束させない事によって起こる現象らしいです。

暗い部分と明るい部分の境界辺りに現れるカラーの線みたいなやつです。
Spectral Textureはカスタムフリンジカラーに使用されるテクスチャ
Intensityは強度
になります。
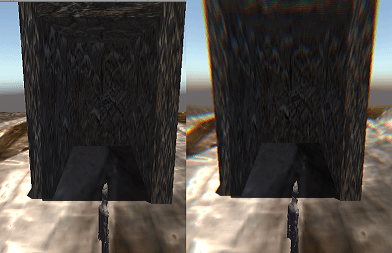
それでは確認してみましょう。
左が何もしていない状態で、右がChromatic Aberrationを有効にした状態です。
Grain
Grainは画面上にノイズを入れるエフェクトです。

Intensityは強度
Luminance Contributionはシーンの輝度に応じてノイズ応答曲線を制御します。値が小さいほど黒いノイズが少なくなります(粒子が目立つようになる?)。
Sizeは粒のサイズ
Colordはノイズの粒に色を設定するかどうか
それでは確認してみましょう。
左が何もしていない状態、右がGrainを有効にした状態です。
Vignette
Vignetteはカメラの外枠の方にカバーを被せたような効果を出します。

Modeには2つあり
ClassicはVignetteの位置や形状、強度等をコントロール出来ます。
Colorはビネットの色
Centerは中心点
Intensityは強度
Smoothnessは境界の滑らかさ
Roundnessはビネットを円に近くするかの値
Roundedはビネットを完全に丸くするかどうか
それでは確認してみましょう。
左が何もしていない状態、右がVignetteを有効にした状態です。
Dithering
ディザリングは意図的にノイズを発生させて量子化誤差をランダム化するらしいです・・・謎。
少ない色の種類で他の色も表現する為の方法という感じでしょうか?
設定項目もないし効果もよくわからない為、省略させて頂きます。(-_-)
動画で確認
最後に動画で個別にエフェクトを有効にし設定を変更してみます。
本来は複数のエフェクトを同時に利用出来ますが、今回は個別のエフェクトの確認をする為にひとつひとつチェックしてみていきます。
↑のようになりました。
前述していますが、一部わたくしの環境では動作確認が出来なかった為に確認していない項目もあります。(._.)
終わりに
ずーっとUnity5.3.4f1だったので最近までImage Effectsを利用してカメラに映る映像を変更する記事を書いていましたが、試しにUnity5.6.1f1に変更した所、
PostProcessingStackなるものが登場していたので使ってみました。
わたくしのパソコンのスペックが足りない為、確認ぐらいしか出来ませんでしたが・・・・(^_^;)
ついでに言うとUnity2017のベータ版をインストールしてみようと思いましたが64bit版しかないので断念しました。
なんとかして今のよりいいパソコンを手に入れないとなぁ・・・、1万ぐらいでないかなぁ(T_T)
PostProcessingStackの存在のおかげ(せい)で溜め込んでいたImage Effectsの記事を一気に公開する必要が出てブログの更新の余裕がまたなくなりましたな・・・(^_^;)
参考サイト
Post-processing overview内からそれぞれの項目を辿れます。