今回は、VideoPlayerコンポーネントを使って、動画の再生・停止をしてみたいと思います。
以前の記事

で、MovieTextureを使って動画を再生・停止をさせる事が出来ていますが、こちらは動画をUnityに取り込む時に、QuickTimeがパソコンにインストールされている必要があったり、細かい部分で不便な事がありました。
Unity5.6バージョン以降では、新たにVideoPlayerコンポーネントが登場し、MovieTextureに替わる新しい動画再生コンポーネントとなっています。
Video Playerを使う
それでは、VideoPlayerコンポーネントを使ってみましょう。
Video Playerコンポーネントを取り付けるゲームオブジェクトの作成
VideoPlayerは、動画を再生するゲームオブジェクトに取り付けなくても動作させる事も出来ますが、一部そのゲームオブジェクトを使って再生させるモードもあるので、ゲームオブジェクト自身に取り付ける事にします。
VideoPlayerコンポーネントを取り付けるゲームオブジェクトを作成します。
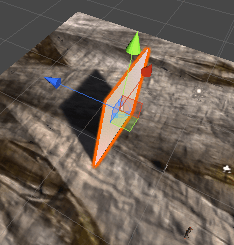
ヒエラルキー上で右クリック→3D Object→Planeを選択します。
↑のような感じで、縦に回転させ見えるようにします。
Planeは厚みがないので、Rotationの値によっては見えなくなります。
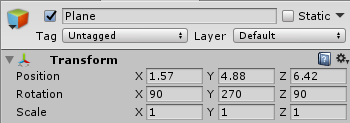
Planeのインスペクタは↑のような感じで回転させました。
Unityに動画を取り込む
再生させたい動画をUnityに取り込みます。
Unityで再生出来る動画については、参考サイトを参照してください。
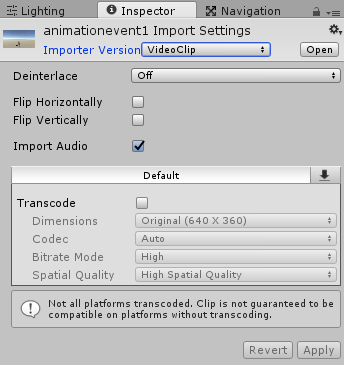
取りこんだ動画を選択し、インスペクタを見ると
↑のように表示されています。
Importer VersionでMovieTextureに変更する事も出来ます(新しいUnityバージョンではImporter Versionはなくなっています)。
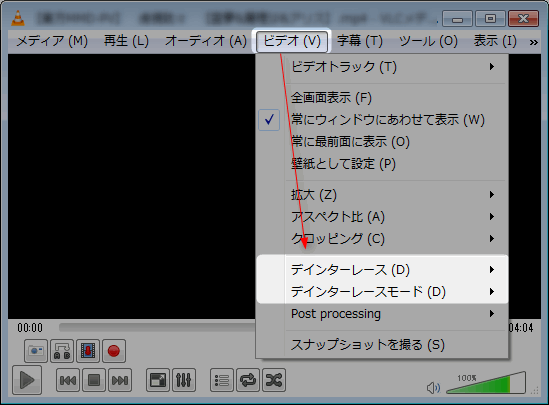
Deinterlaceはインタレース解除の設定で、
Offはインタレース解除を行わない。
Evenはフレームの偶数行を使って補間
Oddはフレームの奇数行を使って補間
という設定です。
インタレース解除については

で詳しく解説されていました。
Flip Horizontallyは動画を左右反対にします。
Flip Verticallyは動画を上下反対にします。
Import Audioにチェックを入れると、トランスコード中にオーディオトラックを取り込みます。
Transcodeにチェックを入れると、それ以下の設定にトランスコードします。
トランスコードは、デジタル信号をアナログ信号に戻さずにエンコードする処理みたいです。
トランスコードは元の動画をなるべく劣化させずエンコードし動画の設定を変える処理ですかね。
詳しい事はわかりません。
これで動画の取り込みが終了しました。
Video Playerコンポーネントの設定を見る
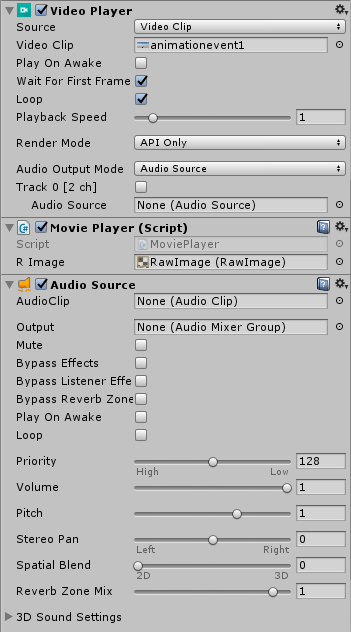
さきほど作成したPlaneのインスペクタでAdd ComponentからVideo→Video Playerを選択し取り付けます。
SourceはVideoClipとURLで指定する事が出来、VideoClipはUnityに取り込んだ動画、URLは動画のアドレス(ローカル、WEB上)を指定します。
PlayOnAwakeにチェックを入れると、スタート時に動画を再生します。
WaitForFirstFrameはチェックを入れると動画の準備が出来るのを待ち、チェックを入れない場合は最初の数フレームを破棄してゲームと動画を同期させます。
Loopにチェックを入れると動画の再生が終わったら最初からまた再生します。
Playback Speedは動画の再生スピードで、1が通常スピードになります。
Render Modeは動画の再生方法で、この項目は最後にまとめて説明します。
Camera Far PlaneとCamera Near Planeを選択するとAlpha項目、Aspect Ratioが表示されますが、
Alphaは動画の透明度の設定です。
Aspect Ratioは動画の画面サイズの合わせ方で
No Scalingは何もしない
Fit Verticallyは縦のサイズに合わせる
Fit Horizontallyは横のサイズに合わせる
Fit Insideはカメラの描画矩形に合わせますが、必要に応じて黒い領域が上下左右に表示されます。
Fit Outsideはカメラの描画矩形全体に合わせます。アスペクト比は維持されます。
Stretchは縦、横のサイズに合わせますがアスペクト比は維持されません。
Render ModeをMaterial Overrideにすると、Material Propertyが表示されますが、
Material PropertyはOverrideするマテリアルの種類を選択します。
Audio Output ModeはNone、Audio Source、Directが選択出来て、
Noneはオーディオを再生しません。
Audio SourceはAudio Sourceに音声を出力します。
Directはハードウェアに直接出力します(5.6ではまだサポートされていないみたいです)。
Trackはオーディオのトラックでチェックを入れると、オーディオを再生に利用します。
Audio Output Modeの場合はAudio Sourceを設定する項目があらわれるので、そこにAudio Sourceを設定します。
Video PlayerのRender Mode
Render Modeは動画の再生方法ですが、設定項目がいくつかあるので画像とともに確認してみます。
ゲームの舞台として地面用のPlaneと真ん中にVideo Playerを取り付けたPlaneのゲームオブジェクトを用意し違いを見ていきます。
Camera Far Plane
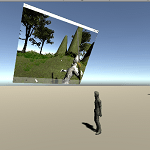
Camera Far Planeを選択すると描画するカメラを設定し、そのカメラから遠くに表示します。
Render Modeの下のCameraにはMain Cameraを設定し確認してみます。
↑のように地面等よりも遠くに動画が再生されました。
Camera Near Plane
Camera Near Planeを選択するとカメラから近くに動画が表示されます。
CameraにはMain Cameraを設定して確認します。
Camera Near Planeの場合は、Main Cameraにすると見えないので下の項目のAlphaを少し下げて見えるようにします。
↑のような感じになりました。
ゲームのエンドロールとかで薄っすらとゲーム動画を流したりするのに使えそうですね。
Render Texture
次はRender Textureを設定してみます。
Render Textureに関しては

を参照してください。
Assetsフォルダ内で右クリック→Create→Render Textureを選択し、レンダーテクスチャを作成します。
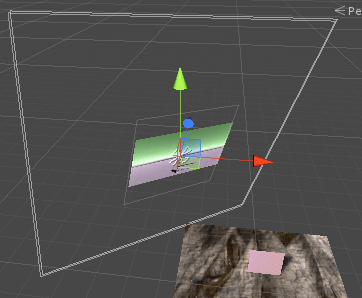
次にレンダーテクスチャを表示するUIを作成します。
ヒエラルキー上で右クリック→UI→Raw Imageを選択します。
親要素のCanvasのRender ModeをWorld Spaceにし他のゲームオブジェクトと同じ舞台にUIを表示します。
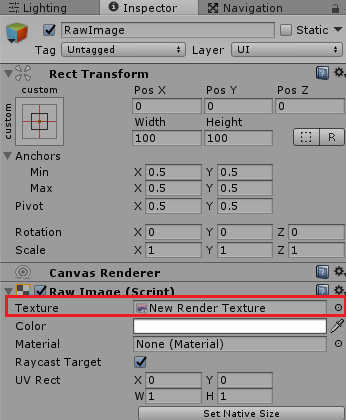
RawImageのTextureに、さきほど作成したRender Textureを設定します。
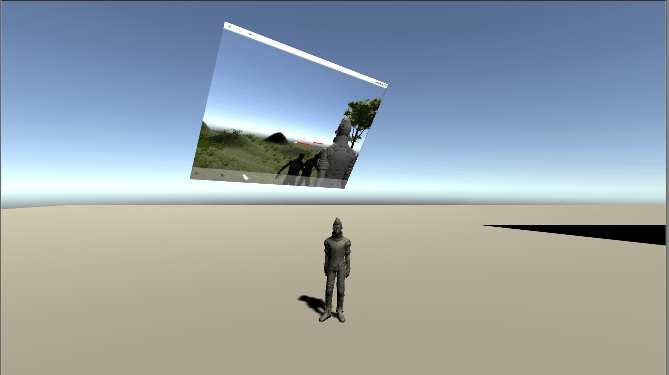
↑のような感じでUIの位置と回転をしました。
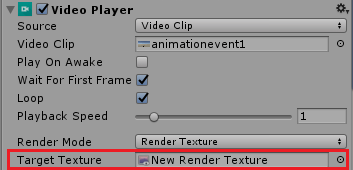
次にVideo PlayerコンポーネントのTarget Textureに、さきほど作成したRender Textureを指定します。
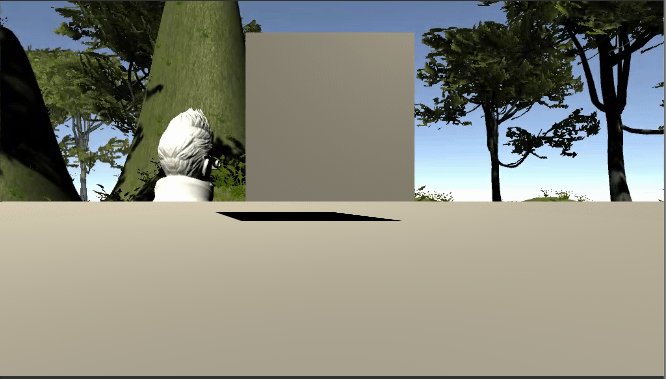
これで設定が完了したので確認すると
↑のように作成したUIに動画が再生され表示されるようになりました。
新しくMaterialを作成しAlbedoにRender Textureを設定し、ゲームオブジェクトのMesh RendererのMaterialsにそのマテリアルを設定しても同じように再生出来ます。
Material Override
Video PlayerのRender ModeをMaterial Overrideにすると、下の項目のRendererに設定したマテリアルを上書きして動画が再生されます。
例えば、このRendererにさきほど作成したPlaneのマテリアルを設定しておけば、Planeに動画が再生されることになります。
↑のように、さきほど作成したPlaneに動画が再生されるようになりました。
API Only
API OnlyはVideo Playerのtextureプロパティに内部テクスチャとして出力します。
API Onlyで出力したテクスチャのサンプルは後で作成します。
Render Modeについてはこんな感じです。
スクリプトから動画を操作する
MovieTextureと同じようにVideo Playerもスクリプトから操作する事が出来ます。
そこでVideoPlayerScriptというスクリプトを作成し、Planeゲームオブジェクトに取り付けて実行してみます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 | using System.Collections; using UnityEngine; using UnityEngine.Video; using UnityEngine.UI; public class VideoPlayerScript : MonoBehaviour { // VideoPlayerコンポーネント private VideoPlayer videoPlayer; // AudioSourceコンポーネント private AudioSource audioSource; // 内部に保存したテクスチャを表示するRawImageUI public RawImage rawImage; // 内部スクリプトを出力するUIにTextureをセットしたかどうか private bool check = false; // Use this for initialization void Start() { videoPlayer = GetComponent<VideoPlayer>(); // スクリプトでAudioOutputModeをAudioSourceに変更 videoPlayer.audioOutputMode = VideoAudioOutputMode.AudioSource; // Directモード //mPlayer.audioOutputMode = VideoAudioOutputMode.Direct; audioSource = GetComponent<AudioSource>(); // オーディオトラックを有効にする videoPlayer.EnableAudioTrack(0, true); // AudioOutPutがAudioSourceの時にスクリプトからAudioSourceを設定する。 videoPlayer.SetTargetAudioSource(0, audioSource); // スタートした時にすぐ再生する videoPlayer.Play(); } // Update is called once per frame void Update() { // 内部に保存しているテクスチャを設定 if (videoPlayer.texture != null && !check) { Debug.Log("Set"); rawImage.texture = videoPlayer.texture; check = true; } // マウスの左クリックで再生と停止を切り替える if (Input.GetButtonDown("Fire1")) { // 再生中でなければ再生 if (!videoPlayer.isPlaying) { videoPlayer.Play(); // 再生中であれば停止 } else { videoPlayer.Pause(); } } else if(Input.GetButtonDown("Fire2")) { // 再生速度を上げる videoPlayer.playbackSpeed += 0.1f; } else if(Input.GetButtonDown("Fire3")) { // 再生速度を落とす videoPlayer.playbackSpeed -= 0.1f; } } } |
rawImageはさきほど作成したRawImageを指定し、VideoPlayerのRender ModeをAPI Onlyにした時の内部テクスチャを表示するようにしてみます。
Video Playerの設定はインスペクタ上で出来ますが、今回はスクリプトから操作しています。
それを行っているのがStartメソッド内で、
1 2 3 4 5 6 7 | videoPlayer.audioOutputMode = VideoAudioOutputMode.AudioSource; // オーディオトラックを有効にする videoPlayer.EnableAudioTrack(0, true); // AudioOutPutがAudioSourceの時にスクリプトからAudioSourceを設定する。 videoPlayer.SetTargetAudioSource(0, audioSource); |
の部分です。
まずはAudio Output ModeをAudio Sourceにしています。
今回の動画ではトラックが0番目しかないので、0番目のトラックを有効にし、その後出力先のAudio Sourceを指定しています。
指定しているAudio Sourceは、自身に取り付けたAudio Sourceを指定したいので、PlaneのインスペクタからAdd Component→Audio→Audio Sourceを取り付けてください。
Updateメソッドでは
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | void Update() { // 内部に保存しているテクスチャを設定 if (videoPlayer.texture != null && !check) { Debug.Log("Set"); rawImage.texture = videoPlayer.texture; check = true; } // マウスの左クリックで再生と停止を切り替える if (Input.GetButtonDown("Fire1")) { // 再生中でなければ再生 if (!videoPlayer.isPlaying) { videoPlayer.Play(); // 再生中であれば停止 } else { videoPlayer.Pause(); } } else if(Input.GetButtonDown("Fire2")) { // 再生速度を上げる videoPlayer.playbackSpeed += 0.1f; } else if(Input.GetButtonDown("Fire3")) { // 再生速度を落とす videoPlayer.playbackSpeed -= 0.1f; } } |
mPlayer.textureがnullじゃない(Render ModeがAPI Onlyで内部テクスチャに出力されている)、かつ一度設定していない時に、
RawImageのテクスチャに出力した内部テクスチャを設定し、RawImageに動画が流れるようにしています。
マウスの左ボタンを押すと、動画の再生と停止を切り替えられるようにしています。
VideoPlayer.Play()が再生、VideoPlayer.Pause()が停止です。
マウスの右ボタンを押すと動画の再生速度を上げ、マウスの中ボタンを押すと動画の再生速度を落とします。
それでは確認してみましょう。
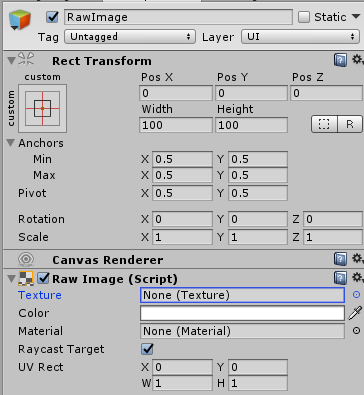
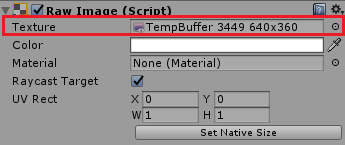
RawImageのTextureはスクリプトから設定するので空にしておきます。
別に空にしなくてもいいんですが、ちゃんとスクリプトからテクスチャが設定されるかどうかわかりやすくなる為に、空にしています。
Video PlayerのRender ModeをAPI OnlyにしたりMoviePlayerスクリプトのRawImageの設定等をします。
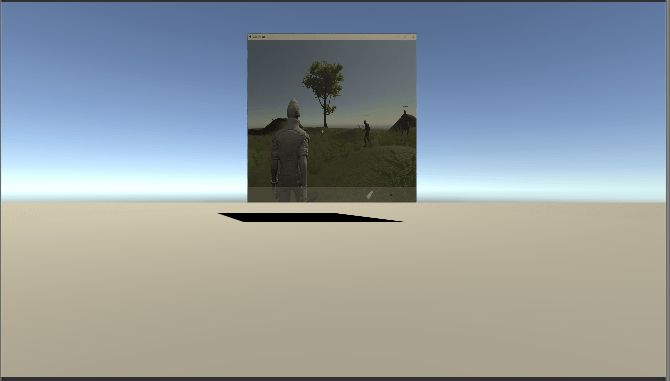
それでは実行してみましょう。
↑のようになりました。
RawImageを見てみると
↑のように、Textureにテンポラリー(一時的)なテクスチャが設定されている事が確認出来ます。
これはAPI Onlyで内部的に出力されたテクスチャですね。
すでにVideo PlayerのRender Modeを切り替えると、どのようになるかを画像で紹介しましたが、動画で確認してみたいと思います。
↑のようになりました。
VideoPlayerのRender Modeの違いが少しわかったんではないかと思います。
途中Material Overrideの確認をする為にCubeを作成し、カメラの目の前に置こうとしましたが時間がかかりました・・・・(^_^;)
動画の再生速度の上げ下げをすると、
上のような感じになります。
MovieTextureよりVideoPlayerの方が使いやすい感じですね。(^_^)v