今回はUnityでRenderTextureを作成し、カメラに設定してみようと思います。
レンダーテクスチャはランタイムで描画するテクスチャなのでカメラに設定するとカメラの描画部分でテクスチャが更新されるようになります。
以前の記事で

レーダーカメラを作成し、操作キャラクターの頭上にカメラを設定しその範囲で動くキャラクターを表示しましたが、
レンダーテクスチャを使用すると同じような処理を作る事が出来ます。
先ほどの記事で作ったレーダーカメラをレンダーテクスチャを使って作成してみましょう。
レンダーテクスチャをカメラに設定しレーダーカメラを作る
まずはProjectタブのAssetsフォルダ内で右クリック→Create→Render Textureを選択しレンダーテクスチャを作成し名前をRadarとします。
ヒエラルキー上で右クリック→Cameraを選択しRenderTextureを設定するカメラを作成し、名前をRadarCamera(RenderTexture)とします。
カメラはゲームステージ上方からキャラクターを写すような位置に移動と向きを調整します。
また右クリック→UI→Canvasを選択し名前をRenderTextureCanvas、Canvasの子要素に右クリック→UI→RawImageを選択します。
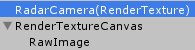
ヒエラルキーは↑のようになります。
カメラにRenderTexutureを設定し描画範囲をテクスチャに設定
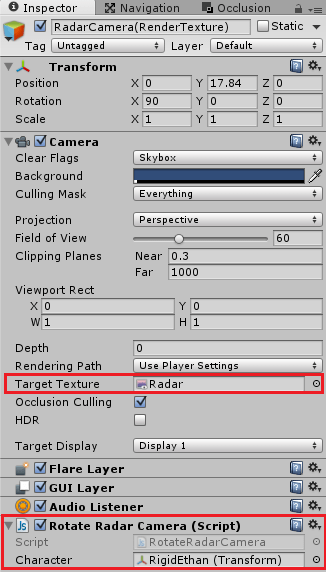
カメラの描画範囲をRenderTextureに設定する為、カメラにRenderTextureを設定します。
↑のようにTarget Texutreにさきほど作成したRenderTextureのRadarを設定します。
これでこのカメラで描画したものはRadarレンダーテクスチャに描画されるようになります。
またさきほど紹介したレーダーカメラの記事内で使っているRotateRadarCameraスクリプトをカメラに取り付け操作キャラクターをインスペクタで設定します。
これでキャラクターの向きに合わせてカメラが回転するようになります。
作成したレンダーテクスチャを表示する
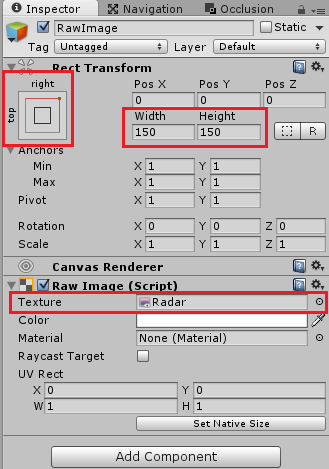
次にカメラで撮影したRadarレンダーテクスチャを先ほど作成したRawImageのTextureに設定し、カメラが描画したものを写すようにします。
↑のようにRawImageのTexutureにRadarレンダーテクスチャを設定し、RawImageの位置を右上に表示するように調整します。
これで設定が完了しました。
レーダーカメラの機能を確認する
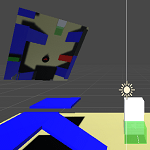
それではレーダーカメラが出来ているか確認してみましょう。
↑のように前に作成したレーダーカメラと同じように表示されました。
マスクを使って表示を変える
レーダーカメラを作成する事は出来ましたが、カメラで表示しているので角が四角になっています。
UIであるRawImageで使っているのでUIのMaskを使用し描画部分の形状を変える事が出来ます。
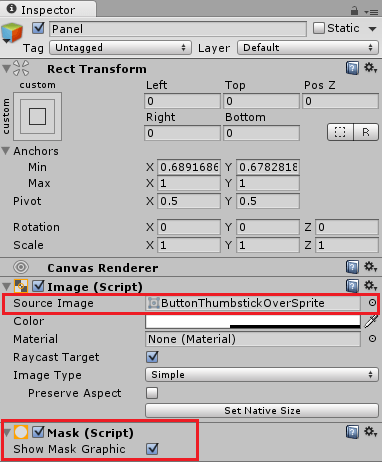
まずはRenderTextureCanvasの子要素に右クリック→UI→Panelを追加します。
このPanelのSource Imageをマスクとして切り抜きます。
その後RawImageをPanelの子要素にします。
PanelにはAdd ComponentからUI→Maskを取り付け、Source Imageに切り抜くイメージ画像を指定します。
↑のように設定します。
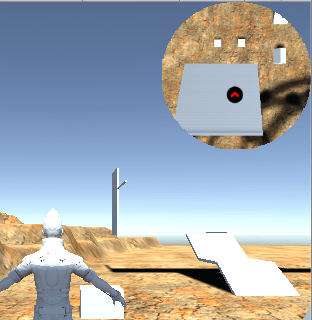
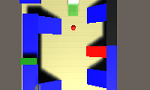
これで完成です。
↑のようにレーダーカメラの背景がPanelで指定したイメージ画像で切り抜かれて表示されるようになりました。
街頭ビジョンや監視カメラのように使う
レンダーテクスチャを使うと先ほどのレーダーカメラだけでなく街中を写した街頭ビジョンや監視カメラ的な映像を流す事が出来ます。
ヒエラルキーで右クリック→3D Object→Planeを選択し名前をRenderTexturePlaneとします。
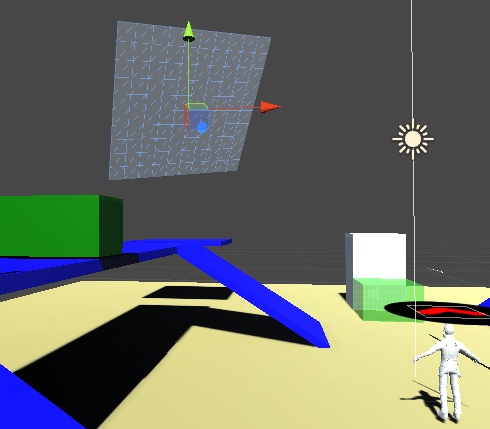
Planeの位置や向きを変更し、
↑のようにします。
Planeはペラペラな板のようなものなので他のゲームオブジェクトの上に表示しテレビ画面のようにします。
今回はサンプルなのでそのまま配置しただけです。
Planeの回転の向きによっては表示が上下逆になりますので、逆になっていた場合は回転させてください。
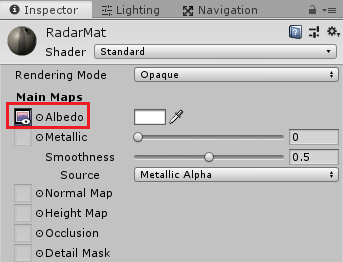
Assetsエリア内で右クリックしてCreate→Materialを選択し、名前をRadarMatとします。
RadarMatのAlbedoに先ほど作成したRandarレンダーテクスチャを設定します。
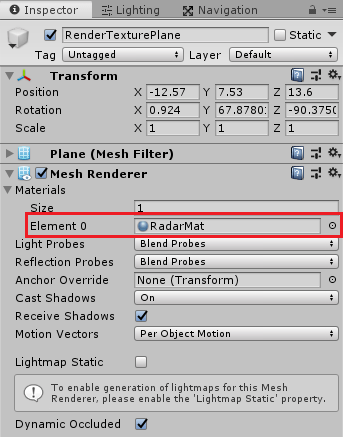
PlaneのMesh RendererのMaterialsのElement0にRadarMatをドラッグ&ドロップし設定します。
RenderTexturePlaneのインスペクタは↑のようになりました。
これでRenderTexturePlaneにはレンダーテクスチャ用のカメラで描画した内容が表示されるようになります。
RenderTexturePlaneにカメラの内容が表示されるか確認する
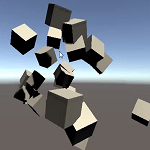
それではRenderTexturePlaneにカメラ映像が流れるか確認してみましょう。
↑のように街頭ビジョンのようにレンダーテクスチャの内容が表示されているのが確認出来ました。
カメラのビューポートを変更するのではなくレンダーテクスチャを使う事でも似たような機能が出来ますね(^_^)v