以前の記事でメインカメラとは別のカメラを作成し、別の視点で小窓に表示して俯瞰してキャラクターの動きが見えるようにしました。

この記事ではメインカメラとは別のカメラを設置してゲームステージの全体像が別視点で見えるというものでした。
ゲームのステージが大きい時にステージ全体をカメラで表示した場合、実際に動いているキャラクターの色合いが地味で動きが見づらかったりします。
そこで今回は新しいカメラを作り別の視点で小窓に表示するところまでは同じで、キャラクターをもっと単純な形の丸で表示し、色も単色にして動きがわかりやすくなる
レーダーのように見せようと思います。
ゲームステージ上から見下ろすレーダーカメラの作成
まずは別視点のカメラを作成します。
ヒエラルキー上で右クリック→Cameraを選択し、新しいカメラを作成し、名前をRadarCameraとします。
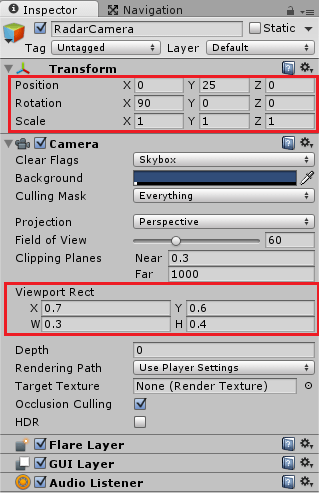
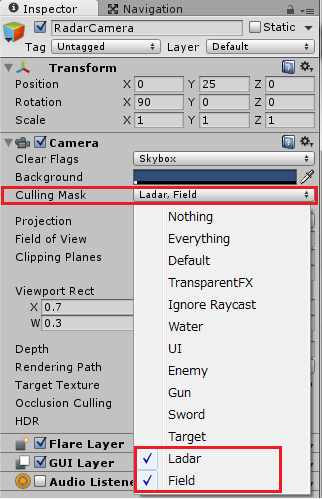
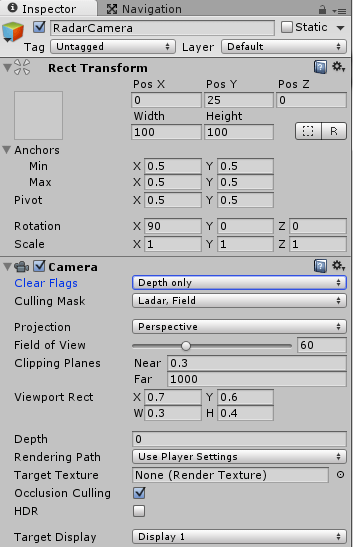
レーダー用カメラを↑のような位置とサイズに変更します(設定する値はもちろんそれぞれ変わると思います)。
ゲームステージ全体が大きい場合はゲームステージの一部だけを表示させ、キャラクターに追従するようにレーダー用カメラを移動させるといいと思います。
カメラの追従に関しては

を参照してください。
X軸の角度を90に設定して上から下を見下ろす感じにしています。
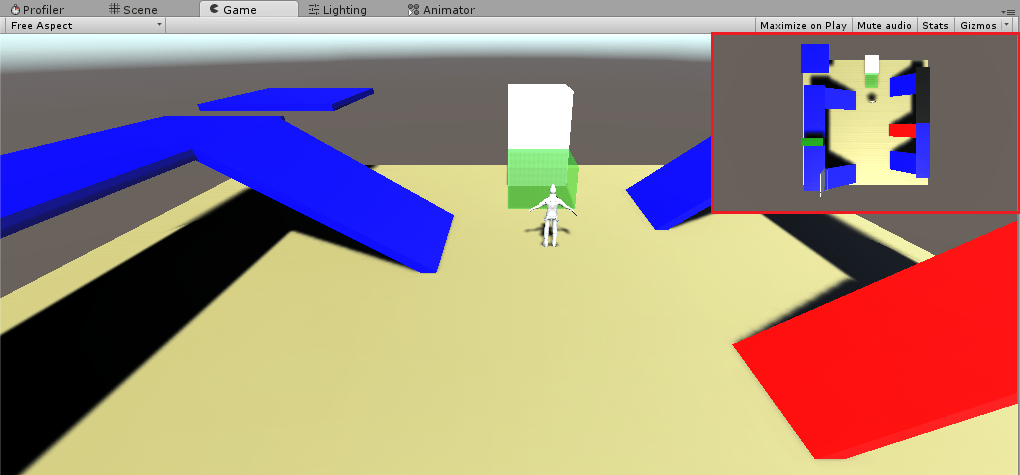
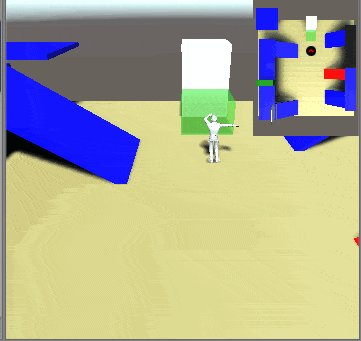
↑が実際のゲーム画面になります。
右上にゲームステージ全体を映すような視点のカメラが設置されます。
キャラクターの代わりに丸印を表示させる方法を考える
次にキャラクターを単純な丸い単色の目印にして、キャラクターの代わりにレーダーカメラに表示させたいのですが、どうやったら実現出来るでしょうか?
キャラクターと同じように目印が動くという事に注目すれば意外と簡単に出来ちゃいます。
そうです!
わたしが変なおじさんです!(^o^)丿
いや違います・・・・。
目印を作ってキャラクターの子要素に配置すればキャラクターの移動と共に動く目印が作れます。
では目印を作っていきましょう。
キャラクターの子要素に右クリック→3D Object→Sphereを作り、名前をRadarとします。
デフォルトだと白いので目印としては目立ちません。
そこでマテリアルを新しく作りRadarにそのマテリアルを設定します。
ProjectタブのAssetsフォルダで右クリック→Materialを選択しマテリアルを作成し、名前をMyRadarとします。
わたくはMaterialsフォルダを作成しその中に作成しました。
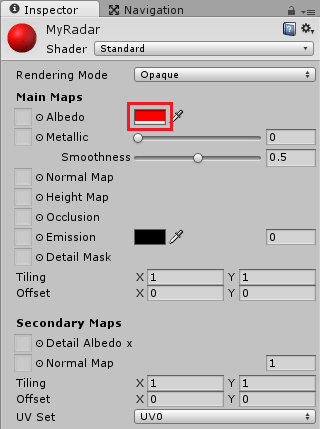
MyRadarを選択すると、インスペクタに↑のように表示されるので赤い四角の中をクリックし色の選択画面を開きます。
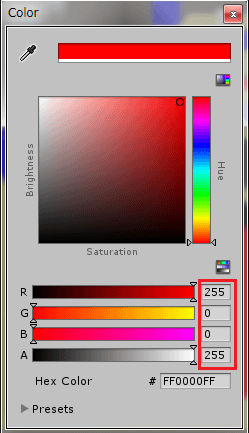
↑のような画面が表示されるので、色を赤色に設定します。
これで主人公キャラクター用の目印マテリアルMyRadarが出来上がりました。
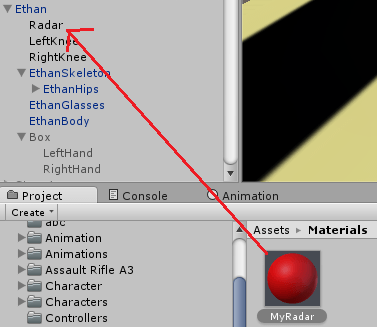
出来上がったマテリアルをさきほど作成したRadarゲームオブジェクトにドラッグ&ドロップしてマテリアルを設定します。
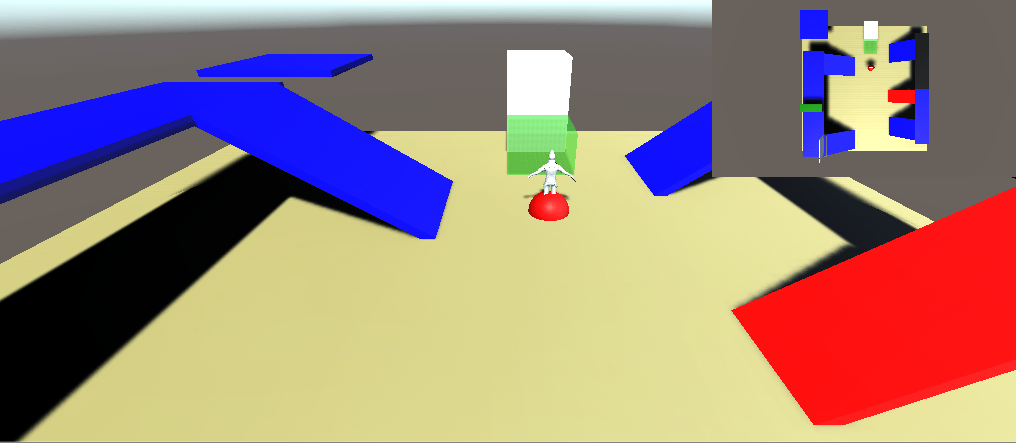
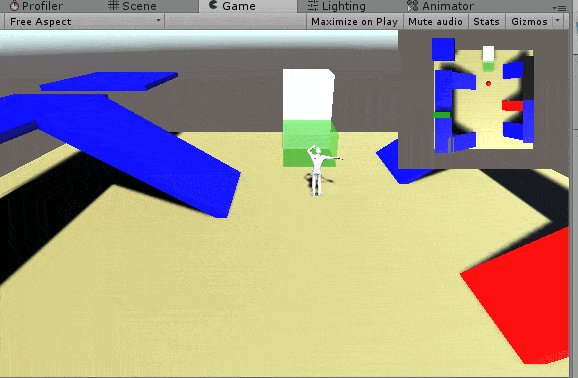
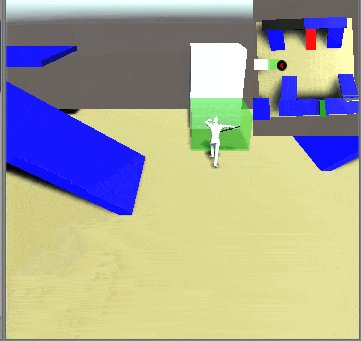
↑がマテリアルを設定した後のゲーム画面です。
レーダーカメラにも赤色が目立って表示されていますが、キャラクターが少し邪魔で目印が見えにくくなっています。
目印だけをレーダーカメラに表示したい
レーダーカメラは上からの視点なのでキャラクターの頭の上にキャラクターよりも大きい目印を作ればOKだ!
とやると確かにOKではあるんですが、目印よりも大きいキャラクターがいたり手が目印の端から飛び出ていたりで見えてしまうとカッコ悪いです。
そこでレーダー用カメラの表示する対象を選択して、ゲームステージと目印だけを表示するようにします。
カメラの表示対象はCulling Maskで設定出来ます。
ここで選択対象はどうやって区別しているかと言うと、ご存知(コスプ)レイヤーです。
無視していきましょう(T_T)/~~~
と言う事でゲームステージにField、キャラクターの子要素のRadarにRadarというレイヤーを設定します。
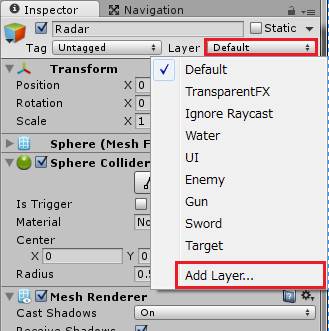
↑のようにLayerからAdd Layerを選択します。
(UnityのEditメニュー→Project Settings→Tags and Layersからでもレイヤーは作成出来ます)
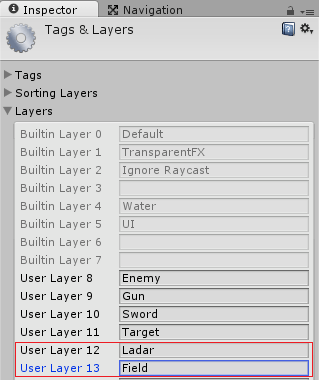
RaydarとFieldというレイヤー名をつけ、キャラクターの子要素のRadarはRadarレイヤー、ゲームステージ全体をFieldレイヤーにします。
これでレイヤーの設定が出来ました。
最後にレーダーカメラの方でRadar、Fieldレイヤーのみを表示するように設定していきます。
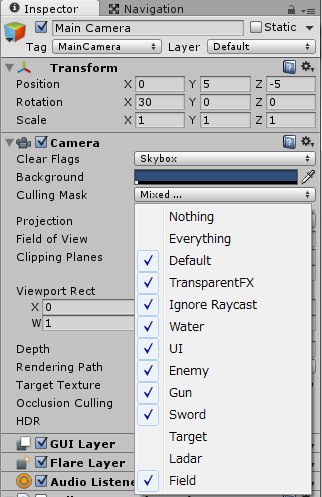
また、メインカメラにレーダーカメラ用の目印が表示されてしまっているので、メインカメラには目印であるRadarは表示されないようにします。
↑のようにMain CameraのCulling MaskでRadarレイヤーを外します。
これでキャラクターの目印の設定とレーダーカメラの設定が終了したので、Unityの実行ボタンを押して確認してみましょう。
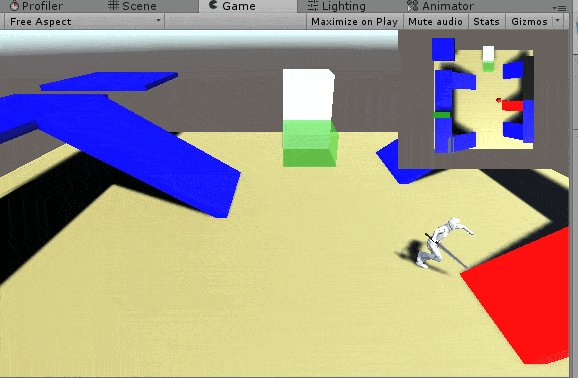
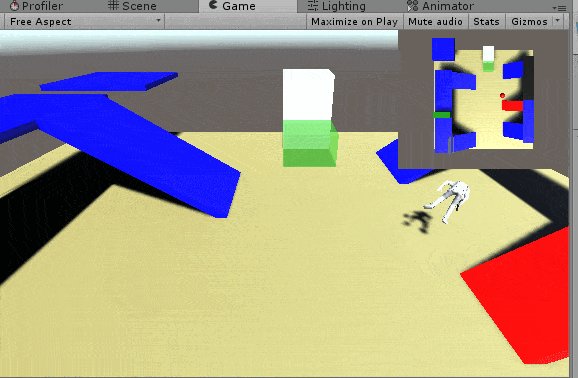
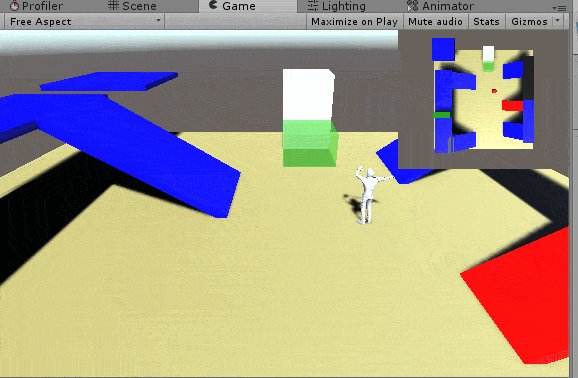
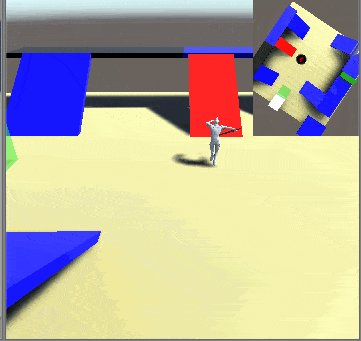
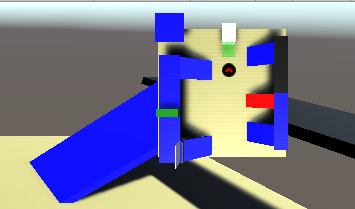
↑が実行画面です。
キャラクターを移動させるとレーダーカメラの目印も動くようになりました。
敵キャラクターには別の色の目印を付けると敵がどこにいるかわかりやすくなると思います。
キャラクターが坂を登ったり、ジャンプした時も目印が同じように動くのでちょっとかわいらしくもありますね(^^)v
キャラクターが進む向きにレーダーカメラを回転する
次にキャラクターが向きを変えるとレーダーカメラも回転してキャラクターが進んでいる向きを常に上向きにしてみます。
キャラクターが進む方向がわかりやすいように目印を丸のオブジェクトから矢印のオブジェクトに変更します。
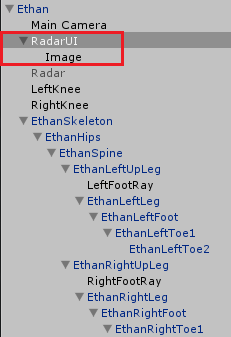
キャラクターの子要素にUI→Imageを作成し名前をRadarUIとします。
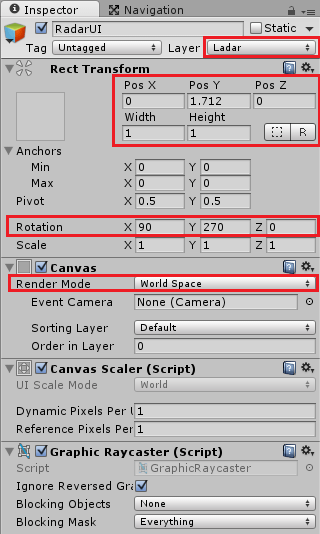
RadarUIを選択しインスペクタで上のようにCanvasのRender ModeをWorld Spaceにします。
Render ModeをWorld Spaceにしたことで他のゲームオブジェクトと同じ空間に存在出来るようになります。
UIの向きやサイズを調整します。
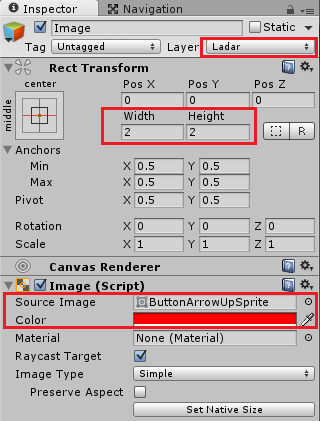
↑のようにRadarUIの子要素のImageのインスペクタを表示しWidthとHeightをレーダーカメラから見て見やすい大きさに調整します。
矢印のImageを指定したいので、Source ImageにButtonArrowUpSpriteを設定します。
他に使いたい矢印があればそれを設定してください。
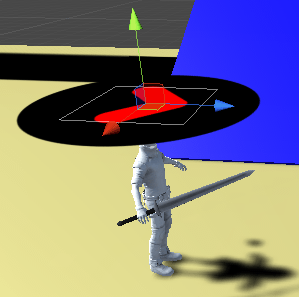
Scene画面を見てキャラクターが向いている方向に矢印が向くようにRadarUIを回転させています。
またColorを変更して矢印の色を赤色にします。
UIは
↑のような感じで頭上に位置するようにします。
これは足元に設置するとUIはペラペラなので坂などを登った時に半分埋まってしまうのを避ける為です。
これで目印が出来ました。
次はレーダーカメラがキャラクターの移動方向に従って回転するスクリプトを作成します。
新しいスクリプトRotateRadarCameraを作成しRadarCameraに設定します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | using UnityEngine; using System.Collections; public class RotateRadarCamera : MonoBehaviour { [SerializeField] private Transform character; void Update () { var rot = Quaternion.Slerp (transform.rotation, character.rotation, Time.deltaTime); transform.rotation = Quaternion.Euler (transform.eulerAngles.x, rot.eulerAngles.y, transform.eulerAngles.z); } } |
characterを宣言し、主人公キャラクターをインスペクタで設定します。
Updateメソッド内ではVector3.Slerpを使いカメラの現在の角度から主人公キャラクターの角度まで徐々に変更し、それをカメラの角度に設定します。
レーダーカメラで使用するのはキャラクターの向き(Y軸の回転)のみなので、Y軸以外は元のRadarCameraの角度を指定しています。
回転に関してはものすごくシンプルなスクリプトだけになります。
もう少しスマートなやり方がありそうですが・・・、頭が働かない・・・(+_+)
これで機能が完成したので、RotateRadarCameraのインスペクタでcharacterに主人公キャラクターをドラッグ&ドロップします。
これで機能が完成したので、Unityの実行ボタンを押して確認してみましょう。
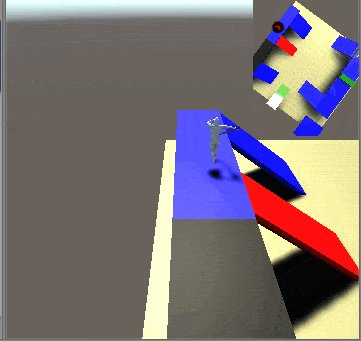
キャラクターが進んでいる方向が上向きになっていますね。
この記事用にメインカメラをキャラクターの子要素に設置した為、反転すると急激に画面が変わってます(キャラクターの後ろにカメラが移動する為)が気にしないでください。
これでレーダーカメラがキャラクターの進んでいる方向に回転する機能も出来上がりました。
カメラを回転させるRotateRadarCameraスクリプトのVector3.Slerpの第3引数でTime.deltaTimeに整数値をかけるとレーダーカメラの回転が速くなります。
滑らかに移動させる時にVector3.Lerpをよく使いますが、回転等はVector3.Slerpを使う方がいいですね。
Lerpは直線的でSlerpは放物線的に間を補間したい時に使用するといいです。
レーダーカメラはアクションゲームで重宝しそうな機能ですね。(^^)v
レーダーカメラの背景を消す
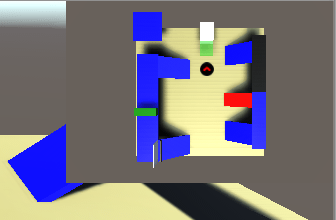
現状レーダーカメラの背景には↑のように灰色が表示されています。
これはClear FlagsにSkyBoxが設定されていてそれを表示しているからです。
↑のようにRadar CameraのClear FlagsをDepth onlyにすると背景を表示しなくなります。
↑のようにレーダーカメラの背景がなくなりました。
ゲーム画面とかぶって解らなくなる事もあるので背景があった方がわかりやすいとは思います。