今回はUIのImage画像等をクリックやドラッグした時にイベントを受け取れるようにしたいと思います。
C#で記述しているならばIdragHandler等のインタフェースの実装でイベントを受け取れますが、今回はEvent Triggerコンポーネントを使って行いたいと思います。
C#でインタフェースの実装でイベントを起こす場合は

JavaScriptでのインタフェースの実装は、

を参照してください。
UIを準備する
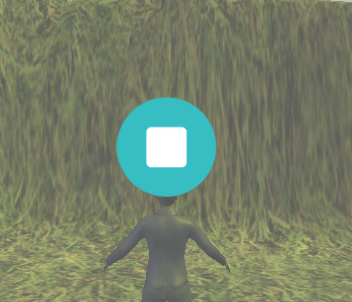
まずは上の画像のようにUIを作成します。
UIに関しては

を参考にしてください。
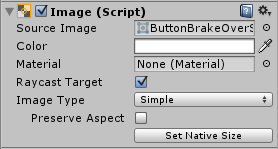
次にImageのインスペクタでSource Imageに何か画像を指定します。
画面上は上のようになります。
人が映っていますが、今回の記事とは全く関係がありません。(^_^;)
イベントを受け取った時の処理を記述する
画像がクリックされた時やドラッグされた時に何かしらのアクションをしたいので、Imageに新しいスクリプトReceiveEventという新しいスクリプトを作り設定します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | using UnityEngine; using System.Collections; public class ReceiveEvent : MonoBehaviour { public void MyPointerDownUI() { Debug.Log("押された"); } public void MyDragUI() { transform.position = Input.mousePosition; } } |
最小限の処理のみ記述しています。
UIのイメージが押されたらMyPointerDownUIメソッドを呼び出し「押された」とコンソールに表示し、ドラッグされていたらMyDragUIメソッドを呼び出しInput.mousePositionでマウスの位置に画像を移動させます。
ドラッグ中はマウスポインタに画像がついてきます。
UIからイベントを発生させる
次に『画像が押された』、や『ドラッグされている』、というイベントを発生をさせます。
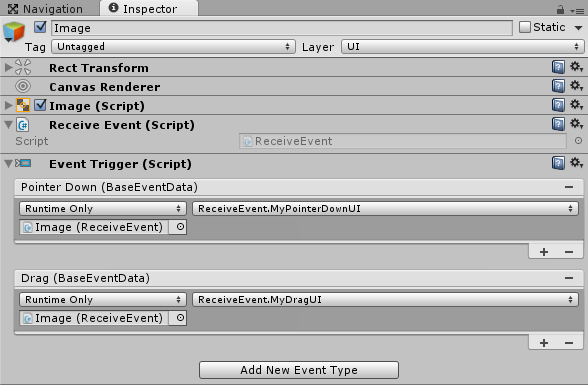
ImageオブジェクトのインスペクタでAdd ComponentをしEvent→Event Triggerを追加します。
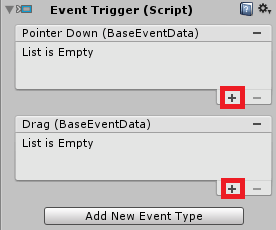
Event Triggerの下にAdd New Event Typeというボタンがあるのでクリックします。
そこでPointer DownとDragを追加します。
Pointer DownはEvent Triggerコンポーネントが取り付けてあるゲームオブジェクトが押された時にイベントを発生し、
Dragはドラッグされている時にイベントを発生させます。
次に赤の+をクリックします。
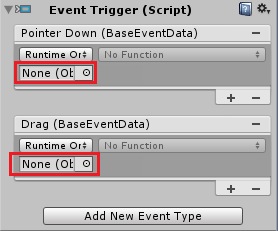
赤い囲いの中にはイベントを受け取るオブジェクト(ReceiveEventを設定したオブジェクトImage)をドラッグ&ドロップします。

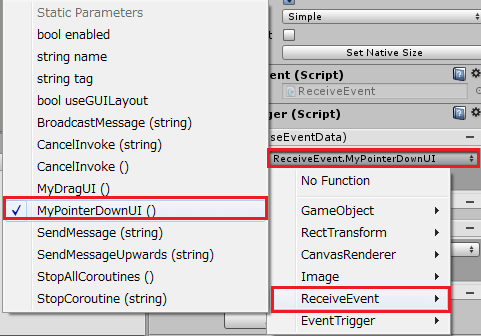
No Functionとなっているところをクリックし、Pointer DownにはスクリプトReceiveEventのMyPointerDownUI、DragにはMyDragUIをそれぞれ設定します。
上の画像のように選択します。
これでこのImageというUIが押された時やドラッグされると指定したスクリプトのメソッドが実行されるようになります。

最終的にEvent Triggerは上のようになります。
それではUnityの実行ボタンを押して試してみましょう。
上のような感じになりました。