今回は、Unityでタイトル画面にスタートボタン、ゲーム終了ボタンのUI(ユーザインタフェース)を作成し、配置してみます。
今までは、ひとつのシーンにオブジェクトを作成し、ゲーム開始とともにいきなり戦闘に入っていました。
一般的なゲームではもちろんそんなことはありません。
タイトル画面が表示され、なんらかのスタートボタンを押してゲームの中身に移動するはずです。
タイトル画面を一つのシーンとして作成し、スタートボタンを押したらゲームの中身のシーンへと移動する処理を完成させます。
新しいシーンを作成する
まずは、タイトル画面を新しいシーンに作成したいと思います。
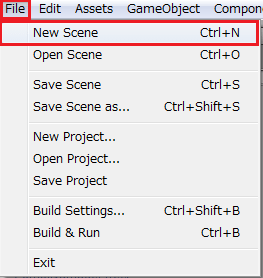
メニューのFile→New Sceneを選択し、新しいシーンを作成します。File→Save Scene Asと選択し、シーンを「Title」という名前で保存しておきます。
タイトル画面を構成する要素を作成
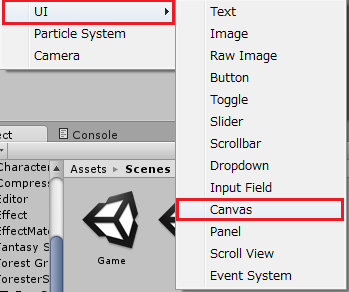
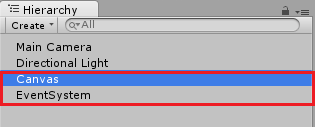
次に、ヒエラルキー上で右クリック→UI→Canvasを選択し、名前をTitleWindowとします。UIはTitleWindowの子要素に設置していくことになります。
UI関連のものを作成すると、必ずCanvasとEventSystemが作成されます。ボタン等が押された時のイベントを処理するのがEventSystemなので削除しないでそのままにしておきます。
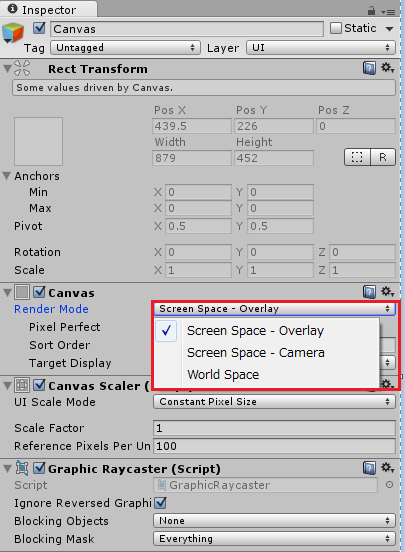
Canvasはどのように配置するか3つから選べます。デフォルトではScreen Space – Overlayとなっています。
Screen Space – Overlayはシーンに配置するオブジェクト等より手前に表示されます。
Screen Space – Cameraは指定したカメラ上にスクリーンサイズで表示されます。
World Spaceはスクリーンとは関係なく、ゲームオブジェクトと同じように表示されます。
これはキャラクターと一緒に動くHPのバー等を作成する時に使えます。つまり普通のゲームオブジェクトと同じように扱えます。

今回はタイトル画面なのでScreen Space – Overlayを選択します。
TitleWindowの子要素としてUI→Panelを選択し名前をMainPanel、その子要素としてUI→Textを選択し名前をTitleText、UI→Buttonを選択し名前をStartButtonとして作成します。
Canvasは実体を持たない枠組みで、Panelは実体のある枠組みという感じです。
複数のPanelを設置して、それぞれのPanelにテキストやボタンの設置する領域を分ける事が出来ます。
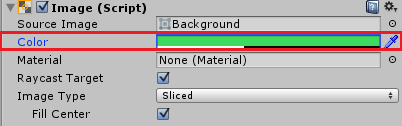
PanelのインスペクタでColorを薄緑に変更します。
PanelはデフォルトではCanvas全体の大きさと同じなので、タイトル画面の背景が緑色になります。
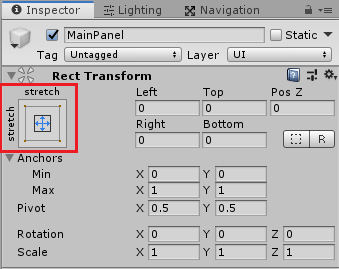
MainPanelのRectTransformのAnchor Presetsからstretch、stretchを選択します。
選択する際はShift+Altキーを押しながら選択します。
これでMainPanelはウインドウサイズに応じて縦と横に伸縮するようになります。
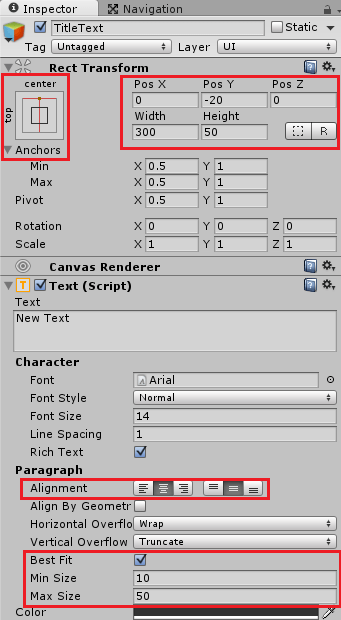
次にTitleTextの設定を行います。
Anchor Presetsをクリックし、Shiftキー+Altキーを押しながらTopのCenterを選択します。
Shiftキー+Altキーを押しながら選択する事で、アンカーの移動と同時にテキストも移動します。
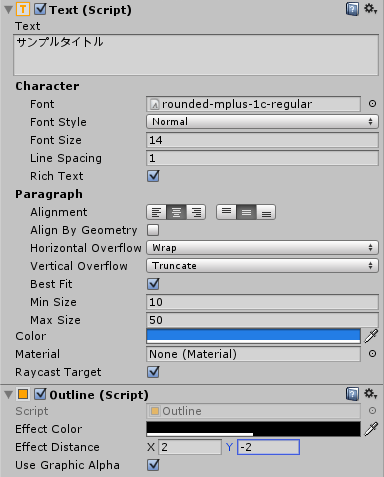
AlignmentをCenterとMiddleにして中央、真中にテキストを表示します。
BestFitにチェックを入れると、枠の大きさに合わせてテキストサイズを合わせる事が出来ます。
(Min SizeとMax Sizeの範囲内のみ変わります。)
テキストに使用するフォントの取り扱い注意
位置が確定したので、デフォルトのテキストをタイトルの名前に変更します。
テキストに使用されているフォントは、ゲームに同梱する場合に使用料を取られます。
インターネットブラウザはユーザーのパソコンにあるフォントを使って表示しているので、そんなことにはなりませんが・・・
その為、無料のフォントを使わせてもらう事にします。

から無料のフォントを探してダウンロードします。
ダウンロードしたら、UnityのAssetsメニューからImport New Assetでフォントをインポートします。
テキストのフォント選択(CharacterのFont)でインポートしたフォントに変更します。
Add ComponentからUI→Effects→Outlineを追加して、テキストの周りに線を付けます。
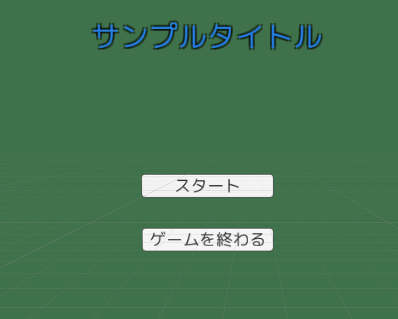
上のような感じにタイトルが出来上がりました。
ゲームのスタートボタンを作成
次はボタンを改良していきます。
ボタンの上にマウスカーソルを持っていったり、ボタン上からマウスカーソルを外したり、クリックした時の演出をわかりやすくしたいと思います。
現状では、デフォルトで多少変化しているのがわかると思います。
ボタンを作成すると、子要素としてボタンに表示されるテキストが配置されます。
作成したButtonの子要素のTextのインスペクタを表示し、テキストの中身を「スタート」に変更しておきます。
次にボタンの演出を作成していきます。
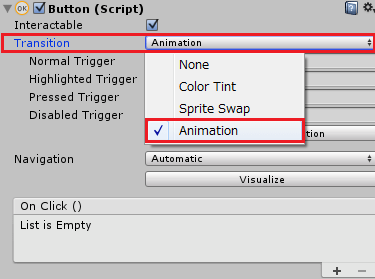
ボタンのインスペクタで、ButtonのTransitionをAnimationに変更します。
これで、ボタンの上にマウスが来た時などにそれぞれの演出を作成する事が出来ます。
TransitionをAnimationに変更したら、Transitionの下のAuto Generate Animationをクリックします。
保存ダイアログが出るのでそのまま保存します。これがボタンのアニメーターコントローラーになります。
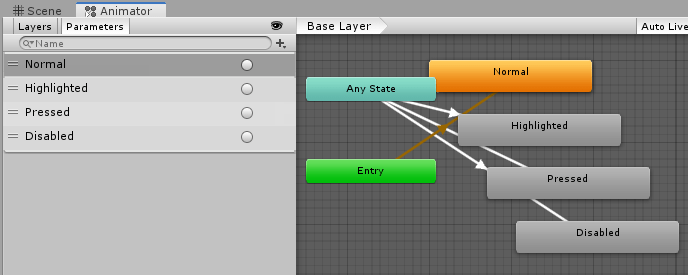
作成されたアニメーターコントローラーはゲームオブジェクトと同じ名前のStartButtonで作成され、StartButtonにはAnimatorコンポーネントが取り付けられControllerの部分にはStartButtonアニメーターコントローラーが設定されます。
アニメーターコントローラーは
上のように状態と遷移、条件が既に作成された状態になっています。
個々のボタンのアニメーションを付けていきましょう。
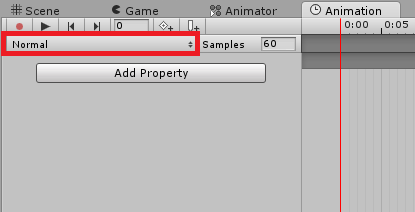
UnityエディターのWindowメニューからAnimation→Animationを選択します。
ボタンを指定するとアニメーションの編集が出来ます。
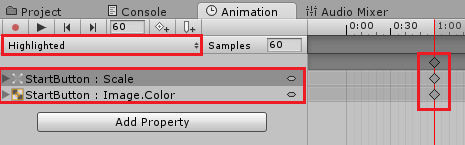
NormalのところをHighlightに変更します。
Highlightはボタンの上にマウスを乗せた時です。
Add PropertyからImage→Color、RectTransform→Scaleをプラスします。
アニメーションの最初と最後にダイヤマークが表示されます。
最後のダイヤマークを選択し、録画マーク(赤い●をクリック)します。
フレームの0の所のダイヤマークは不要なので選択し削除します。
フレームの移動はフレームの数字が書いてあるところをドラッグすると出来ます。
インスペクタのImageのところでColorを変更します。
これでボタンの上にマウスが来た時に少しづつ赤色になります。
色の変更の他にサイズも少し大きくしてみます。
フレームの変更する位置に赤い線を置いて、録画ボタンが押されている状態でインスペクタの値を変更すると、自動でプロパティが追加されます。
Scaleもフレームが1:00のところでインスペクタのScaleのX、Y、Zをそれぞれ1.1にします。
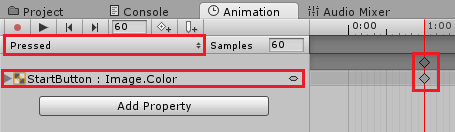
同じようなやり方でマウスクリック時のアニメーションも編集します。
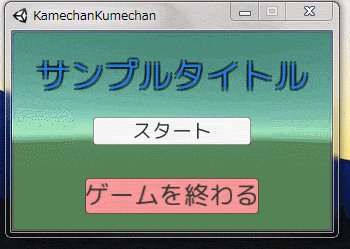
マウスクリック時はボタンを青色にして設定しました。
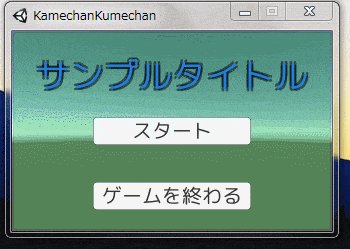
出来たボタンは上のようになります。
見た目は全然よくないですね・・・・、ボタンアニメーションをどう作るかという点だけわかっていただければと・・・。
スタートボタンを押した時にシーンを遷移させるスクリプト
これでボタンの演出の作成が終了したので、ボタンを押したらゲームシーンに移動するようにしたいと思います。
まずはボタンを押した時に実行する機能を作成します。
ヒエラルキー上で右クリック→Create Emptyを選択し、名前をGameSystemに変更し、新しいスクリプトGameSystemを作り追加します。
1 2 3 4 5 6 7 8 9 10 11 12 13 | using UnityEngine; using System.Collections; using UnityEngine.SceneManagement; public class GameSystem : MonoBehaviour { // スタートボタンを押したら実行する public void StartGame() { SceneManager.LoadScene ("Game"); } } |
GameSystemにはStartGameメソッドを用意し、スタートボタンがクリックされたらGameSystemスクリプトのStartGameメソッドを実行するようにして、ゲームシーンに移動するようにしています。
(Gameという名前でSceneを作っている必要があります)
StartGameメソッドは自前のメソッドなので名前は適当に設定してください。
SceneManager.LoadSceneでシーンの移動が行えます。
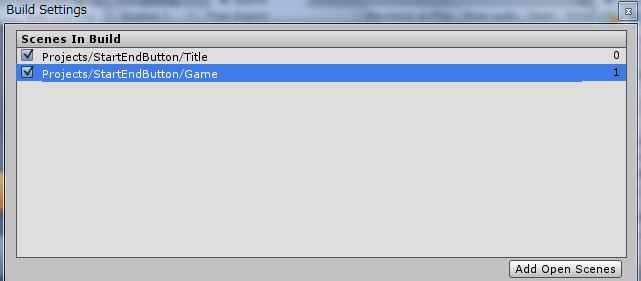
シーンの移動を行う場合FileメニューのBuildSettingsを選択し、シーンをドラッグ&ドロップして追加します。
一番上のシーンが最初に再生されるシーンとなります。
次に、ボタンがクリックされた時にGameSystemゲームオブジェクトのStartGameメソッドが実行されるようにします。
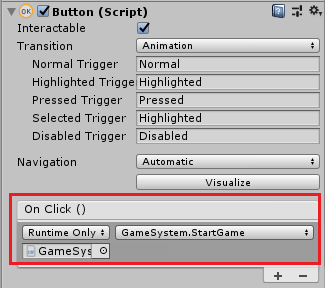
ボタンのインスペクタでOn Clickの所で+を押します。
GameObjectにGameSystemをドラッグ&ドロップし、no functionとなっている個所にStartGameを選択します。
これで、ボタンが押された時にGameSystemオブジェクトのStartGameメソッドが実行されることになります。
Unityの実行ボタンを押して確認してみてください。
タイトル画面からゲームシーンへの移動が行われるはずです。
ゲーム終了ボタンを作成する
ゲームスタートボタンが出来たので、ゲーム終了ボタンも作成してみましょう。
スタートボタンをコピーして、その下にゲームを終わるボタンを作成します。
↑のような感じに配置しました。
ゲームを終わるボタンを押した時の処理を、GameSystemスクリプトに追加します。
1 2 3 4 5 6 7 8 9 10 11 12 | // ゲーム終了ボタンを押したら実行する public void EndGame() { #if UNITY_EDITOR UnityEditor.EditorApplication.isPlaying = false; #elif UNITY_WEBPLAYER Application.OpenURL("http://www.yahoo.co.jp/"); #else Application.Quit(); #endif } |
#ifやUNITY_EDITOR等はプラットフォームで処理分けする為の処理です。
詳しくはUnityのマニュアルを参照してください。
EndGameメソッドは『ゲームを終わる』ボタンを押した時に実行する予定のメソッドで、Unityのエディターだった時は再生をやめ、
WebPlayer形式だった時はヤフーのトップページに飛ばし、それ以外の時はアプリケーションを終了します。
WebPlayer形式の出力ってそろそろ出来なくなるっぽい・・・・(^_^;)
WebGL形式で出力する事になるんですね、でもUnityが64bit版じゃないと出力出来ない・・・、それ以前にわたくしの場合パソコンが古くてファイル出力出来ない・・・(:_;)
スタンドアロン形式でゲームを配布する場合は、『ゲームを終わる』ボタンを押すとウインドウが閉じるようになります。
次に、ゲームを終わるボタンのOnClickにGameSystemオブジェクトをドラッグ&ドロップし、EndGameメソッドを実行するように設定してください。
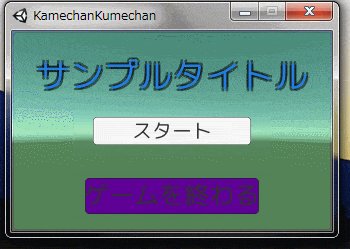
スタンドアロン形式で出力したゲームの『ゲームを終わる』ボタンを押して確認してみましょう。
↑のようにゲームを終わるボタンを押すと、スタンドアロン形式なのでApplication.Quit()が実行されゲームが終了します。
これで、タイトル画面のスタートボタンUIとゲーム終了ボタン、シーンの遷移が出来るようになりました。
UIに関してはまったく凝って作っていないので、しょぼい感じになっていますが、
簡単?にインタラクティブなUIが作れる事がわかりました。