今回はUnityのUIで使用する要素を細かく見てみようと思います。
具体的にはButton、Toggle、Slider、Scrollbar、Scroll Rect、Dropdown、Input Field、Scroll View、Canvasを見てみたいと思います。
Scroll Rectはコンポーネントになります。
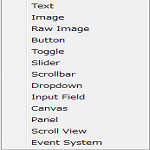
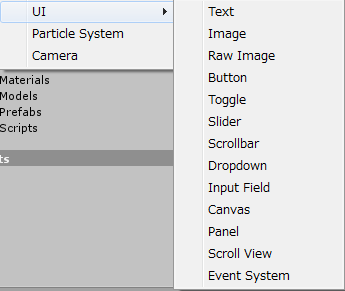
ヒエラルキー上で右クリックからUIを選択すると上のようなUIの項目が表示されます。
いつもながらなんとなくUIを使っていたので、要素を細かく見てみたいと思います。
一部省略してますが・・・・。
ボタン(Button)
まずはボタンを見てみましょう。
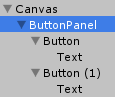
↑のようにCanvasを作成し、その子要素にPanelを作成し名前をButtonPanelとします。
この後、他のUIを扱う時に別パネルにして表示する為、固有の名前を付けておきます。
ButtonPanelの子要素にボタンを二つ配置します。
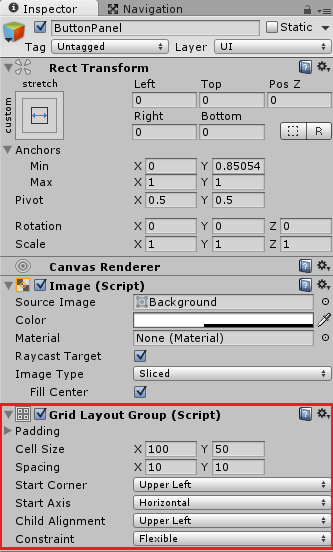
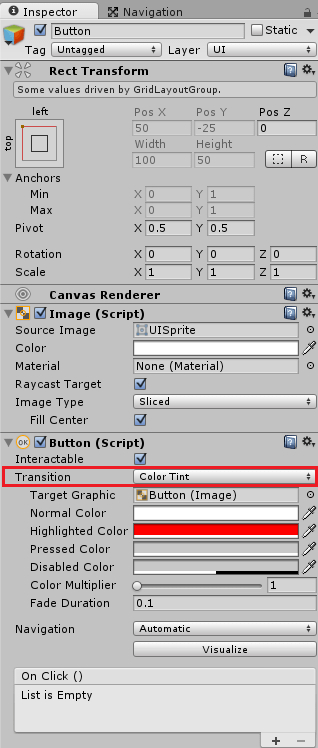
ButtonPanelにはAdd ComponentからLayout→Grid Layoutを設定しパラメータを↑のように調整します。
レイアウトコンポーネントを使用するとボタン等を並べたい時に便利です。
ButtonのTransition
ButtonのTransitionには
None
Color Tint
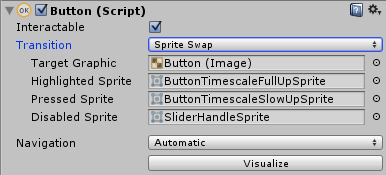
Sprite Swap
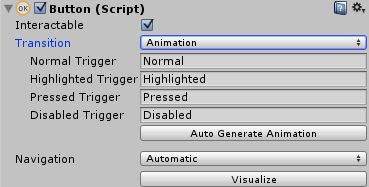
Animation
が選択出来ます。
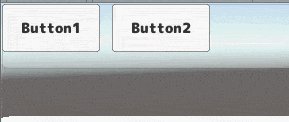
Noneはボタンの上にマウスを置いたり、クリックしたりしてもずっと同じ状態になります。
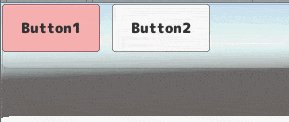
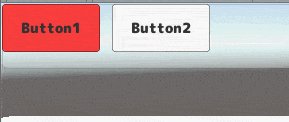
Color Tintは↑の画像にあるとおり状態によって色を変更する事が出来、簡易ボタンとして使う時に便利です。
Nomal Colorが通常時
Hilighted Colorがボタンの上にマウス等があるハイライトされている時
Pressed Colorがボタンが押された時
Disable Colorがボタンが有効化されていない時(操作出来ない時)
になります。
Sprite Swapはボタンに使用するスプライトを自分で指定出来ます。
↑では適当にスプライトが指定されていますが、本来はボタンの状態に応じたスプライトを指定します。
Target Graphicは通常時
Hilighted Spriteは選択されてる時
Pressed Spriteは押された時
Disabled Spriteはボタンが有効化されていない時
です。
それぞれの状態の時の画像を自分で作る必要はありますが、こだわる人には便利ですね。
最後にAnimationです。
TransitionをAnimationにするとボタンの状態に応じたアニメーションクリップを自分で作成する事が出来ます。
Animationにした後Auto Generate Animationを押すと、Nomal、Hightlighted、Pressed、DisabledというアニメーションクリップとButtonというアニメーターコントローラーが作成され、Animatorコンポーネントが追加されます。
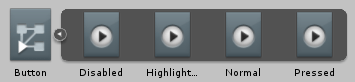
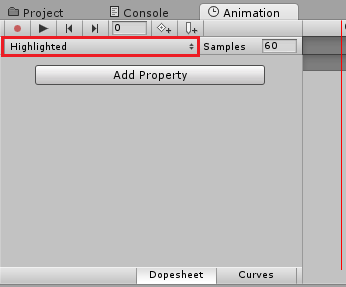
試しにHighlightedアニメーションクリップを変更して確認してみましょう。
Buttonを選択した状態でAnimationウインドウで↑のようにHighlightedを選択します。
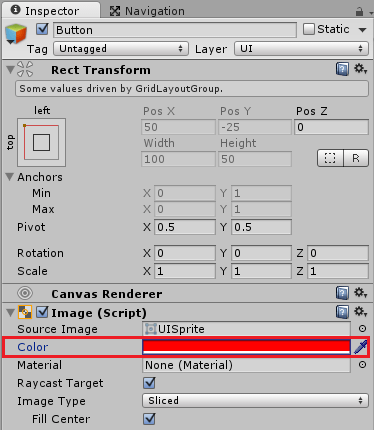
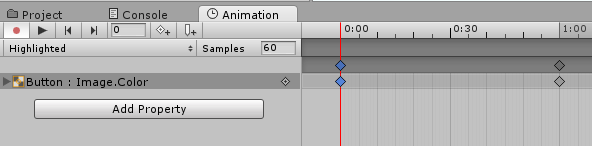
録画ボタンが押されている事を確認したら1:00の所でButtonのColorを赤にします。
0:00では白にします。
これでボタンがハイライトされた時に白から赤に色が変わるようになります。
フレームのSamplesが60となっているので1秒間で60フレームのスピードでタイムラインが動きます。
なので1:00のフレームは1秒後の状態になります。
Samplesを30とした場合1:00のフレームは2秒後という事になります。
わけわからなくなるので特にSamplesは変更しない方がいいかも・・・・。
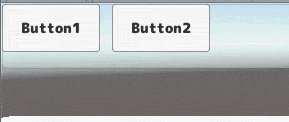
↑が実行結果になります。
今回は色の変更だけですが、ハイライト時にボタンの大きさを大きくしたり移動させたり、といった事も出来ます。
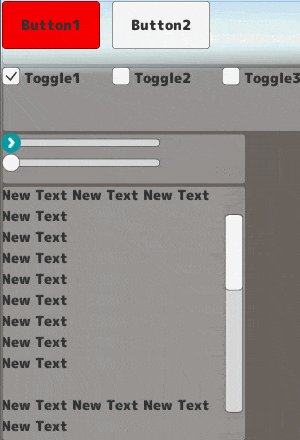
↑のようにButton1を選択すると白から徐々に赤になります。
Button2はColor TintでHighlightedを赤にしたものです。
ButtonのNavigation
次はNavigationに関してです。
Navigationはキー操作やジョイスティックでボタンの選択状態を他のボタン等に移す時の移動先を設定します。(上下左右のキーを押して次に移動する先)
Noneは移動しない
Horizontalは横移動
Verticalは縦移動
Automaticは上下左右に移動出来る
Explicitは上下左右のキーを押した時に移動する場所を自分で決定
となります。
通常はAutomaticで十分かと思いますが、時によってはExplicitを使うと便利です。
Navigationで移動出来るボタン等はButtonコンポーネントのinteractableにチェックが入っている必要があります。
ここにチェックが入っていない場合はNavigationされないだけでなくボタンが反応しません。
ボタンを反応させつつNavigationさせない場合はinteractableにチェックを入れ、NavigationをNoneにします。
ボタンを押した時にイベントを発生させる方法は


を参照してください。
トグル(Toggle)
トグルはチェックボックスとテキストで構成されているUIです。
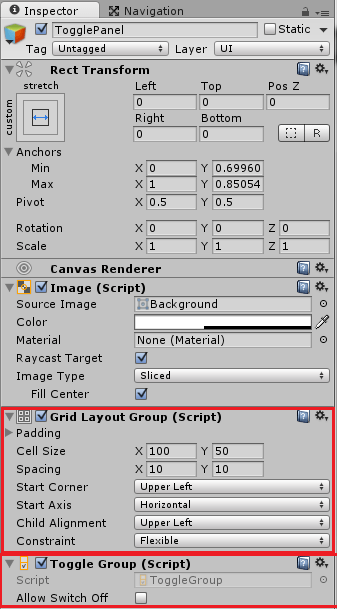
ボタンの時と同じようにTogglePanelとその子要素にToggleを3つ配置します。
TogglePanelにはGrid Layout Groupを取りつけます。
これはボタンの時と同じく整列させる為です。
またToggleはただ単にチェックボックスとして使用する事も出来ますが、今回は1つのグループ内で1つだけチェック出来るようにします。
その為、Add Component→UI→Toggle Groupを追加します。
Allow Switch Offにチェックを入れると複数のチェックが可能となりますが、今回は1つだけチェック出来るものを作る為にチェックは入れません。
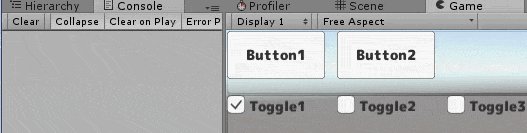
TogglePanelは↑のような感じになります。
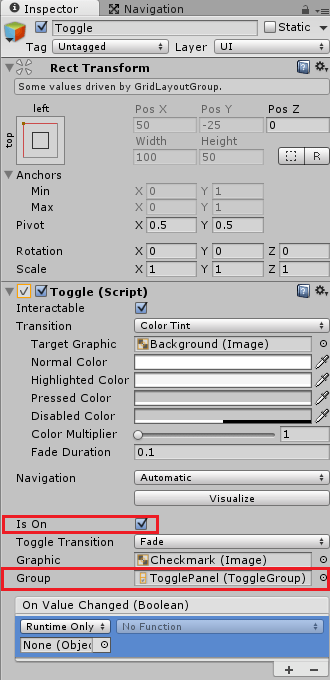
Toggle1だけチェックが入っていますが、↓のようにToggleのインスペクタで設定出来ます。
↑のようにIs Onにチェックを入れるとデフォルトでチェックボックスにチェックが入ります。
またGroupにはさきほどTogglePanelに設定したToggle Groupを設定しておきます。
こうする事でこのToggleはToggle Groupで指定したグループの仲間になります。
同一グループに属するトグルがチェックされた時は他のトグルのチェックが外れます。
トグルのチェックで発生するイベント
実行中にトグルをチェックしたり外したりするとOnValueChangedというイベントが発生します。
その為、イベントを受け取るオブジェクトとメソッドを指定しておけばそのメソッドを実行する事が出来ます。
試しにスクリプトを記述して確認してみましょう。
Canvas等にSetOptionスクリプトを設定します。
SetOptionはゲームの設定等を記憶しておくスクリプトとします。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | using UnityEngine; using System.Collections; public class SetOption : MonoBehaviour { private int selectedToggleNum = 0; public void SetToggleNum(int toggleNum) { selectedToggleNum = toggleNum; Debug.Log(selectedToggleNum); } } |
↑のようにselectedToggleNumフィールドを0で初期化して宣言します。
この変数はどのトグルがチェックされているかを記録しておくためのものです。
SetToggleNumメソッドではintの値を受け取りselectedToggleNumの値を変更します。
Debug.Logでチェックされたトグルを確認するようにします。
トグルのOnValueChangedイベントが発生するとbool値しか渡せないので、どのトグルがチェックされたのかがわかりません。
そこで、Toggle、Toggle(1)、Toggle(2)にChangeToggleというスクリプトを作成し取りつけます。
このToggleScriptスクリプトをOnValueChangedイベントの受け取りスクリプトに設定します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | using UnityEngine; using System.Collections; using UnityEngine.UI; public class ToggleScript : MonoBehaviour { [SerializeField] private int myToggleNum = 0; private SetOption setOption; // 自身のToggle private Toggle toggle; void Start() { setOption = GetComponentInParent <SetOption> (); toggle = GetComponent <Toggle> (); } public void SetToggleOption() { // トグルはチェックを外された時もOnValueChangedイベントが発生するのでtrueの時だけ if(toggle.isOn) { setOption.SetToggleNum(myToggleNum); } } } |
↑のように自分の番号を保持し、イベントを受け取ってトグルがチェックされた時だけSetOptionスクリプトのSetToggleNumメソッドを呼び出します。

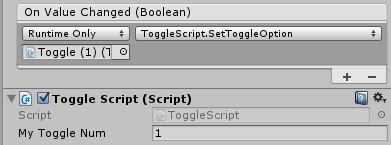
Toggle(1)のインスペクタでは↑のように設定します。
OnValueChangedイベントには自分自身に設定したChangeToggleスクリプトをドラッグ&ドロップし、実行するメソッドをSetToggleOptionにします。
ToggleScriptスクリプトでは自分のトグル番号を設定します。
これでトグルでオプションのパラメータを変更する事が出来るようになります。
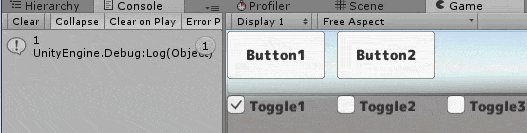
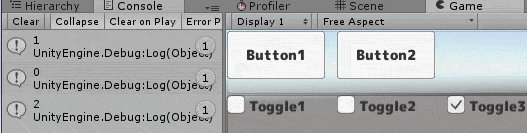
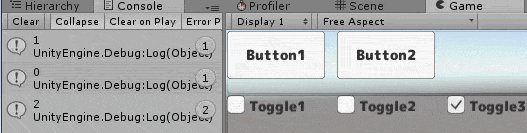
トグルをチェックしコンソールでオプションの値(selectedToggleNum)の値が変わる事を確認してみてください。
↑のようにselectedToggleNumの値がチェックしたトグルの番号になっているのが確認出来ました。
トグルでのオプションパラメータの変更はもう少し簡単な方法もありそうですが・・・、
OnPointerDownをインタフェースの実装で作成した方が早いかもしれないです。
トグルが押された時にOnPointerDownが呼ばれるのでその時にOptionのSetOptionメソッドを呼ぶという風に作ればいけるかも?
スライダー(Slider)
スライダーを使ってみましょう。
SliderPanelを作成し、Grid Layout Groupを取りつけます。
子要素にはSliderを作成し、1つコピーします。
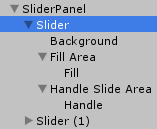
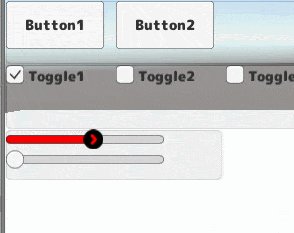
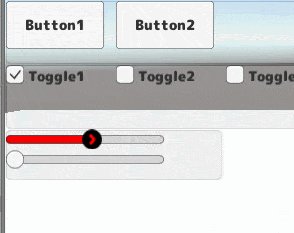
↑のような感じになります。
Sliderは背景、スライド出来るアイコン、スライドした時に満たした時のImage等で構成されています。
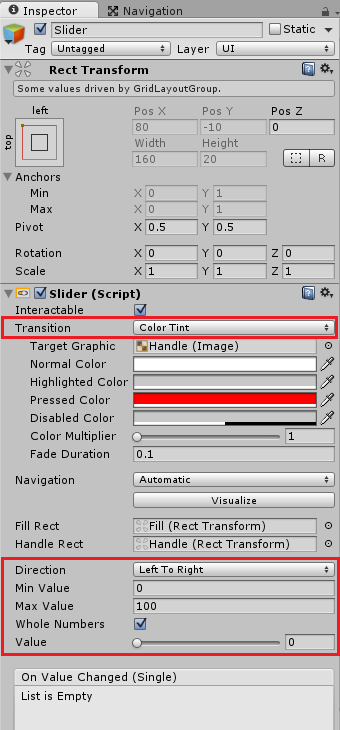
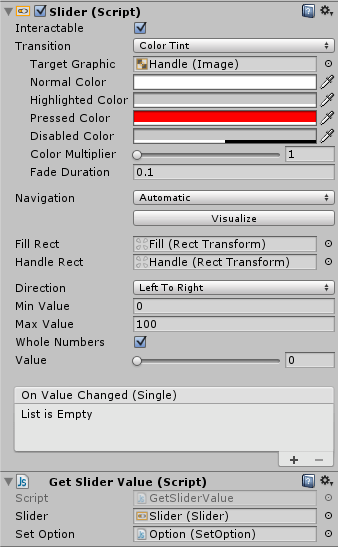
↑がSliderのインスペクタです。
Bottunの時と同じようにSliderのTransitionを変更出来ます。
これはBottunと同じなので割愛させて頂きます。
Fade Durationは変化するスピードになります。
Directionには
Left To Right
Right To Left
Bottom To Top
Top To Bottom
とあり、名前を見てわかるとおりにどちらからどちらにスライドさせるかを指定します。
Min Value、Max Valueはスライドさせた時の値の最小値、最大値を指定します。
Whole Numbersにチェックを入れると値が整数値で変わります。
Valueはそのまま値ですね。
SliderでもToggleと同じようにアイコンをスライドして値を変更するとOnValueChangedイベントが発生します。
Sliderコンポーネントで指定する状態はスライドするアイコンに対しての設定になります。
もし、スライドの背景、値を満たした時の背景、アイコンの背景等を変更したい時はSliderの子要素のそれぞれを変更します。
スライドの背景→Background
値を満たした時の背景→Fill AreaのFill
スライドするアイコン→Handle Slide AreaのHandle
のSource ImageやColorで変更出来ます。
色々変更して試してみてください。
試しにSliderに変更を加えてみます。
Sliderを選択し、TransitionをColor Tint(デフォルト)にしHighlighted ColorをRGBそれぞれを200、Pressed ColorのRGBを255、0、0にします。
Slider→Fill Area→Fillを選択し、ColorをRGB(255,0,0)に設定します。
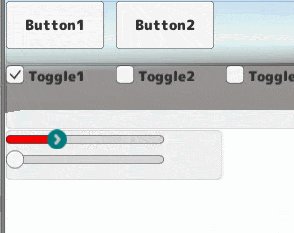
Slider→Handle Slide Area→Handleを選択し、Source ImageをButtonArrowUpSpriteに変更します。
ではUnityの実行ボタンを押して試してみましょう。
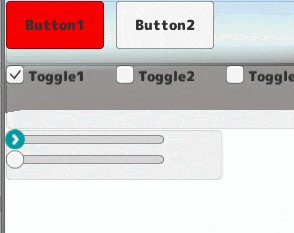
↑のようにスライドさせるアイコンが変わり、スライドして値を満たした部分が赤くなります。
これでスライダーのカスタマイズが出来るようになりますね。
次はスライダーの値をスクリプトで取得しコンソールで表示してみましょう。
イベントの受け取り方は色々あるんですが、今回はSliderにイベント受け取りハンドラを取りつけ、アイコンのスライドが終わった時にOptionゲームオブジェクトに設定したSetOptionスクリプトのSetSliderValueメソッドを呼び出すようにしてみます。
なので今回はOnValueChanged項目の設定は行いません。
イベントの受け取りに関しては

で解説してるようにEvent Triggerコンポーネントを取りつける事でも出来ます。
こちらの方が使いやすいかもしれません。
Sliderに新しいスクリプトGetSliderValueスクリプトを設定します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | using UnityEngine; using System.Collections; using UnityEngine.EventSystems; using UnityEngine.UI; // IEndDragHandlerインタフェースを継承しGetSliderValueクラスを作成 public class GetSliderValue : MonoBehaviour, IEndDragHandler { // スライダー private Slider slider; // SetOptionスクリプト private SetOption setOption; void Start () { setOption = GetComponentInParent <SetOption> (); slider = GetComponent <Slider> (); } // IEndDragHandlerインタフェースで宣言されているOnEndDragを実装する public void OnEndDrag(PointerEventData eventdata) { // SetOptionスクリプトのSetSliderValueメソッドにスライダーの値を渡す setOption.SetSliderValue((int)slider.value); } } |
↑のようにGetSliderValueクラスを作成します。
IEndDragHandlerインタフェースを実装する形でGetSliderValueクラスを作成するので、OnEndDragを実装する必要があります。
マウスドラッグ終了時にGetSliderValueクラスのOnEndDragメソッドが実行されます。
クラスやインタフェースに関しては

を参照してください。
sliderとsetOptionを宣言し、Startメソッドで取得しています。
OnEndDragメソッドはドラッグが終了した時に呼ばれます。
次にSetOptionスクリプトにSetSliderValueメソッドを追加します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | using UnityEngine; using System.Collections; public class SetOption : MonoBehaviour { private int selectedToggleNum = 0; private int sliderNum; public void SetToggleNum(int toggleNum) { selectedToggleNum = toggleNum; Debug.Log(selectedToggleNum); } public void SetSliderValue(int sliderNum) { this.sliderNum = sliderNum; Debug.Log(this.sliderNum); } } |
↑のように値を受け取りデータを保存するだけです。
SetSliderValueメソッドでは受け取る変数名をsliderNumにしている為、privateで宣言したフィールドのsliderNumと名前がかぶっています。
そこで代入する時にthisをつけフィールドと引数とを分けています。
ここでthisを付けないと受け取った引数を受け取った引数に代入するだけになります。
Sliderは↑のようになりました。
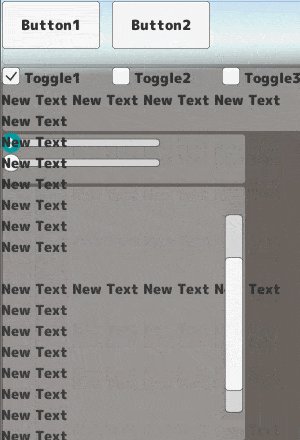
それでは実行してみましょう。
スライドアイコンをドラッグして離した時にコンソールに値が表示されるようになりました。
余談ですが、↑↓←→のキー操作でButtonやToggle等からSliderへ選択状態を移そうとするとToggle1からはSliderへ選択状態が移りますが、Toggle2からだとSlider(1)へと選択状態が移ります。
NavigationをAutoにしているとこういう状態になることがあるのでTogglePanelの子要素であるToggleから↓のキーを押した時は必ずSliderを選択したい時はNavigationをExplicitにしてSelect On DownにSliderを指定してあげます。
Scroll Rect(スクロールレクト)とScrollBar(スクロールバー)、Mask(マスク)
スクロールバーはWebサイト等を開いた時にウインドウサイズより大きいコンテンツがある時にブラウザの横や下に現れるバーです。
つまり用途としては画面より大きいUI要素をスクロールバーでスクロールして見るという事になります。
スクロールバーと連動してスクロールされるコンテンツに指定するのがScroll Rectになります。
文章で説明するより見た方が早いですね。
という事でサンプルを作成してみましょう。
↑のようにPanelを作成しScrollBarPanelという名前にします。
子要素にはUI→Text、UI→ScrollBarを設置します。
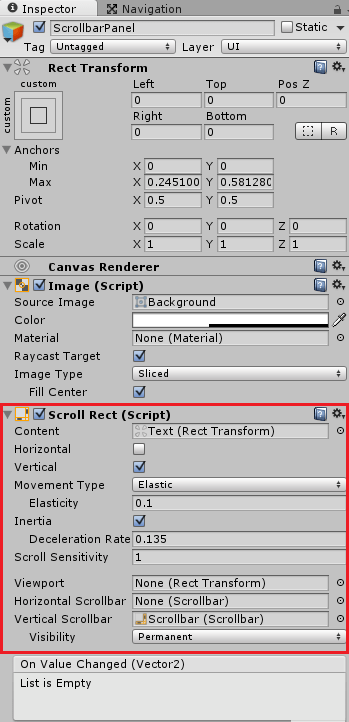
ScrollBarPanelにAdd Component→UI→Scroll Rectを追加します。
Scroll Rectはヒエラルキー上で右クリックしても表示されないのでUnityのComponentメニューかインスペクタのAdd Componentから追加します。
Scroll RectのContentにTextを設定しスクロール出来る要素を指定します。
Horizontal、Verticalは横、縦にスクロールするかどうかの設定です。
Movement Typeの
UnrestricticはスクロールをViewport範囲外にも出来ます。
Elasticはコンテンツを限界までスクロールした時に跳ねるような感じでぶつかります。
Clampedは跳ねずきっちり止まる感じになります。
Inertiaはコンテンツをドラッグ&ドロップした時にマウスを離しても少しの間移動し続けるかどうかです。
今回のサンプルではScroll Rectで指定したコンテンツをスクロールバーでスクロールしますが、
Webサイト同様にコンテンツ自体をドラッグ&ドロップやマウスのスクロールボタンでスクロール出来ます。
View PortはコンテンツのViewPort範囲です。(ここは後で指定するのでそのままにしてください)
Horizontal Scrollbar、Vertical Scrollbarはコンテンツをスクロールするスクロールバーを指定します。
Visibilityはスクロールバーの表示に関してで、
Permanentはそのまま表示。
Auto Hideはスクロールが必要ないコンテンツの場合非表示にします。
Auto Hide And Expand ViewportはAuto Hide+Viewportのサイズを適切に変更します。
それではスクロールバーを使用するサンプルの為の設定をしていきましょう。
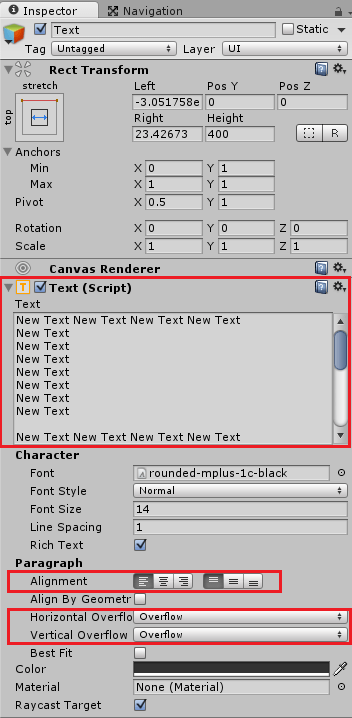
Textには表示する範囲外に文字が出るように文字をいっぱい書き込んでおきます。
Alignmentを左上に設定し、Horizontal Overflow、Vertical OverflowをOverflowに設定します。
これは横と縦に文字がはみ出した時に範囲外にはみだして表示させる為です。
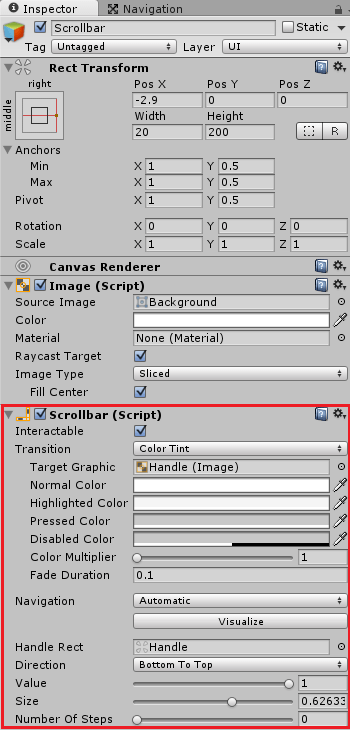
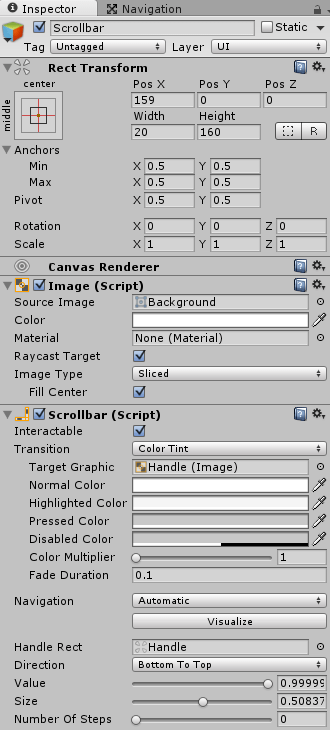
ScrollbarのDirectionはBottom To Topにし下を基点にします。
Valueは1にして最初は一番上にスクロールバーを配置しTextの一番上と合わせます。
Sizeはスクロールバーのサイズです。
Number Of Stepsはバーが最小値と最大値に移動する時に移動する個所が何個あるかです。
例えば3なら最小値、真ん中、最大値の3つになります。
ステップを設けない時は0か1にするとバーが滑らかに動きます。
ステップがあるとマウスのスクロールが反応しないかも?
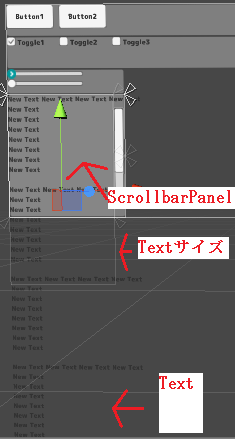
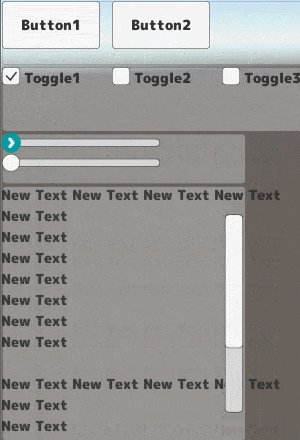
↑のようにScrollbarPanelが灰色の背景部分(上はテキストが表示されてる部分から)、TextのHeightは400にしていて、細い線で表示されている範囲です。
Textは表示範囲外にも続いています。
ではUnityの実行ボタンを押して確認してみましょう。
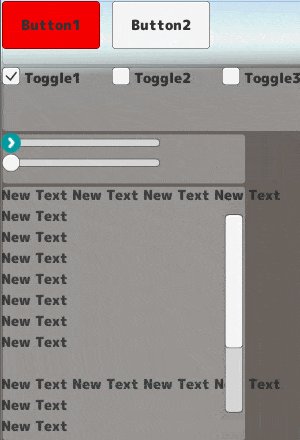
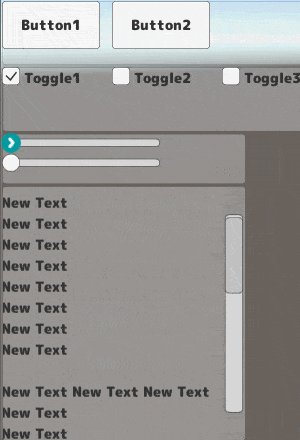
↑のようになりました。
Textが範囲外で見えてしまう事とスクロールされるのがTextのHeightの範囲内だけですね。
そこでUIのMaskを使いTextが見える範囲の指定とTextのHeightを大きくしてTextの最後まで見えるようにしてみましょう。
まずはMaskです。
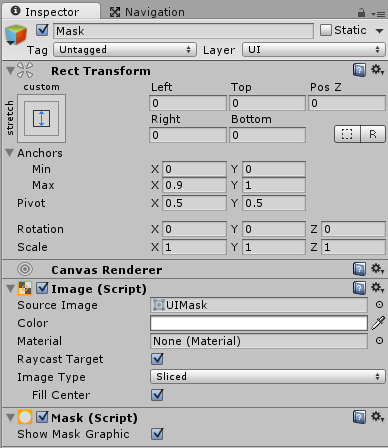
Maskコンポーネントを指定するとその子要素のUI要素の表示領域はMaskコンポーネントが設定されたゲームオブジェクトの範囲に限定されます。
ScrollbarPanelの子要素にUI→Imageを作成します。
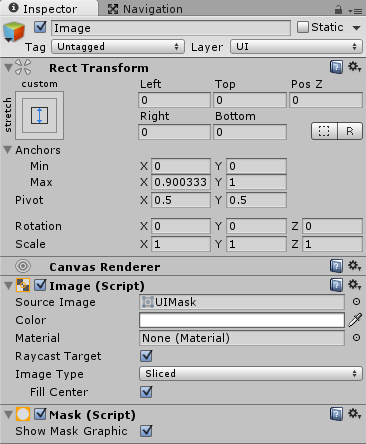
↑のようにImageにAdd Component→UI→Maskを追加します。
Imageは↑の四隅の矢印で表される範囲でMaskが設定されているので子要素はこの範囲しか表示されません。
TextをImageの子要素にドラッグ&ドロップしてください。
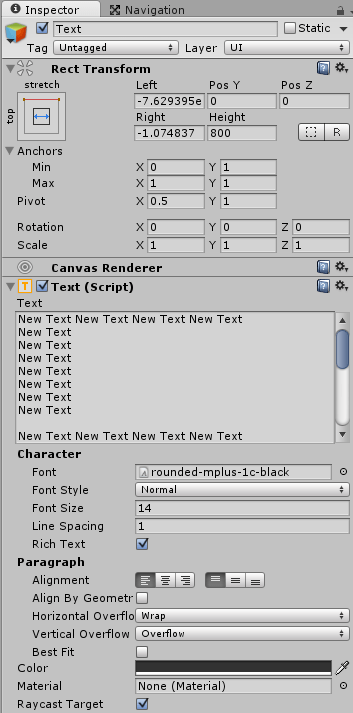
TextのHeightを800にしてTextの文字を全部表示出来るようにします。
また、Horizontal OverflowをWrapにして、横にはみ出した場合は改行して下に表示されるようにします。
ScrollBarPanelのScroll RectコンポーネントのViewportにImageをドラッグ&ドロップしてください。
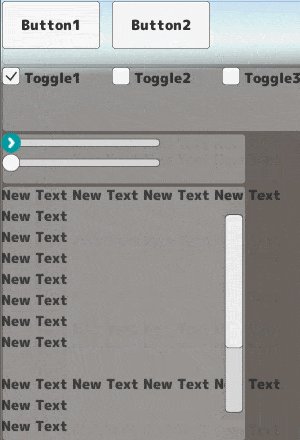
それでは再度確認してみましょう。
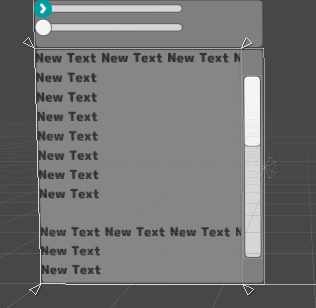
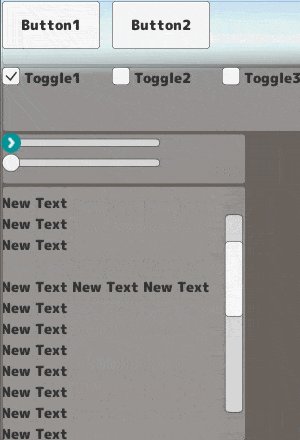
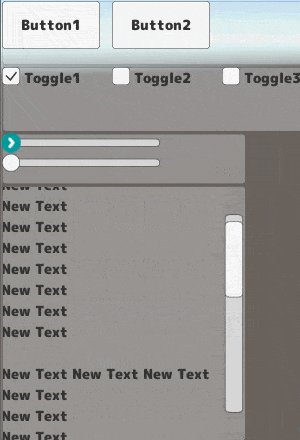
↑のようにImageの範囲外のテキストの表示がなくなり、テキストの横のはみ出しがなくなり最後までスクロール出来るようになりました。
動画内の縦のスクロール移動が小さい時はマウスのスクロールを使った時です。
Scroll View(スクロールビュー)
Scroll Rect、Scrollbar、Maskを使って表示範囲のスクロール機能を作成しましたが、この機能はヒエラルキー上で右クリック→UI→Scroll Viewで簡単に実現出来ます。
使い方はScroll Rect、Scrollbar、Maskを使ったものと同じなので問題はないかと思います。
あんなに苦労して作る必要はなかったですね。(^_^;)
Dropdown(ドロップダウン)
次はドロップダウンです。
押すとリストが下に表示され1つ選択する事が出来ます。
例によってPanelを作成しDropDownPanelと言う名前にします。
子要素にUI→Dropdownを設置します。
Labelが最初に表示されている文字の部分で、
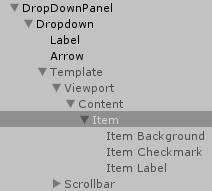
Template→Viewport→Content→Item→Item Labelがドロップダウンリストに表示される文字の部分になります。
その為フォントを変更する場合はこの2点のフォントを変更する必要があります。
ドロップダウンリストで表示されるリストはContent以下にItemの内容がコピーされ作成されます。
また文字の上にマウスを乗せた時の遷移は最初の文字の部分はDropdown(Dropdown)で、
ドロップダウンリストの上に乗せた時の遷移はItem(Toggle)のTransitionで変更します。
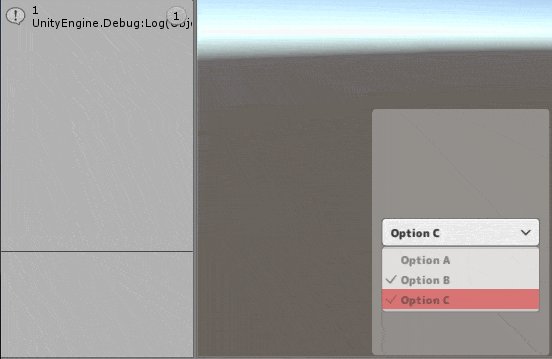
ドロップダウンリストの上にマウスを乗せた時に赤色に設定してみます。
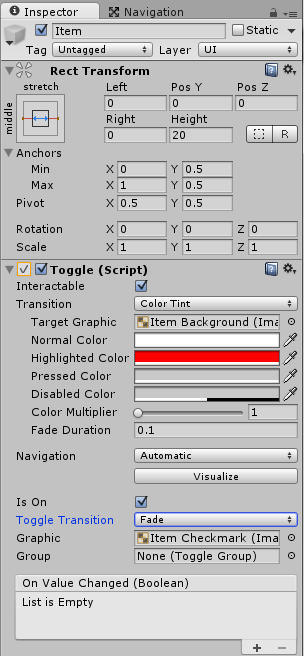
Itemのインスペクタを表示してToggleのTransitionのHighlighted Colorを赤色にします。
これでドロップダウンリストで表示される項目すべてに同じ設定が施されます。
↑のようにDropdownのインスペクタを表示しDropdownコンポーネントのCaption ImageにImageを設定すると最初に表示されている文字の背景を設定出来ます。
Item ImageにImageを設定するとドロップダウンリストのアイテムの背景を選択出来ます。
Valueは現在選択しているアイテムを表す番号になります。最初のアイテムを選択していたら0次のアイテムだと1になります。
アイテムに表示する文字や背景を変更したい時はOptionsで設定します。
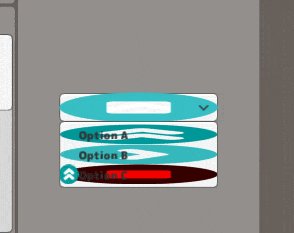
↑の画像のように3つのアイテムそれぞれの背景を変えてみました。
またItem→Item CheckmarkのSource Imageを変更すると選択しているアイテムのチェックイメージの変更が出来ます。
これらの設定が反映されているかどうか確認してみます。
↑のようになりました。
背景をいいかげんに設定したので文字が見づらく邪魔ですね・・・・、元に戻しておきましょう。
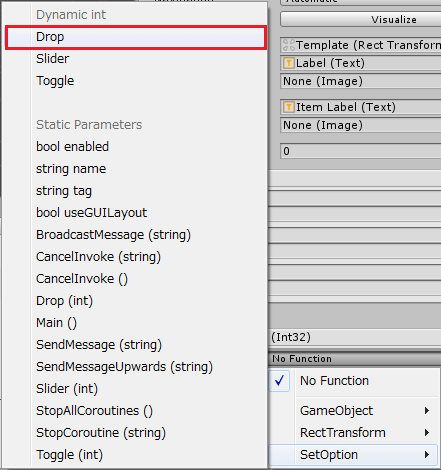
次にアイテムを選択したらSetOptionスクリプトのOnDropを呼び出し、値を変更するようにしてみます。
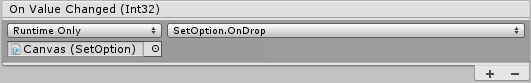
Dropdownにはアイテムを変更した時にOnValueChangedが呼び出されるので、

SetOptionスクリプトのDynamic intのOnDropを呼び出します。
下の方にOnDrop(int)というのもあり、定数値は送れますが、どのアイテムが選択されたかを知る必要がある為にDynamic intの方を選択してください。
(試しにOnDrop(int)を選択して頂くと指定したメソッドの下にint型の値を渡す項目が増えるのが確認出来ると思います)。
Dynamic intの方だとどのアイテムが選択されたかの値を渡す事が出来ます。
SetOptionスクリプトは以下のようになります。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | using UnityEngine; using System.Collections; public class SetOption : MonoBehaviour { private int selectedToggleNum = 0; private int sliderNum; private int drop; public void SetToggleNum(int toggleNum) { selectedToggleNum = toggleNum; Debug.Log(selectedToggleNum); } public void SetSliderValue(int sliderNum) { this.sliderNum = sliderNum; Debug.Log(this.sliderNum); } public void OnDrop(int dropNum) { drop = dropNum; Debug.Log(drop); } } |
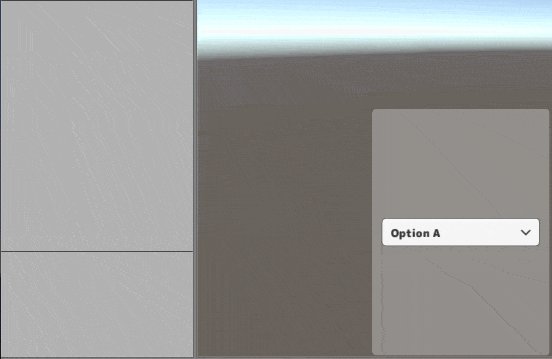
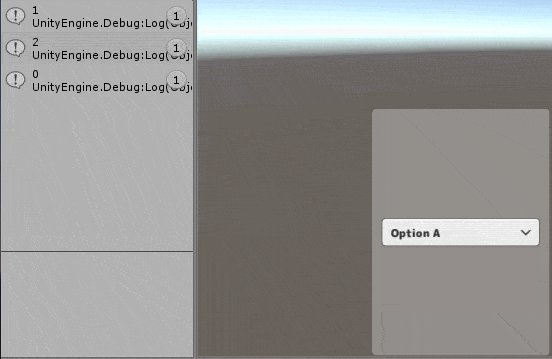
それではUnityの実行ボタンを押して確認してみましょう。
↑のようにアイテムを選択したら値が表示されました。
UIの位置の関係上、今までのUIパネルは非表示にしました。
インプットフィールド(InputField)
それでは最後の要素インプットフィールドです。
Webサイト等でコメントをする時などに入力が出来る枠と同じですね。
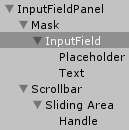
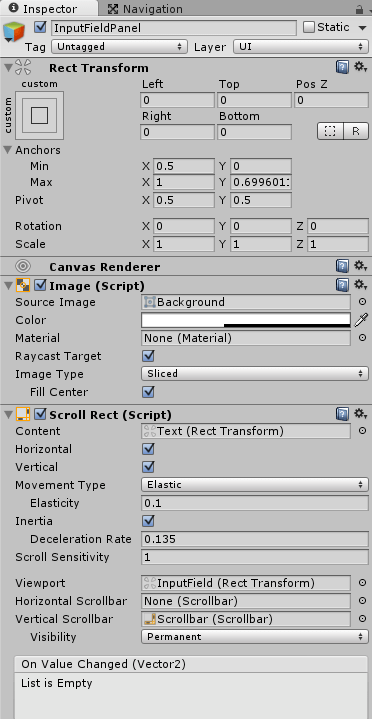
今までと同じようにPanelを作成し名前をInputFieldPanelとします。
InputFieldPanelにはScroll Rectを取りつけ、Contentにこの後作成するInputFieldの子要素のTextを指定し、ViewportにはInputFieldを指定します。
InputFieldPanelの子要素にImageを作り名前をMaskとします。
MaskにはAdd Component→UI→Maskを取りつけます。
InputFieldPanelの子要素に右クリック→UI→Scrollbarを取りつけます。
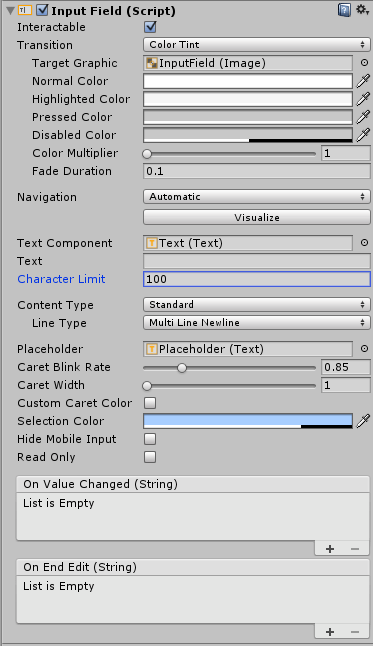
InputFieldのインスペクタは↑のようになっています。
Text Componentには実際に入力に使うTextを指定します。
入力したテキストにアクセスするにはInputFieldのTextにアクセスするようにし、Text Component自体にはアクセスしないようにします。
InputField等でPasswordのContent Typeを指定していても直にTextを見に行くとパスワード用の*で取得されてしまう為だそうです。
Character Limitは文字入力出来る数です。
Input FieldのContent Type
Content Typeでは通常Standardになっていますが、数字限定の入力フィールドを作りたい場合等はそれ専用のタイプに変更します。
Standardはすべて入力化
Autocorrectedはよくわかりません・・・
Integer Number 数字のみ
Decimal Number 数字と小数点
Alphanumeric 文字と数字のみ
Name 最初のアルファベットが大文字、スペースを空けた時も大文字に
Email Address メールアドレス用の入力フィールド用
Password パスワード入力用
Pin パスワード入力用(数字のみ)
Custom 独自の組み合わせを作成
詳しくはUnityの公式ドキュメントを参照してください。
ここまで書いておいて丸投げ・・・・・(^_^;)
Input FieldのLine Type
Line Typeはその入力フィールドが1行なのか複数行なのかを設定します。
Single Lineは1行
Multi Line Submitは複数行でEnterを押すとSubmitされるみたい、よくわからんが・・。
Multi Line NewLineはEnterキーを押すと次の行にいきます。
Input Fieldのその他設定
PlaceholderはInputField作成時に子要素に自動で作成され設定されています。
入力フィールドが空白の時に表示するテキストですね。
Caret Blink Rateは入力フィールドで入力位置を表示するカーソルの点滅間隔です。
Carete Widthはカーソルの幅ですね。
Castum Caret Colorにチェックを入れるとカーソルの色を変更出来ます。
Selection Colorは入力フィールド内の文字を選択した時の色です。
Hide Mobile Inputはうーんよくわかりません・・・。
Read Onlyにチェックを入れると入力フィールドへの入力と削除が出来なくなります。
Input Fieldで発生するイベント
入力フィールドで発生するイベントはOnValueChangedとOnEndEditですね。
OnValueChangedは入力フィールドが変更される度に呼び出され、OnEndEditはSubmitやフォーカスが外れた時に呼ばれるようです。
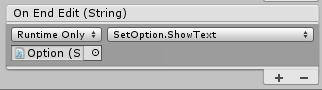
それではOptionのSetOptionスクリプトにShowTextメソッドを作成し、OnEndEditイベントでこのShowTextを呼び出し受け取った文字列を表示してみましょう。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | using UnityEngine; using System.Collections; public class SetOption : MonoBehaviour { private int selectedToggleNum = 0; private int sliderNum; private int drop; private string inputText; public void SetToggleNum(int toggleNum) { selectedToggleNum = toggleNum; Debug.Log(selectedToggleNum); } public void SetSliderValue(int sliderNum) { this.sliderNum = sliderNum; Debug.Log(this.sliderNum); } public void OnDrop(int dropNum) { drop = dropNum; Debug.Log(drop); } public void ShowText(string text) { inputText = text; Debug.Log(inputText); } } |
SetOptionスクリプトは↑のようになります。
InputFieldコンポーネントのOnEndEditは↑のように設定します。
InputFieldのLine TypeがSingle Line、Multi Line Submitの場合はEnterキーを押すとOnEndEditイベントが発生し、入力フィールドの値が表示されます。
Multi Line Newlineの場合は入力フィールドからフォーカスを外すとOnEndEditイベントが発生します。
それではUnityの実行ボタンを押して確認してみましょう。
InputFieldのLine TypeはMulti Line Newlineにし、フォーカスが外れた時にコンソールに文字列が表示されるか確認します。
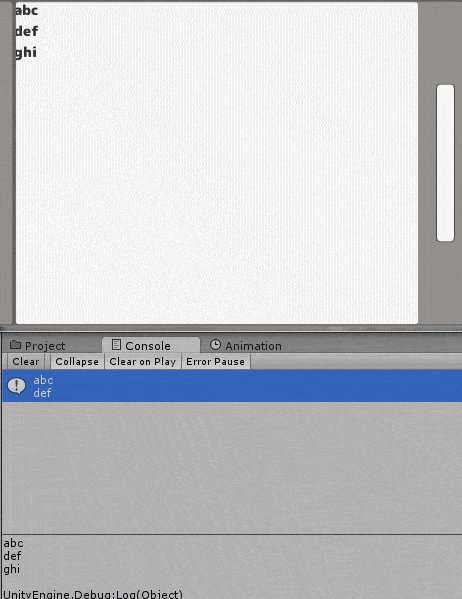
abc+『Enter』
def+『Enter』
ghi+『Enter』
の後に入力フィールドのフォーカスを外すとコンソールに文字列が表示されます。
ただ全部が表示されていないので、コンソールの部分を選択すると、全体の文字列が下に表示されました。
キャンバス(Canvas)
最初から作っていましたが、Canvasを見てみましょう。
Canvasを作成すると
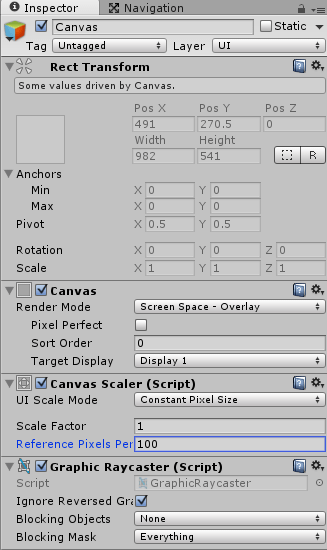
↑のようにインスペクタに表示されます。
Canvasの項目のRender ModeでCanvasのモードを変更出来ます。
Screen Space – Overlayは通常のゲームオブジェクト等よりも手前に表示されるモード
Screen Space – CameraはUIを表示するCameraを指定して使用するモード(Cameraを指定しない場合はOverlayと同じです)
World Spaceは通常のゲームオブジェクトと同じ扱いでキャラクターと共に動くUIを作成する時に便利なモードです。
Canvas ScalerのUI Scale ModeはUI要素が画面のサイズ等に応じてどのように変化させるかの設定です。
Constant Pixel Sizeは画面のピクセルサイズで大きさが変化します。
Scale With Screen Sizeは基本の解像度を指定します。
Screen Match Modeでは
Match Width Or Heightで横か縦の幅のUI要素を拡大縮小します。Matchが0だとWidth、1だとHeightだけの変更になります。
Expandでは横・縦ともに拡大しますが、Reference Resolutionで指定した値より小さくなる事はないようです。
Shrinkも横・縦どちらにも切り替え、サイズはReference Resolutionより大きくなる事がないようです(こちらはよくわかりません・・・)。
Constant Physical SizeはUIサイズを元の大きさに保つモードみたいですが、細かい設定が
わかりません・・・(^_^;)
画面サイズや解像度が変わった時にレイアウトが崩れない設計をしていく為にはUI Scale Modeでの設定と確認が必要ですね。
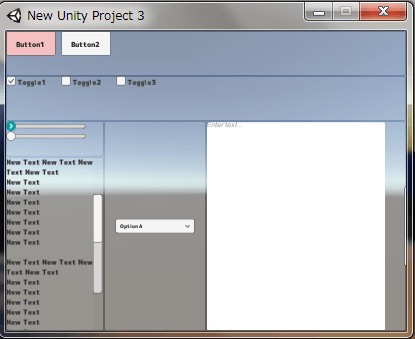
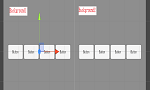
↑がUI Scale ModeをConstant Pixel Sizeにしてスタンドアロンでファイルを出力し画面サイズを400×300で開いた画面です。
UIがはみ出してしまいます。
↑がUI Scale ModeをScale With Screen SizeにしてReference Resolutionを800×600にし、Screen Match ModeをExpandにしてファイル出力し400×300で画面を開いた時です。
UIのサイズが画面のサイズに合わせて大きさを変えています。
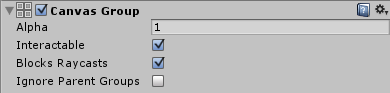
さて、最後にCanvas Groupコンポーネントについて見ていきたいと思います。
Canvas GroupはCanvasやPanel、UI要素に設定しグループを作成します。
Canvas Groupコンポーネントの子要素はこの設定によって制御されるようになります。
例えばButtonPanelにCanvas Groupコンポーネントを追加して、interactableのチェックを外すと、ButtonPanel以下のButtonのUI要素がすべて無効化されます。
ButtonPanelにCanvas Group、ButtonのUI自体にもCanvas Groupを設定した場合、
親要素のCanvas Groupの設定が有効になりますが、Ignore Parent Groupsにチェックを入れれば、子要素のButtonのCanvas Groupの設定が有効になります。
Canvas Groupを使った例は

を参照してください。
UI要素を細かく見てきて
これでUIの要素を細かく見ていきそれぞれの使い方を学ぶ事が出来ました。
今までなんとなく使っていたのでこれからはちょっとだけちゃんと使えるようになるかもしれません。
細かく見ていくと言っても見ていないUI要素、細かい設定を見ていないものもありますが、
前よりもうまく使用する事が出来るようになるのではないでしょうか?
しかし・・・・文字数が多くて大変なり・・・・。