持ち物画面のUIは

ステータス画面のUIは

の記事で作成してきました。
どちらの記事で作成したUIもスクリプトでUIのゲームオブジェクトをオン・オフして画面UIを表示したり、非表示にしたりしています。
例えばスペースキーを押した時にステータス画面UIのオン・オフをするならば
1 2 3 4 5 | if(Input.GetKeyDown("space")) { statusWindow.SetActive(!statusWindow.activeSelf); } |
としてstatusWindowのゲームオブジェクトの状態を反転させて画面のオン・オフをしています。
UnityのAnimationを使ってUIの表示・非表示を行う
今回はゲームオブジェクトのオン・オフで表示・非表示をするのではなくUnityのAnimationを使って表示・非表示をしてみようと思います。
UnityのAnimationはゲームオブジェクトのアニメーションだけでなくUIのアニメーションにも使用出来ます。
それではまずステータス画面に見立てたUIを作成します。
今回はステータス画面を作る事は重要視していないので、「ステータス画面」とテキストが表示されたUIを作成するだけです。
ヒエラルキー上で右クリック→UI→Canvasを選択し、名前をStatusWindowにします。
子要素にUI→Panelを作成し、その子要素にUI→Textを作成します。
↑のような階層になります。
画面UIは↑のように非常にシンプルな出来になります。
画面UIが出来たのでこの画面の表示・非表示が出来るようにしていきます。
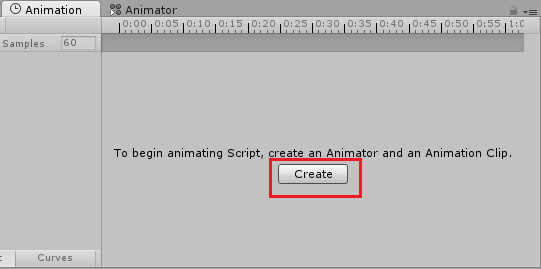
StatusWindowを選択した状態でAnimationウインドウタブに表示されているCreateボタンを押します。
アニメーションクリップ保存ウインドウが出るので、名前をHideとします。
この時ProjectウインドウにはStatusWindowのHideアニメーションクリップとStatusWindowアニメーターコントローラーが作成されています。
StatusWindowアニメーターコントローラーでステータス画面UIのアニメーション遷移を管理します。
StatusWindowは最初表示されていない状態(Hide状態)にしたいのですが、今回の場合はStatusWindowの子要素であるPanelのScaleを0にしておき、表示状態(Open状態)でScaleを1にしていくというアニメーションを作成していきます。
まずはHideアニメーションを作成します。
StatusWindowゲームオブジェクトを選択し、AnimationウインドウのアニメーションでHideを選択します。
Animationの録画ボタンを押して(赤い丸)フレーム0:00のところでPanelのScaleをX、Y、Zをすべて0にします。
これでHideアニメーションは完成です。
次にOpenアニメーションを作成していきます。
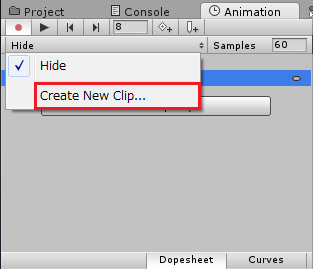
↑のようにCreate New Clip…を選択し名前をOpenにして保存します。
Hideアニメーションのフレーム0:00をCtrl+Cでコピーし、Openアニメーションのフレーム0:00にCtrl+Vでペーストします。
次にフレーム1:00に移動しPanelのScaleのX、Y、Zをすべて1にします。
これでOpenアニメーションの作成が終わりました。
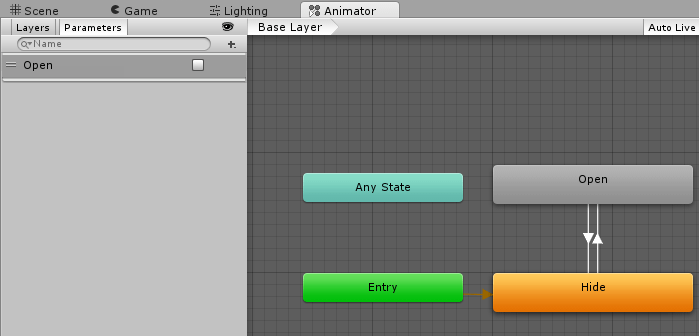
アニメーションの作成が終わったのでStatusWindowの状態と遷移を作成していきます。
AnimatorウインドウにStatusWindowアニメーターコントローラーを表示させて、アニメーションパラメータにBool型のOpenを作成します。
Hide→Open、Open→Hideへと遷移を繋げ条件にOpenがtrue、falseになった時に設定します。
それぞれの遷移ではHas Exit Timeのチェックは外しておきます。
StatusWindowアニメーターコントローラーは↑のような感じになりました。
次にスクリプトでStatusWindowのアニメーターコントローラーを操作していきます。
StatusWindowにAnimationUIOnOffスクリプトを設定します。
UI画面の表示・非表示を行うAnimationUIOnOffスクリプトの作成
それではWindowOnOffスクリプトを作っていきます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | using UnityEngine; using System.Collections; public class AnimationUIOnOff : MonoBehaviour { private Animator animator; void Start () { animator = GetComponent <Animator> (); } void Update () { if(Input.GetKeyDown("space")) { animator.SetBool("Open", !animator.GetBool("Open")); } } } |
Input.GetKeyDown(“space”)でスペースキーが押されたかどうかを判定し、押されていたら
StatusWindowのアニメーションパラメータOpenに現在のOpenの状態を反転したものを設定します。
こうする事でオフの時はオンに、オンの時はオフにする事が出来ます。
これで機能が出来たので、WindowOnOffスクリプトのStatusWindowとAnimatorにゲームオブジェクトのStatusWindowをドラッグ&ドロップしましょう。
AnimatorにStatusWindowをドラッグ&ドロップしても大丈夫なのはStatusWindowにAnimatorコンポーネントがあるので、StatusWindowをドラッグ&ドロップすればUnityがStatusWindowのAnimatorと認識してくれるからです。
それではUnityの実行ボタンを押して確認してみましょう。
スペースキーを押してステータス画面を表示してみましょう。
・・・エンドレスで画面が拡大→0→拡大と繰り返されてしまいます。
これはOpenアニメショーンクリップのLoopTimeにチェックが入っているからです。
これにチェックが入っているとアニメーションをループさせてしまいます。
Openアニメーションでは拡大した後はそのままにしたいのでループのチェックを外します。
Openアニメーションのインスペクタを表示しLoopTimeのチェックを外してください。
そうすると↑のようになり、UnityのAnimationで画面のUIのオン・オフが出来るようになりました。
これでゲームオブジェクトのオン・オフではなくUnityのAnimationを使って画面のオン・オフをする事が出来るようになりました。
今回はステータス画面を拡大して表示していますが、ただ単にオンオフをしたいならばOpenアニメーションでScaleを0から1に変化させるのではなく、
フレーム0の時点でScaleを1にしたものを用意すればいいと思います。
ステータス画面UIのオン・オフと違うのはステータス画面UI自体は表示されている状態でPanelのサイズを変更して存在しないかのようにしているだけです。
UI画面登場時に演出を加えてみる
次に画面のUIをWorld Spaceに配置し少し演出した物も作ってみたいと思います。
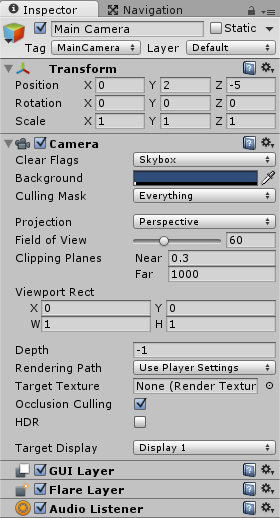
まずはMain Cameraの位置を確認します。
↑のようにカメラの位置と角度が設定されているとします。
ステータス画面UIであるStatusWindow2を作成します。
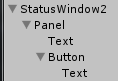
CanvasをStatusWindow2という名前にし、その子要素にPanelを作成し、Text、Buttonをその子要素に作成します。
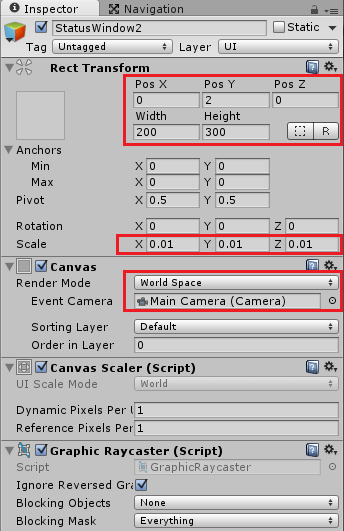
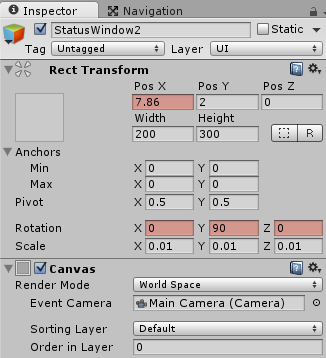
StatusWindow2は↑のように設定しCanvasのRender ModeをWorld Spaceにして他のゲームオブジェクトと同じ扱いが出来るようにします。
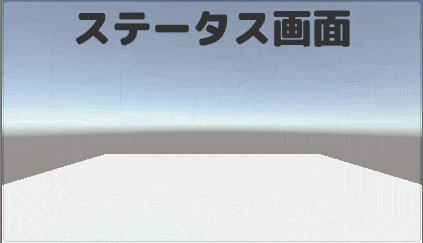
StatusWindow2は↑のようになります。
StatusWindow2もStatusWindowと同じようにHide2、Open2という名前のAnimation Clipを作成します。
Hide2アニメーションはカメラから見えない右の方の位置に置いておき、Open2になったら画面の中央付近に右から移動してくるようにします。
(左に受け流さないようにしてください!謎)
アスペクト比を考慮してHide2の位置を調整する必要があります。
今回はサンプルなのでわたくしの適当なアスペクト比で見えない状態にHide2アニメーションの位置があるとします。
(ゲーム画面サイズを自由に変更出来る場合ステータス画面を隠しているつもりが表示されてしまう事があります)
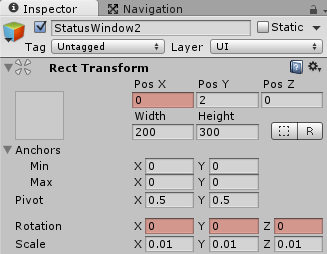
Hide2のフレーム0とOpen2のフレーム0のRect Transformを上のようにします。
Open2ではゲーム画面にステータス画面UIが表示されなければいけないので、カメラで表示する中央付近に移動します。
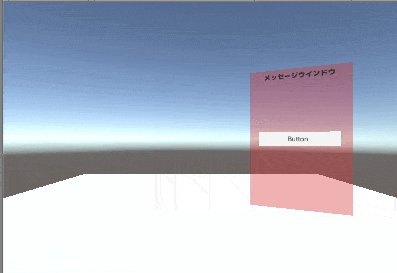
フレーム0では90度回転した状態で、フレーム1では0度なので少しづつ回転して正面を向くようになります。
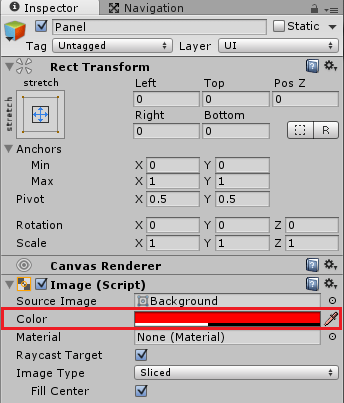
またステータス画面を白から赤へ少しづつ色を変えながら登場させる為に、子要素のPanelの色を赤にします。
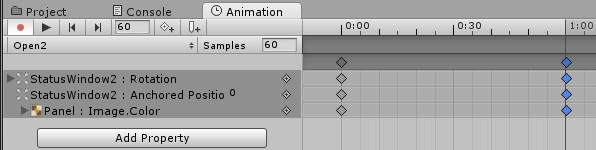
↑がOpen2アニメーションのタイムラインです。
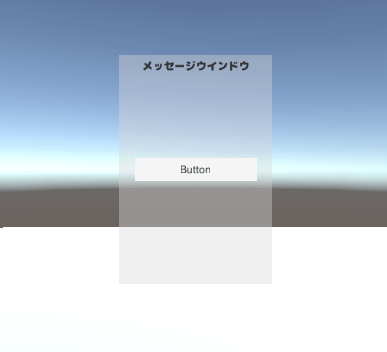
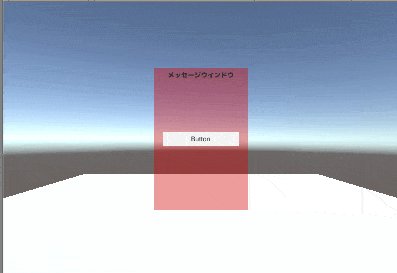
Open2のフレームが1になった時↑のような表示になります。
これでアニメーションが完成したので、次にAnimatorControllerをStatusWindowの時と同じように設定してください。
アニメーションパラメータOpenの作成と遷移は同じ作りになります。
また、Open2アニメーションのLoop Timeのチェックも外しておきましょう(エンドレスを回避する為)。
WindowOnOffスクリプトのインスペクタで設定していたステータス画面ゲームオブジェクトとAnimatorControllerをStatsuWindow2に変更します。
これで処理が完成しました。
Unityの実行ボタンを押して確認してみましょう。
UIの角度が変わったり色が変わったりでシンプルではありますが、少し演出が出来るようになりました。
UIをWorld Spaceにしたので、それを表示しているメインカメラが移動した時は位置を変更しなければなりません。
しかしUI自体をメインカメラの子要素に設定すれば大丈夫かも。
今回の場合はステータス画面という形で進めていますが(最後のサンプルではメッセージウインドウとなっていますが・・・・)、例えばRPG等で会話システムを作成する時にキャラクターの頭上に自分の発言を表示して、会話が終わったら消すというような時に使えると思います。
その場合はUIのPanelのScaleを変更するだけじゃなくEnableをオフにして非アクティブにしておく方がいいのかも。
UIを効果的に登場させたり消したりしたい時はUnityのAnimationの機能を使う事で豪華な演出が可能になりますね!