今回はUnityのレイアウトグループというUIを自動レイアウトする機能を使ってみます。
使ってみますと言っても既に他の記事で使っているので特別新しい機能を使うわけではありません。
レイアウトグループを使うとUnityのUIを自動で整列させたり、サイズを変更してくれたりするので、自分で細かくサイズを合わせたり位置を合わせたりといった事をする必要がなくなります。
自動でレイアウトしてくれますが、そのかわりレイアウトグループを設定したゲームオブジェクトの子のUIの要素のサイズや位置の調整は出来なくなります。
レイアウトグループを使ってみる
レイアウトグループには横の並びに使うHorizontal Layout Group、縦の並びに使うVertical Layout Group、格子状の並びに使うGrid Layout Groupがあります。
レイアウトグループを使った確認をする為、ヒエラルキーで右クリックからUI→Panelを選択して作成します。
Panelの子要素にUIの要素であるテキストやボタン、イメージ等を適当に配置してください。
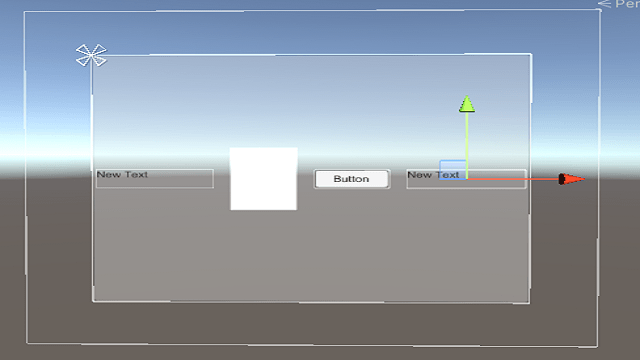
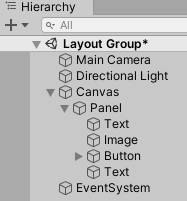
わたくしは以下のようなUI要素をPanelの子要素に作りました。
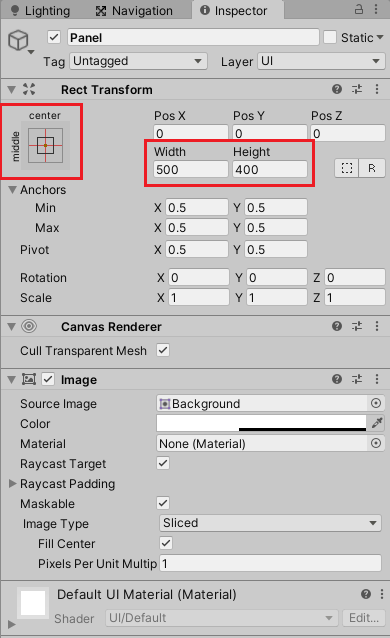
Panelのインスペクタで以下のようなサイズにしました。
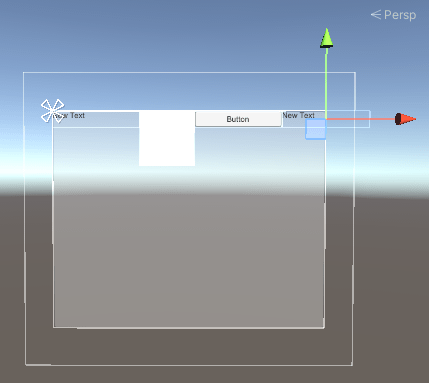
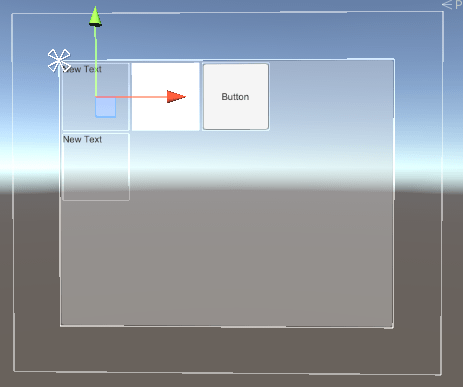
現時点ではUIの要素が以下のような位置とサイズで配置されています。
Horizontal Layout Group
Horizontal Layout GroupはUIの横の並びをレイアウトするコンポーネントです。
UIの各要素はPanelの子要素となっているので、PanelにHorizontal Layout Groupコンポーネントを取り付けると各要素がレイアウトされます。
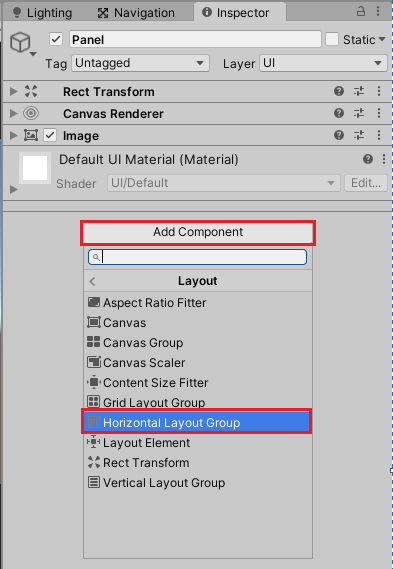
PanelのインスペクタのAdd ComponentからLayout→Horizontal Layout Groupを選択し取り付けます。
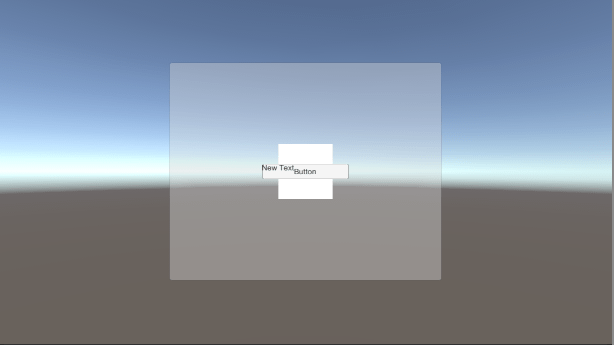
取り付けるとすぐにUIの要素が横に整列します。
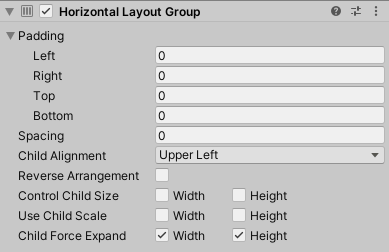
Horizontal Layout Groupコンポーネントの設定項目を見ていきます。
PaddingはHorizontal Layout Groupコンポーネントを取り付けたPanel内での各方向からの余白をどれだけ取るかの設定です。
以下の説明でPanelと言っている部分はHorizontal Layout Groupが取り付けられたゲームオブジェクトの事を指します。
SpacingはPanelの子の各UIの要素の間隔の余白の設定です。
Child AlignmentはPanel子要素の各UIの整列に関する設定です。
Reverse Arrangementにチェックを入れると、各要素の並びを反転することが出来ます。
Control Child SizeはPanelの子の各UIの幅と高さをこのPanelでコントロールするかどうかです。Panelのサイズに合わせて各UI要素のサイズが変化します。
Use Child ScaleはPanelの子のUI各要素のRectTransformのScaleを考慮するかどうかです。
Child Force ExpandはPanelの子の各UI要素を強制的に拡張するかどうかで、空いているスペースを埋めるような感じで配置します。
UIの各要素は現時点では横並びになっていますが、作成したTextのWidthが160となっていてUIの要素がPanelの幅をはみ出しています。
項目を設定して変更してみたいと思います。
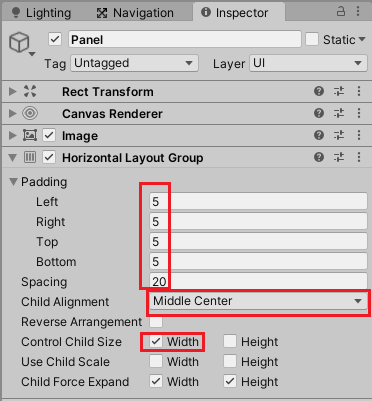
まずはPaddingの4方向からの空白を5にし、Panelの各方向からの余白を作ります。
Spacingを20にし、各UI要素間の空白を20にします。
Child AlignmentをMiddle Centerにし、Panelの中央に表示します。
Control Child SizeのWidthにチェックを入れ、各UIの要素がPanelの幅に収まるようにサイズ変更をします。
この設定を行うと以下のようになりました。
Vertical Layout Group
Vertical Layout GroupはUIの縦の並びをレイアウトするコンポーネントです。
こちらの設定項目はHorizontal Layout Groupと同じなので割愛します。
Grid Layout Group
Grid Layout GroupはUIの要素を格子状にレイアウトする為のコンポーネントです。
先ほど作ったヒエラルキーのCanvasを選択し、Ctrl+Dキーを押して複製し、子のPanelのHorizontal Layout Groupコンポーネントを削除し、Add ComponentからLayout→Grid Layout Groupを取り付けます。
元のCanvasのインスペクタで名前の横のチェックを外し、無効化しておきます。
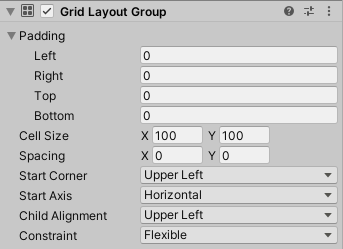
Canvas(1)の子のPanelに取り付けたGrid Layout Groupコンポーネントの設定項目について見ていきます。
PaddingはHorizontal Layout Groupで説明した内容と同じでPanelの4方向からの余白の設定です。
Cell Sizeは格子のサイズを設定します。
SpacingはPanelの子の各UIの要素間の余白です。
Start Cornerは格子がどの位置から開始するかの設定です。
Start AxisはUI要素を配置する時の軸を設定します。Horizontalは横に次の要素を並べていき、Verticalは縦に次の要素を並べていきます。
Child AlignmentはUIの各要素の整列の設定です。
ConstraintはUIの各要素に設定する制限で、Flexibleは要素を格子状に柔軟に配置します。Fixed Column Countは行の数をConstraint Countに指定した数にし、Fixed Row Countは列の数をConstraint Countに指定した数にします。つまり、指定した数になったら次の行や列の格子に要素を配置するという感じです。
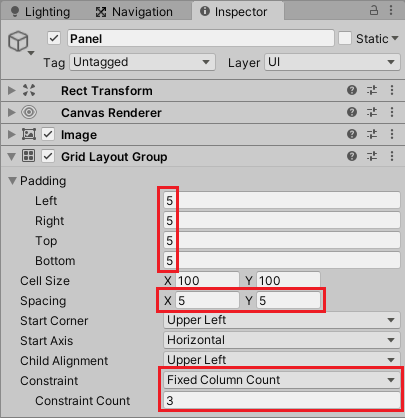
Grid Layout Groupの設定をしてみます。
PaddingやSpacingを設定し、Panelからの余白と、各UI要素間の余白を作ります。
またConstraintでFixed Column Countを設定し、Constraint Countを3にして、行の数が3つになったら次の行へ要素を移動させます。
設定をすると以下のようにUIの要素が並びました。
終わりに
子のUIの要素を親に取り付けたレイアウトグループを使って位置やサイズをコントロールできるので便利ですね。(^^)/
参考サイト
UnityマニュアルーHorizontal Layout Groupー