わたくしのブログ『Unityを使った3Dゲームの作り方(かめくめ)』はロリポップというレンタルサーバーで運営しています。
詳しい経緯は

の記事に書いてあります。
定期的にムームードメインやロリポップからのメールを受け取るようにしていて、この間(2017/07/12)メールを見ていたらロリポップで独自のSSLが無料で使えるというような内容のものが来ていました。
無料でSSLが使えるという事で興味があったのでメールのリンク先をクリックしSSLとはなんぞや?や設定するには?といった情報を見てみました。
独自SSLは無料で有料のプランもあるみたいですね。
今後のブログ運営を考えて早速SSL対応をしていこうと思いました。
SSLとは!?
このブログを見ている方はSSLについて詳しい方も多いとは思いますが、わたくし自身はURLがhttpからhttpsに替わるとかセキュリティがどうたらとか大ざっぱな情報しか知りませんので、SSL対応した方がいいぐらいにしか思っていませんでした。
ロリポップのSSLに変更する良い点と悪い点
良い点
ロリポップのSSLを設定すると、
という利点があるみたいです。
SSL対応しているかどうかは情報の漏えい等の観点からこれからは必須かもしれませんね。
わたくしの場合ブラウザにGoogleChromeを使っていますが、ブラウザのURL横の『保護された通信』と表示されているとSSL対応されているページのようですね。
悪い点
欠点もそれなりにありますね・・・(^_^;)
アドセンスなんかは単価が落ちるとか何とか・・・・(-_-)
無料で出来ると言う事でロリポップの説明を見ながら設定を変更してみました(この時点では悪い点を考慮していなかった・・・・)。
ロリポップの設定以外でやる事
ロリポップでSSLの設定をするやり方は

のやり方を見ながら設定していくことが出来ます。
取得しているドメイン毎にSSL対応のチェックを入れて数分待つだけですね。(-_-)
しばらくしてからhttps://gametukurikata.com/でアクセスしてみてSSL対応されているか確認してみました。
おお!(^^)/
ちゃんと表示されてます。
ページのレイアウトが崩れる
トップページ以外のページを表示してみたら・・・、なんとレイアウトが崩れてます。
どうやらキャッシュの影響のようです。
現在わたくしが使っているキャッシュのプラグインはW3 Total Cacheで、全てのキャッシュをクリアしました。
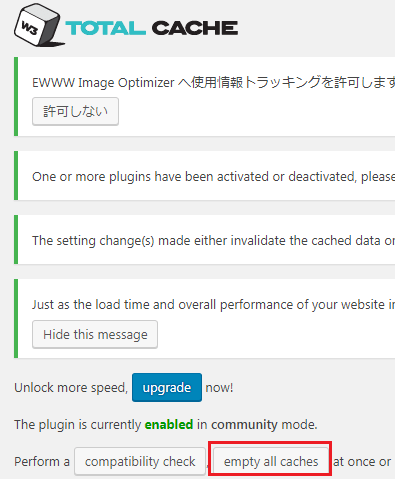
W3 Total Cacheの全てのキャッシュをクリアするにはW3 Total Cacheのダッシュボードを開き、
↑のempty all cachesボタンを押します。
データベースのキャッシュ以外にブラウザのキャッシュで前のページが表示されてしまう可能性もあるのでChromeのプラグインClick&Cleanでブラウザのキャッシュもクリアしました。
これで他のページもちゃんと表示されるかな?
Amazonの広告が表示されない
ページは表示されましたが、Amazonの広告が表示されなくなりました。
本来表示されべき部分が空白になっています。
Amazon広告コードでhttpとなっている部分をhttpsとすると通常通り表示されるようになりました。
ブログのURLを登録をしているサイトのURL変更
ブログのURLが変わったのでブログを登録しているサイトの登録情報を変更する必要があります。
わたくしの場合はあまり登録しているサイトはないのでこんなものですが、ブログの宣伝が出来る登録サイト等に登録していればそういった場所も修正する必要がありますね。
あ・・・Youtubeやはてなブックマークやらまだ修正していなかったような・・・(^_^;)
ブログ内リンクURLの変更
SSLに対応したページでhttpsとhttpが混在した画像等があるとSSL対応しきれていないと判断されてしまうので、
ブログ内での自分のブログへのリンクURL、画像リンクを全て修正する必要がありました。
プラグインのSearch Regexで一括で行うと簡単に出来るんですが、変換する数が5000近く出てきて置換しようと思ってもエラーで動きません・・・・。
というわけで置換対象の文字をhttp://gametukurikata.com/ではなくカテゴリ毎にhttp://gametukurikata/com/カテゴリ名/ 等と分割して検索し置換しました。
Search RegexではSourceがデフォルトでPost content(記事)となっているのでコメント欄の自身のページへのリンクや画像等はSourceを変更してComment content等と変えて変更しました。
これで全部終わった!と思ったんですが、実はまだ抜けがあります。
わたくしの場合はウィジェット内で更新履歴の項目がありそこにリンク先URLを記述している事もありますので、そこは手動でアドレス変更を行いました。
また、SNSのボタンを表示している場合ははてなブックマークだったりFeedly等のコード内でhttpの記述があるのでそこもhttpsに変更します。
WordPressの外観→カスタマイズからブログのタイトルヘッダーに使用している背景画像だったり、ファビコンだったりの画像も変更します。
ファビコンはなぜかhttpで表示されてしまってますが・・・・治し方がわからない・・・・(^_^;)
でもブラウザでは警告になってでていないから問題はなさそうです。
またhttp://で接続したきたユーザーをhttps://へと変換するように.htaccess内に記述をしてリダイレクトするようにしました。
この記述でログインページがうまく表示されなくなるので予めWordPressにログインした状態で.htaccessの中身を書き換えてリダイレクトが出来るようにした後に、
W3 Total Cacheでキャッシュしている全てのデータをクリアしました。
ブラウザのキャッシュも削除し再度ログインページを表示してみるとちゃんと表示されるようになりました。
こういった変更をする時はキャッシュのクリアとプラグインの停止をしておいた方がいいですね・・・、何かおかしい所が出るとたいていキャッシュが残っている影響でした・・・・(^_^;)
一部ページのレイアウトが崩れる
SSL対応がうまくいったと思っていたんですが、表示するページによってはレイアウトが崩れるというかエラーが出てスタイルシートが有効になっていない事があります。
ページ毎に違うのでなんでだろう?と思ったんですがやはりキャッシュを使っているからでしょうか・・・・( ノД`)シクシク…
W3 Total Cacheを無効化したらエラーのページがちゃんと表示されたのでこれが原因ぽいですね・・・。
ちょこっと設定をいじってまた有効にしてみましたがまたエラーが出るようならばW3 Total Cacheは諦めます・・・・(._.)
2017/07/21現在ではW3 Total Cacheを有効にした状態でも問題なく動作しているようです。
W3 Total Cacheの設定でPage CacheのSSLページもキャッシュする設定にしたり、MinifyのHTTP/2Pushの設定もチェックしてみました。
終わりに
今回の記事はロリポップサーバーで無料のSSL対応する方には参考になるかもしれません。
久しぶりのブログ運営記録の記事です。
独自ドメインに移行したのが2016/06/10?だったと思うので独自ドメイン移行後1年1カ月あまりが経っていたんですね。
独自ドメイン1周年記念になにか書いておけばよかったですかね?
と言っても書く事なかったですけどね・・・。
次は300記事書いた時に書こうと思ってますが、たぶん書く事もないでしょう・・・・(;一_一)
なんだか無料で出来るという事でさっそく変更してみましたが、SSLに変更した影響をあまり考慮せず変えてしまったので、今後どうなっていきますやら・・・・。
悪い影響が出ても元に戻すのは面倒くさいのでしばらくは放置になりそうです。
なんとか良い方向にむかってほしいものですが・・・・(-_-)