今回はUnityのAnimatorControllerでのアニメーションのブレンドの設定を見ていこうと思います。
AnimatorControllerの使い方については

等でも記述しているので参照してみてください。
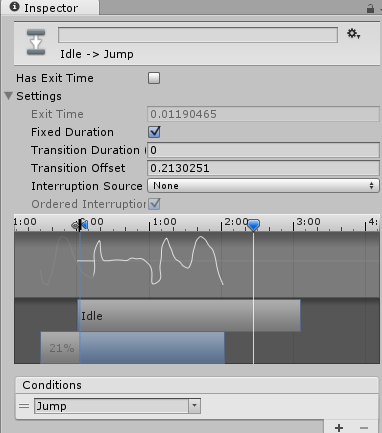
Animatorの遷移のインスペクタ
Animatorで通常の状態(Idle)、歩く状態(Walk)を作成し相互の遷移を作成します。
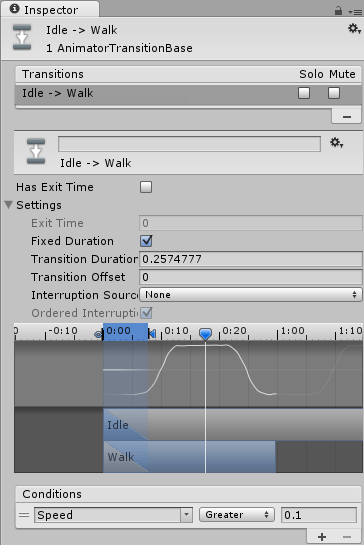
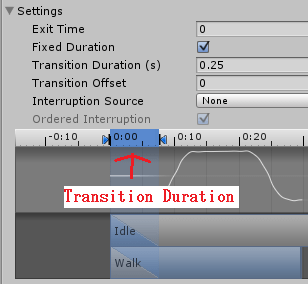
Idle→Walkのインスペクタを見てみると、

↑のような設定項目が表示されます。
それぞれの項目を見てみましょう。
Transitions
Transitionsは遷移の状態を制限する機能です。
状態のTransitionsと連動していてどちらかのTransitionsを変更すると変更されます。
Unityのマニュアルでは状態のTransitionsで変更する事が奨励されています(その状態からのTransition全てが表示されるからかも?)。
Soloにチェックを入れるとその状態からのそれ以外への遷移が行われなくなります。
Muteをチェックするとその遷移は無視されます。
両方のチェックを入れるとMuteが反映されるようです。
Has Exit Time
Has Exit Timeはその後のSettingsの項目のExit Timeの時間経過で発生する条件を有効にするかどうかです。
通常の遷移では条件、例えばアニメーションパラメータのAttackが有効になったらAttack状態へと遷移させるという条件を指定します。
AttackからIdleへと遷移させる時は攻撃のアニメーションが終わったらそのままIdleへと遷移させるだけなので特別な条件は設けないで、
Has Exit Timeにチェックを入れ、アニメーションの再生が終わったら自然にIdleへと流れるようにしておきます。
Has Exit TimeはExit Timeで指定した時間経過したら発生する条件ということですね。
Settings
Settingsはアニメーションブレンドの詳細な設定をする為の項目です。
Exit Time
Exit Timeはさきほど紹介したHas Exit Timeにチェックを入れると有効になる項目で、Exit Timeの時間が経過したら条件が成立するようになります。
アニメーションの再生は最初が0、最後が1になり、Exit Timeを0.9に設定すると90%の再生が来た時点で条件が成立します。
1より上の数値を指定した場合は2回目のアニメーションが再生されてからの数値になるので、1.2を指定すれば2回目の20%のアニメーション再生が来た時になります。
Fixed Duration
Fixed Durationにチェックを入れると遷移時間が秒単位で表示され、チェックを外すとアニメーションの正規時間で表示されます。
この後のTransition Durationも参照してください。
Transition Duration
Transition Durationは遷移時間を指定します。
Fixed Durationにチェックを入れていると秒数で値を指定し、チェックを入れていなければアニメーションの正規時間で指定します。

↑のようにTransition Durationは青い矢印の間で表示され矢印を動かす事でも値を変更する事が出来ます(こちらの方が直感的に操作できる)。
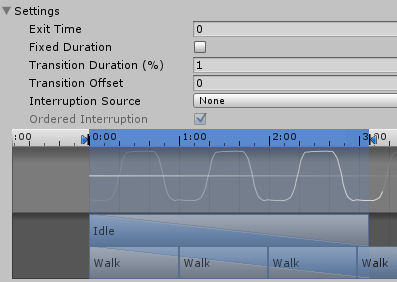
Fixed Durationのチェックを外しTransition Durationを1にすると

↑のようにTransition Durationが%表示になり遷移する為に必要な時間がIdleの再生が終わる部分まで伸びているのがわかります。
Transition Offset
Transition Offsetは遷移先の状態のアニメーションブレンドを始める位置です。
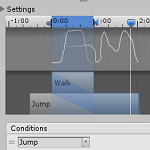
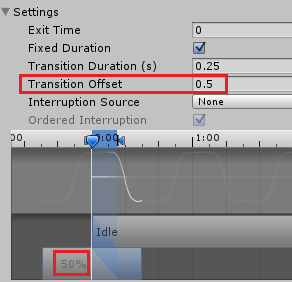
例えばTransition Offsetに0.5を設定すると

↑のように遷移先のアニメーションが左に50%ズレWalk状態に設定しているアニメーションの50%から始まります。
Interruption Source
Interruption Sourceは遷移を中断出来る条件を指定します。
None
Noneの場合は遷移を中断しません。
Current State
Current Stateは現在の状態にいる時に他の遷移によって遷移を中断出来ます。
Next State
次の状態の遷移によって遷移を中断する事が出来ます。
Current State Then Next State
現在と次の状態の遷移によって遷移を中断が出来るが同時に遷移条件がTrueになった時は現在の状態を優先する。
Next State Then Current State
現在と次の状態の遷移によって遷移を中断が出来るが同時に遷移条件がTrueになった時は次の状態を優先する。
Ordered Interruption
Ordered Interruptionは現在の遷移を遷移の順番にかかわらずその他の遷移で中断する事が出来ます。
Interruption Sourceの条件を解り辛いですね・・・(^_^;)
これらについては後でサンプルを使って確認してみます。
アニメーションブレンドの確認
Animatorの遷移(Transition)の項目について見たのでそれらを使ってアニメーションブレンドを確認してみます。
サンプルの作成
アニメーションブレンドの確認をする為のサンプルを作成していきます。
キャラクターの設置と移動スクリプト
まずはStandardAssets→Characters→ThirdPersonCharacter→Ethanをヒエラルキー上にドラッグ&ドロップします。
AnimatorのApply Root Motionのチェックは外しておきます。
EthanにはCharacterControllerの設定とコライダサイズの調整、移動スクリプトを取り付けます。
詳しくは


を参照してください。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 | using UnityEngine; using System.Collections; public class TransitionChara : MonoBehaviour { private Animator animator; private CharacterController cCon; private float x; private float y; private Vector3 velocity; public float walkSpeed; public float jumpPower; void Start () { animator = GetComponent<Animator>(); cCon = GetComponent<CharacterController>(); velocity = Vector3.zero; } void Update () { // キャラクターコライダが接地、またはレイが地面に到達している場合 if(cCon.isGrounded) { velocity = Vector3.zero; x = Input.GetAxis("Horizontal"); y = Input.GetAxis("Vertical"); var input = new Vector3(x, 0, y); // 方向キーが多少押されている if(input.magnitude > 0.1f) { animator.SetFloat("Speed", walkSpeed); transform.LookAt(transform.position + input); velocity += input.normalized * 1.5f; // キーの押しが小さすぎる場合は移動しない } else { animator.SetFloat ("Speed", 0f); } // ジャンプ if(Input.GetButtonDown("Jump") && !animator.GetCurrentAnimatorStateInfo(0).IsName("Jump") && !animator.IsInTransition(0) // 遷移途中にジャンプさせない条件 ) { animator.SetTrigger("Jump"); velocity.y += jumpPower; } } velocity.y += Physics.gravity.y * Time.deltaTime; cCon.Move(velocity * Time.deltaTime); } } |
移動スクリプトのインスペクタでWalk Speedに1.5、JumpPowerに5を設定します。
大まかに言うとキーボードの矢印キーで移動させ歩いたらAnimatorのアニメーションパラメータのSpeedを操作し、
Spaceキーを押したらアニメーションパラメータのJumpのトリガーをOnにします。
Animator Controllerの作成
Assetsフォルダ内で右クリック→Create→Animator Controllerを選択し名前をAnimationStateとしEthanのAnimatorに設定します。

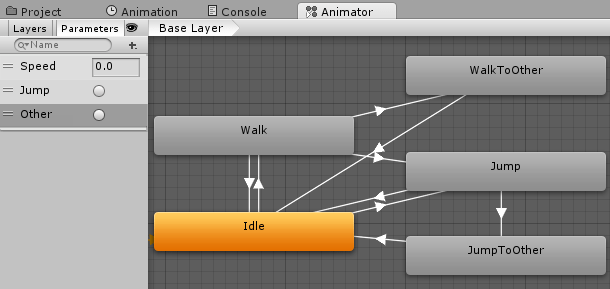
↑のように状態と遷移を作成します。
状態と遷移の作成については

等を参考にしてください。
Idleには立っているアニメーション、Walkには歩いているアニメーション、WalkToOtherにはダメージを負っているアニメーション、Jumpにはジャンプしているアニメーション、JumpToOtherには着地した時のアニメーションを設定します。
遷移の条件の設定は
Idle→WalkはSpeedがGreaterで0.1
Walk→IdleはSpeedがLessで0.1
Walk→WalkToJumpはOther
Walk→JumpはJump
Jump→JumpToOtherはOther
それぞれHas Exit Timeのチェックを外しておきます。
Jump→Idleは条件なしでHas Exit Timeにチェックを入れ、アニメーションの再生が終わったらIdleに戻るようにしておきます。
アニメーションブレンドの確認
今回はIdle→Jump、Jump→Idleの遷移のブレンドを見ていきたいと思います。
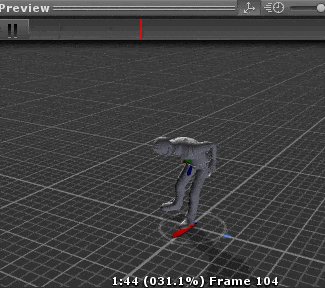
今回使用するジャンプのアニメーションは

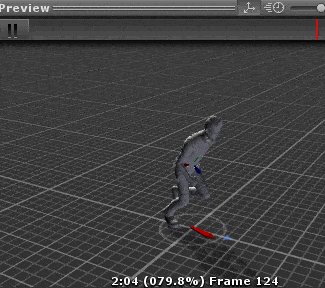
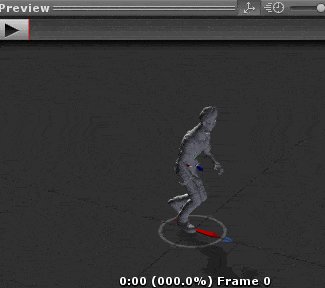
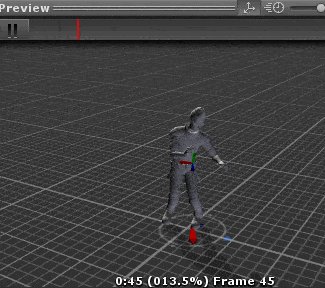
のようにジャンプまでの助走があり、ジャンプ後に着地した後少し飛び上がるまでのアニメーションになっています。
そこでIdle→Jumpの遷移を選択し、インスペクタのアニメーションのブレンド設定をしてジャンプまでの助走を切り取ります。
ジャンプの助走の切り取り
ジャンプアニメーションは20%ぐらいまでジャンプの助走になるので

↑のようにジャンプのアニメーションを左にドラッグし21%あたり左に位置させます。
Transition DurationをほぼなくしIdleからJumpへの遷移時間をほとんどなくします。
これでIdleからJumpへと遷移する時は助走なしですぐにジャンプアニメーションへと遷移します。

ジャンプ後の飛びはねの切り取り
次はJump→Idleのブレンドでジャンプ後の飛びはねを切り取りIdle状態へとうまくブレンドするようにしていきます。
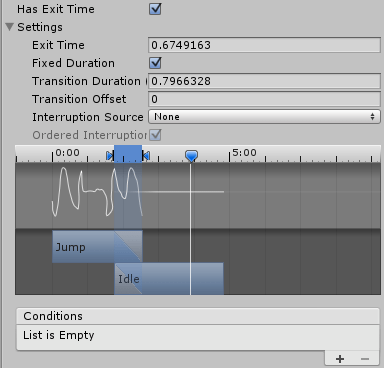
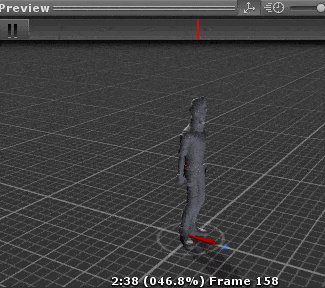
ジャンプ後の飛びはねは65%あたりから始まるので

↑のようにJumpの65%辺り(Exit Timeを参照してください)からブレンドを始めIdleへと遷移させるように調整します。

↑のようにジャンプ後の飛び跳ねが始まる辺りからIdleアニメーションとのブレンドを始めるので飛び跳ね部分がなくなっているように見えます。
このようにアニメーションの遷移でブレンドの設定を変更すると、いらない部分を切り取ったりなめらかにアニメーションを変更する事が出来ます。
Transition Duration(遷移時間)を短くすれば遷移が早くなり、長くすれば遷移がゆっくりと行われるのでそこの調整でもだいぶ変わります。
それではここまでの設定を動画で確認してみます。
↑のようになりました。
ジャンプの助走、ジャンプ後の飛び跳ねはなくなりました。
Interruption Sourceの確認
先ほどのアニメーションブレンドの確認でキャラクターを左右に移動させ反転させる時にSpeedの値が変わるのでIdle→Walk、Walk→Idleという遷移が起こり、
左右反転させる時に毎回Idleアニメーションが入りいったん止まったようになってしまいます。
またジャンプ後に着地したらすぐキャラクターを移動出来るようにしていますが、ジャンプ中に移動キーを押しているとJump→Idle→Walkという遷移の流れになりますが、
必ずIdleを介するので一旦Idleアニメーションが再生されIdleアニメーション中にキャラクターが動いています。
これを解消するのがInterruption Sourceの設定です。
Interruption Sourceの設定をしておくと現在の状態や次の状態での遷移によって遷移を中断させる事が出来るのでIdle状態を中断し次の状態へと移行させる事が出来ます。
今回の場合はWalk→Idleの遷移とIdle→Jumpの遷移にInterruption Sourceの設定をしIdle状態の再生を中断し次の状態に遷移するようにします。
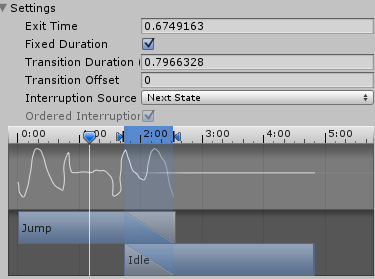
Walk→IdleとJump→Idleの遷移を選択し、Interruption SourceをNext Stateにします。

↑はJump→Idleの遷移で設定した画像です。
Next Stateは次の状態(Idle)の遷移条件をクリアしている時に遷移を中断するのでジャンプ中に移動キーを押しているとIdle→Walkの遷移条件を満たす為、Idleを中断し、次のWalk状態へと遷移します。
Walk→Idleも同じようになります。
それでは確認してみます。
↑のようになりました。
左右に反転して移動させた時、ジャンプ後に移動キーを押した時にIdleを中断し次の遷移を行っているのが確認出来ました。
その他の遷移中断の設定
先ほどInterruption SourceにNext Stateを設定し遷移の中断を確認する事が出来ましたが、他の設定とどう違うのかがわかり辛いと思います。
そこでUnityを一時停止しコマ送りにし、アニメーションパラメータの値を操作してどの設定の時にどうなるかを確認してみたいと思います。
まずはEthanに取り付けている移動スクリプトを無効化しておきます(AnimatorControllerで直接パラメータを操作する為)。
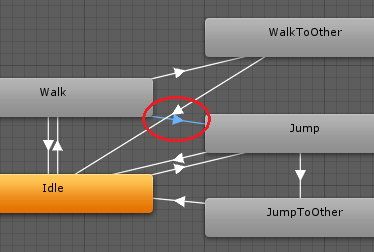
Interruption Sourceを操作するのはWalk→Jumpの遷移です。

↑の遷移の部分ですね。
Unityを実行したらアニメーションパラメータのSpeedの値を0.1より上の値を設定しWalkに遷移させ、一時停止ボタンを押してから、それぞれのアニメーションパラメータの値を変更しコマ送りボタンを押して確認していきます。
またWalk→Jump、Walk→WalkToOtherの遷移条件であるJumpとOtherを同時にトリガーしますが、

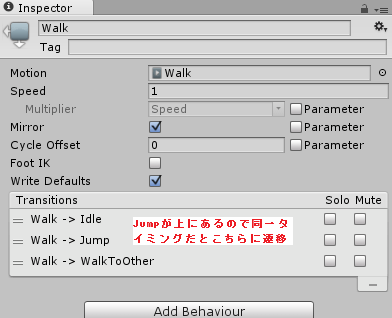
Walk状態を見るとWalk→JumpがWalk→WalkToOtherの上にある為、Walk→Jumpへの条件が最初に成立します。
今回はサンプルなので条件が二つ成立していますが、通常は混乱を避ける為に条件が一緒に成立しないようにした方がいいと思います。
あと、Ordered Interruptionのチェックは外しておきます。
Current State
まずはWalk→Jumpの遷移のInterruptionにCurrent Stateを設定して確認します。
↑のようになりました。
アニメーションパラメータのJumpとOtherをトリガーしていて一瞬Jumpに遷移をしようとしますがInterruption SourceにCurrent Stateが設定されている為、現在の状態の遷移を優先させます。
その為Walk→WalkToOtherの条件であるOtherもトリガーされている為にWalk→Jumpへの遷移途中に中断し、Walk→WalkToOtherへと遷移しているのがわかります。
Next State
次はNext Stateを設定してみます。
↑のようになりました。
Interruption SourceにNext Stateが設定されている為、Walk→Jumpへと遷移している途中にJump→JumpToOtherへの遷移条件がOtherがトリガーされているので、
Walk→Jumpへの遷移を中断し、JumpToOtherへと遷移しています。
Next Stateなので次の状態であるJump→JumpToOtherの遷移条件であるOtherが成立しているのでこうなります。
Current State Then Next State
Current State Then Next Stateは遷移を中断し、現在の状態の遷移条件、次の状態の遷移条件の成立を優先させます。
↑のようになりました。
現在の状態WalkからWalkToOtherの条件はOtherがトリガーされる事、次の状態JumpからJumpToOtherへの条件もOtherがトリガーされる事なのでこうなります。
Next State Then Current State
Next State Then Current Stateの場合は遷移を中断し、次の状態の遷移条件、現在の状態の遷移条件の成立を優先させます。
↑のようになりました。
これでInterruption Sourceの挙動はなんとなくわかりましたが、Ordered Interruptionのチェックを入れるとまたよくわからなくなりますね・・・(^_^;)
Ordered Interruptionは現在の遷移を遷移の順番にかかわらずその他の遷移で中断出来ると書いてますが、チェックを入れると遷移の順番によって中断するようになるのかもしれません。
つまりWalkの状態を選択してインスペクタのTransitionsでWalk→JumpをWalk→WalkToOtherの上の順番にしておくとOrdered Interruptionにチェックが入っていればWalk→Jumpの遷移を優先する。
Ordered Interruptionのチェックが入っていなければ順位を考慮せずInterruption Sourceの設定によってWalk→Jump、Walk→WalkToOtherへの遷移を行う。
のかなと。
書いてて自分が混乱してきました・・・・・\(-o-)/
Interruption Sourceの設定に関しては

で細かく説明されていますが英語なので詳しい所まではなんとも・・・・。
その文章の中でも遷移の中断は便利だけど混乱しやすいのでエディターで確認しましょうと書かれているのでやっぱりInterruption Sourceの設定は混乱するものなんですね・・・・(T_T)