シンプルなアクションゲームを作ってみようの第29回です。
今回はゲームの出力設定やビルド等を行い、ゲームを完成させます。
前回はゲームデータのセーブとロード機能を作成しました。

シンプルなアクションゲームを作ってみようの他の記事は

シンプルなアクションゲームを作るのを通してUnityの使い方を学ぶカテゴリです。
から参照出来ます。
独自のアセットパッケージの作成
ゲームを出力する前に作成したプロジェクトの独自のアセットパッケージを作成し、これをバックアップファイルとして保存しておきます。
独自のアセットパッケージにしておくと、別の新しいプロジェクトで同じアセットを使用したくなったときにインポートするだけで使用出来ます。
独自のアセットパッケージは既に作成してあるプロジェクトにインポートすると既存のファイルを消してしまったり、不具合の発生をすることもあるので新しいプロジェクトを作成して同じプロジェクトを使用したい時に使うといいです。
Package Managerでインストールするカスタムパッケージと今回作成する独自のアセットパッケージは別ものなので、Unityが指定するカスタムパッケージの作成方法を参照してください。

独自のアセットパッケージを作成していきます。
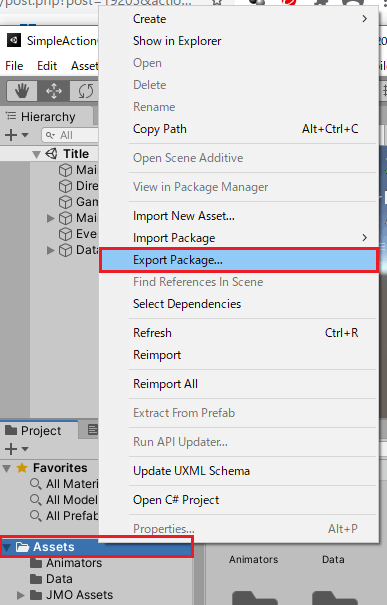
Projectウインドウのフォルダ階層が表示されている部分のAssetsを選択し、右クリックからExport Packageを選択します。
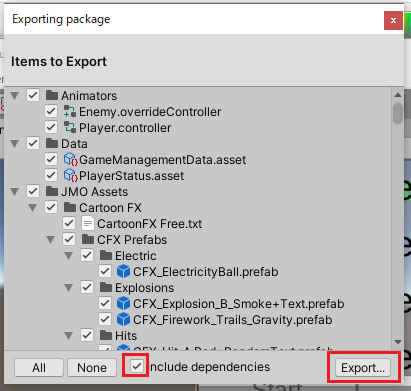
新しいウインドウが出て出力するアセットが表示されるので、Include dependenciesにチェックが入っているのを確認してExportボタンを押します。
保存先を指定し、保存すると.unitypackageファイルが作成されます。
新しいプロジェクトでこの.unitypackageファイルを使いたい場合はUnityメニューのAssetsからImport Package→Custom Packageを選択し、インポートする.unitypackageを選択するか、.unitypackage事態をUnityのProjectウインドウのAssetsフォルダにドラッグ&ドロップします。
.unitypackage内で使っているが新しいプロジェクトでインストールされていないパッケージを使っている場合はスクリプトエラーが発生し、usingディレクティブで指定されている名前空間がないとなります。
その場合はPackage Managerで該当するパッケージ(例えばCinemachineやPostProcessing)をインストールする必要があります。
ビルド出力設定
次はゲームのビルドの出力設定をしてみます。
今回はWebGL形式での出力をしてみます。
WebGL形式はブラウザによってはプレイ出来ない可能性もあります。
ビルドの出力設定は色々な設定があるので、この記事ではとりあえず出来たものを出力してみるということだけを行います。
WebGLのモジュールを追加
Unityインストール時にWebGLのモジュールを追加してインストールしていなかった場合は、UnityHubからWebGLのモジュールを追加インストールする必要があります。
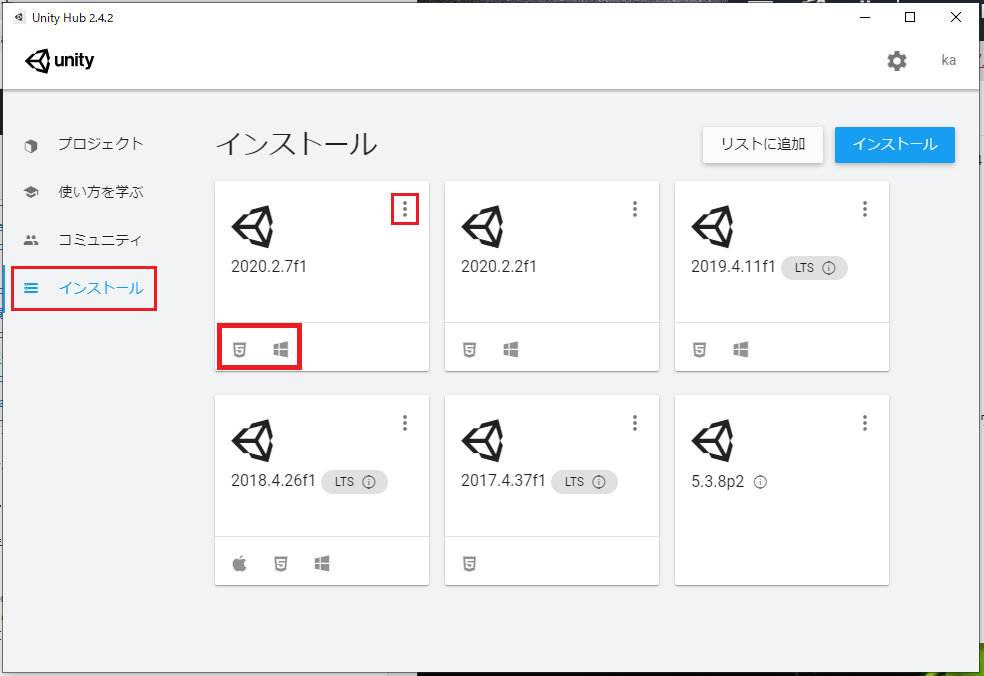
UnityHubを開いてインストールタブを押し、SimpleActionGameを作ってきたUnityのバージョンでWebGLのモジュールがインストールされているかを確認します(5が書かれているアイコンがあるかどうか)。
ない場合は該当するUnityのバージョンの右の3つの丸を押し、追加でWebGLモジュールをインストールします。
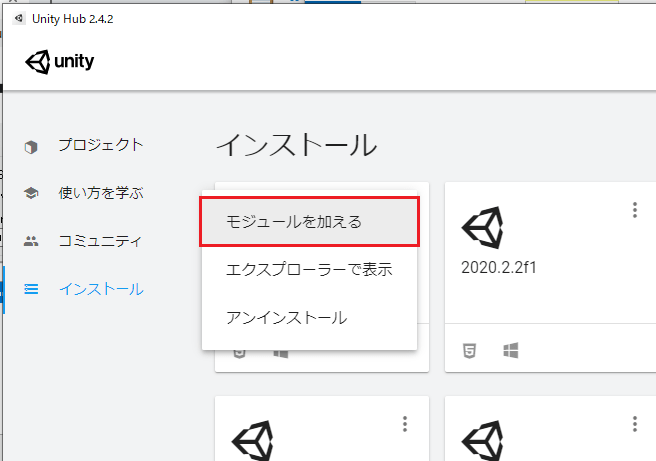
右の3つの丸を押すと以下のように「モジュールを加える」という項目が表示されるので選択します。
場合によってはモジュールを加えるという項目が表示されないこともあります。
Unityのメジャーバージョンが同じでマイナーバージョンの違う物がインストールされてたりすると出ない事もあるかも?
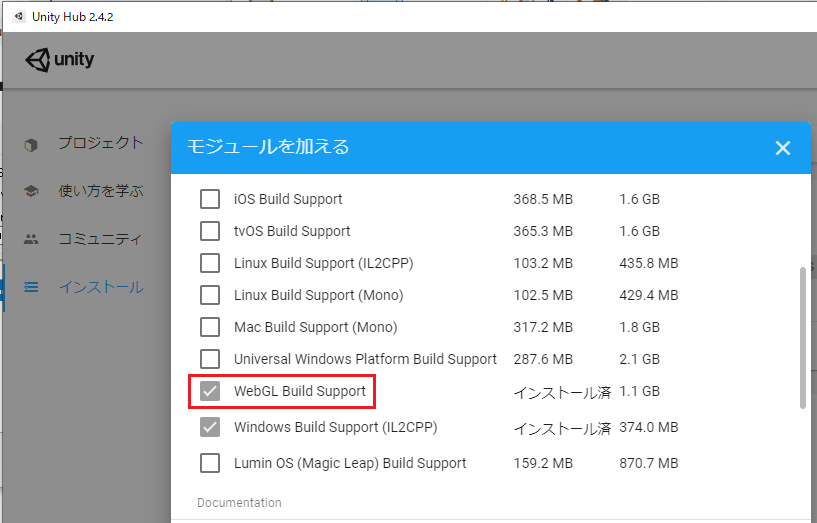
モジュールを加えるを選択すると新しくウインドウが開くのでWebGL Build Supportにチェックを入れ実行を押します。
Player設定をする
WebGLモジュールの追加インストールが出来たら次は出力設定を変更します。
UnityエディターのメニューのFileからBuild Settings…を選択します。
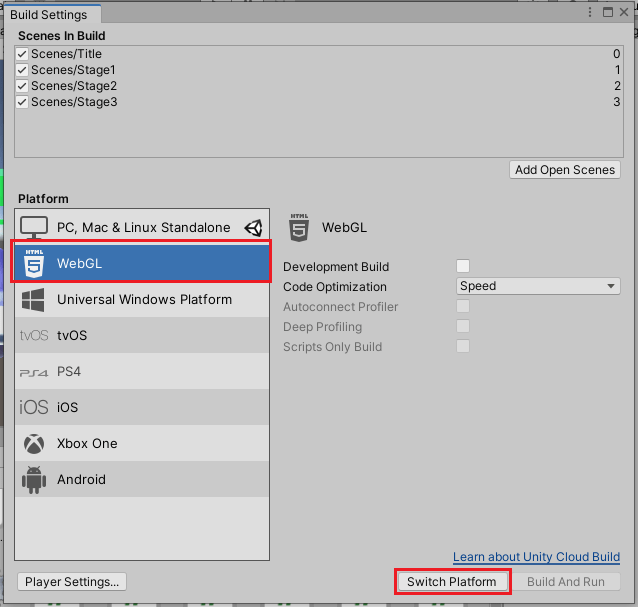
新しく開いたウインドウでWebGLを選択し、Switch Platformボタンを押し、出力のデフォルトをWebGLに変更します。
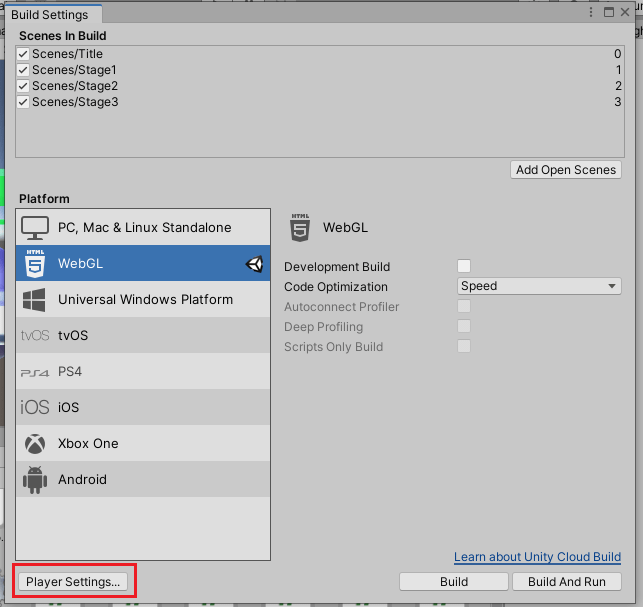
変更が終わったら、左下のPlayer Settingsボタンを押します。
これでPlayerの設定ウインドウを開けますが、その他の開き方として、UnityエディターのメニューのEditからProject Settings…を選択し、Playerタブを選択しても同じように出来ます。
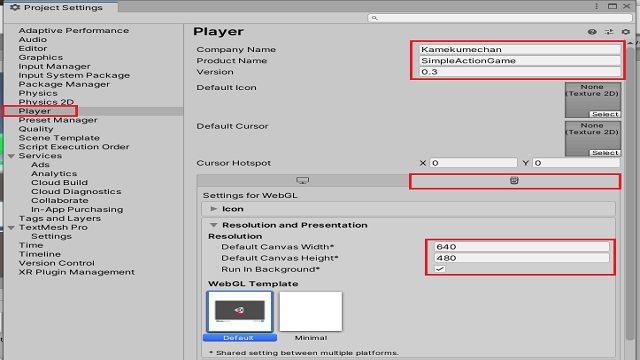
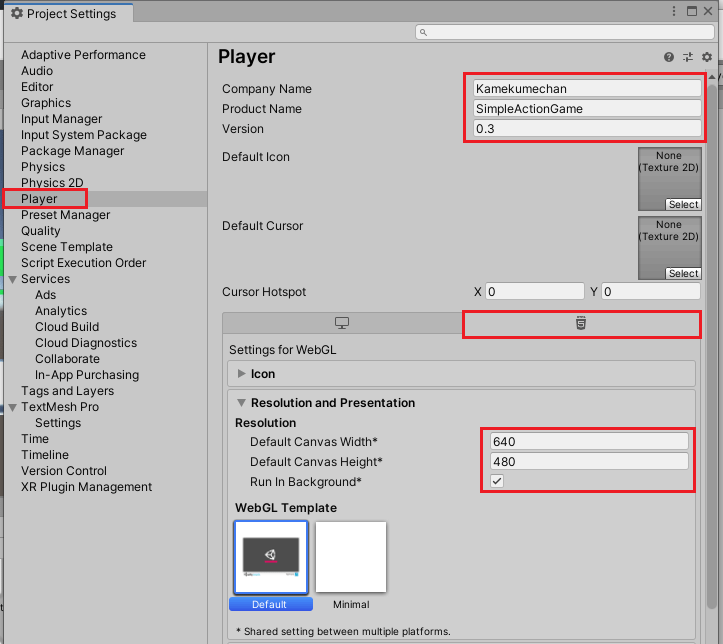
Company Nameには会社名を書きます。わたくしの場合は個人なので自分の名前を書きました。
Product Nameにはゲーム名を書きます。
Versionにはゲームの現在のバージョンを書きます。
Resolution and Presentationの設定でDefault Canvas Widthにゲーム画面のデフォルトの幅とDefault Canvas Heightゲーム画面のデフォルトの高さを設定します(今回はWidthに640、Heightに480を設定しました)。
Run In Backgroundにチェックを入れるとブラウザがアクティブではない時もゲームが進行します。
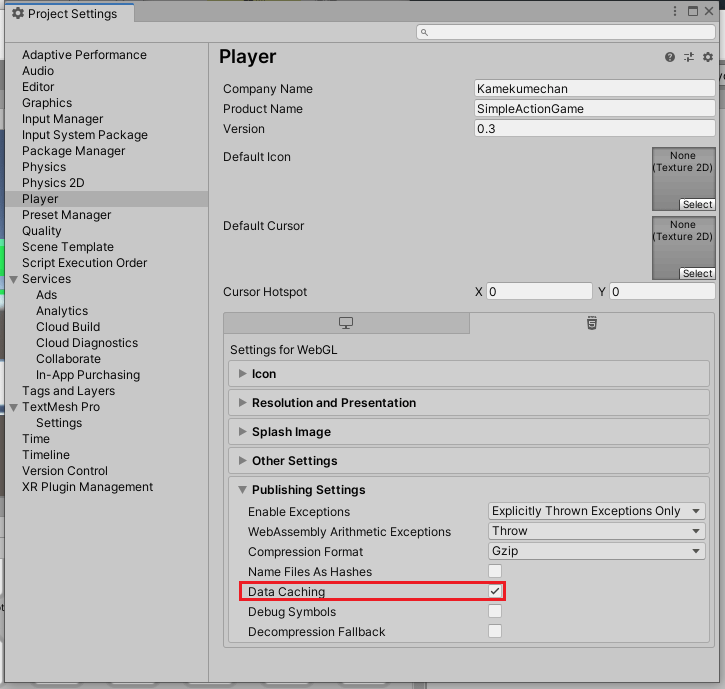
Publishing Settingsの設定を変更します。
Data Cachingにチェックを入れ、プレイヤーデータの自動ローカルキャッシュを有効にします。
WebGLのビルドの詳細はUnityマニュアルにあります。

ビルド
設定が出来たのでBuild Settingsウインドウに戻ってBuildボタンを押して、ビルド先のフォルダを指定し、出力します。
WebGLで出力したゲームをローカルで実行するにはローカルサーバーを立ち上げないといけないので、出力したゲームの動作をすぐに確認したい場合はBuildボタンではなくBuild And Runボタンを押します。
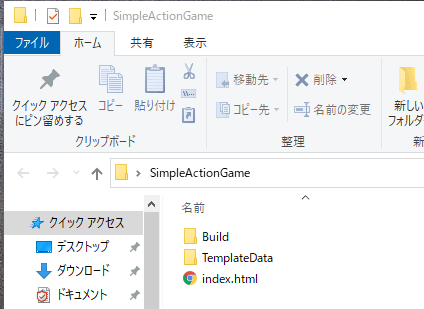
今回はデスクトップにSimpleActionGameフォルダを作成し、そこにファイルを出力します。
デスクトップのSimgleActionGameフォルダには以下のようなフォルダが出来ます。
サーバーにアップして実行
自身のブログやHP等を持っている場合はSimpleActionGameフォルダをサーバーにアップロードし、記事などからゲームを実行することが出来ます。
記事にゲームを埋め込む場合はiframeタグを使って以下のような感じにします。
<div style=”text-align: center;”>
<iframe src=”ゲームをアップロードしたフォルダ/SimpleActionGame/index.html” width=”730px” height=”550px” scrolling=”no” frameborder=”0″></iframe>
</div>
今回の場合は幅を640、高さを480としましたが、ゲーム画面以外の部分もある為、iframeの幅を730、高さを550としました。
実際に記事に埋め込んだゲーム例はこのカテゴリの最初の記事にあります。

終わりに
今回でシンプルなアクションゲームを作ってみようのカテゴリは終了となりました。(^^)/
ゲームを作る時に必要な要素はある程度盛り込む事が出来たのではないかと思います。
皆様お疲れさまでした。(._.)