キャラクターモデルに「Musasi」君を使用している方は

に記載している通りStandardAssetsのEthanをご使用ください。
ごめんなさい。
今回はキャラクターが移動した時に歩くアニメーションに変更し、止まった場合はその場で立っているアニメーションへと切り替える機能を作ります。
前回まででキャラクターが同じ動作のまま前後左右に移動する機能までを作りました。
第3者の視点のゲームであれば横歩きの時に横歩き用のアニメーションを再生させる所ですが、
FPSゲームの場合は前後左右の歩くアニメーションはひとつにしておきます。
もちろん横歩きアニメーションを別にしたい方はそのように作成する事も出来ます。
アニメーターコントローラーで立つ、歩くアニメーションが出来上がったら、次は走る機能をキャラクター操作スクリプトであるMyCharaに追加し、
走るアニメーションも追加していきます。
Animatorを作ってキャラクターに設定する
ではアニメーション切り替えシステムであるAnimatorControllerを作って「Musasi」君に設定しましょう。
アニメーションの切り替えに関しては

こちらで詳しく解説していますので参照してください。
Assetsフォルダに新しくAnimatorsというフォルダを作成します。
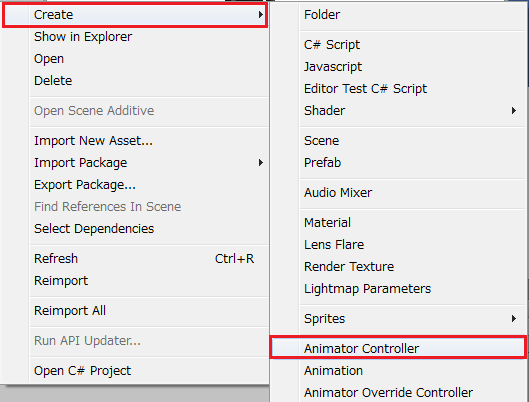
Animatorsフォルダ内で右クリック→Create→Animator Controllerを選択します。
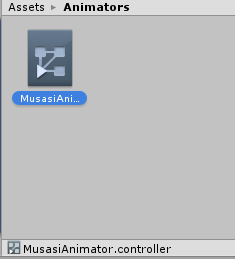
↑のように名前をMusasiAnimatorと変更しておきます。
このAnimatorControllerがどのアニメーションを管理するものなのかわかりやすいように名前を付けています。
名前は自由に付けてください。
名前を変更したら先ほど作成したAnimatorsフォルダにドラッグ&ドロップして移動させておきます。
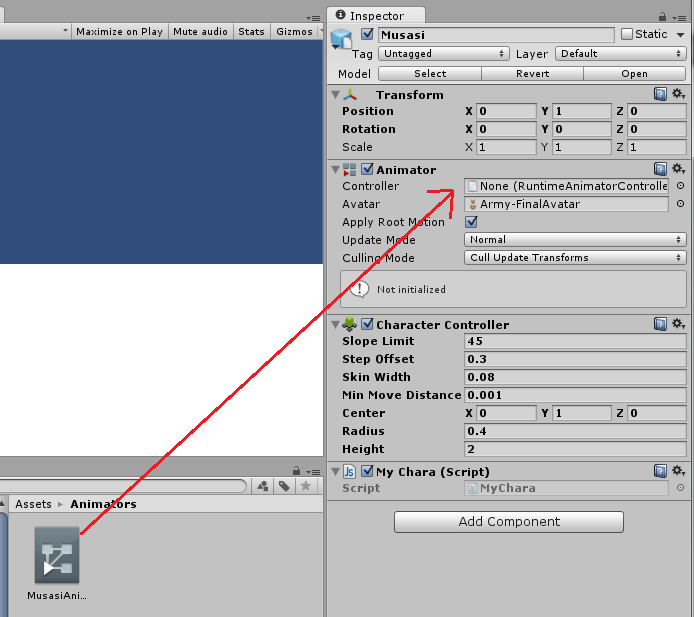
Animator Controllerが出来たら「Musasi」君のインスペクタのAnimatorにMusasiAnimatorをドラッグ&ドロップします。
Animator Controllerの遷移やアニメーションパラメータ等はさきほど紹介した

とほぼ同じです。
上記リンクを参照して同じように作成してみてください。
アニメーション切り替えスクリプトを追加する
アニメーションの切り替えシステムが完成したので、次はアニメーションを切り替える処理をスクリプトに追加していきます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | using UnityEngine; using System.Collections; public class MyChara : MonoBehaviour { //キャラクターコントローラー private CharacterController cCon; // キャラクターの速度 private Vector3 velocity; // Animator private Animator animator; void Start () { //キャラクターコントローラの取得 cCon = GetComponent<CharacterController>(); animator = GetComponent <Animator> (); } void Update () { // キャラクターコントローラのコライダが地面と接触してるかどうか if(cCon.isGrounded) { velocity = Vector3.zero; velocity = new Vector3 (Input.GetAxis ("Horizontal"), 0f, Input.GetAxis ("Vertical")); if(velocity.magnitude > 0f) { animator.SetFloat("Speed", velocity.magnitude); } else { animator.SetFloat("Speed", 0f); } } velocity.y += Physics.gravity.y * Time.deltaTime; // 重力値を計算 cCon.Move(velocity * Time.deltaTime); // キャラクターコントローラのMoveを使ってキャラクターを移動させる } } |
変数にanimatorを宣言し、Animatorを操作出来るようにStartメソッド内で取得しています。
velocity.magnitudeでキーのベクトル方向の押し具合が0fを越えた時にアニメーションパラメータのSpeed(Sは大文字)にvelocity.magnitudeの値を入れて、
アニメーションをWalkに遷移させています。
0fより小さい時はアニメーションをIdleの状態にします。
Yukaにマテリアルを設定しわかりやすくする
さてここで、今までYukaが真っ白でわかりづらかったので、AssetStoreでテクスチャを探してYukaに設定します。
Ctrl+9でAssetStoreのウインドウを開きカテゴリから
テクスチャ&マテリアル→QS Materials Nature – Pack Grass vol.2
をインポートします。
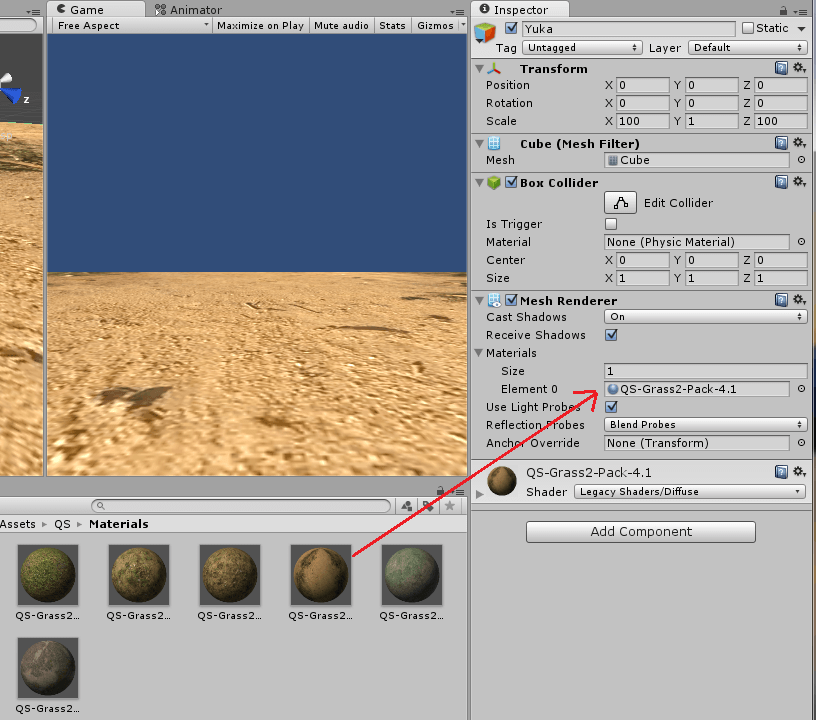
↑のようにYukaのインスペクタを表示してMesh RendererのMaterialsのElement 0にさきほどインポートしたマテリアルをドラッグ&ドロップします。
これはどれでもOKです。
ProjectタブのAssetsフォルダにあるファイルを選択するとインスペクタが選択したファイルの情報の表示に切り替わってしまいます。
うまくドラッグ&ドロップ出来ない時は、
Yukaのインスペクタを表示し、インスペクタの右上にある南京錠のアイコンを押してロックしてください。
そうすれば、他のゲームオブジェクトやProjectタブにあるファイルを選択しても
ずっとYukaのインスペクタが表示されるので、便利です。
Yukaにマテリアルを設定したら南京錠のアイコンをもう一度押して元に戻しておいてください。
出ないとロックした事を忘れていつもYukaのインスペクタが表示されてしまうバグだ!!
と勘違いする事になるかもしれません・・・・(^_^;)
わたくしは実際にロックしたのを忘れて同じ名前のゲームオブジェクトも多数設置していた為、値が変わらない!
という状態に悩まされた事がありました・・・。
ゲームオブジェクトの名前をそれぞれ別の名前にする事はもちろんの事、ロックのし忘れもしないようにしたいですね。
これで見やすい地面になりました。
キャラクターのアニメーションが切り替わるか確認する
それではUnityの実行ボタンを押してキャラクターを移動させた時にアニメーションが切り替わるかどうか確認してみましょう。
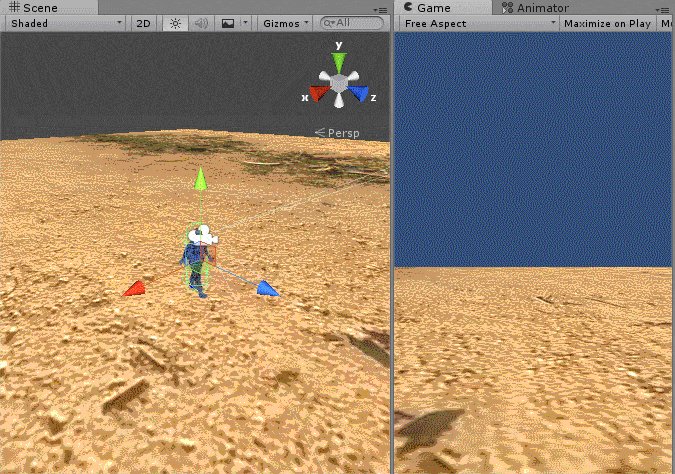
↑が実行結果です。
アニメーションは切り替わっているようですが、
後ろや横に移動させるキーを押しても前進してしまいます。
前進キーを押すとものすごい勢いで前進します。
これはアニメーションの動きが移動値に含まれてしまっている為こうなってしまいます。
そこでアニメーションの動きが移動値に含まれないようにします。
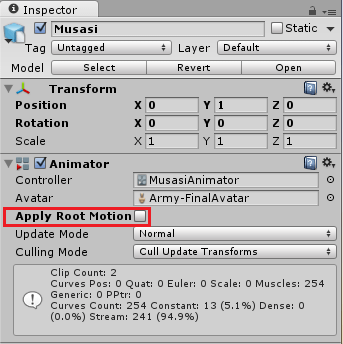
↑のように「Musasi」君のAnimatorのApply Root Motionのチェックを外してください。
こうすることで、アニメーションの動きが移動値に影響を与える事がなくなり、スクリプトのみで動きを制御出来るようになります。
では再度確認してみましょう。
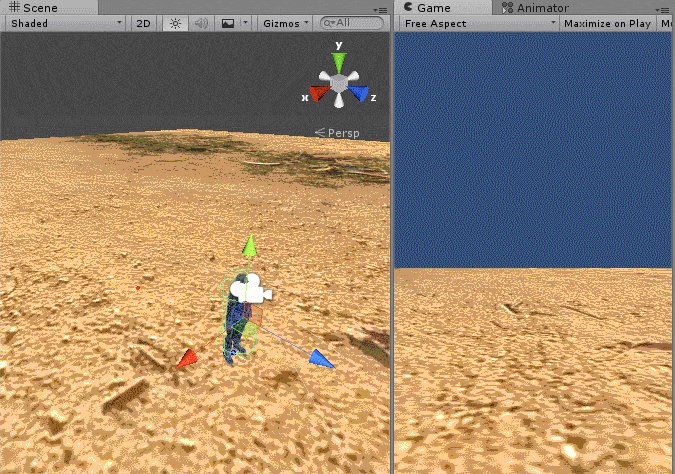
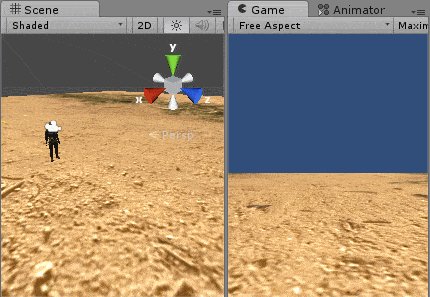
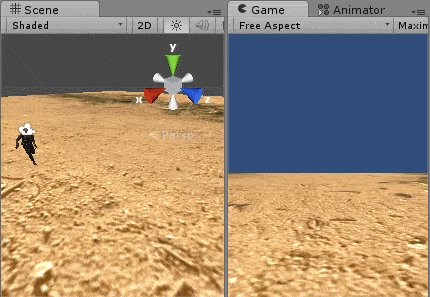
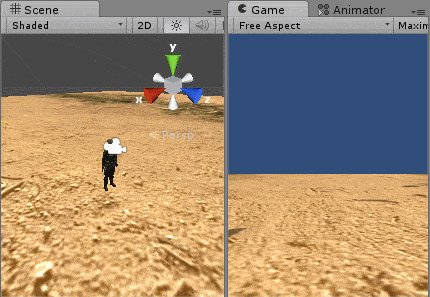
↑がSceneタブとGameタブを両方表示した実行結果です。
キャラクターの移動がスクリプトのみで制御されるようになりました。
キャラクターのアニメーションが切り替わるようになったので移動が少し本格的に見えるようになりました。
Gameタブの方も床にテクスチャを貼ったので歩いているのがわかるようになりました。
Gameタブの画面が本来のゲーム画面になります。
キャラクターが走る機能を作成する
これでアニメーションの切り替えが出来るようになったので、次にキャラクターが走る事が出来るようにします。
FPSを作ってみよう1でFPSControllerでFPSの動きを確認しましたが、

FPSControllerの操作で左のShiftキーを押している時に移動させるとキャラクターが走るようになっていました。
そこで左のShiftキーが押されている時にキャラクターを移動させると走るようにしていきます。
スクリプトで「左のシフトキーを押している時に走るようにする!」とスクリプトで
1 2 3 | Input.GetButton(KeyCode.LeftShift) |
と断定的にしてしまうと、キーボードではなくゲームパッドで操作する時にまたスクリプトを追加しなくてはいけなくなります。
そこでキーの入力設定で走る時に押すキーやゲームパッドのボタンを登録しておき、その入力がされている時に走るという風に設定します。
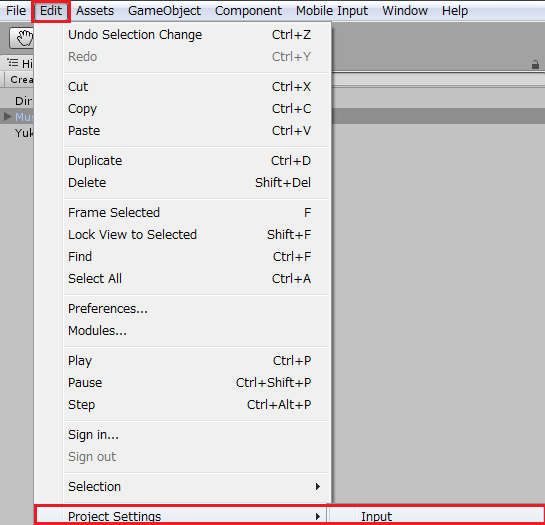
UnityのEditメニュー→Project Settings→Inputを選択しインプットマネジャーを開きます。
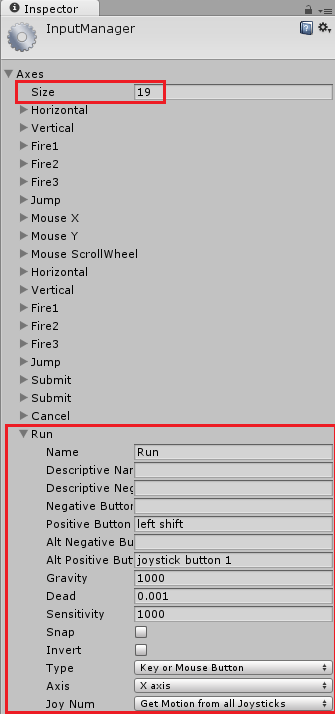
↑のようにインスペクタにインプットマネジャーが開きますので、Sizeが現在18であれば19に変更します。
すると一番下と同じ項目が下にコピーされるので、名前を変更しPositive Buttonにleft shiftと記述します。
(leftとshiftの間には半角のスペースが必要です)
Alt Positive Buttonはもう一つのキーを割り当てる事が出来るので、今後ゲームパッドに対応した時にはゲームパッドの走るボタンを割り当てます。
今はまだゲームパッド対応はしないのでそのままおいておきます。
キャラクターが走る処理をスクリプトに記述していく
それではスクリプトに走る処理を追加していきます。
前のスクリプトでは歩く処理しかなかったのでスピードは気にしていませんでしたが、今回走る処理を加えるので、
歩くスピードと走るスピードをフィールドとして持ちインスペクタで設定出来るようにしておきます。
また走っている時はフラグをオンにしてアニメーション切り替えに使用します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 | using UnityEngine; using System.Collections; public class MyChara : MonoBehaviour { //キャラクターコントローラー private CharacterController cCon; // キャラクターの速度 private Vector3 velocity; // Animator private Animator animator; // 歩くスピード [SerializeField] private float walkSpeed = 1.5f; // 走るスピード [SerializeField] private float runSpeed = 2.5f; // 走っているかどうか private bool runFlag = false; void Start () { //キャラクターコントローラの取得 cCon = GetComponent<CharacterController>(); animator = GetComponent <Animator> (); } void Update () { // キャラクターコントローラのコライダが地面と接触してるかどうか if(cCon.isGrounded) { velocity = Vector3.zero; velocity = new Vector3 (Input.GetAxis ("Horizontal"), 0f, Input.GetAxis ("Vertical")); // 走るか歩くかでスピードを変更する float speed = 0f; if(Input.GetButton("Run")) { runFlag = true; speed = runSpeed; } else { runFlag = false; speed = walkSpeed; } velocity *= speed; if(velocity.magnitude > 0f) { if (runFlag) { animator.SetFloat ("Speed", 2.1f); } else { animator.SetFloat ("Speed", 1f); } } else { animator.SetFloat("Speed", 0f); } } velocity.y += Physics.gravity.y * Time.deltaTime; // 重力値を計算 cCon.Move(velocity * Time.deltaTime); // キャラクターコントローラのMoveを使ってキャラクターを移動させる } } |
Input.GetButton(“Run”)でRunに設定されているキーが押されているかどうかを取得します。
押されていれば速度にrunSpeedをかけます。
押されていなければWalkSpeedをかけます。
runFlagがオンであればアニメーションパラメータのSpeedに2.1fを設定します。
この後Animatorを作成しますが、その時に走るアニメーションへ遷移する条件をSpeedが2.1以上の時に設定します。
runFlagがオフであれば歩いている時なので1fを設定します。
velocity.magnitudeだと前進だけの時、斜めに移動する時で得られるベクトル値が変わるので、固定値である1fを設定しています。
いきなり意味不明な数値を設定する(マジックナンバー)のが嫌な場合は変数で宣言し、変数で指定するといいかもしれません。
AnimatorControllerに走る状態を追加する
これでスクリプトが出来たので、AnimatorControllerを修正していきましょう。
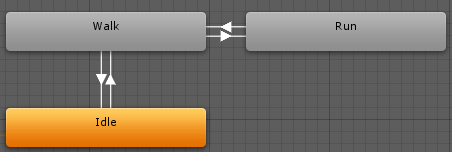
上のようにRunの状態を作りWalkとそれぞれ遷移を繋げます。
最初IdleとRunとも繋げていたんですが、アニメーションの切り替わりがうまくいかなかったので、WalkからRun、RunからWalkという遷移にしました。
リアルな世界の事を考えれば走るまでには少なからず歩きのモーション、走りから止まるまでに歩きのモーションが入るのでこれでいいかも?
RunにはHumanoidRunのアニメーションを設定します。
Walk→RunはSpeedが2以上
Run→WalkはSpeedが2以下
に設定します。
アニメーション切り替えに関しては歩く時に設定した時と同じようにすれば出来ると思います。
キャラクターの動作を確認する
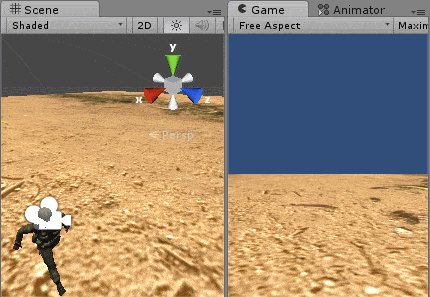
これで機能が完成したのでUnityの実行ボタンを押して歩く動作、走る動作、遷移を確認してみましょう。
左のシフトキーを押しながら移動キーを押すと走るアニメーションになり、移動も速くなりました!
これでアニメーションの切り替えとキャラクターが走る機能が出来上がりました。
キャラクターも少しづつ進化してますね!
次回はマウス操作を使ったキャラクターの方向転換と視点の切り替えの機能を作成していきたいと思います。
ちょっと難しくなりそうです・・・・・(+_+)