当ブログも5年目に入ったので、以前から作りたいと思っていたブログ用の人型キャラクターを作成しました。
キャラクターの名前は亀久米太郎君です。
自分で作っておいてなんですが・・・、かわいいキャラクターでもリアリスティックなキャラクターでもない中途半端な出来ですね。
現在の亀久米太郎君はVer.1で、徐々にアップデート出来たらと思います(怖)。
今後はこのブログの記事でキャラクターを使う時は亀久米太郎君を使っていきたいと思います。
このキャラクター、亀久米太郎君を作るのは結構大変でした。
この記事では、その過程を書いていきます。
亀久米太郎Ver.1が出来上がるまで
2020年に入ってから以前から作りたいと思っていたブログ用のキャラクターを作ろうかな?と思い始め、Blenderをまた勉強することにしました。
Blenderの再学習
まず初めに以前買ったBlenderの本
でBlenderの操作とモデリングの基本を再度学習しました。
Blenderのバージョンは2.81でユーザーインタフェースがだいぶ変わっていたので、本の内容を2.81に合わせるようにして操作出来るようにしました。
Blender2.8以降のバージョンだと他のアプリケーションと同じような操作になっているのでこれからBlenderを使う人にはやりやすいかもしれません。
この本である程度モデリング時のショートカットキーや操作を思い出しました。
キャラクターの下絵を描く
Blenderの操作をある程度覚えたので、次に作成するキャラクターの下絵を描くことにしました。
このキャラクターの下絵を元に頂点を作成しキャラクターを作ろうとしました。
で、実際に出来た下絵である正面の絵と横から見た絵は以下のようになります。
以下が正面の下絵で、
以下が横の下絵です。
(´Д`)
ひどいですねぇ・・・・。
こんなに絵が下手だとは・・・・(´Д`)
左右対称でもないし指先がスキャン出来ていないし、単純に下手すぎる・・・・(^_^;)
とりあえず作ったので下絵をBlenderに取り込み、下絵に従ってまずは顔のモデリングから開始します。
キャラクターのモデリングは
の本に従って行う事にします。
下絵に従って頂点を作成する事にしましたが、なにせ正面と横の絵の顔がバラバラでまったく下絵を参考に頂点を作成出来ません・・・・。
そこで大雑把な指標として下絵を使う事にし、適当にそれらしくなるように頂点を作り繋げる事にしました。
が・・・・、なんだか歪な顔にしかならないので、この記事で最初に紹介した本にあったCubeから面を分割して顔を作成する方法に切り替えました。
というわけで下絵は捨てました・・・・ポィ(ノ∀ )ノ ⌒ 畄
なので本の顔のモデルに近い形状になるように頂点を動かし、なんとか顔っぽくなるようにしました。
きれいな曲線を作るのはむずかしく、ここでもやはり歪な形になりました・・・・( ノД`)シクシク…
そこで四角柱を少しずつ分割して頂点を色々な角度から見て動かし、球を作れるように練習しました。
これで最初の頃よりかは滑らかな曲線が作れるようになった気がします。
頭部は出来たので、次は本にあるとおりスキンモディファイアを使って体を作成しました。
本にあるようには綺麗なメッシュは出来ませんでしたが、なんとなくこれも出来ました。
頭部の滑らかな曲線も大変でしたが、手のモデリングも難しいですね・・・・、本に書いてある通りに進める事が難しくなり本に載っている手の形状になるように自分流に作りました。
髪の毛はパーティクルのヘアー機能から作ろうと思いましたが、わたくしのパソコンだとメッシュを細かくしたらBlenderが重くなったり落ちたりしたので、大雑把なメッシュ構造で作成しました。
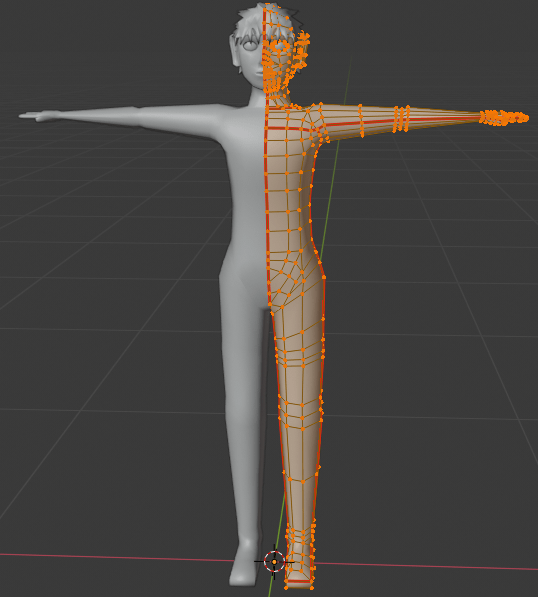
ここまででキャラクターのモデリングが終わりました。
以下のような感じです。
淡々と書いてますが、結構時間がかかっています・・・(^_^;)
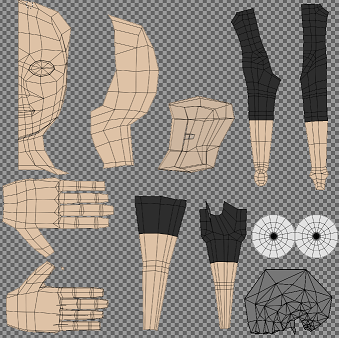
UVMapの出力
モデリングが終了したので次はキャラクターのメッシュ部分に設定したマテリアルにテクスチャを貼る為にUVMapを出力する事にしました。
綺麗にUVMapを出力しようとしましたがあまりうまく出力出来ませんでしたが、まぁとりあえずキャラクター一体を完成させて細かい部分は後でいいやということで綺麗なUVMapの出力は諦めました。
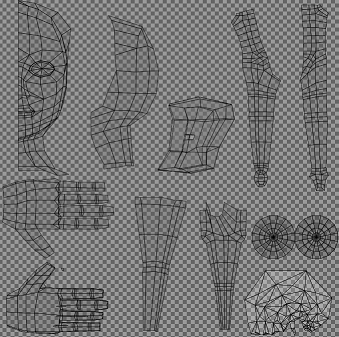
出力したUVMapは以下のような感じです。
頂点を伸ばしていないので、この後テクスチャを作る時に問題が出ましたが、とりあえずそれらの問題はVer2以降の亀久米太郎君で直すことにします。
GIMPでテクスチャを描く
UVMapを出力したのでGIMPを使って色を塗っていきました。
GIMPも昔勉強したのですが、すっかり使い方を忘れています・・・・。
苦労しつつ、なんとかテクスチャを作成し、それをBlenderで取り込みました。
作成したテクスチャは以下のような感じです(UVMapと重ねて表示しています)。
Blenderでマテリアルを作成し、テクスチャを貼り付けて、テクスチャペイントで最後に確認しました。
ところどころ塗りがおかしい部分はテクスチャペイントを使ってテクスチャの色をスポイトで取得し、そのまま3D View上で塗り、画像を上書きして完成させました。
マテリアルを設定した状態のキャラクターが以下のような感じです。
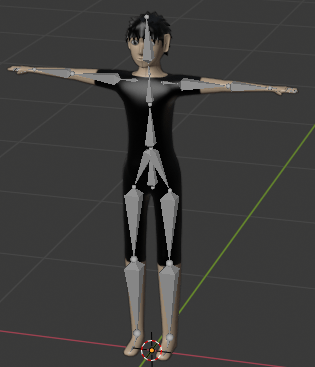
アーマチュア(ボーン)の作成
とりあえずキャラクターが出来たので、アニメーションを作成したり、UnityにHumanoid型として取り込めるようにアーマチュアを作成しました。
これも本を見つつUnityのHumanoid型のボーンに合わせられるように作りました。
アーマチュアを親にして親子関係にし、アーマチュアを移動、回転したらメッシュが動くようにしました。
FBXとしてキャラクターを出力し、Unityで取り込んで確認
キャラクターが出来たのでFBXファイルとして出力し、Unityで取り込みました。
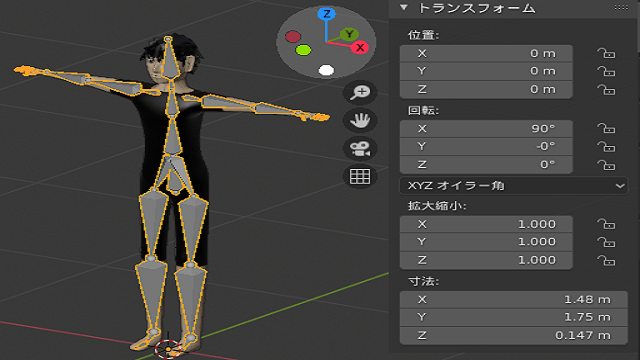
ここで問題になるのがBlenderとUnityの座標系が違うことです。
BlenderはZ軸が上下、Y軸が前後ですが、UnityはZ軸が前後、Y軸が上下となっているので、Blenderで出力したキャラクターをUnityに取り込むとRotationのXに90付近の値が入ってしまいます。
ここら辺はBlenderの出力設定だけでうまくできませんでした。
Blenderから出力したモデルをUnityに取り込む時にこの修正を行ってくれるスクリプトを作った方がいましたので、そちらを使わせてもらい修正したものを出力し、Unityに取り込むようにしました。
ここら辺は別記事にやり方を載せています。

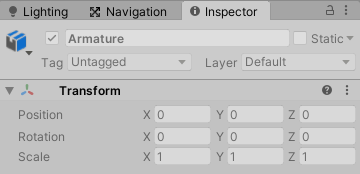
スクリプトを使って出力し、Unityに取り込むとキャラクターのアーマチュアやメッシュのPositionとRotationが綺麗に0になりました。
UnityでHumanoid型にし動きを確認
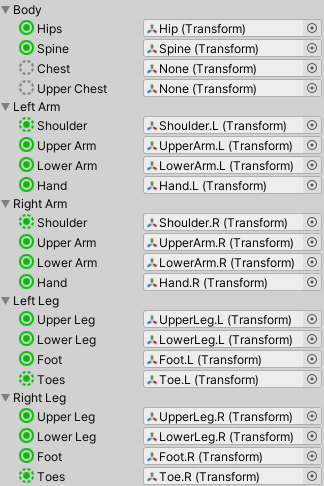
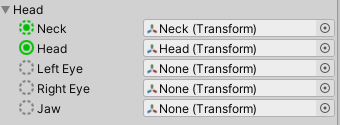
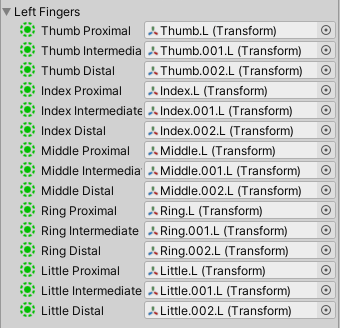
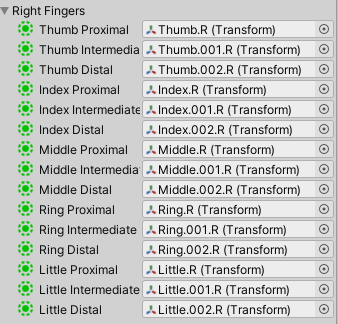
Unityでキャラクターを取り込んだらAnimation TypeをHumanoid型にし、ボーンの割り当てを行いました。
UnityのHumanoid型のボーンよりも亀久米太郎のボーンは少なく作っているので、いくつかのボーンの割り当てはしないでおきます。
これでHumanoid型のキャラクターの設定が出来たので、Unityのスタンダードアセットのスクリプトを使ってUnity内で動くか確認しました。
しかし、なぜか目のテクスチャが表示されません・・・・。
シェーダーの設定かなぁ・・・と思ってたんですが、実は目のメッシュの向きが全て内側を向いていました!
というわけでBlenderで目のメッシュを全て外側に向くようにし、再度Unityに取り込んで無事目のテクスチャが表示されるようになりました。
上のように亀久米太郎が正常に動きました!
亀久米太郎の今後のアップデート
とりあえずブログ用キャラクターを作るという事で、細かい部分は無視して一人のキャラクターを作成しました。
今後アップデートすることは、
という感じになります。
リアルな人を作成してみたいですけど、難しいですねぇ・・・・(´Д`)
亀久米太郎が出来たら、他のキャラクター、例えばゾンビとかも作れそうですね!
楽しみです。( `ー´)ノ