今回はUnityのHandleを使用してシーンビューに配置したゲームオブジェクトを操作出来るようにしてみます。
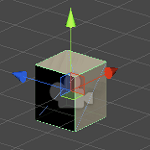
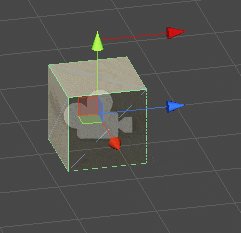
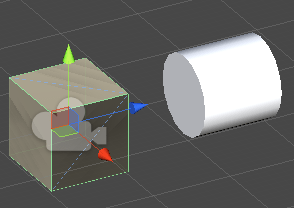
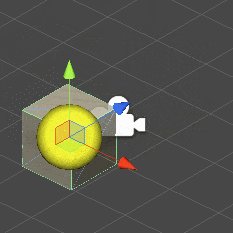
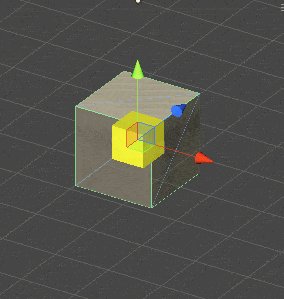
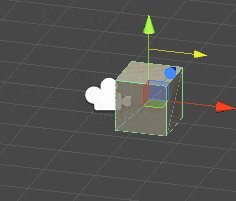
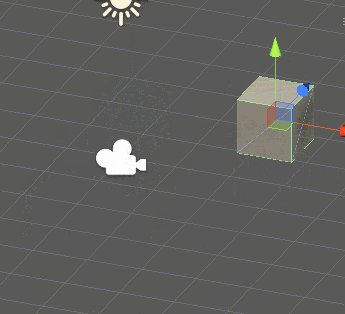
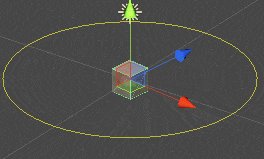
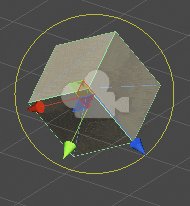
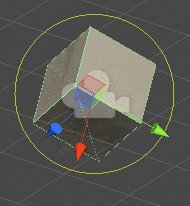
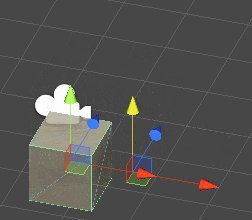
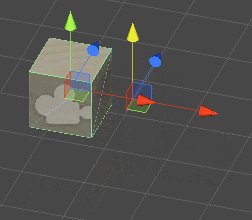
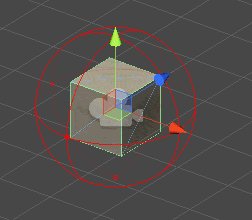
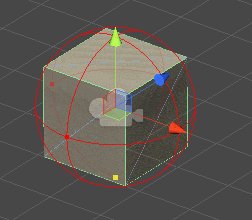
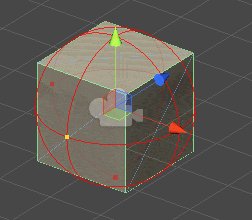
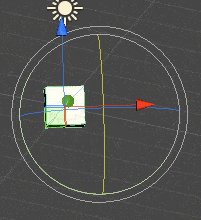
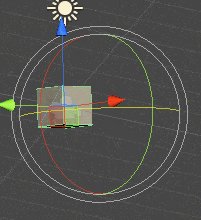
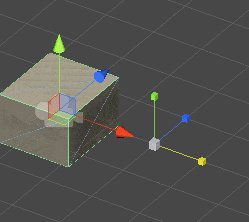
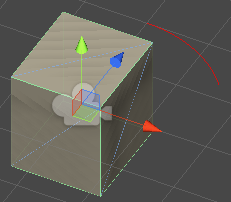
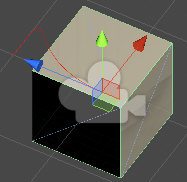
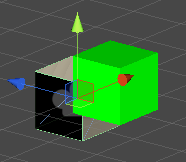
ゲームオブジェクトを選択しシーンビューを見ると
↑のようにゲームオブジェクトを操作するハンドルが表示されると思います。
今回はこのオブジェクトを操作するハンドルを自分で作ってゲームオブジェクトを操作していきます。
操作するハンドルを作成する前に
ゲームオブジェクトを操作するハンドルを作成するにはゲームオブジェクトに取り付けるスクリプトを拡張する必要があります。
拡張される側とする側のスクリプト
ゲームオブジェクトに取り付けるスクリプトをHandleDataという名前(名前はご自由に付けてください)にして作成します。
1 2 3 4 5 6 7 | using UnityEngine; using System.Collections; public class HandleData : MonoBehaviour { } |
↑のように通常のスクリプトを記述しハンドルで操作したいゲームオブジェクトに取り付けます。
次にこのスクリプトを拡張するスクリプトをAssets/Editorフォルダ以下にHandleTestという名前(名前はご自由にお付けください)で作成します。
1 2 3 4 5 6 7 8 9 | using UnityEngine; using System.Collections; using UnityEditor; [CustomEditor(typeof(HandleData))] public class HandleTest : Editor { } |
CustomEditorアトリビュートを取り付けtypeofでさきほど作成したスクリプトを設定します。
クラスはEditorクラスを拡張して作成します。
ハンドル操作処理はOnSceneGUIメソッド内に記述する
ハンドルで操作する処理を記述するにはOnSceneGUIメソッド内に記述します。
1 2 3 4 5 6 7 8 | [CustomEditor(typeof(HandleData))] public class HandleTest : Editor { void OnSceneGUI() { } } |
このOnSceneGUIメソッドはハンドル操作のスクリプトを設定したゲームオブジェクトを選択しシーンビュー内にマウスポインタが来ると呼ばれます。
Handles.color
Handles.colorはハンドルの色を変更する事が出来ます。
ハンドルの色を引数に設定するメソッドで色を変更した時にうまく反映されない事があります。
そんな時はHandles.colorに白色を設定すればうまく反映されると思います。
操作するハンドルの表示
操作するハンドルの形状はいくつかありますので表示してみます。
スクリプトはOnSceneGUIメソッドの中に記述します。
HandleDataスクリプトはヒエラルキーに設置したデフォルトのCubeに取り付けて確認していきます。
これから描くハンドルをハンドル関数として渡すとスクリプトリファレンスにはあるんですが、使い方がよくわかりません。(^_^;)
とりあえずハンドルの形状を描画するものとして紹介しておきます。
ArrowCap
ArrowCapは矢印のハンドルの表示です。
第1引数はハンドルのコントロールID、第2引数はハンドルの位置、第3引数はハンドルの角度、第4引数はハンドルのサイズです。
1 2 3 4 5 6 7 | Handles.color = new Color (1f, 0f, 0f, 0.5f); // 固定の大きさと長さの矢印を表示 Handles.ArrowCap (0, new Vector3(0, 1, 0), Quaternion.identity, 1f); // 画面サイズに応じて矢印の大きさを変える Handles.ArrowCap (0, new Vector3(0, 1, 0), Quaternion.identity, HandleUtility.GetHandleSize (Vector3.up)); |
コントロールIDは使い方がよくわからないのでとりあえず0にしています・・・(^_^;)
あとは位置とハンドルの角度を設定し、最後にハンドルのサイズを指定しています。
シーンビューで拡大や縮小(マウスのホイール操作)をするとハンドルの大きさは固定なのでゲームオブジェクトから遠ざかれば段々と小さくなります。
しかしHandleUtility.GetHandleSizeを使用すると拡大・縮小に合わせてサイズを拡大・縮小し同じ大きさで表示する事が出来ます。
引数は3D空間でのハンドルの位置を指定しますが、この指定を色々変えてみたんですがよくわかりません・・・・(^_^;)
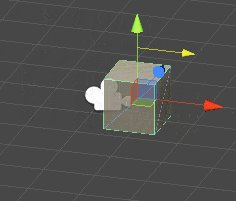
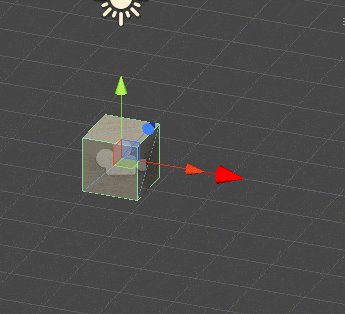
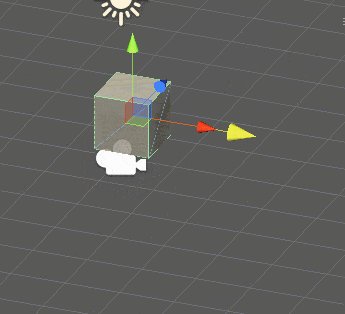
シーンビューで拡大・縮小をすると固定の矢印と大きさが変わる矢印が確認出来ると思います。
CircleCap
CircleCapは円のハンドルの表示です。
引数はArrowCapと同じです。
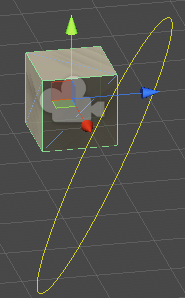
1 2 3 4 5 | // 円を表示 Handles.color = new Color(1f, 1f, 0f, 1f); Handles.CircleCap (0, Vector3.right * 2f, Quaternion.Euler(20, 30, 40), 2f); |
円の操作ハンドルが表示されました。
SphereCap
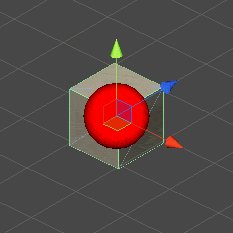
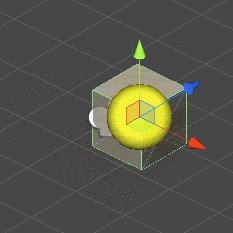
SphereCapは球のハンドルの表示です。
引数はArrowCapと同じです。
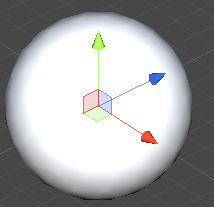
1 2 3 4 | // 球を表示 Handles.SphereCap (0, Vector3.zero, Quaternion.identity, 6f); |
ちょっとサイズを大きくし過ぎたので設定したCubeが見えなくなってますね・・・(^_^;)
ConeCap
ConeCapは円錐のハンドルの表示です。
引数はArrowCapと同じです。
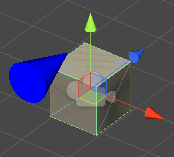
1 2 3 4 5 | // 円錐を表示 Handles.color = new Color(0f, 0f, 1f, 1f); Handles.ConeCap (0, Vector3.left, Quaternion.identity, 1f); |
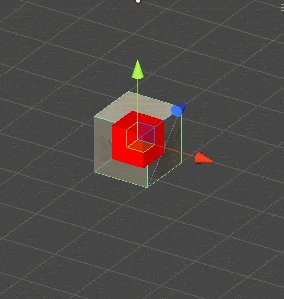
CubeCap
CubeCapは立方体のハンドルの表示です。
引数はArrowCapと同じです。
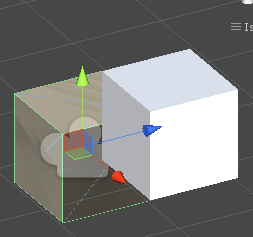
1 2 3 4 | // 立方体を表示 Handles.CubeCap(0, Vector3.forward, Quaternion.identity, 1f); |
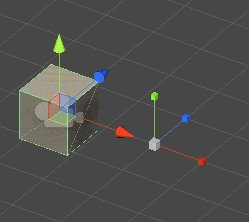
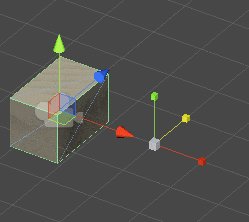
↑のように立方体が表示されました。
CylinderCap
CylinderCapは円柱のハンドルの表示です。
引数はArrowCapと同じです。
1 2 3 4 | // 円柱を表示 Handles.CylinderCap(0, Vector3.forward * 2f, Quaternion.identity, 1f); |
DotCap
DotCapはドットのハンドルの表示です。
引数はArrowCapと同じです。
1 2 3 4 | // ドットを表示 Handles.DotCap (0, new Vector3(5, 0, 0), Quaternion.identity, 0.1f); |
↑のように2Dのドットハンドルが表示されました。
オブジェクト操作ハンドルの作成
ここまではハンドルの形状を表示しているだけでしたが、ハンドルをドラッグした時にゲームオブジェクトを操作するメソッドを使ってみましょう。
HandleDataスクリプトを更新します。
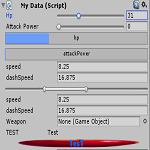
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | using UnityEngine; using System.Collections; public class HandleData : MonoBehaviour { public Texture areaTex; public GUIStyle style; public Vector3 pos = Vector3.zero; public Quaternion rot = Quaternion.identity; public Vector3 scale = Vector3.one; public Transform[] points; public Vector3 lookAtPoint; // Use this for initialization void Start () { } // Update is called once per frame void Update () { } public void DataUpdate () { transform.rotation = rot; transform.position = pos; transform.localScale = scale; } public void LookAtUpdate() { transform.LookAt (lookAtPoint); } } |
このスクリプトを設定したゲームオブジェクトの位置や角度を変更する時のフィールドを宣言し、DataUpdateメソッドが呼ばれると値が更新されます。
LookAtUpdateはゲームオブジェクトをlookAtPointの方向に向けるメソッドです。
次にHandleTestスクリプトに追加します。
1 2 3 4 5 6 7 8 9 | void OnSceneGUI() { HandleData data = (HandleData) target; data.pos = data.transform.position; data.rot = data.transform.rotation; data.scale = data.transform.localScale; } |
targetに関してはEditorの拡張の記事でもやりましたが、

HandleDataのフィールドを取得出来ます。
OnSceneGUIが呼ばれるたびにHandleDataが設定されているゲームオブジェクトの位置や角度の情報をHandleDataのフィールド値に反映させています。
これをしている理由はハンドル以外で位置や角度を変更した時にハンドルの位置や角度もそのゲームオブジェクトに合わせて移動させる為です。
EditorGUI.BeginChangeCheckとEditorGUI.EndChangeCheck
オブジェクトを操作するハンドルを作成する時に登場するEditorGUI.BeginChangeCheckとEditorGUI.EndChangeCheckについて見ておきます。
EditorGUI.BeginChangeCheckメソッドとEditorGUI.EndChangeCheckメソッドとの間で変更が行われた時にアクションを起こします。
1 2 3 4 5 6 7 | EditorGUI.BeginChangeCheck (); // 何らかの処理 if (EditorGUI.EndChangeCheck ()) { // 実行する処理 } |
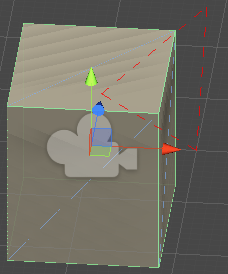
FreeMoveHandle
FreeMoveHandleはドラッグすると位置を自由に変更出来るハンドルを作成します。
第1引数が表示位置、第2引数が表示角度、第3引数がサイズ、第4引数がSnapの移動値、第5引数がハンドルの形状ですが、物によっては違う形状が表示されます(謎)
SnapはWindowsならCtrlキーを押しながらハンドルをドラッグした時の移動値です。
1 2 3 4 5 6 7 8 9 10 11 | Handles.color = new Color (1f, 0f, 0f, 1f); // フリーで移動出来るハンドルの作成 EditorGUI.BeginChangeCheck (); Vector3 pos = Handles.FreeMoveHandle (data.pos, data.transform.rotation, 1f, Vector3.one, Handles.SphereCap); if (EditorGUI.EndChangeCheck ()) { data.pos = pos; data.DataUpdate (); } |
↑のスクリプトではHandles.FreeMoveHandleメソッドの第1引数にスクリプトが設定されているゲームオブジェクトのフィールドデータを設定し、第2引数ではTransform情報を指定しています。
第5引数ではHandles.SphereCapを指定し、ハンドルの形状を球にしています。
ここをHandles.CubeCapとして立方体を表示しようと思ってもなぜか2Dの四角形になってしまいます・・・(謎)
FreeMoveHandleの戻り値はVector3の移動値が返ってくるのでその値をdata.posに入れ直し、DataUpdateメソッドを呼び出します。
こうすることでハンドルをドラッグした先のVector3の値の位置にHandleDataを設定したゲームオブジェクトが移動する事になります。
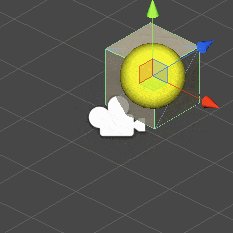
ScaleValueHandle
ScaleValueHandleは1つのfloat値を得られるハンドルを作成します。
引数はFreeMoveHandleとほぼ同じですがSnapとハンドルの形状の引数の位置が逆になります。
今回はfloat値をVector3の値に割り当てゲームオブジェクトのScaleを変更しています。
1 2 3 4 5 6 7 8 9 | // floatScale変更のハンドルを表示 EditorGUI.BeginChangeCheck (); float value = Handles.ScaleValueHandle (data.scale.x, data.transform.position, data.transform.rotation, 4f, Handles.RectangleCap, 1f); if (EditorGUI.EndChangeCheck ()) { data.scale = new Vector3(value, value, value); data.DataUpdate (); } |
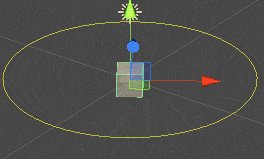
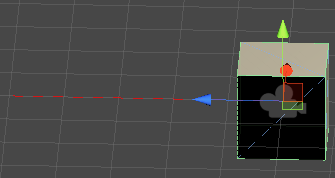
Slider
Sliderを使用すると一方向にスライドさせるハンドルを表示します。
第1引数はハンドルの位置、第2引数はスライドさせる方向、第3引数はサイズ、第4引数がハンドルの形状、第5引数はSnapです。
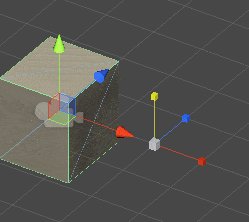
1 2 3 4 5 6 7 8 9 10 | // スライドするハンドルを表示 Handles.color = new Color(0f, 1f, 0f, 1f); EditorGUI.BeginChangeCheck (); Vector3 value = Handles.Slider (data.pos + Vector3.up, Vector3.right, 1f, Handles.ArrowCap, 1f); if (EditorGUI.EndChangeCheck ()) { data.pos.x = value.x; data.DataUpdate (); } |
↑のサンプルではハンドルを緑色にし、ゲームオブジェクトの位置+Vector3(0, 1, 0)からVector3(1, 0, 0)の方向にスライドさせるハンドルを表示しています。
Slider2D
Slider2Dを使用すると2方向に移動出来るハンドルを表示します。
第1引数がハンドルの位置、第2引数がハンドルの方向、第3引数が一つ目の移動出来る方向、第4引数が二つ目の移動出来る方向、第5引数がハンドルサイズ、第6引数がハンドルの形状、第7引数がSnap、第8引数がハンドルの周りに矩形を表示するかどうかです(2Dの薄い平面図が表示されます)。
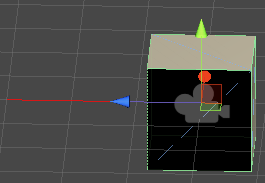
1 2 3 4 5 6 7 8 9 | // 2Dのスライドするハンドルを表示 EditorGUI.BeginChangeCheck (); Vector3 value = Handles.Slider2D(data.pos, Vector3.right, Vector3.right, Vector3.up, 2f, Handles.ArrowCap, 1f, true); if (EditorGUI.EndChangeCheck ()) { data.pos = value; data.DataUpdate (); } |
スライドする1つ目をVector3(1, 0, 0)、2つ目をVector3(0, 1, 0)の方向にしています。
その為得られる値をdata.posに入れればX軸とY軸方向にスライドする事が出来ます。
原因不明ですが、ドラッグ開始時に現在の場所から右上の方向にワープしてしまいます・・・。
Disc
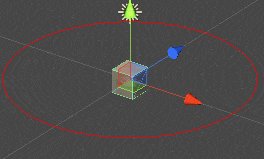
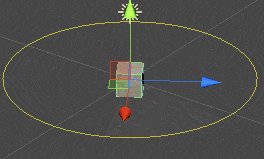
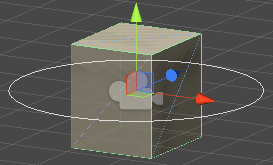
Discを使うとゲームオブジェクトの回転をするディスクハンドルを表示する事が出来ます。
第1引数がディスクの回転、第2引数がディスクの中心、第3引数が回転軸、第4引数がディスクのサイズ、第5引数がディスクを半分だけ表示するかどうか、第6引数がSnapです。
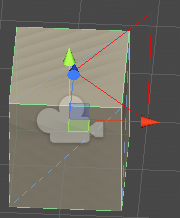
1 2 3 4 5 6 7 8 9 10 | // マウスドラッグ出来るディスクを表示 EditorGUI.BeginChangeCheck(); Quaternion rot = Handles.Disc(data.rot, data.transform.position, new Vector3(0, 1, 0), 5, false, 1); if (EditorGUI.EndChangeCheck ()) { data.rot = rot; data.DataUpdate (); } |
スクリプトを設定したゲームオブジェクトの回転をゲームオブジェクトの位置を中心にY軸で回転します。
戻り値をdata.rotに入れ、ゲームオブジェクトの角度を変更しています。
FreeRotateHandle
FreeRotateHandleは回転軸を意識せず自由に回転させるハンドルを表示します。
第1引数は角度、第2引数は中心位置、第3引数はサイズになります。
1 2 3 4 5 6 7 8 9 | // フリーで回転出来るハンドルの作成 EditorGUI.BeginChangeCheck (); Quaternion rot = Handles.FreeRotateHandle (data.rot, data.transform.position, 1f); if (EditorGUI.EndChangeCheck ()) { data.rot = rot; data.DataUpdate (); } |
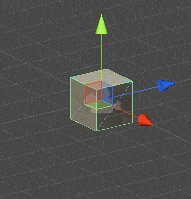
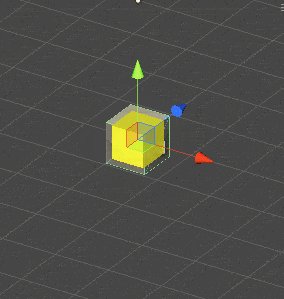
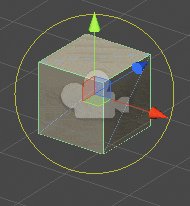
PositionHandle
PositionHandleは位置変更のハンドルを表示する事が出来ます。
第1引数がハンドルの位置、第2引数がハンドルの角度です。
1 2 3 4 5 6 7 8 9 | // 位置変更のハンドルを表示 EditorGUI.BeginChangeCheck (); Vector3 pos = Handles.PositionHandle (data.pos + Vector3.right, Quaternion.identity); if (EditorGUI.EndChangeCheck ()) { data.pos = pos - Vector3.right; data.DataUpdate (); } |
ハンドルはゲームオブジェクトのデフォルトのハンドルと同じなので、表示位置をX軸方向にずらしました。
data.posにはずらした分のデータを引いて入れます。
RadiusHandle
RadiusHandleは指定した半径の球のハンドルを表示します。
第1引数は角度、第2引数が位置、第3引数がサイズ、第4引数はハンドル以外の球の線を表示しないかどうか
1 2 3 4 5 6 7 8 9 | // 半径変更のハンドルを表示 EditorGUI.BeginChangeCheck (); float radius = Handles.RadiusHandle (data.rot, data.transform.position, HandleUtility.GetHandleSize (Vector3.zero), false); if (EditorGUI.EndChangeCheck ()) { data.scale = new Vector3 (radius, radius, radius); data.DataUpdate (); } |
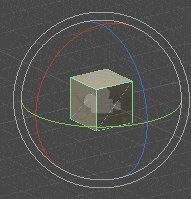
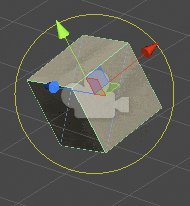
RotationHandle
RotationHandleはゲームオブジェクトを回転するハンドルを表示します。
第1引数は角度、第2引数が位置になります。
1 2 3 4 5 6 7 8 9 | // 角度変更のハンドルを表示 EditorGUI.BeginChangeCheck (); Quaternion rot = Handles.RotationHandle (data.rot, Vector3.right); if (EditorGUI.EndChangeCheck ()) { data.rot = rot; data.DataUpdate (); } |
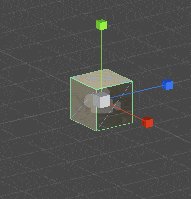
ScaleHandle
ScaleHandleはゲームオブジェクトのScaleを変更するハンドルを表示します。
第1引数は変更するScale、第2引数がハンドル位置、第3引数がハンドルの角度、第4引数がハンドルサイズです。
1 2 3 4 5 6 7 8 9 | // Scale変更のハンドルを表示 EditorGUI.BeginChangeCheck (); Vector3 scale = Handles.ScaleHandle (data.scale, data.transform.position + Vector3.right * 2f, data.transform.rotation, 1f); if (EditorGUI.EndChangeCheck ()) { data.scale = scale; data.DataUpdate (); } |
DrawLine
DrawLineを使うと2点間に線を引く事が出来ます。
第1引数が開始点、第2引数が終了点になります。
1 2 3 4 | // 線を表示 Handles.DrawLine (Vector3.zero, Vector3.forward * 3f); |
DrawLines
DrawLinesを使用すると複数の2点間に線を引く事が出来ます。
引数にはVector3型の配列を指定しますが、2点を1組にした配列にしておく必要があります。
1 2 3 4 5 6 7 8 9 10 11 12 | // 複数の線を表示 Vector3[] lines = new Vector3[6]; lines [0] = Vector3.forward; lines [1] = Vector3.one; lines [2] = Vector3.one; lines [3] = Vector3.right; lines [4] = Vector3.right; lines [5] = Vector3.forward; Handles.DrawLines (lines); |
↑の例では6点のVector3の点を作成しますが、lines[0]→lines[1]、lines[2]→lines[3]、lines[4]→lines[5]という3つの線を描きます。
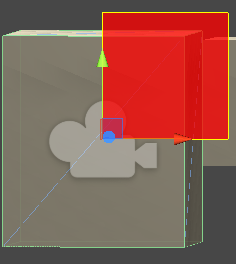
DrawSolidRectangleWithOutline
DrawSolidRectangleWithOutlineを使うと四角形とその周りに太い線を表示する事が出来ます。
第1引数は矩形を作る4点かRect型の値、第2引数は矩形の面の色、第3引数はアウトラインの色になります。
1 2 3 4 5 6 7 8 9 10 11 12 | // 矩形を表示 Vector3[] solidPoints = new Vector3[4]; solidPoints [0] = Vector3.zero; solidPoints [1] = Vector3.up; solidPoints [2] = new Vector3 (1, 1, 0); solidPoints [3] = Vector3.right; // Handle.colorを変更していると色の指定をしてもうまく反映されないので初期値を設定 Handles.color = new Color(1f, 1f, 1f, 1f); Handles.DrawSolidRectangleWithOutline(solidPoints, new Color(1f, 0f, 0f, 0.5f), new Color(1f, 1f, 0f, 1f)); |
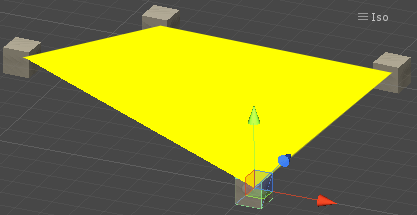
↑の例ではDrawSolidRectangleWithOutlineを使う前にハンドルの色を白に設定し直しています。
これ以前にハンドルの色を変更していた場合、矩形の面の色とアウトラインの色がうまく反映されないことがあるので、
ハンドルをデフォルトの白色に設定し直しました。
矩形の面の色は赤の半透明、アウトラインは黄色に設定しています。
DrawDottedLine
DrawDottedLineを使用するとドットの線を表示する事が出来ます。
第1引数が開始点、第2引数が終了点、第3引数がラインの長さとライン間の幅になります。
1 2 3 4 | // ドットの線を繋ぐ Handles.DrawDottedLine (Vector3.zero, Vector3.forward * 5f, 5f); |
DrawDottedLines
DrawDottedLinesを使用すると複数の2点間にドットの線を引く事が出来ます。
引数はDrawLinesとほぼ同じで、第2引数にはドットの長さとドット間の長さを指定します。
1 2 3 4 5 6 7 8 9 10 11 12 | // ドットの線を繋ぐ(複数組) Handles.color = new Color(1f, 0f, 0f, 1f); Vector3[] dots = new Vector3[6]; dots [0] = Vector3.forward; dots [1] = Vector3.one; dots [2] = Vector3.one; dots [3] = Vector3.right; dots [4] = Vector3.right; dots [5] = Vector3.forward; Handles.DrawDottedLines (dots, 5f); |
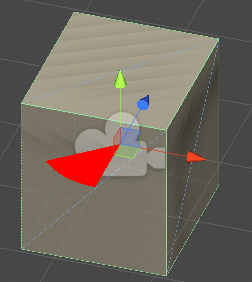
DrawSolidArc
DrawSolidArcを使用すると扇形を表示する事が出来ます。
第1引数は位置、第2引数は円の法線(向いている方向)、第3引数は扇形を開始する方向、第4引数が扇形の角度、第5引数が円の半径です。
1 2 3 4 | // 扇形を表示 Handles.DrawSolidArc (Vector3.zero, Vector3.up, -Vector3.forward, 50f, HandleUtility.GetHandleSize (Vector3.zero)); |
DrawWireArc
DrawWireArcはDrawSolidArcのワイヤーフレーム版で、引数は同じです。
1 2 3 4 | // 扇形を表示 Handles.DrawSolidArc (Vector3.zero, Vector3.up, -Vector3.forward, 50f, HandleUtility.GetHandleSize (Vector3.zero)); |
DrawSolidDisc
DrawSolidDiscを使用するとディスクを表示する事が出来ます。
第1引数は位置、第2引数は円の法線、第3引数は円の半径です。
1 2 3 4 | // ディクスを表示 Handles.DrawSolidDisc (Vector3.zero, Vector3.up, 3f); |
DrawWireDisc
DrawWireDiscはDrawSolidDiscのワイヤーフレーム版で引数は同じです。
1 2 3 4 5 | // ディスクのワイヤーフレームを表示 Handles.color = new Color(1f, 1f, 1f, 1f); Handles.DrawWireDisc (Vector3.zero, Vector3.up, 2f); |
DrawPolyLine
DrawPolyLineを使用すると複数点を繋いだ線を表示する事が出来ます。
引数にはVector3型の複数の点を指定します。
1 2 3 4 5 6 7 8 9 10 | // ゲームオブジェクトの順に線を引く Handles.color = new Color(1f, 1f, 0f, 1f); Vector3[] points = new Vector3[data.points.Length]; for (var i = 0; i < data.points.Length; i++) { points [i] = data.points [i].position; } // 線を繋ぐ Handles.DrawPolyLine (points); |
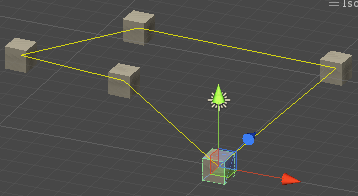
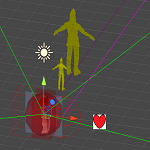
↑の例ではHandleDataのTransform型のpointsにゲームオブジェクトを設定し、その位置を繋いでいきます。
ヒエラルキーに複数のゲームオブジェクトを配置し、HandleDataのインスペクタにそれぞれのゲームオブジェクトを設定してください。
↑のようにゲームオブジェクトの位置が線でつながれました。
DrawAAPolyLine
DrawAAPolyLineはDrawPolyLineをアンチエイリアス(ギザギザ感がない)の線で表示します。
1 2 3 4 5 6 7 8 9 10 | // ゲームオブジェクトの順に線を引く Handles.color = new Color(1f, 1f, 0f, 1f); Vector3[] points = new Vector3[data.points.Length]; for (var i = 0; i < data.points.Length; i++) { points [i] = data.points [i].position; } // アンチエイリアスの線を繋ぐ Handles.DrawAAPolyLine (points); |
DrawAAConvexPolygon
DrawAAConvexPolygonを使用するとアンチエイリアスの線を繋いだ面にポリゴンを張ります。
1 2 3 4 5 6 7 8 9 10 | // ゲームオブジェクトの順に線を引く Handles.color = new Color(1f, 1f, 0f, 1f); Vector3[] points = new Vector3[data.points.Length]; for (var i = 0; i < data.points.Length; i++) { points [i] = data.points [i].position; } // アンチエイリアスの繋いだ線にポリゴンを張る Handles.DrawAAConvexPolygon (points); |
DrawBezier
DrawBezierを使用するとベジェ曲線を表示する事が出来ます。
第1引数が始点、第2引数が終点、第3引数が接線の始点、第4引数が接線の終点、第5引数が色、第6引数が使用するテクスチャ、第7引数が幅になります。
ベジェ曲線はよくわからないので説明出来ません・・・・(^_^;)
1 2 3 4 | // ベジェ曲線を表示 Handles.DrawBezier(Vector3.zero, Vector3.forward, Vector3.forward, new Vector3(1, 0, 1), Color.red, null, HandleUtility.GetHandleSize(Vector3.zero)); |
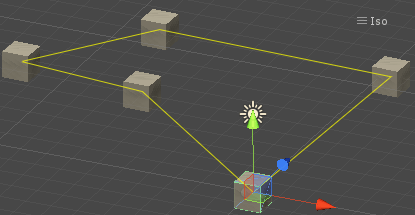
Label
Labelを使用するとシーン上にラベルを表示する事が出来ます。
Lableは複数のコンストラクタが用意されているので、渡す引数の数と型がいくつかあります。
今回使用するのは第1引数に位置、第2引数に表示する文字列、第3引数にスタイルを設定します。
1 2 3 4 | // ラベルの表示 Handles.Label (Vector3.one, "テストラベル", data.style); |
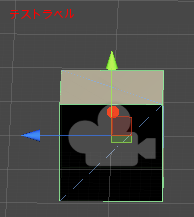
↑の例ではHandleDataのインスペクタのStyleを使用してラベルを表示します。
Styleの色を変更してラベルの色が変わる事が確認出来ます。
BeginGUI、EndGUI
BeginGUIとEndGUIの範囲に囲まれた部分は2DのGUIの処理になります。
2Dのボタン等を表示する時はこの範囲に処理を記述します。
1 2 3 4 5 6 7 8 9 | // 2DGUIの表示開始 Handles.BeginGUI (); // 2DGUIの表示処理 // 2DGUIの表示終了 Handles.EndGUI (); |
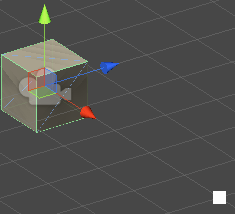
2Dのボタンを表示してみましょう。
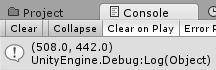
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | // 2DGUIの表示開始 Handles.BeginGUI (); // 領域を開始設定 GUILayout.BeginArea (new Rect(Screen.width - 150, Screen.height - 150, 100, 100), data.areaTex); // ボタンの表示 if (GUILayout.Button ("テストボタン")) { Debug.Log ("テストボタンが押された"); } // 領域終了 GUILayout.EndArea (); // 2DGUIの表示終了 Handles.EndGUI (); |
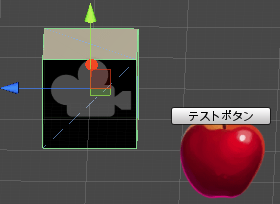
GUILayout.BeginAreaとGUILayout.EndAreaで領域を作成し、data.areaTexに設定したテクスチャを表示しています。
領域の中にGUILayout.Buttonでボタンを作成し押した時にコンソールに文字列を表示しています。
Button
Buttonを使用すると3Dのボタンを表示する事が出来ます。
第1引数が位置、第2引数が角度、第3引数が見た目のサイズ、第4引数がクリックを検出するサイズ、第5引数がハンドルの形状になります。
1 2 3 4 5 6 7 | // 3Dボタンの表示 Handles.color = new Color(0f, 1f, 0f, 1f); if(Handles.Button (Vector3.right, Quaternion.identity, 1f, 1f, Handles.CubeCap)) { Debug.Log ("3Dボタンを押した"); } |
GetMainGameViewSize
GetMainGameViewSizeを使用すると現在のゲームビューの画面サイズを取得する事が出来ます。
1 2 3 4 | // ゲームビューのウインドウサイズを表示 Debug.Log (Handles.GetMainGameViewSize ()); |
終わりに
今回Handleを使ってみましたがいまいち使い方がわからないものがありました。
UnityのスクリプトリファレンスではHandles.CubeCapの説明に
キューブを描き、これをハンドル関数に渡します。
と書いてあるんですが、ハンドル部分を描くだけでハンドル関数に渡すという意味がわかりませんでした。
またHandles.FreeMoveHandle等のハンドルを描画する為に使用する関数を引数に渡しますが、渡すハンドルの形状によってはうまく作用しない事があります。
あとは、ハンドルのカメラ関連の操作もわかりませんでした。
Handles.SetCamera、Handles.ClearCameraですね。
その他にもわからないものがありましたが、とりあえず試して出来たものだけを紹介しました・・・(-_-)
とりあえず量が多すぎて途中から紹介文以外のわたくしの言葉が減っていってますね・・・・、見る人にとってはいいかもしれません。
デフォルトのハンドル操作以外に自分で作成したハンドルを使ってみたい方は今回の記事を参考にしてみてください。