WordPressを使用してブログを更新するようになって3か月ほど経ちました。
開始当初はFC2でブログを書いていた時より多少不便ではあるもののそれほど違いは感じませんでした。
そもそもあまり付属の機能を使って記事を書いてないからだと思いますけどね(^_^;)
この際だから使ってみよう!
まったく意味もなく使ってみました・・・。
わたくし自身はHTMLをメモ帳に書いて自分のサイトを作成していた事があり(未だにありますけど・・・・)、
それらの機能を使うより直にタグを打ちこむ方が楽なんですよね(タグの使い方が正しいかどうかはおいておいて)
WordPressをアップデートしたらおかしくなった!?
3か月ほどWordPressで記事を編集している間に何回かアップデートをする事がありました。
バージョンが4.6あたり?になってからなぜか記事を編集しているときに文字入力をしたり、漢字変換、画像の貼り付けをする時に編集画面がスクロールするようになりました。
いやぁこりゃ本当面倒くさい・・・、なぜかスクロールするから元の場所を探してまた自分でスクロールする必要があるからです。
ここ1カ月ぐらい?はその状態でも次のバージョンアップで改善されてるだろうと思って何もせずそのままにしていました。
↑の記事の新規投稿や編集画面の上に表示オプションがあるので、そこをクリックします。
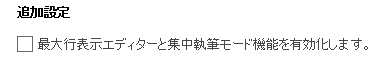
↑のように『最大行表示エディターと集中執筆モード機能を有効化します』という項目のチェックを外します。
これで変なスクロールがされる事がなくなりました。
記事編集画面のスクロールバーが消えます。
スクロールはされない代わりにマウスホイールのスクロールでウインドウ全体のスクロールが出来なくなるので多少不便にはなります。
そもそもこの設定が原因なんでしょうか?(謎)
今チェックを入れても問題のスクロールがされなかったりするのでなんとも言えません。
この勝手にスクロールされる問題ですが、もしかしたらブラウザの問題かもしれません。
GoogleCromeを使用している時は発生せず、IEを使っている時は発生するんですよね。
IEのブラウザのキー操作でスクロールが発生しているのかも?
新しいパソコンの人はたぶん発生していないんじゃないだろうか・・・・。
GoogleAdsenseの画面もIE11だと閲覧出来なくなってたし・・・・(^_^;)
これからはCromeをメインブラウザとして使っていこうかな・・・。
WordPressでソースコードを扱う時の不具合
WordPressでは標準の設定で『ビジュアルモード』、『テキストモード』で編集する事が出来ます。
わたくしの場合テキストモードで自分でタグを挿入しながら記事の編集をして、ゲームのソースコードを貼り付けたりしています。
ある程度書いたらビジュアルモードに変更し、実際に記事を公開した時に近い形を見て調整をしていました。
しかしここで問題が発生します。
テキストモードでソースコードを貼り付けている場合&や<、>等HTMLタグ等で使用する記号がビジュアルモードに切り替えると自動で代替文字に変換されてしまいます。
ビジュアルモードの時はテキストモードと同じようにそれらの記号は表示されます。
しかしビジュアルモードからテキストモードに再度移してさきほどの記号を確認すると、
&は&、<は<、>は>(全角文字で表示していますが本来は半角文字です)と変換されてしまいます。
さらに、今まではこれでも大丈夫だったんですが、最近記事を確認したらソースコードのインデント(字下げ)が反映されておらずすべて左寄せになっていました。
preタグを使ってソースコードを表示していたのでそのまま表示されるはずなんですが・・・謎です(^_^;)
WordPressにログインしている時はちゃんとインデントが反映されているんですがログアウトして確認するとなぜか左寄せ・・・。
左寄せされたままだと見る人も大変だと思ったのでソースコードを表示する為のプラグインCrayon Syntax Highlighterをインストールして表示するように変更しました。
プラグインを使用するとインデントも反映されたのでこちらを使ってソースコードを表示するようにしました。
ですが次の問題が発生しました。
ソースコードの&等がそのまま表示されてしまっています(^_^;)
Crayon Syntax Highlighterの設定で変更出来るんでしょうか?
設定を見てもよくわからないのでソースコードの&、<、>をSearch Regexプラグインで全変換しようと思いました。
が・・・Search Regexだと&を検索文字として指定すると&と勝手に変換されてしまいます・・・・。
出てくる検索結果は&で検索した時と同じ物が出ているみたいなのでそのまま変換出来る可能性もありますが、
誤った変換がされるのを恐れ検索結果画面で出てきた記事の中のソースコードを一つ一つ変換する方法にしました。
とりあえずこれで全部の記事を代替文字から記号へと戻しました。
その後ビジュアルモードを使うと勝手に記号が代替文字に変換されてしまう為ビジュアルモードに出来ないように設定を変更しました。
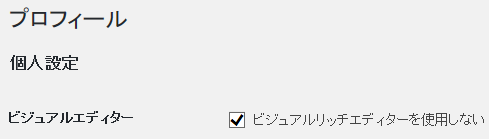
WordPressメニューのユーザーからあなたのプロフィールを選択し、ビジュアルリッチエディターを使用しないにチェックを入れ、下の方にあるプロフィールを更新ボタンを押します。
すると記事編集画面にビジュアルモードが表示されなくなりました。
ビジュアルモードで記事の確認は出来なくなりましたが、
間違ってビジュアルモードにするだけでソースコードの記号が代替文字に変換されてしまうので、これでよかったと思います。
ソースコードを記事に入れる方は注意した方がいいかもしれません。