Unityのメニューと画面を細かく見ていくページがなかったので改めて紹介したいと思います。
わたくしがよく使う項目や知ってる項目だけの紹介になります。
すでにUnityを十分使いこなせている方には不要となります。
Unityのメイン画面
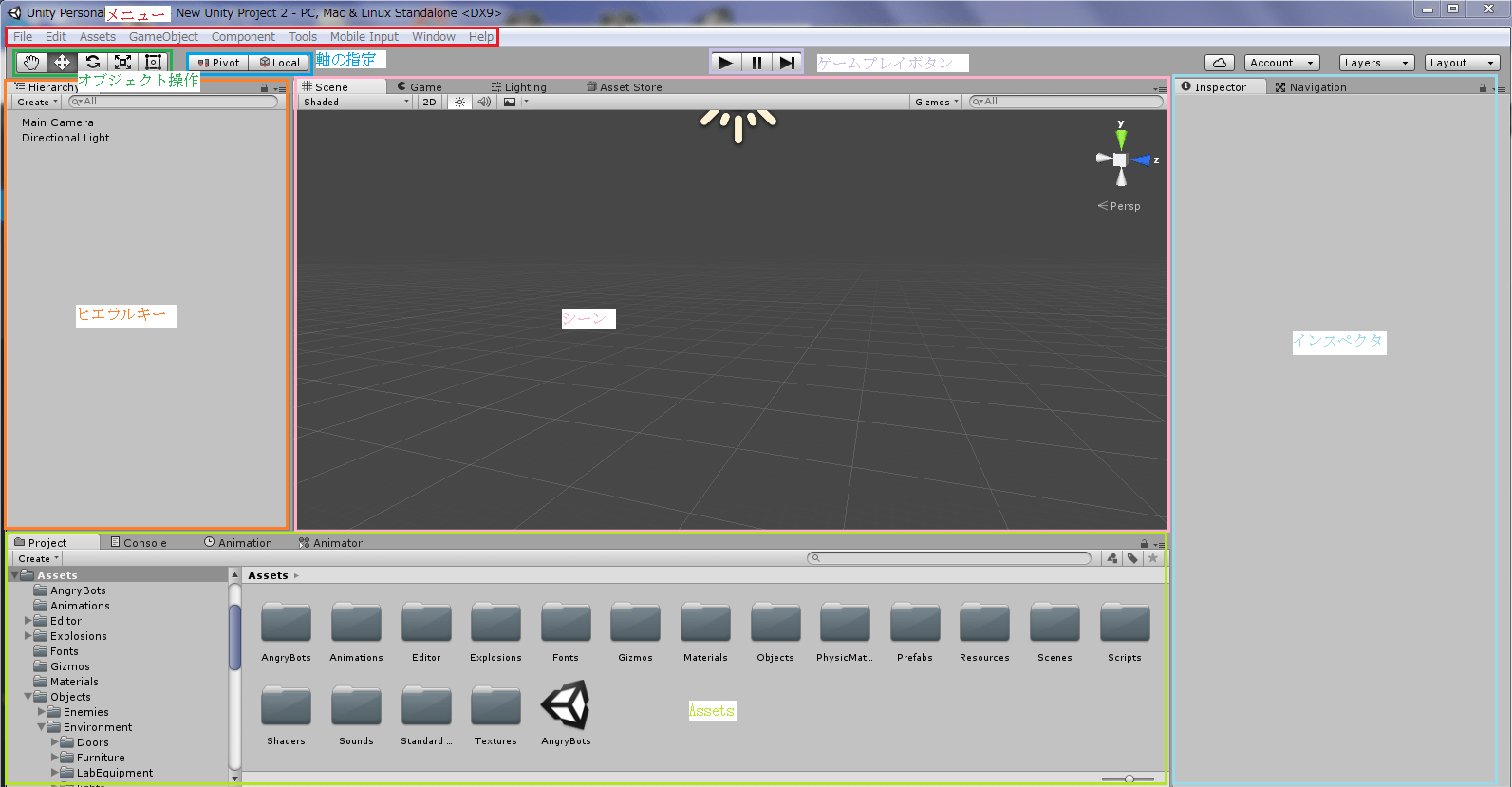
まずはUnityを起動した後の画面から見ていきます。
デフォルト状態とは少し違いますし、それぞれのウインドウのタブをドラッグ&ドロップして移動させる事も出来るので自分の好みに変更するといいと思います。
SceneタブとGameタブは動作確認の為に同時に見れるようにする事が多いので同じウインドウのタブで切り替えて見てもいいんですが、どちらかを別のウインドウに移動させると、
実際のゲーム画面(Game)と編集画面(Scene)とを見比べて確認する事が出来ます。
Unityのメニューを見ていく
↑がUnityのメニューです。
Unityのメニューを一つ一つ見ていきましょう。
Fileメニュー
まずはFileメニューから見ていきます。
New Sceneは新しいシーンの作成でOpen Sceneは他のシーンを開く時に使います。
Save Sceneは現在開いているシーンの保存で、Save Scene as…は名前を付けてシーンを保存します。
Project系もSceneの項目と同じなので問題はないと思います。
Build Settings…
Build Settings…項目はUnityのゲーム出力に関する設定になります。
Scenes In Buildには作成したシーンを登録します。
ここでシーンを登録していないとスクリプトでシーン移動を設定してもエラーになります。
一番上のシーンがゲームをプレイする時に最初に実行されるシーンとなります。
Platformで出力する形式を選択し、Buildを押すとファイルが出力されます。
Build And Runの場合はファイル出力後にゲームが起動されます。
Player Settings…をクリックすると
インスペクタタブに上のように表示され、Player Settingsの設定を変更する事が出来ます。
細かい設定はゲームの環境設定ですが、わたくしは今の所触ってません・・・・(^_^;)
インスペクタタブについては後述します。
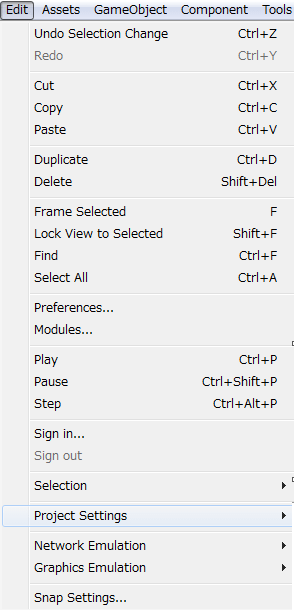
Editメニュー
↑がEditメニューで上の方の項目はCutやCopyなど他のアプリケーションと同じ処理を行います。
ここら辺はEditメニューの項目を選択するよりもキーボードで操作を覚えるといいと思います。
例えばコピーならばCtrl+Cなのでコントロールキーを押しながらCキーを押します。
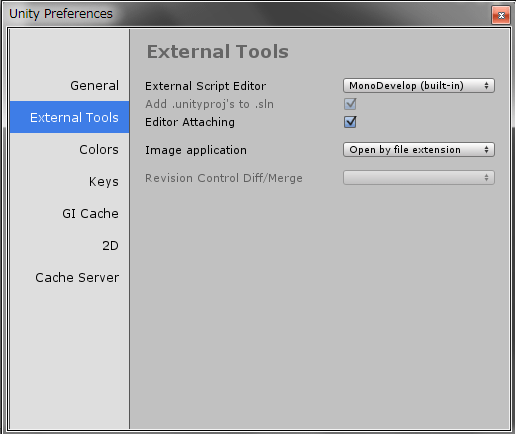
↑がPreferences…を押した時に出てくるウインドウです。
External ToolsのExternal Script Editorでスクリプトを編集する時に使用するエディタを選択出来ます。
↑がEditメニューのProject Settingsにマウスを合わせた時に出てくるサブメニューです。
Input
Input項目を選択すると↑のような項目がインスペクタに表示されます。
Inputではキーやマウスが押された時の設定をします。
スクリプトでInput.GetButtonDown(“Fire1”)としたらFire1に設定されているキーが押された時の状態を取得する事が出来ます。
どのキーを押したかはInputのFire1の項目で設定するので、Input.GetButtonDown(“q”)と
固定のキーを書くより後からキーの設定を変更出来るのでInput.GetButtonDown(“Fire1”)等とした方がいいです。
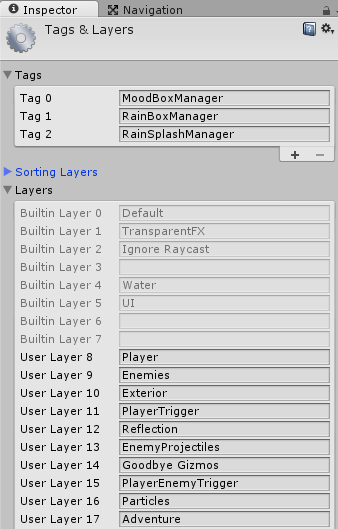
Tags And Layers
Tags And Layersを選択した時は上のような項目がインスペクタに表示されます。
ここではゲームオブジェクトの識別に使用するTagの作成とどのような種類に分類するかというLayerを作成出来ます。
タグは単純にゲームオブジェクトを判別したい時に使い、レイヤーはレイヤー同士の衝突判定を行う時、レイを飛ばした時の判定に使います。
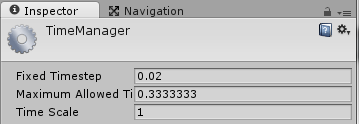
Timer
↑がTimerを選択した時のインスペクタです。
Time Scaleはゲーム全体のスピードで標準は1です。
ゲームの中断をしたい時はスクリプトからこの値を0にしてゲームの中断を実現します。
中断に関しては

で作成しています。
Physics
↑がPhysicsを選択した時のインスペクタです。
GravityのYの値が-9.81となっています。
これは重力加速度でスクリプトからこの値を使いキャラクター等に重力を与える時に使用します。
Layer Collision Matrixは先ほどのLayer And Tagsでも触れましたが、
レイヤー毎の衝突判定を行うかどうかの設定です。
上の画像で言えばゲームオブジェクトにEnemiesとPlayerTriggerがレイヤーに設定されたゲームオブジェクト同士は衝突判定を行いません。
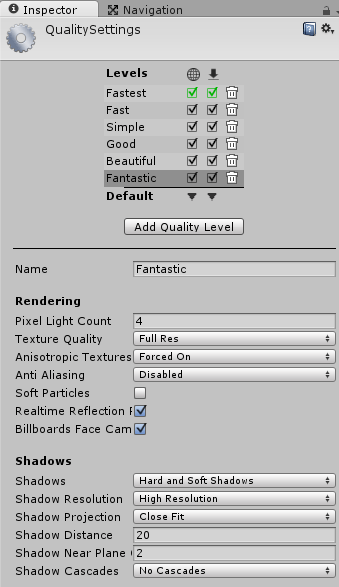
Quality
↑がQualityを選択した時のインスペクタです。
ゲームのクオリティの設定で、グラフィックや影のクオリティを変更します。
ゲームの処理速度が遅い時はここを調整すると改善するかも?
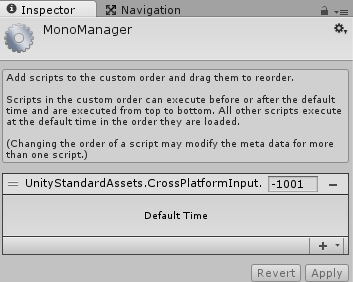
Script Exection Order
↑がScript Exection Orderを選択した時のインスペクタです。
スクリプトを複数に分けて同じゲームオブジェクトに設定し、
Update関数がそれぞれのスクリプトに記述してある場合に、どのUpdate関数の処理が先に行われるかはわかりません。
処理によってはこのスクリプトのUpdateを処理した後にこのスクリプトの処理をさせたい。
という場合が出てきます。
そんな時に+の部分を押してスクリプトを追加し、スクリプトの実行順序を変更します。
通常のUpdate関数はDefault Timeで行われるので、他のUpdate関数より先に処理させたい場合は追加したスクリプトをDefault Timeより前にドラッグして移動します。
Assetsメニュー
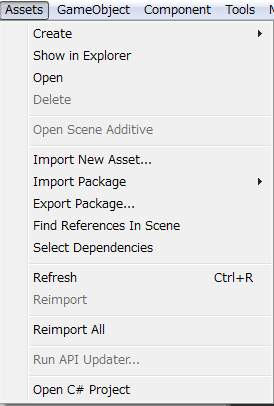
↑がAssetsメニューを選択した時に表示される項目です。
AssetsメニューはAssetsフォルダ(ゲームに使うファイルが置いてあるタブ内)上で右クリックした時にも表示されるのでUnityのメニューからはあまり使わないかも?
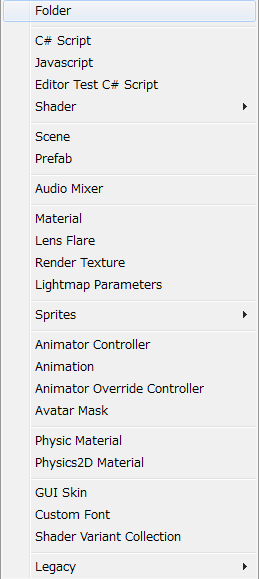
Createを選択した時に上のようなサブメニューが表示されます。
フォルダやスクリプト、マテリアル等々を作成したい時に使います。
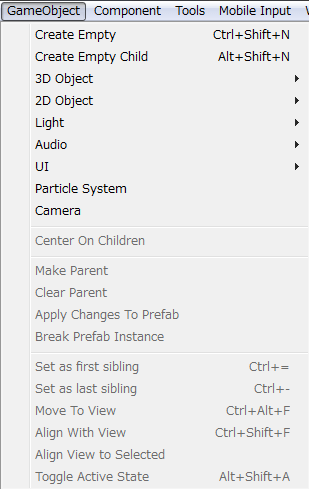
GameObjectメニュー
↑がGameObjectメニューです。
これはヒエラルキー(ゲームに登場するゲームオブジェクトを階層で表示しているタブのエリア)上で右クリックしたら表示されるメニューと一部同じ物が表示されます。
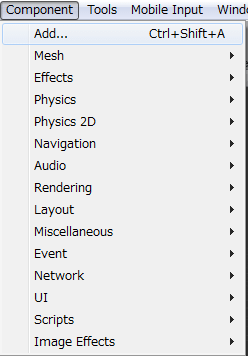
Componentメニュー
↑がComponentメニューです。
コンポーネントは取りつけたいゲームオブジェクトを選択した状態でインスペクタの
Add Componentから出来るのでこのメニューもあんまり使わないかも?
いや・・・わたくしが使ってないだけかもしれませんが・・・(^_^;)
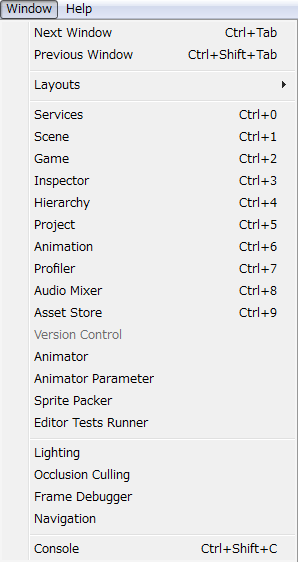
Windowメニュー
↑がWindowメニューです。
ここでそれぞれのメニューを選択するとUnityのメイン画面にウインドウが追加されます。
例えばAsset Storeから3Dキャラクターをインポートしようと思った場合、
ここでAsset Storeを選択するかCtrl+9キーを押してメイン画面にAsset Storeの画面を追加します。
普段使わない画面のタブは右クリックして表示されるメニューからClose Tabを選択し、非表示にしておくといいです。
さて、ここまででUnityのメニューについての説明は終了です。
次によく使うWindowについてみていきます。
UnityのそれぞれのWindowの説明
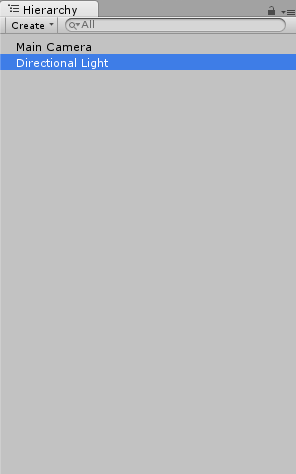
Hierarchyウインドウ
ヒエラルキーに表示されるのはシーンに配置したゲームオブジェクトです。
デフォルトでMain CameraとDirectional Lightが設置されています。
ここでゲームオブジェクトを選択するとScene画面でゲームオブジェクトの移動が出来、
またインスペクタ画面で選択しているゲームオブジェクトの情報を見る事が出来ます。
Sceneウインドウ

SceneウインドウではSceneに配置したゲームオブジェクトを見る事が出来ます。
マウス操作でどの位置から見るかを変え、プレイボタンを押した時にゲームの世界全体を見渡して確認する時に便利です。
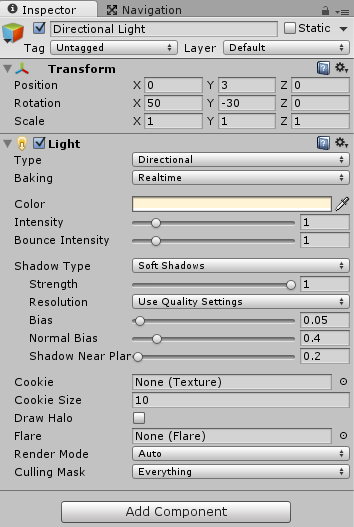
Inspectorウインドウ
インスペクタウインドウはヒエラルキーウインドウ、Assetsフォルダのファイル等の選択している物の情報が表示されます。
例えばデフォルトでSceneに配置されているDirectional Lightを選択すると、インスペクタには上のように表示されます。
Directional Lightの位置や追加されているコンポーネントの情報を見る事が出来ます。
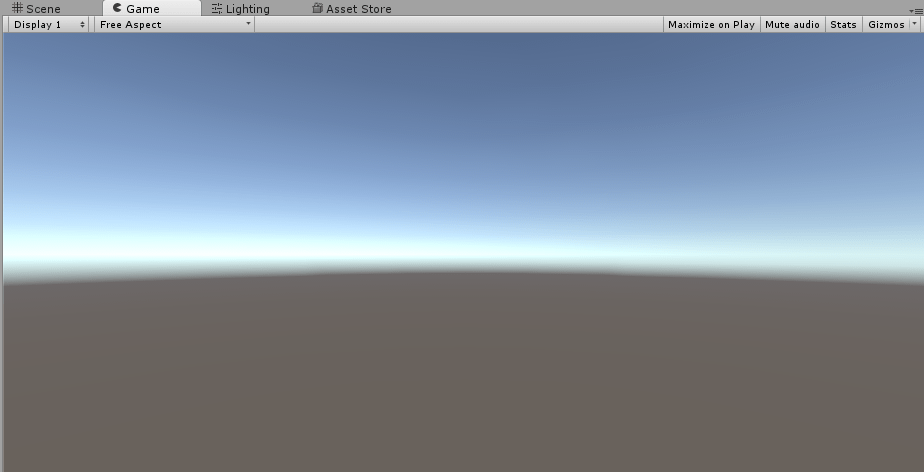
Gameウインドウ
ゲームウインドウはSceneに配置したアクティブなカメラが写しだすゲームの世界を表示します。
簡単に言うと実際のゲームのプレイ画面と同じ物が表示されます。
ゲームウインドウでは実際のプレイ、シーン画面ではゲーム画面では映っていないゲームオブジェクトの動作を確認する事が出来るので、両方を表示出来る状態でテストプレイする事が多いです。
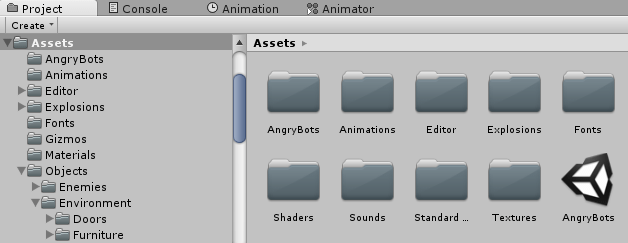
Projectウインドウ
Projectウインドウはゲームに使用するオブジェクトを管理出来ます。
Windowsのフォルダと同じですね。Macは使った事ないのでわかりません。
Consoleウインドウ
Consoleウインドウではスクリプトを作成し保存した時に何らかのエラーがあればここに表示されます。
またスクリプトでDebug.Logを使いスクリプト中の変数の値が正しいかどうかをこのコンソール画面に出力して確認する事が出来ます。
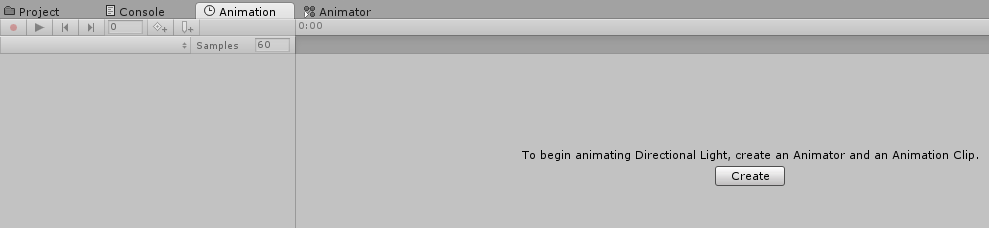
Animationウインドウ
Animation画面ではゲームオブジェクトのアニメーションを作成する事が出来ます。
ここで言うアニメーションは位置や角度を変更する時やUIのエフェクト等のアニメーションになります。
キャラクターのモーション(歩く、攻撃する)は別途アニメーションを作成する事が出来るソフトで作成する必要があります。
Animatorウインドウ
Animator画面では状態と遷移を作成していきます。
キャラクターが動いたら立っている状態から歩く状態へと遷移させるような、アニメーションの遷移を管理する機能です。
Parametersでアニメーションパラメータを追加し、遷移条件を作成しておき、スクリプトからこのアニメーションパラメータを変更してアニメーションの切り替えを行います。
これでよく使う画面の説明は終了です。
オブジェクトの操作
ゲームオブジェクトを操作する方法を見ていきます。
↑のようなツールバーがUnityのメイン画面の左上にあります。
視点を移動する
一番左の手のマークを選択するとマウスのドラッグでScene画面の見ている位置を変更出来ます。
手のマークを選択しなくてもマウスの真ん中のボタンを押しながらマウスドラッグで見る位置の変更、マウスの右ボタンを押しながらドラッグで見る角度の変更が出来ます。
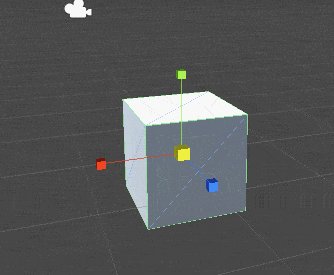
オブジェクトを移動する
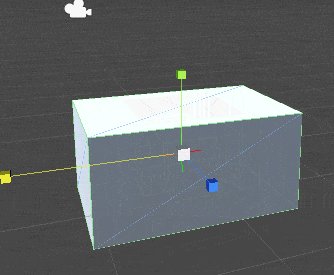
左から2つ目の方向キーのマークを選択するとX軸(赤)Y軸(緑)Z軸(青)の矢印をドラッグする事でゲームオブジェクトの移動をする事が出来ます。
矢印をドラッグする時はその軸の方向にしか移動しないので、Z軸の方向だけ移動したい!なんて時は便利です。
また、だいたいで移動したい場合は真ん中に表示されている3色の四角形をドラッグすればフリーで移動させる事が出来ます。
ゲームオブジェクトの位置はゲームオブジェクトを選択し、インスペクタのTransformの値を変えて変更する事も出来ます。
オブジェクトの基点とする位置を変更する
オブジェクトの操作ボタン?の右に↑のような基点を変更するボタンがあります。
まずはオブジェクトをGlobalにしておきます。
少し確認をしてみます。
↑のようにヒエラルキー画面の上でマウスの右クリックをしCreateから3D ObjectのCubeを2つ作り名前を変更します。
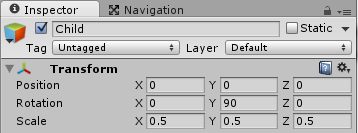
ChildはParentの子要素に作成します。
Childのインスペクタを表示し、RotationのYを90に変更します。
子要素であるChildのTransformはParentからの相対値になります。
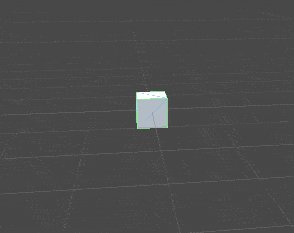
Globalの場合
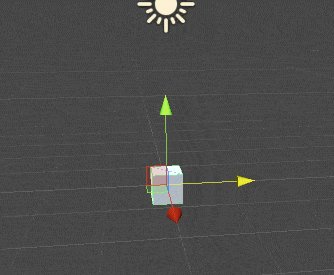
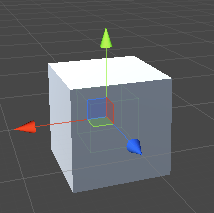
Childを選択しScene画面を見ます。
Global表示だと上のようにZ軸(青)は手前を向いており、Parentと同じ方向を向いています。
GlobalだとXYZの軸はゲームの世界のXYZの軸で見るので常に同じ方向を向くはずです。
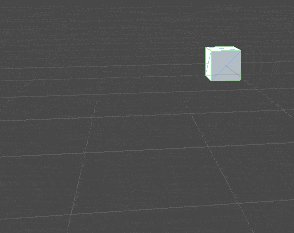
Localの場合
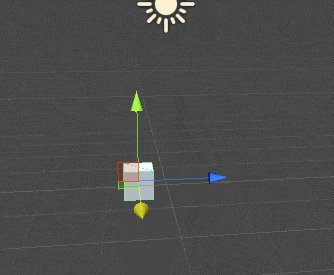
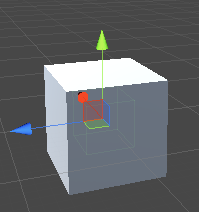
次に上のようにGlobalボタンを押しLocalに変更します。
Childを選択するとZ軸がY軸から90度分回転した方向を向いています。
Localにするとそのゲームオブジェクトが向いている方向にZ軸が向くようになります。
この子要素の向きというのは例えば銃を撃った後に空薬莢を飛ばしたい時、子要素のゲームオブジェクトのZ軸を薬莢が飛んでいく方向に向けるといった機能を作る時に使用します。
オブジェクトの回転
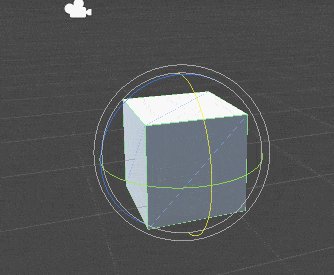
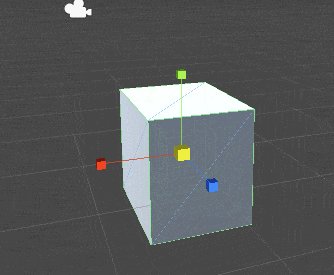
左から3番目の回転のボタンを押すとゲームオブジェクトの回転が出来ます。
表示されている色の部分をドラッグするとその軸を固定して回転出来ます。
白い部分をドラッグするとフリーで回転する事が出来ます。
回転も位置と同様にゲームオブジェクトのインスペクタに表示されるTransformの値を変えて変更する事が出来ます。
オブジェクトのサイズ変更
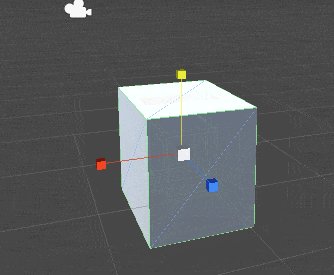
左から4番目の外に広がる矢印のボタンを押すとゲームオブジェクトのサイズ変更が出来ます。
XYZ軸をそれぞれドラッグするとその軸の方向にサイズ変更が出来、軸の中心の四角い部分をドラッグするとXYZ軸全体のサイズ変更が出来ます。
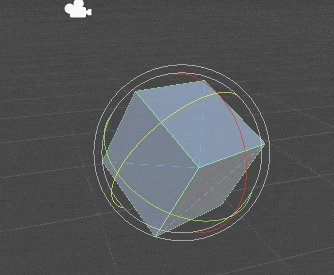
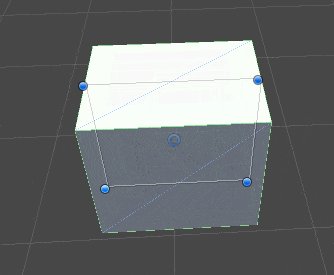
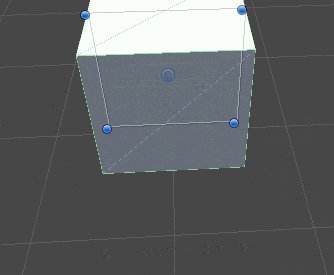
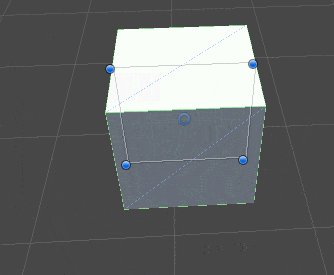
オブジェクトの拡大
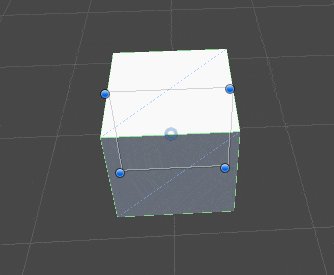
左から5番目のボタンを押すと4隅の丸い部分をドラッグして拡大・縮小。
中心にあるリング状の物をドラッグすると移動する事が出来ます。
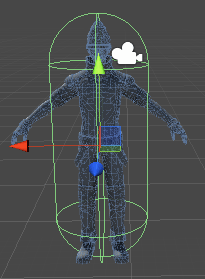
オブジェクトのピポッドを基点にする
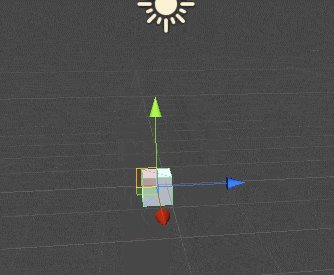
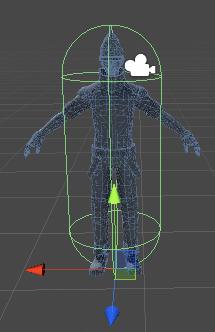
最後にPivotボタンに関して見てみます。
Pivotにすると上のように人型キャラクターは足元が基点となっています。
ここを元に位置や角度が変更される事になります。
オブジェクトの中心を基点にする
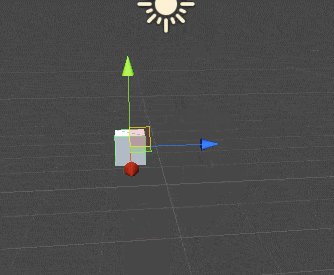
Pivotを押してCenterに変更すると、
上のようにゲームオブジェクトの中心に基点が移動し、ここから位置や角度を計算するようになります。
ショートカットキーを使ってツールバーを切り替える
ツールバーをマウスクリックで切り替える事が出来ますが、慣れてきたらキーボードのショートカットキーで切り替えられるようにしておくと便利です。
ツールバーのそれぞれのボタンは↑のようにキーボードのキーと対応しているので対応するキーを押せば切り替わるようになります。
こう書いといてなんなんですけど・・・、わたくしずっとマウスクリックで切り替えてました(^_^;)
Unityの画面とメニューを見てきて
さて・・・、細かく?見ていきましたが、どうでしょう?
使っているうちに何となく覚えていく事は多いですね。
難しい所は完全スルーしてますが・・・・(^_^;)
とにかく画像が多くて大変なり・・・、記事編集画面の文字入力も遅くなるし、画像が少なくて済む記事を書きたいけれどゲームの作り方というジャンルだからまぁ無理ですね・・・。
すべての記事に言える事ですが、作り終えた機能はすぐ忘れるので自分の為の備忘録となってます。
特にステータス画面なんて新しく作る時は自分の記事を参考にする事になるでしょう(^^)v

記憶力がほしいなぁ・・・・・・(-.-)