今回はUnityNetwork(UNET)でロビー機能を使ってみたいと思います。
一からロビー機能を作るとなるとかなり難しいので、AssetStoreにあるNetwork Lobbyをインポートし、これを使用していきます。
Network Lobbyのアセットを使用すればUIの要素を置き換えて、スクリプトを同じように設定していけば自分好みの見た目に変更する事も出来ます。
Network Lobbyの機能を改造する時に解りやすくする為、今回はNetwork Lobbyのアセットがどのような構造になっているか調べていきます。
前回はログインシーンとゲームシーンを分ける処理を行いました。

しかし、ロビー機能はNetworkManagerコンポーネントを拡張して作られた機能なので、前回のシーンを分ける処理はやっても意味はありませんでした。(^_^;)
いや・・・、意味がないわけではないんですが、作業としては意味がなかったかなと・・・ゴニョゴニョ。
NetworkManagerとNetworkLobbyManagerの違い
まずはNetworkManagerとNetworkLobbyManagerの違いを見ていきましょう。
前回まではNetworkManagerコンポーネントを使用してきましたが、こちらの場合はホストとなる人が部屋を作り、クライアントが部屋を探してオンラインに繋がりゲームが始まっていました。
NetworkLobbyManagerコンポーネントはホストとなる人が部屋を作りますが、部屋に入室出来る最大人数やゲームを始める事が出来る最低人数等を指定出来る事が出来、サーバーに接続しているホストを検索し、その中から部屋を選択出来ます。
Network Lobbyアセットに使われているLobbyManagerスクリプトはNetworkLobbyManagerクラスを拡張して作られたスクリプトなので、中身を書き換えて制御を変えるといった事も出来ます。
一からロビー機能を作成したい人はこのNetworkLobbyManagerクラスを継承して自前のクラスを作成していきます。
Network Lobbyを使う
それでは早速Network Lobbyアセットをインポートし、使ってみましょう。
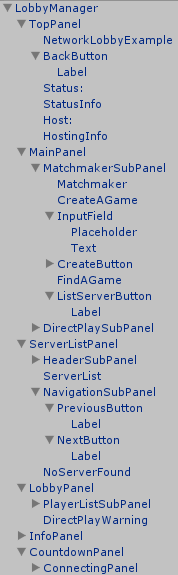
アセットストアからNetwork Lobbyを選択し、インポートしたらログインシーンとなるシーンにLobby→Prefabs→LobbyManagerプレハブをドラッグ&ドロップします。

LobbyManagerプレハブの階層は↑のようになっています。
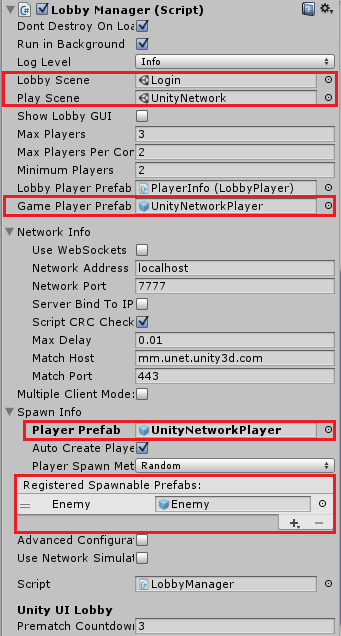
LobbyManagerの設定
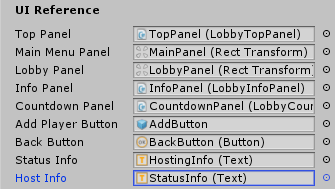
LobbyManagerのインスペクタではNetworkManagerと同じような設定項目があるのでそこに自分の設定をします。
前回行ったログインシーンとゲームシーンを分けるところでも行ったようにログインの替わりにLobby Sceneを設定します。


LobbyPlayer Prefabはロビーにいる時のプレイヤー毎の情報を保持しているプレハブを設定します。
GamePlayer Prefabには操作するキャラクターを設定します。
Spawn InfoのPlayer Prefabは特に設定しなくても大丈夫みたいです。
max Playersは部屋のゲームに参加出来る最大人数、max Players Per Connectionは1つの接続に参加出来るローカルのプレイヤー数、Minimum Playersは何人からゲームを開始出来るようにするかです。
一人からゲームを開始出来るようにするにはMinimum Playersを1にしておけば一人でもゲームをすぐに開始する事が出来ます。
LobbyManagerの操作
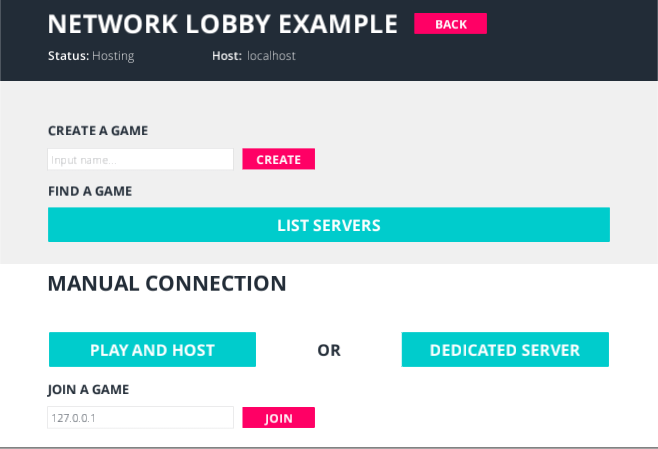
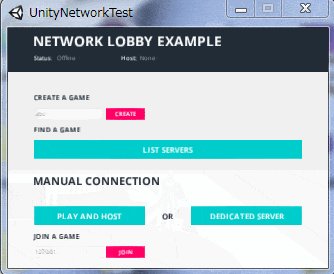
LobbyManagerのUIは

↑のようになっています。
CREATE A GAMEのところに部屋の名前を記入し、CREATEボタンを押すとホストとして部屋を作り、最低人数を超えるまで部屋で待つ事になります。
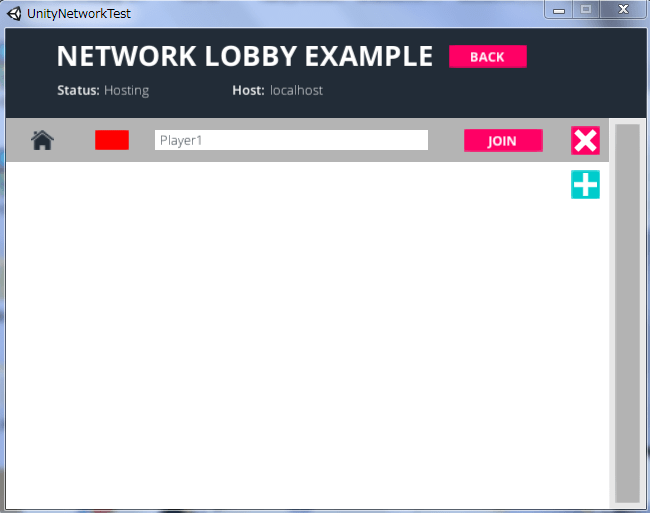
abcという名前の部屋を作成すると、

↑のような画面に切り替わります。
JOINボタンを押すと準備が出来た状態にする事が出来、最低人数を超えていればゲームが開始されます。
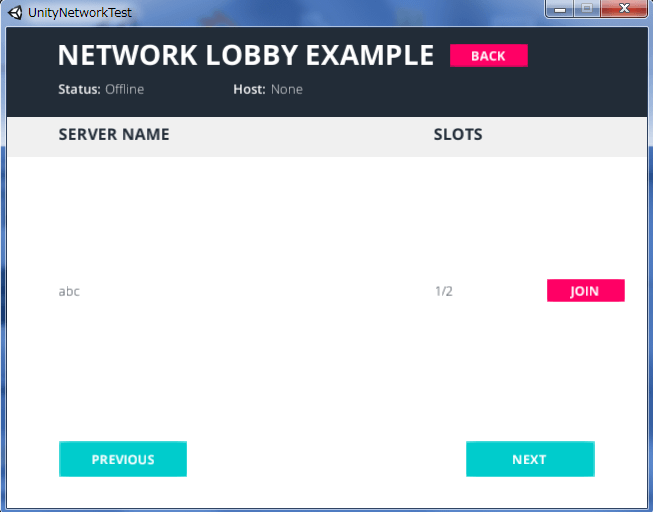
別のアプリケーションでロビー画面を開き、LIST SERVERSボタンを押すとメインサーバーに接続している部屋情報が表示されます。

先ほどabcという名前の部屋を作成したので、↑のようにabcという部屋と部屋情報が表示されています。
PLAY AND HOSTボタンを押すとホストとして部屋を作成しますが、これはLIST SERVERボタンを押して部屋を取得しても検索出来ず、他のクライアントが下のJOIN A GAMEのところにIPアドレスを指定し、ゲームに接続する必要があります。
仲間内でプレイしたい時はこちらが良さそうですね。
DEDICATED SERVERボタンは自身はゲームには参加せず、サーバーとして稼働する場合のみ使用します。
LobbyManagerの各UI画面を見ていく
LobbyManagerの階層にはいくつかのUIパネルに分けられ、スクリプトも分かれているのでそれぞれ見ていきましょう。
TopPanel
まずはロビーのタイトル部分のあたるTopPanelを見ていきます。

TopPanelにはLobby Top Panelスクリプトが取り付けられており、ゲーム内でEscキーを押すとTopPanelのUI部分の表示のオン・オフが出来ます。

↑のようにゲームシーン内でEscキーを押すとTopPanelのUI部分のオン・オフがされ、Backボタンを押すとロビーのメイン画面に戻る事が出来ます。
BackボタンのOnClickにはLobbyManagerゲームオブジェクトのLobbyManagerスクリプトのGoBackButtonメソッドを実行するように設定されています。
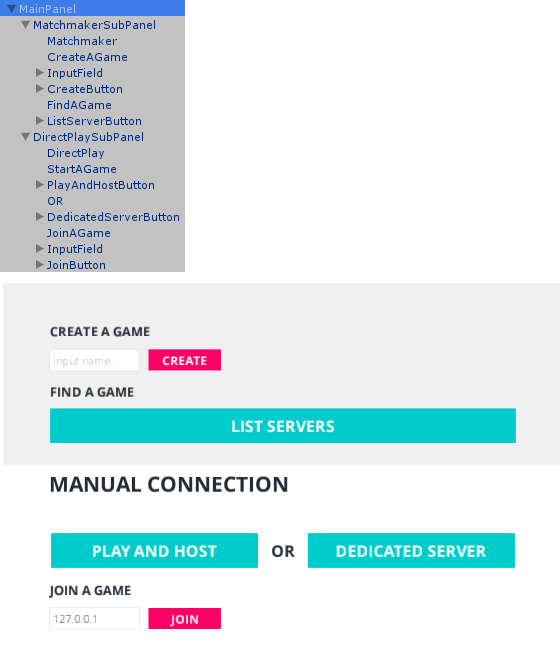
MainPanel
次はメイン画面にあたるMainPanelを見ていきます。

MainPanelゲームオブジェクトにはLobbyMainMenuスクリプトが取り付けられています。
LobbyMainMenuスクリプトはMainPanelの子要素にあるボタンを押した時の処理が記述されており、ボタンを押したらLobbyManagerスクリプトの処理を呼び出したり、他のパネルを表示したりといった事をしています。
部屋を作るCreateButtonボタンのOnClickにはLobbyMainMenuのOnClickCreateMatchmakingGameメソッドを設定し、部屋の作成処理をしています。
サーバーのリストを得るListServerButtonボタンのOnClickにはLobbyMainMenuのOnClickOpenServerListメソッドを設定し、サーバーから部屋リストを取得する処理をしています。
仲間内でプレイする為のPlayAndHostボタンのOnClickにはLobbyMainMenuのOnClickHostメソッドを設定し、ホスト処理をしています。
サーバーとして動かすDedicatedServerButtonボタンのOnClickにはLobbyMainMenuのOnClickDedicatedメソッドを設定し、サーバーとして起動する処理を実行しています。
JoinButtonボタンのOnClickにはLobbyMainMenuのOnClickJoinメソッドを設定し、指定したIPアドレスのホストに接続する処理をしています。
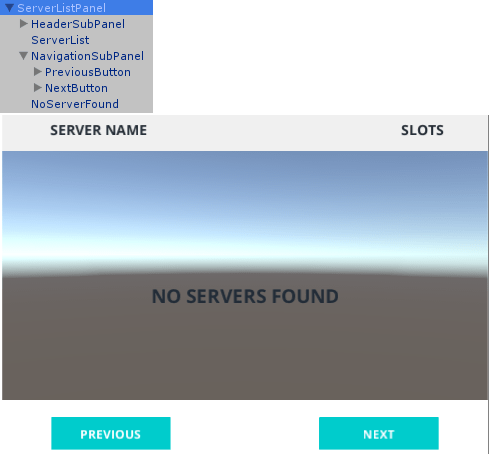
ServerListPanel
次はサーバーに接続している部屋のリストを表示するServerListPanelです。

ServerListPanelゲームオブジェクトにはLobbyServerListスクリプトが設定されており、部屋毎に持っている情報をプレハブ化して表示したり、部屋情報のページの遷移処理をしたりしています。
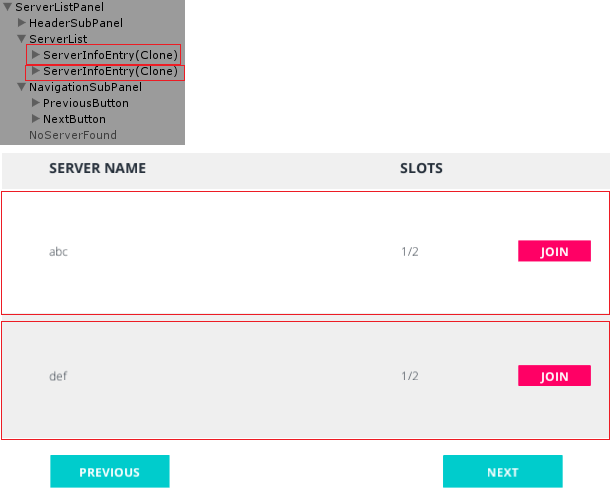
部屋情報はLobby→Prefabs→ServerInfoEntryプレハブに設定しているServerInfoEntryスクリプトが保持し、それを部屋毎にインスタンス化してServerListPanelの子要素のServerListの子要素に表示します。
試しに部屋を2つ作ると、

↑のようにServerListの子要素にServerInfoEntryが二つインスタンス化されているのがわかります。
PreviousButtonボタンのOnClickにはLobbyServerListスクリプトのChangePageメソッドを引数に-1を渡して実行し、部屋リストページを前に戻る処理をします。
NextButtonボタンのOnClickにはLobbyServerListスクリプトのChagePageメソッドを引数に1を渡して実行し、部屋リストページの次のページを表示する処理をします。
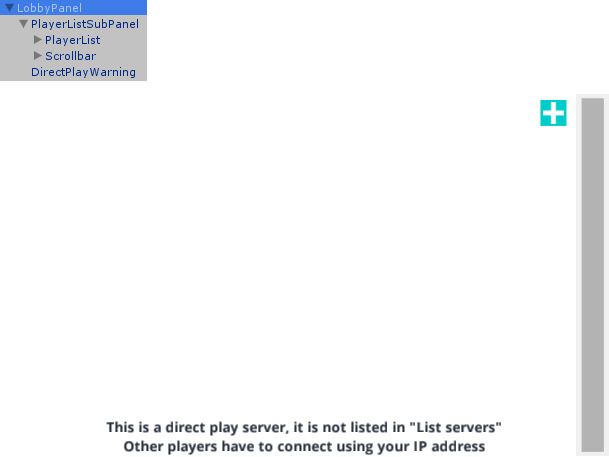
LobbyPanel
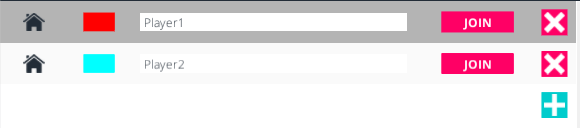
LobbyPanelは部屋画面が表示されている時に表示されるパネルです。

+ボタンを押すとローカルのプレイヤー人数を増やしたり、×ボタンを押すとそのローカルプレイヤーを削除したり出来ます。

LobbyPanelゲームオブジェクトにはLobbyPlayerListスクリプトが設定されており、部屋にいるプレイヤー情報を管理します。
部屋毎のプレイヤー情報はLobby→Prefab→PlayerInfoプレハブのLobbyPlayerスクリプトが保持します。
LobbyManagerコンポーネントのLobbyPlayerPrefabにはこのPlayerInfoを設定しています。
LobbyPanelの子要素にあるAddButtonのOnClickにはLobbyManagerスクリプトのAddLocalPlayerメソッドを設定し、ローカルプレイヤーを増やす処理をします。
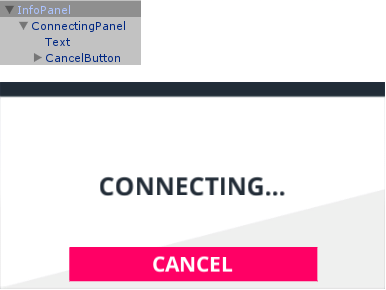
InfoPanel
次は接続状態の時に表示されるInfoPanelです。

InfoPanelにはLobbyInfoPanelスクリプトが設定されており、InfoPanelの子要素にあるCanselButtonを押した時のイベントリスナーの登録等をしています。
LobbyInfoPanelスクリプトのDisplayメソッドはInfoPanelを表示させたりする処理で、LobbyManagerスクリプトから呼び出され、アクションイベント等を受け取ります。
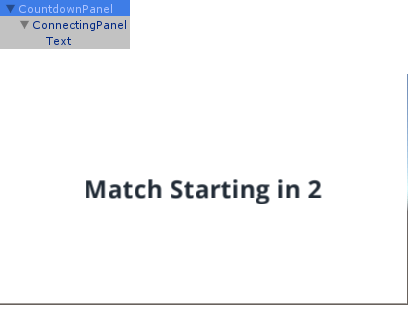
CountdownPanel
CountdownPanelはゲーム開始前のカウントダウン表示をするUIです。

CountdownPanelのLobbyCountdownPanelスクリプトは
LobbyPlayerスクリプトのRpcUpdateCountdownから呼び出され使用されますが、LobbyCountdownPanelスクリプト自体はテキストUIフィールドが宣言されているだけです。
終わりに
これでNetwork Lobbyアセットの使い方とパネルの設定等がわかりました。
全体像がわかったので、UIの変更や処理を変更したい時にどこを変更すればいいかなんとなくわかるような気がしますね。
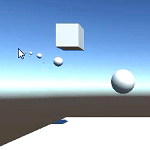
最後にNetwork Lobbyを使って実行してみましょう。
↑のようになりました。
ゲームの最大人数はUnityのServicesウインドウのMultiplayerの設定人数(サイトで設定の変更が可能)か、LobbyManagerスクリプトのMaxPlayersの設定人数の少ない方になります。
3人プレイが可能でも最低人数が二人からゲーム開始可能な場合、先に二人でゲームを始め、後から一人追加しようとしたらうまく開始出来ませんでした。(^_^;)
細かい処理を見ていかないとどうなってるかわかりませんね・・・・(ーー;)