今回は戦闘シーンに登場するキャラクタープレハブのAnimatorControllerを作成し取り付けるところまでをやりたいと思います。
前回は戦闘シーンに登場するキャラクターのプレハブをインスタンス化しました。

ユニティちゃんのRPGを作ってみようの他の記事は

から見ることが出来ます。
戦闘シーンに登場するキャラクターのプレハブはAssets/RPG/Prefabs/Characters/AllyかEnemyフォルダに置きました。
このキャラクターのプレハブにはAnimatorコンポーネントを取り付けていなかったり、取り付けてあっても戦闘用のAnimatorControllerの設定はしていませんでした。
なので今回これらのキャラクターのAnimatorControllerを作成しAnimatorコンポーネントに設定する事にします。
AnimatorControllerはAssets/RPG/Animatorsフォルダに置いていましたのでそちらに作成していきます。
Assets/RPG/AnimatorsフォルダのElfとLesserImpは新しくVillagerフォルダを作りAssets/RPG/Animators/Villagerフォルダに移動させます。
UnityChanはAssets/RPG/Animators/Allyフォルダを作成しそこに移動させます。
Assets/RPG/Animators/Enemyフォルダを作成し、ここに戦闘シーンでの敵のAnimatorControllerを入れるようにします。
戦闘シーンのキャラクターのAnimatorControllerの作成
それでは戦闘シーンでの味方キャラクターと敵キャラクターのAnimatorControllerを作成していきます。
本来であればそれぞれのキャラクターのアニメーションは別にしたいところですが、何分アニメーションクリップが少ないので通常攻撃や魔法攻撃、アイテムの使用といった簡単なアニメーションの状態の作成と遷移に留め、同じアニメーションクリップを使いまわす事にします。
ファイティングユニティちゃんのアセットがほしいですが、お金がないもので・・・・( ノД`)シクシク…
アセットストアで無料のアニメーションクリップを探します。
『RPG Character Mecanim Animation Pack FREE』『Warrior Pack Bundle 2 FREE』『MIXIAMO Magic Pack』などを使わせて頂きます。
AnimatorControllerの作成は以前にもやりましたので説明はだいぶ省かせて頂きます。
戦闘シーン用のユニティちゃんのAnimatorControllerの作成
Assets/RPG/Animators/Allyフォルダ内で右クリックからCreate→Animator Controllerを選択し、名前をBattleUnityChanとします。
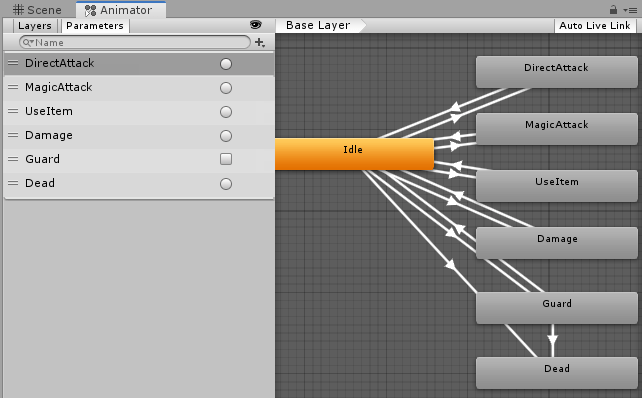
Idle状態、DirectAttack状態、MagicAttack状態、UseItem状態、Damage状態、Guard状態、Dead状態を作成します。
アニメーションパラメータにはTrigger型のDirectAttack、MagicAttack、UseItem、Damage、Dead、Bool型のGuardを作成します。
IdleにはAssets/Warrior Pack Bundle 2 Free/Knight Warrior Mecanim Animation Pack/Animations/Knight@Idleアニメーションクリップを設定します。
DirectAttackにはAssets/Warrior Pack Bundle 2 Free/Knight Warrior Mecanim Animation Pack/Animations/Knight@Attack1を設定します。
MagicAttackにはAssets/Mixiamo/Magic Pack/Animations/Standing_1H_Magic_Attack_02を設定します。
UseItemにはAssets/Mixiamo/Animations/Standing_1H_Magic_Attack_03を設定します。
DamageにはAssets/C&C Pack/Goblin rouge/hit1を設定します。
GuardにはAssets/C&C Click/Goblin rouge/def_startを設定します。
DeadにはAssets/Mixiamo/Magic Pack/Animations/Standing_React_Death_Forwardを設定します。
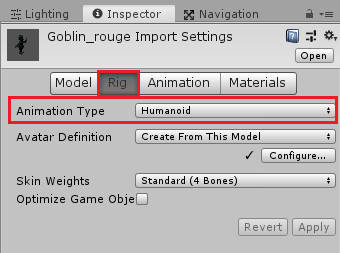
人型用に作られたアニメーションクリップの元のファイルのRigのAnimation TypeはHumanoidにしておく必要があります。
これはUnityのHumanoid型に元の人型のアニメーションのボーンを割り当てて他のHumanoid型のキャラクターにも適用出来るようにする為です。
もちろん元のアニメーションがUnityのHumanoid型に割り当てることが出来るアニメーションに限ります。
Humanoid系以外のアニメーションのAnimation TypeはGenericにし独自のボーンのアニメーション設定にします。
その他ゴブリン、ゴブリン戦士に使用するアニメーションがうまく再生されない場合は元のモデルのAnimation Typeを変更したりする必要があります。
アニメーションクリップは適当なものを設定してください。
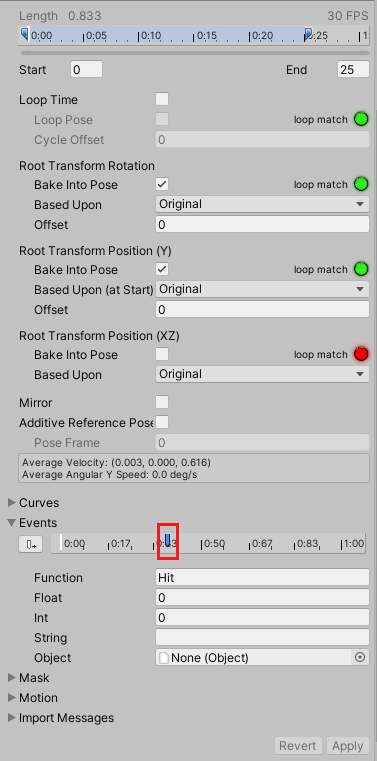
DirectAttackに使用したAttack1のアニメーションクリップにはアニメーションイベントのHitが設定されているので、これは削除しておきます(もしくはアニメーションイベントの受け取りスクリプトを作成します)。
Hitというアニメーションイベントがあるので選択してDelキーを押して削除し、Applyボタンを押します。
この辺りは

を参照してください。
その他のアニメーションクリップにもアニメーションイベントが既に設定されている場合は同じように対応してください。
遷移条件は
Idle→DirectAttackはDirectAttackがトリガーされた時、
Idle→MagicAttackはMagicAttackがトリガーされた時、
Idle→UseItemはUseItemがトリガーされた時、
Idle→DamageはDamageがトリガーされた時、
Idle→GuardはGuardがtrueの時、
Guard→IdleはGuardがfalseの時
Idle→DeadはDeadがトリガーされた時
Guard→DeadはDeadがトリガーされた時
DirectAttack→Idle、MagicAttack→Idle、UseItem→Idle、Damage→IdleはHas Exit Timeにチェックを入れるだけでアニメーションが終わったらIdleに遷移するようにします。
それ以外はHas Exit Timeのチェックを外し、トリガーされたら直ぐに遷移するようにします。
スクリプトでAnimatorControllerのアニメーションパラメータをトリガーしてそのアニメーションを再生してIdleに戻るだけです。
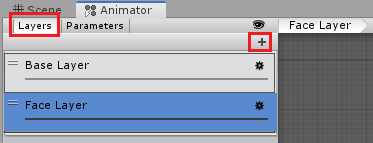
BattleUnityChanアニメーターコントローラーのLayersを選択し、+を押して新しいレイヤーを作成し名前をFace Layerとします。
Face Layerには何も状態や遷移は作成しませんが、ユニティちゃんのFace Updateスクリプトでエラーが出てしまう為に作成しています。
Face Layerの右の歯車を押してweightに1、Avatarにface only maskを設定します。
これは最初にユニティちゃんを動かした時のUnityChanアニメーターコントローラーと設定は同じです。
顔のアニメーションをさせる場合はユニティちゃんの顔用のアニメーションをFace Layerにドラッグ&ドロップして配置し、スクリプト等から操作する必要があります。
戦闘シーン用の大鳥ゆうじのAnimatorControllerの作成
大鳥ゆうじのAnimatorControllerはユニティちゃんのAnimatorControllerと状態と遷移条件が同じなのでAnimator Override Controllerで作成します。
右クリックからCreate→Animator Override Controllerを選択し、名前をBattleYujiとします。
BattleYujiのインスペクタのControllerにBattleUnityChanをドラッグ&ドロップします。
Overrideの所で変更する箇所にアニメーションクリップを設定します。
IdleにはAssets/RPG Character Animation Pack FREE/Animations/2Hand-Sword/RPG-Character@2Hand-Sword-Idleを設定します。
Attack1にはAssets/RPG Character Animation Pack FREE/Animations/2Hand-Sword/RPG-Character@2Hand-Sword-Attack1を設定します。
Standing_1H_Magic_Attack_02にはAssets/Mixamo/Magic Pack/Animations/Standing_2H_Magic_Attack_01を設定し、Mirrorのチェックを外します。
Standing_React_Death_ForwardにはAssets/Mixamo/Magic Pack/Animations/Standing_React_Death_Backwardを設定します。
他は何も設定せずにBattleUnityChanのアニメーションクリップを使用します。
RPG-Character@2Hand-Sword-Attack1にはHitというアニメーションイベントが設定されているので削除しておきます。
戦闘シーン用の敵のAnimatorControllerの作成
戦闘シーン用の敵のAnimatorControllerもユニティちゃん用のBattleUnityChanをオーバーライドして作成します。
わたしくの場合は敵にGoblin、GoblinWarrior、Elfを作成しましたのでAssets/RPG/Animators/EnemyフォルダにそれらのキャラクターのアニメーターオーバーライドコントローラーであるBattleGoblin、BattleGoblinWarrior、BattleElfを作成します。
BattleGoblinのアニメーションクリップは
IdleはAssets/C&C Pack/Goblin rouge/Goblin_rouge/idle
Attack1はAssets/C&C Pack/Goblin rouge/attack1
Standing_1H_Magic_Attack_02はAssets/C&C Pack/Goblin rouge/attack2
Standing_1H_Magic_Attack_03はAssets/C&C Pack/Goblin rouge/cast
hit1はユニティちゃんと同じアニメーションクリップ
を設定しました。
BattleGoblinWarriorのアニメーションクリップは
IdleはAssets/Mini Legion Grunt PBR HP/Animations/Idle
Attack1はAssets/Mini Legion Grunt PBR HP/Animations/Attack01
Standing_1H_Magic_Attack_02はAssets/Mini Legion Grunt PBR HP/Animations/Attack01
Standing_1H_Magic_Attack_03はAssets/C&C Pack/Goblin rouge/cast
hit1はAssets/Mini Legion Grunt PBR HP/Animations/GetHit
Standing_React_Death_ForwardはAssets/Mini Legion Grunt PBR HP/Animations/Die
を設定しました。
BattleElfのアニメーションクリップは
IdleはAssets/HuaYao/Demon/HuaYao Animation/HuaYao@Idle
Attack1はAssets/HuaYao/Demon/HuaYao Animation/HuaYao@Attack1
Standing_1H_Magic_Attack_02とStanding_1H_Magic_Attack_03はAssets/HuaYao/Demon/HuaYao Animation/HuaYao@Attack2
hit1はAssets/HuaYao/Demon/HuaYao Animation/HuaYao@Wound
Standing_React_Death_ForwardはAssets/HuaYao/Demon/HuaYao Animation/HuaYao@Death
を設定しました。
設定するアニメーションクリップは自由に設定してください。
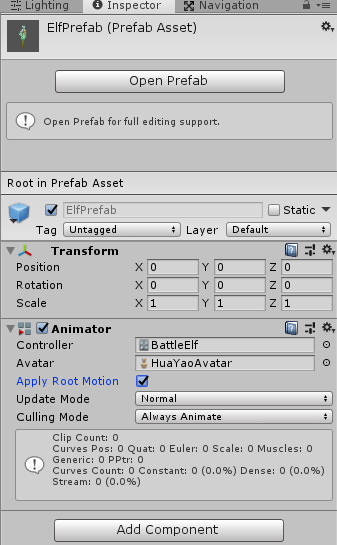
戦闘用キャラクタープレハブのAnimatorの設定
キャラクターそれぞれのAnimatorControllerが出来たので、Assets/RPG/Prefabs/Characters/Allyフォルダの味方キャラクターのプレハブ、Assets/RPG/Prefabs/Characters/Enemyフォルダの敵キャラクターのプレハブのインスペクタのAdd ComponentからMiscellaneous→Animatorを取り付けます。
AnimatorコンポーネントのControllerに先ほど作成したアニメーターコントローラーをキャラクター毎に設定します。
戦闘用の各キャラクターのプレハブはTransformとAnimatorコンポーネントだけを持つようにし、他のコンポーネントが付いている場合はここで削除をしておきます。
またAnimatorのAvatarにはキャラクターそれぞれのモデルのAvatarを設定しておきます。
またアニメーションの動きをTransformに反映したい場合はAnimatorのApply Root Motionにチェックを入れます。
HuaYao系のアニメーションの動きをTransformに反映したいのでElfのプレハブのAnimatorのApply Root Motionにはチェックを入れる事にします。
またIdleのアニメーションは繰り返し再生させるので、各キャラクターのIdle状態に使用しているアニメーションクリップのLoop Timeにチェックを入れます。
アニメーションの動きがY軸以外に反映されて少しづつキャラクターが移動してしまう場合は個々のアニメーションのRoot Motionの設定で動きを制限します。

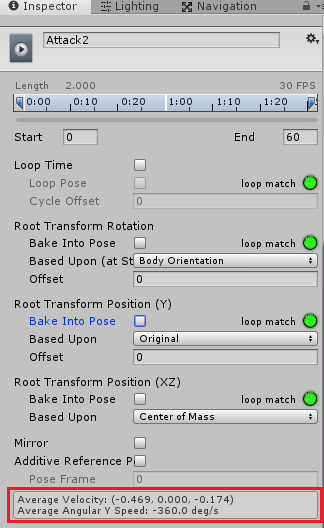
例えばElfのStanding_1H_Magicに上書き設定したAssets/HuaYao/Demon/HuaYao Animation/HuaYao@Attack2のアニメーションクリップは
上のようにRoot Transform系のBake Into Poseにチェックを入れていない場合は平均でX方向に-0.469、Z方向に-0.174の速度で動き、Y軸を元に1秒間に-360度回転します。
これはAnimatorのApply Root Motionにチェックを入れている場合にアニメーションの動きでそれだけ少しずつ動いていくという事です。
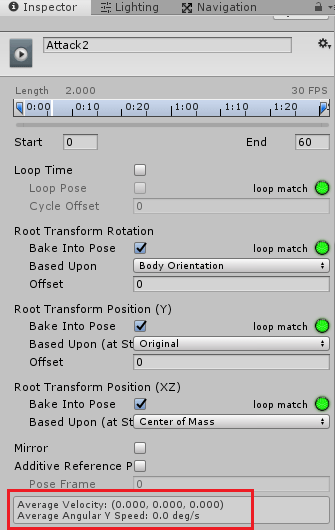
キャラクターが攻撃をするたびに少しずつ動いてしまうのでBake Into Poseにチェックを入れポーズに焼きこんで、移動や回転が行われないようにします。
例えばRoot Transform Rotation、Root Transform Position(Y)、Root Transform Position(XZ)のBake Into Poseに全てチェックを入れるとAverage VelocityとAverage Angular Y Speedが0になります。
この辺りはややこしいですね・・・。
Root Transform Position(Y)にチェックを入れるとAnimatorのgravityWeightが1になり重力が働き、チェックを入れないと0で重力が働きません。
戦闘シーンでキャラクターがアニメーションをするか確認する
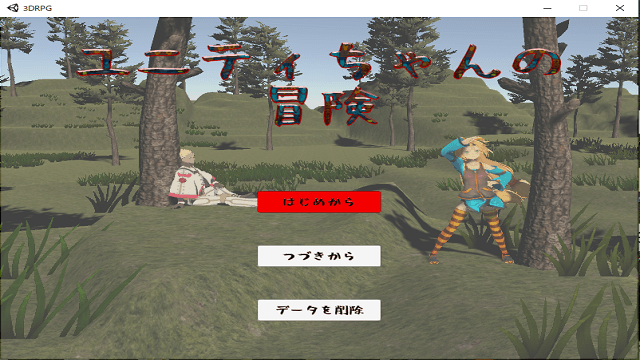
これで機能が出来たのでワールドマップシーンで敵と遭遇し、戦闘シーンになったらキャラクターが個々のIdleアニメーションをするか確認します。
上のようになりました。
ヒエラルキー上のキャラクターを選択した状態でAnimatorウインドウのアニメーションパラメータのトリガーにチェックを入れると攻撃アニメーション等も確認できます。
終わりに
戦闘シーンのキャラクターのアニメーターコントローラーの作成が出来ました。
今回はアニメーターコントローラーをオーバーライドして作成していているのでアニメーションの状態と遷移が全て同じです。
個別にアニメーターコントローラーを作成するとなると、後から防御状態(Guard状態)を作成しようと思ったら、それぞれのアニメーターコントローラーを修正しなくてはならない為にかなり面倒です。
ただAnimator Override Controllerで作成すると元のアニメーションクリップを上書きし状態と遷移はそのまま使えますが、例えばIdle状態のMirrorにチェックを入れてアニメーションを反転させた場合にオーバーライドしたアニメーターコントローラーもその設定に従うようになってしまいます。
そうした場合は個別にアニメーターコントローラーを作った方がいいかもしれないですね。

この作品はユニティちゃんライセンス条項の元に提供されています