今回はReflection Probeを使って鏡面を作成してみたいと思います。
わたくしの以前のパソコンではうまく動作しなかったので、ちょっとうれしい気持ちになりました。(^^)/
この鏡面ですがゲームオブジェクトのマテリアルを金属の設定に近づけ、ヒエラルキー上にReflection Probeを設置し後は調整するだけで出来ます。
レンダーテクスチャを使って鏡を作る方法もあります。

鏡に見立てたゲームオブジェクトの作成
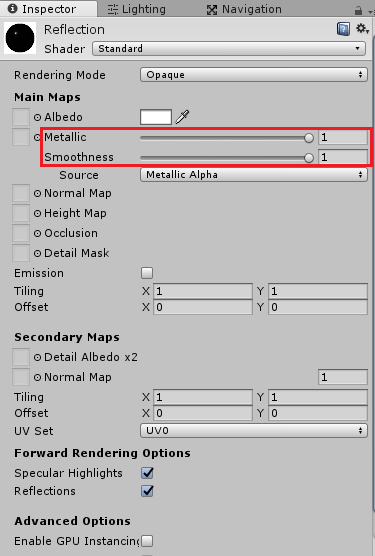
まずは金属のような反射面のマテリアルを作成します。
Assetsフォルダで右クリック→Create→Materialを選択し、名前をReflectionとします。
Reflectionを選択し、MetallicとSmoothnessを1にします。

これでピカピカの金属のマテリアルが出来ました。
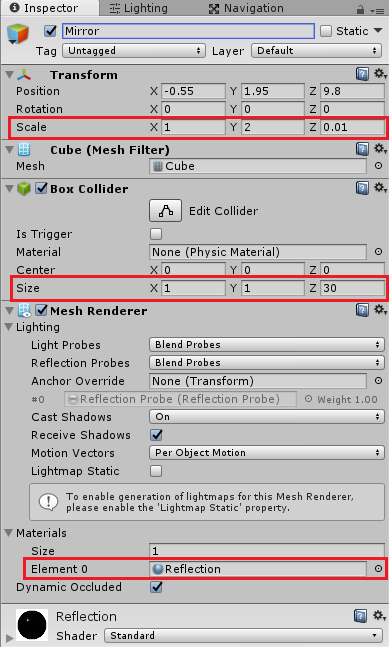
次にヒエラルキー上にCubeを作成し名前をMirrorとし、ScaleをXは1、Yは2、Zは0.01にします。
Box ColliderのSizeのZを30にしゲームオブジェクトに近づきすぎないようにします。
MeshRendererコンポーネントのMaterialsに先ほど作成したReflectionマテリアルを設定します。

これで鏡が出来ましたが、反射面を写す事は出来ません。
Reflection Probeの配置
鏡が出来ましたが、このままだと周りの状況を反射することは出来ません。
そこでヒエラルキー上で右クリック→Light→Reflection Probeを選択します。
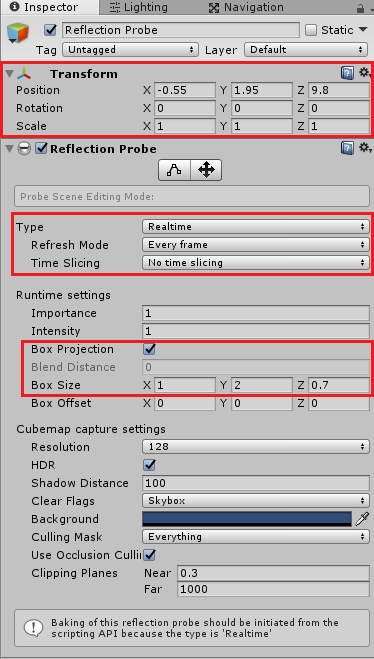
Reflection ProbeのPositionはMirrorゲームオブジェクトと同じ位置に移動させます。

TypeをRealtimeでリアルタイムに描画させ、
Reflesh ModeをEvery frameでフレームでリフレッシュし、
Time SlicingはNo time slicingでマイフレーム更新します。
この設定でキャラクター等の動くゲームオブジェクトもリアルタイムにMirrorに描画出来ますが、処理負荷は大きくなります。
動的なゲームオブジェクトを反射させるのでなければBakeであらかじめ焼きこんでおくモードの方が良さそうですね。
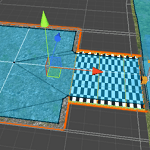
Box Projectionにチェックを入れ、ボックスに投影します。
Box Sizeを調整し、近接した時に鏡に映ったような反射がされるように調整します。
作成したBox Sizeは

↑のような感じにしました。
キャラクターを近づけて確認する
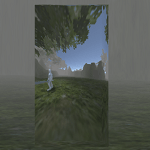
鏡が出来上がったのでキャラクターを鏡に近づけて写るかどうかを確認してみましょう。
↑のようになりました。
森の中に鏡が置いてあるという恐怖のシチュエーションですが・・・・(^_^;)
鏡にキャラクターや後ろの風景が写っていますね。
詳細な反射を表現するには
今回はReflectionProbeを使用して鏡面を作ってみましたが、詳細な鏡面を作りたい場合はPostProcessingStackのScreen Space Reflectionを使った方がいいみたいです。
ただScreen Space Reflectionは処理負荷が高いので、状況に応じて使い分けていくのが良さそうです。