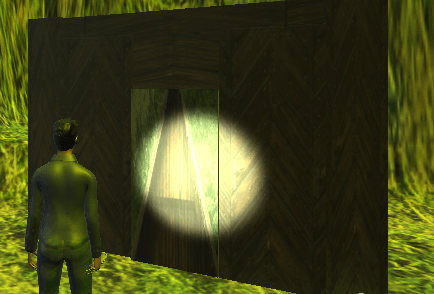
今回はUnity内に設置した家のドアを開閉してみようと思います。
通常はドアが閉まっていて通れない場所を主人公がドアを開ける事によって家の中に入れるようにします。
やるべき事はドアの近くに主人公が来た事を検知し、決められたマウスボタン等を押したらドアを開くアニメーションが行われ、家の中に入る事が出来るようにします。
開いている状態ならば決められたボタンを押す事によって閉めた状態にする事も出来ます。
ではさっそく作ってみましょう。
家の3Dオブジェクトを用意する
まずは家のドアのゲームオブジェクトを作成します。
家とドアが別になっているプレハブを用意します。
今回はCubeを使って自前で適当な家を作成しました。
ドアの設定
ドアの設定をしていきます。
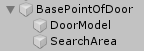
Create Emptyで空オブジェクトを作成し、名前をBasePointOfDoorにします。
次にドアのモデルをCubeを使って作成し、名前をDoorModelとします。
DoorModelのScaleをXは1、Yは2、Zは0.1とします。
上のような感じで作成しました。
BasePointOfDoorを移動させ見た目であるDoorModelを回転させる基点となる位置に移動させます。
上のようにBasePointOfDoorをDoorModelの家に取り付けてある部分に移動させます。
BasePointOfDoorを移動させたら、DoorModelをBasePointOfDoorの子要素に移動させます。
BasePointOfDoorが基点となって、ドアが開くアニメーションを展開させます。
BasePointOfDoorはいわゆるピポッド(中軸)の位置になります。
ドアの開閉アニメーションの作成
ドアの設定が終わったので次はドアの開閉アニメーションを作成していきます。
AnimationはAnimatorと似た名前ですが、AnimationはUnity内でアニメーションを作成する時に使います。
例えばUIのボタンの上にマウスがきた時に色を赤くする場合はタイムラインを使って色を変化させます。UIを効果的に表示したりする時にも使えます。

キャラクターの歩く、走るといったアニメーションはUnityのProBuilderを使うか、外部のアプリケーション(Blender等)を使って作成します。
Animatorはアニメーションの切り替え等を管理する時に使用するものでアニメーションを作成する機能ではありません。
こちらはアニメーションの遷移を管理する機能です。
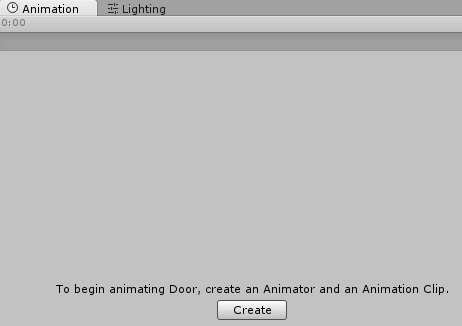
ヒエラルキーのBasePointOfDoorを選択した状態でAnimationウインドウを開き、ドアの開閉アニメーションを作成します。
上のCreateを押しファイル名をOpenDoorとしてアニメーションを保存します。
これでBasePointOfDoorというアニメーターコントローラーとOpenDoorというアニメーションクリップが作成されます。
OpenDoorを選択しAnimationウインドウでドアが開くアニメーションを作成します。
ヒエラルキーのBasePointOfDoorを選択した状態で、赤い丸の録画ボタンを押します。
フレームの1:00に移動しBasePointOfDoorの回転をします。
1:00でBasePointOfDoorを回転させると0:00と1:00にキーフレームが打たれます(アニメーションの変化位置)。
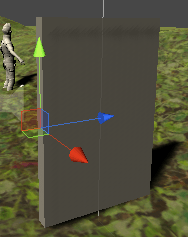
オブジェクトを回転させる時は上と同じような選択モードを選ぶと回転出来ます。
上の画像で言うと緑色の部分をドラッグするとドアが回転していきます。
アニメーション部分に関しては

の方でも扱っていますので、そちらも参考にしてください。
これでドアが開くアニメーションが出来ましたので、次は閉めるアニメーションを作成します。
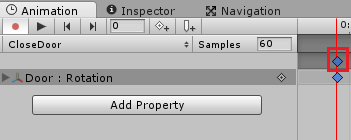
ドアを閉めるアニメーションは開くアニメーションとまったく逆のアニメーションを作成すればいいので、OpenDoorアニメーションの最初と最後の部分(0:00フレームと1:00フレーム)をコピーします。
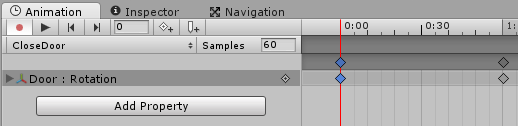
上のように赤い四角部分を選択し、Ctrl+Cを押してキーフレームをコピーできます。
AnimationウインドウのOpenDoorの部分をクリックしCreate New Clipを選択して名前をCloseDoorとします。
CloseDoorに移動しコピーしたいフレームでCtrl+Vを押します。
順番としてはOpenDoorの1:00をCloseDoorの0:00に貼り付け、OpenDoorの0:00をCloseDoorの1:00に貼り付けます。
次にCloseDoorの部分をクリックしCreate New Clipを選択し名前をIdleDoorとします。
Idleドアは初期状態のドアのアニメーションクリップとして使いますが、特にアニメーションはさせないのでそのままにしておきます。
ドアの開閉のアニメーション遷移をアニメーターコントローラーで作成
ドアの開閉の状態によってアニメーションの遷移を変更します。
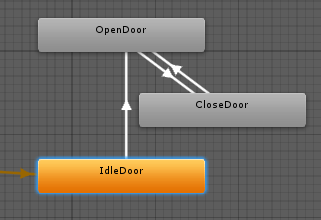
ドアのアニメーターコントローラーはBasePointOfDoorという名前で作成されているので選択しAnimatorウインドウで状態と遷移を上のように作成します。
IdleDoorはIdleDoorアニメーション、OpenDoorはOpenDoorアニメーション、CloseDoorはCloseDoorアニメーションを設定します。
アニメーターコントローラーの使い方については

や

を参照してください。
IdleDoor状態を作成し右クリックからSet As Layer Default Stateを選択します。
アニメーションパラメータでbool型のOpneを作成します。
Idle→OpenDoorはOpenがtrueを条件にし、Has Exit Timeのチェックを外し、
OpenDoor→CloseDoorはOpenがfalseを条件にし、Has Exit Timeのチェックを外し、
CloseDoor→OpenDoorはOpenがtrueを条件にし、Has Exit Timeのチェックを外します。
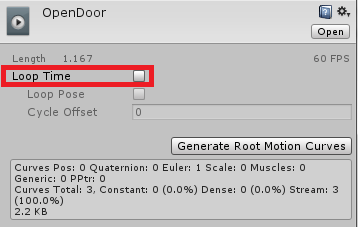
作成したOpenDoorとCloseDoorのアニメーションクリップでLoop Timeのチェックを外しておいてください。
チェックが入っているとアニメーションが永遠にループしてしまいます。
これで完成です。
主人公キャラがドアを開閉する為のスクリプト
これで開くと閉じるのアニメーションが完成したので次は実際に主人公がドアに近づきSpaceキーを押したらドアが開くようにします。
主人公検知エリアを作成し、検知するスクリプトを作成します。
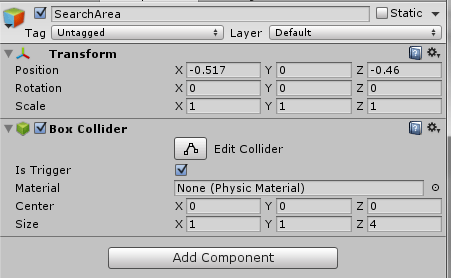
上のようにBasePointOfDoorの子要素に空オブジェクトを作りSearchAreaとします。
SearchAreaには主人公を検知する為にBoxコライダを追加します。
スクリプトからのみ使用し、衝突はさせないのでIs Triggerにチェックを入れます。
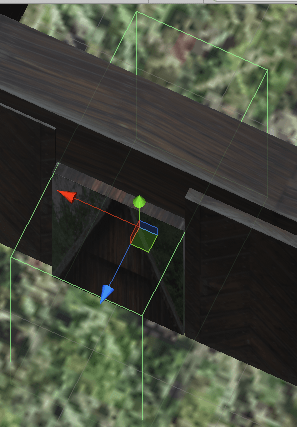
検知エリアは上のようになりました。
もう少し大きめに作った方がいいかもしれません・・・。
次にSearchAreaにドアを開閉するDoorScriptスクリプトを設定します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | using UnityEngine; using System.Collections; public class DoorScript : MonoBehaviour { // ドアエリアに入っているかどうか private bool isNear; // ドアのアニメーター private Animator animator; void Start() { isNear = false; animator = transform.parent.GetComponent<Animator>(); } void Update() { if (Input.GetKeyDown("space") && isNear) { animator.SetBool("Open", !animator.GetBool("Open")); } } void OnTriggerEnter(Collider col) { if (col.tag == "Player") { isNear = true; } } void OnTriggerExit(Collider col) { if (col.tag == "Player") { isNear = false; } } } |
主人公がSearchAreaに入っているかどうかをisNearで判断します。
アニメーターは親のオブジェクトであるBasePointOfDoorにあるのでそちらから取得します。
UpdateメソッドではSpaceキーが押され、かつ主人公が近づいているか(isNearがtrue)判断し、ドアの開閉をさせます。
アニメーションパラメータのOpenはOpen自体の値を反転させて設定する事によって開閉を勝手に判断させます。
ドアの近くにいったらSpaceキーを押して確認してみましょう。
ドアが開閉するはずです。
細かい部分を作り込むには
近づいてSpaceキーを押すと自動ドアのように開いてしまいますが、もし細かく作るのであれば、取っ手の部分に手をつけて扉を開くアニメーションをして、ドアが開くようにしたいところです。
また家の外側と内側では取っ手の位置が変わりますので、Spaceキーを押したらキャラクターを所定の位置に移動させ、ドアを開きます。
家の外と内で別の検知範囲を作ってそれぞれの検知範囲でドアノブを掴む前にキャラクターを移動させる位置と角度を指定してある程度移動と回転が済んだらノブを掴んでドアを開けると細かく作るのも良さそうですね(大変ですが)
取っ手の部分に手の位置がくるようにIKを使うとうまく出来ます。
律儀にドアノブを回して開けるのではなくけり飛ばしたり、押して中に入るという風に作るのもいいかもしれません。
次回はIKを使ってキャラクターがはしごを登っているアニメーションを作成してみます。